迪士尼的12条动画原则是传统动画的重要组成。这是由奥利·约翰斯顿和弗兰克·托马斯在他们的书《生活的幻觉》中提出的。这些原则最初是为诸如角色动画之类的传统动画设计的。但是,这些原理仍然可以应用于设计界面动画。因此,这是在设计界面动画时将其中一些原理联系起来的一种大胆尝试。

挤压与拉伸
挤压和拉伸,挤压和拉伸表示对象的重力、质量、重量和灵活性。场景中的弹跳球在落地时会拉伸,碰撞地面时会产生挤压,这就是挤压和拉伸。
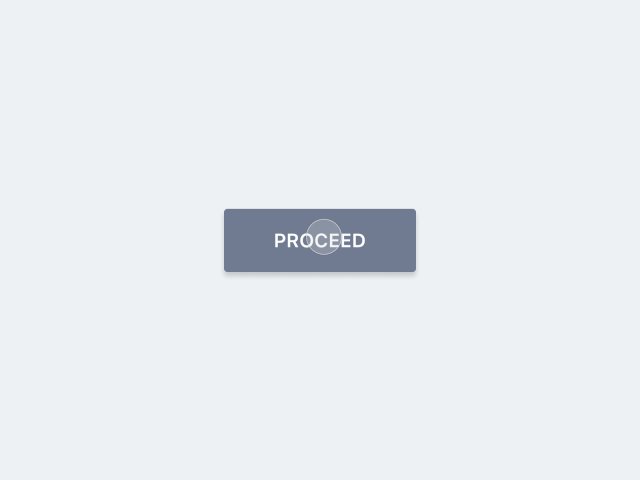
在界面中,挤压和拉伸最常见的是与按钮相关联。按钮的按下状态是挤压状态。通过控制挤压和拉伸,我们可以很容易地为按钮定义一个动画。除了按钮,也可以应用于界面中的任何交互元素。

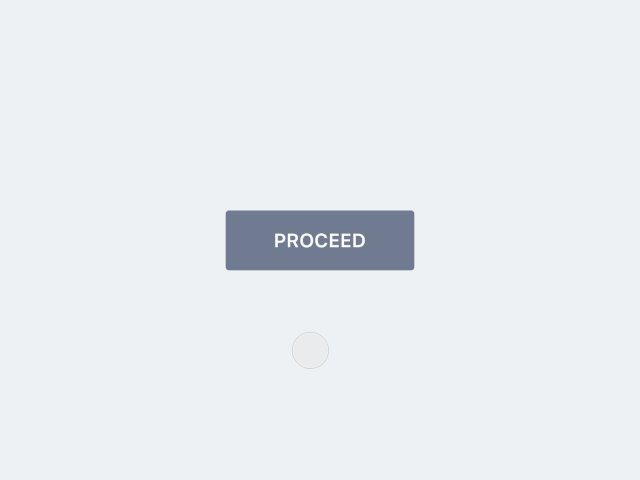
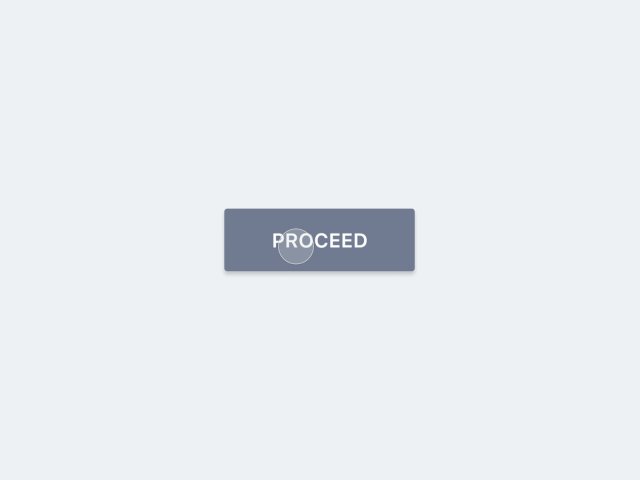
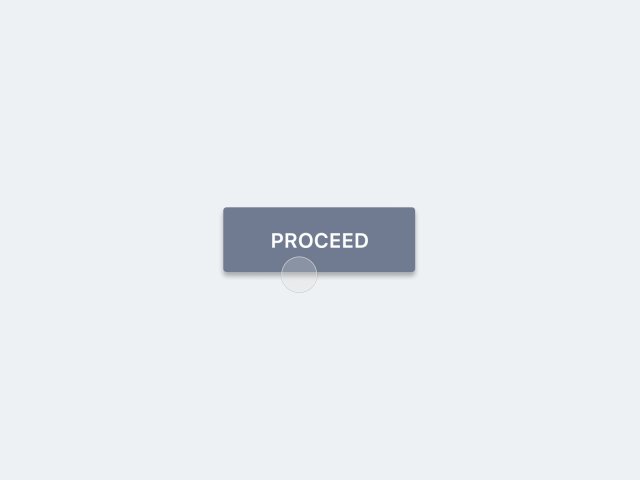
在交互时挤压和拉伸按钮

