按钮是用户界面中最受欢迎的交互式元素之一。此外,它们对于建立可靠的互动和良好的用户体验至关重要。这里我们收集了每天在网站和移动应用程序上广泛使用的按钮类型的定义和示例。

什么是按钮?
按钮是一个交互式元素,使您可以在执行特定命令后从系统获取预期的交互式反馈。基本上,按钮是允许用户直接与数字产品进行通信并发送必要命令以实现特定目标的控件。例如,可能的任务是发送电子邮件,购买产品,下载一些数据或内容,打开播放器以及大量其他可能的动作。按钮之所以如此流行和用户友好的原因之一是,它们有效地模仿了与物理世界中对象的交互。

让我们检查一下移动和Web界面中广泛使用的按钮类型。
CTA按钮
一个 号召性用语(CTA)按钮是用户界面中的一个互动元素,旨在鼓励用户采取某种行动。此动作表示 转换换句话说,对于特定页面或屏幕(例如购买,联系,订阅等),它会将被动用户变成主动用户。因此,从技术上讲,它可以是号召性文字支持的任何类型的按钮。它与页面或屏幕上所有其他按钮的不同之处在于其引人入胜的性质:它必须引起注意并激发用户执行所需的操作。

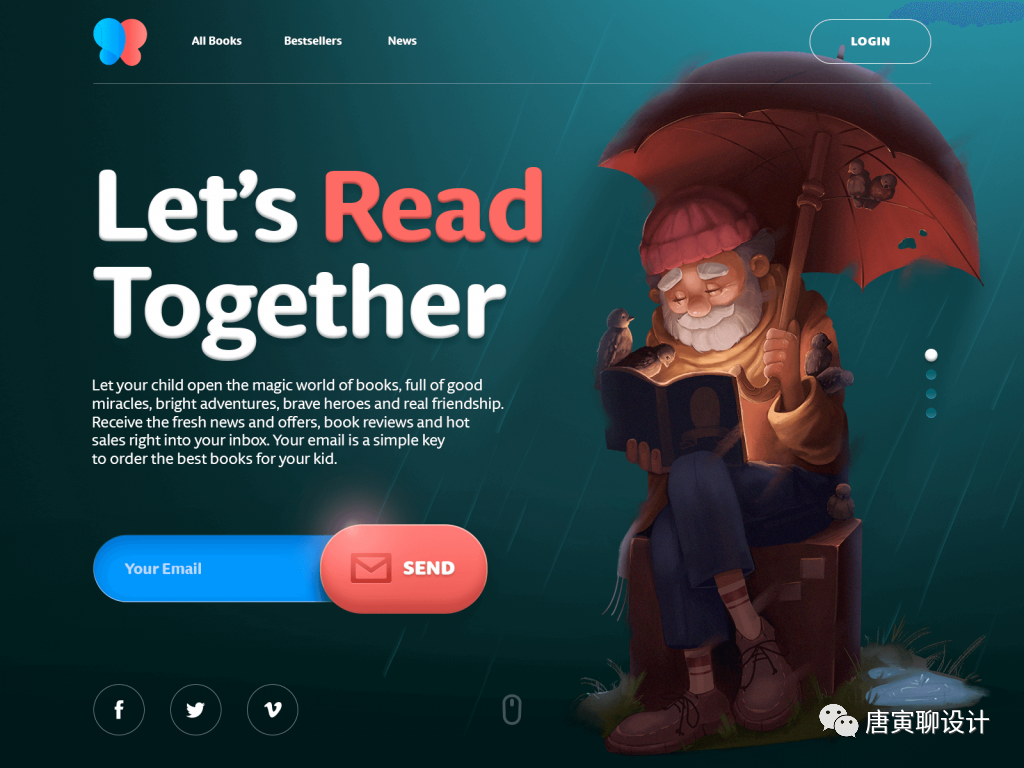
这是 电子商务网站为孩子们卖书。在特色幻灯片上,页面设置了一个核心操作作为目标:让用户订阅邮件列表共享。因此,按钮被设计为布局中最引人注目的元素之一,以便用户只要愿意就可以立即看到如何进行操作。
文字按钮
这里的术语是透明的:这是一个带有一段文本的按钮。这意味着该副本不会集成到任何形状,填充的标签或类似内容中。因此,在我们对物理世界中这种现象的标准理解中,它看起来并不像一个按钮。尽管如此,它还是一个实时控件,允许用户与界面进行交互。您还可以看到这些按钮已标记有颜色或带下划线。另外,在网站标题,文本按钮将用户与网站的核心内容部分连接在一起-在这种情况下,由于标题区域中的所有(或大多数)元素默认都是交互式的,因此无论如何都不会对其进行标记。文本按钮通常用于创建辅助交互区域,而不会分散主控件或CTA元素的注意力。