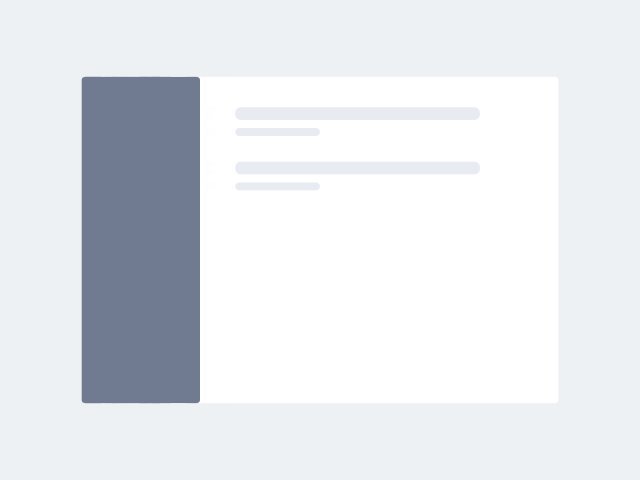
应用于侧边栏的挤压和拉伸
预期
预期会告诉观众将会发生什么。它先于接下来发生的动作。一个角色在释放标枪之前把手臂放回去就是预期。
在界面中,悬停状态就是很好的例子。每当我们将鼠标悬停在元素上时,某些元素会对它做出反应,表示它是可单击的,单击它后会发生某些事情。

悬停互动通常会告诉我门接下来会发生某项操作

涉及水平滚动的界面通常倾向于显示下一个元素的一部分,该元素将出现在滚动/滑动上。这是一个很好的预测例子,因为它揭示了关于下一件事的信息
定时
在传统动画中,时间指示如何绘制帧。帧数越多,动画越平滑且越慢。时间还赋予对象情绪和性格。
时间是任何界面动画的基本方面。定时和缓动功能在动作编排中起着重要的作用。漫长的过渡会使您的用户等待太久。另一方面,如果动画太快,用户可能会错过一些东西。通常,大多数界面动画在200–600ms之间。诸如悬停和反馈之类的交互约为300ms,而诸如过渡之类的复杂动作约为500ms。您可以参考Material design,其中对每种类型的动画的持续时间都有很好的解释。
一些设计系统已将运动视为一个非常重要方面,并为每种类型的过渡制定了规范(定时、缓动等)。

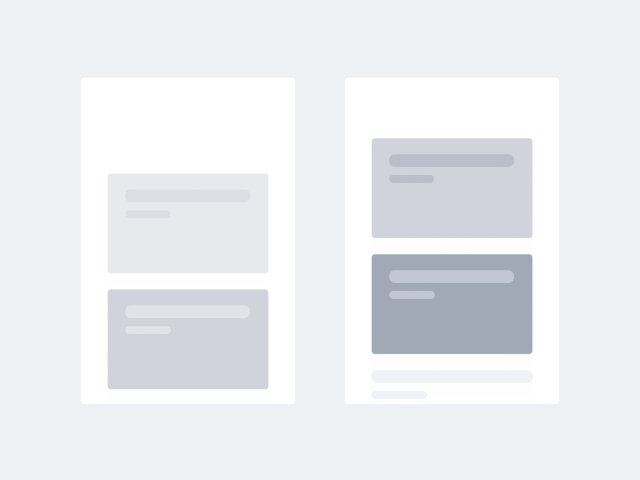
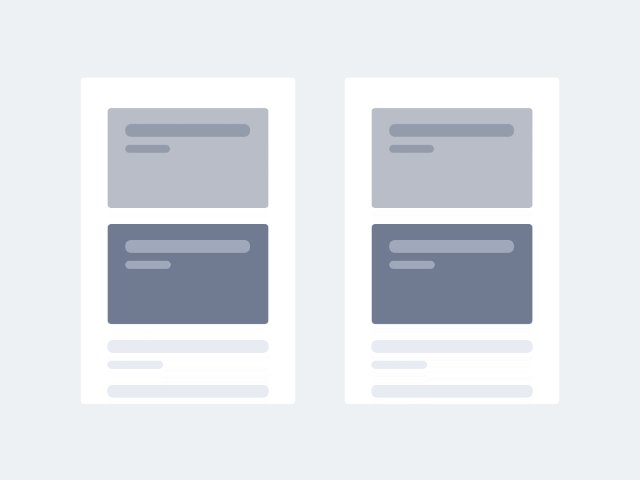
右边的过渡会让用户等待太久
缓入缓出
现实世界中的大多数对象都遵循缓和的运动。也就是说,物体的运动不是突然的。自由下落的物体缓慢开始,然后获得动量。

左边的卡片没有缓动,可以看到右边的过渡看起来更自然
向界面元素添加缓动效果可以延长寿命,并使它们看起来更自然。单独使用定时和缓动即可有效地定义运动系统。
分段
舞台编排场景。也就是说,如何将对象放置在场景中,如何以及何时进行每个动画等等。它将注意力引向场景中最重要的对象。
在界面中,分段决定了元素的放置位置以及在发生交互时如何对元素进行编排。它将用户的注意力引向预期的元素。

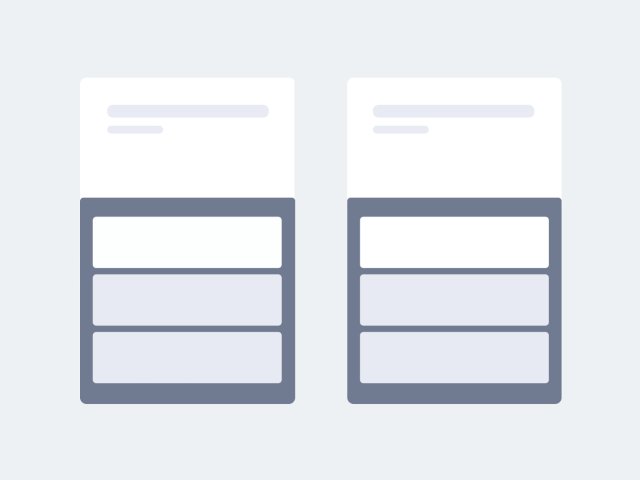
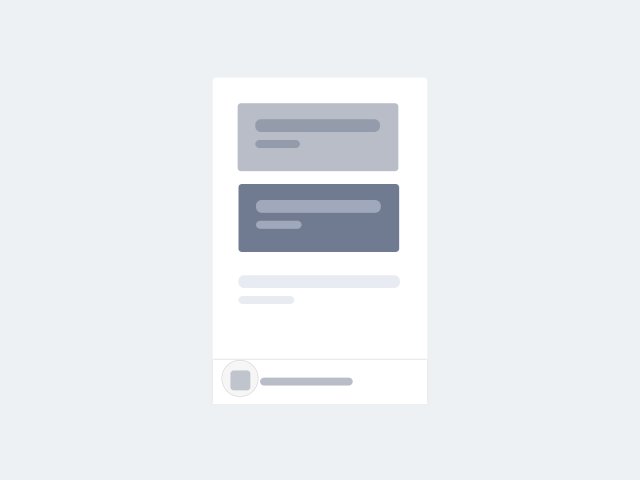
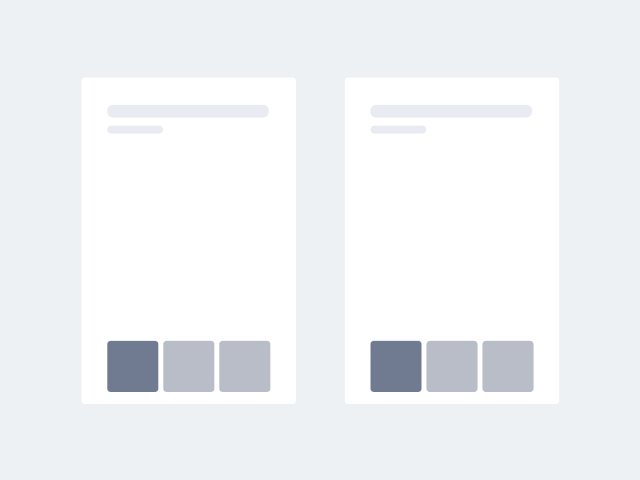
比如一个音乐应用程序,该应用程序根据我门的兴趣推荐音乐。因此,该应用程序必须做的重要事情是,如果用户想听类似的歌曲,则使他们喜欢一首歌。因此,有必要将LIKE动作与其他编排的元素分开进行。
弧线
从高处抛来的球沿着抛物线运动。弧线使事物更自然。
在界面中,通过沿弧线可以使沿对角线路径的元素变得更加自然。要突出显示元素的路径时可以选择使用弧。