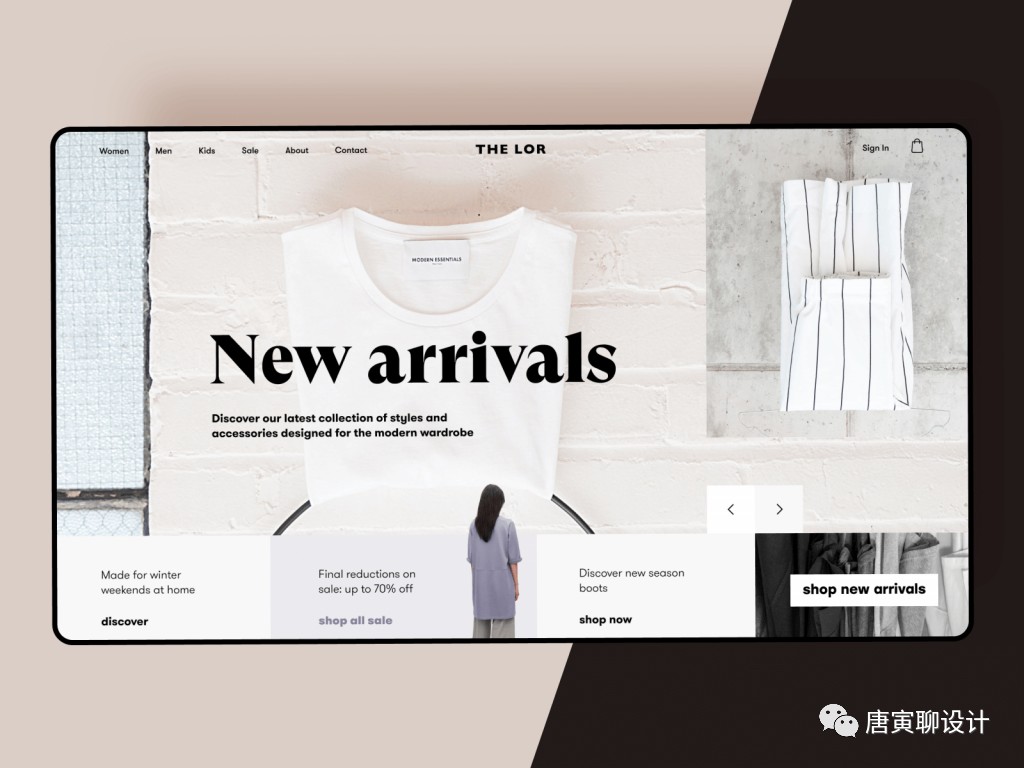
这是一家时尚商店的优雅网站设计。布局的交互部分基于文本按钮。仅主要的CTA元素显示为易于解码的按钮。其他所有功能仅在商品的标头和选项卡中都进行复制。这种方法支持一般的观点。
下拉按钮
单击下拉按钮时,将显示一个互斥项的下拉列表。您通常可以在“设置”按钮中遇到此类型。当用户选择列表中的选项之一时,通常将其标记为活动状态,例如按颜色。