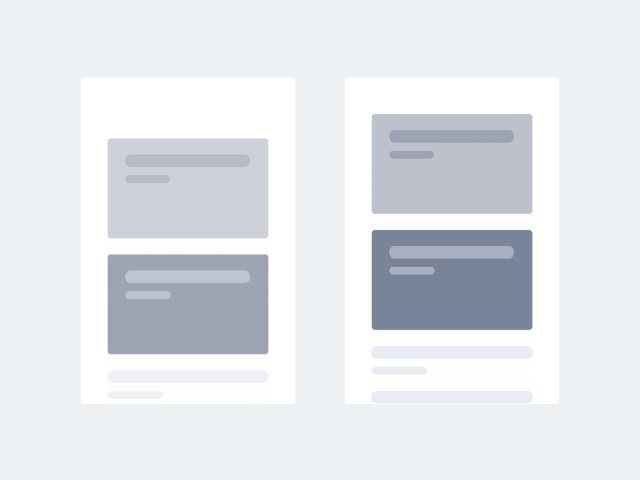
可以看到经弧线运动后的元素比对角线运动的元素看起来更好
二次作用
在动画中,次要动作用于支持或增强对象的主要动作。角色行走时头部的运动是次要的动作。
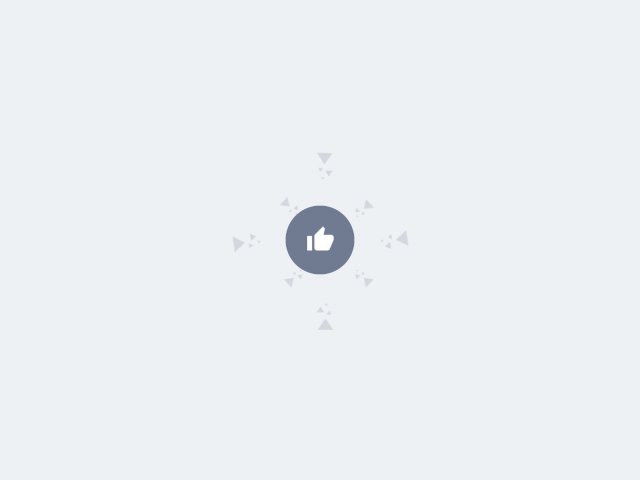
在界面中,可以使用次要操作使主要操作更加突出。这些在元素需要向用户提供反馈的地方很有用。所有的微观相互作用都基于二次作用原理。

粒子的二次反应增强了主按钮的作用
夸张与吸引
场景中的重要人物必须具有吸引力,同时,某些动作可以被夸大以获得更多的关注。
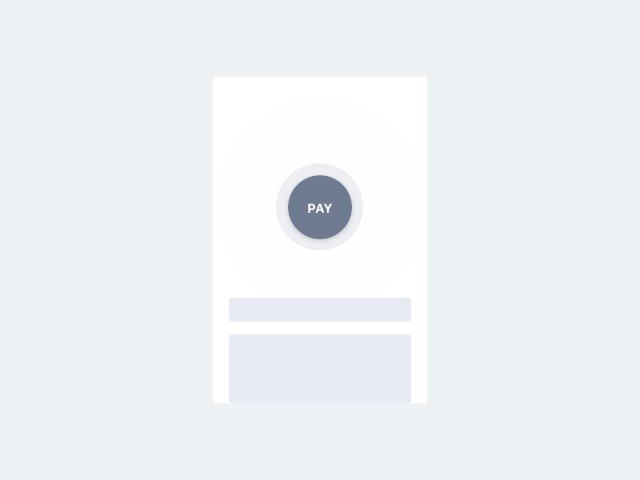
在界面中,重要的交互可以被夸大以获得用户的注意。材料设计中的FAB就是一个很好的例子。FAB本身的静态状态很吸引人,因为它是强调色,并且浮在所有元素之上。当任何互动发生时,FAB的动画都可以被夸大,占据整个屏幕,给它更多的吸引力。

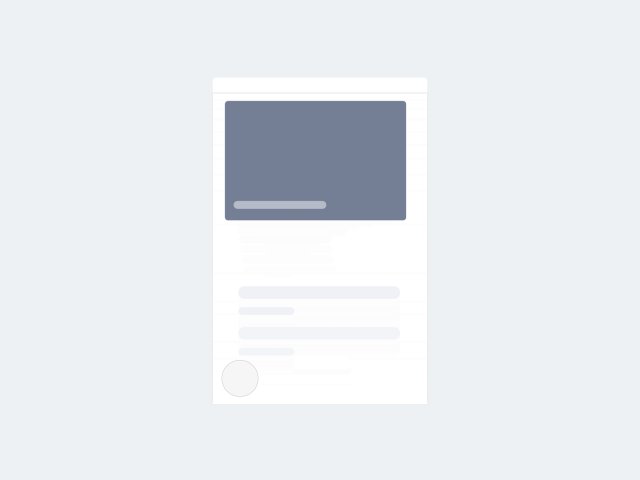
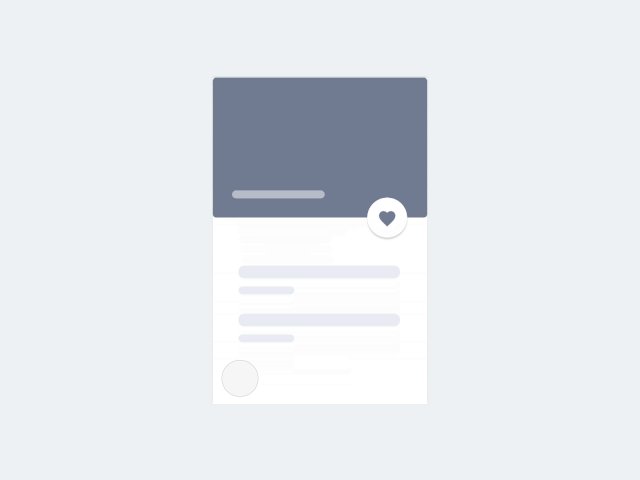
FAB在交互时被夸大了

支付应用程序上的一种交互,其中的主要动作被夸大了
跟进和重叠操作
想象一只兔子从高处跳下来。当兔子开始运动时,它的耳朵可能会与身体产生偏移。当它降落时,它的耳朵仍然在运动。前者称为重叠动作,其中角色的不同部分以不同的速率运动。后者称为“跟随”,即使角色停止后,角色的某些部分仍会运动。
在界面中,可以使元素在静止之前超出(跟随)它们的位置,使它们感觉更自然。

模态窗口显示出贯穿始终。它超越其位置,然后稳定下来

滚动时,图像卡和文本以不同的速率开始,表现出重叠的作用
必须在正确的上下文中精心设计界面中的每个交互,以此获得更好的沉浸式体验。在正确的地方使用这些原则可以确保你的交互不会与你的界面格格不入。
在当今的数字产品中,许多这些原则以不同的形式和方式被使用。