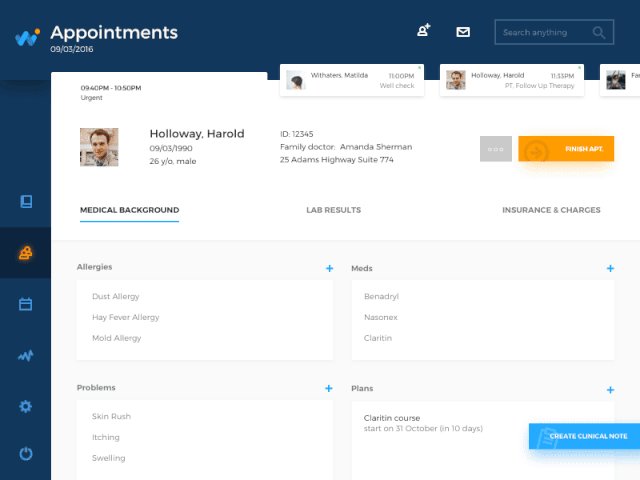
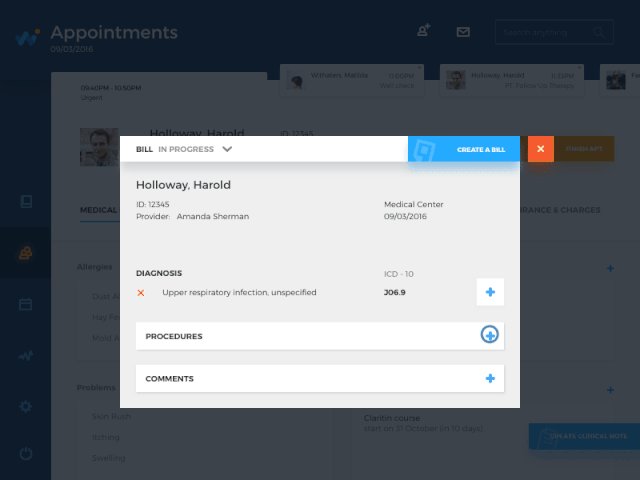
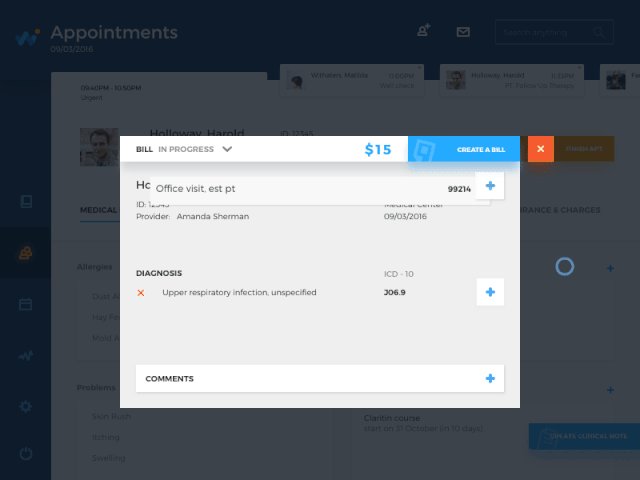
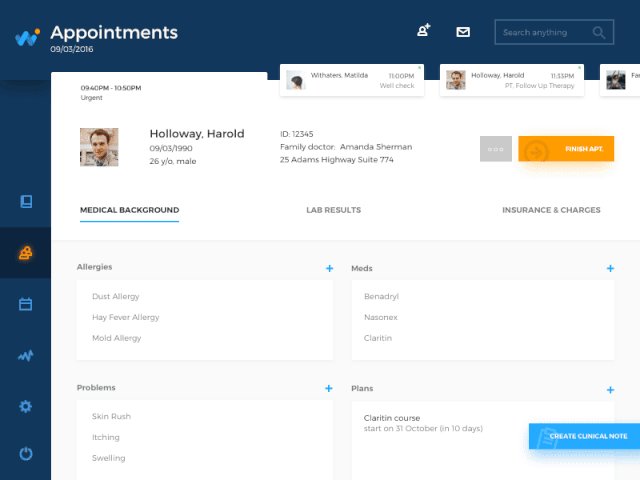
保健应用交互流程显示了用于打开医生可以添加到特定账单的详细信息列表的按钮:单击该按钮时,它将打开选项的下拉列表。一旦选择一个,大按钮就会消失,剩下的选项会被选择,小加号会消失,以防您想再次检查列表。
汉堡按钮
这是隐藏菜单的按钮。当您单击或点击它时,菜单将展开。这种菜单(以及按钮)之所以得名,是因为它的形式是由三条水平线组成,看起来像是典型的面包肉汉堡。今天它已被广泛使用互动元素网络和移动版面设计;汉堡菜单释放了空间,使界面更加简约和通风;从功能的角度来看,它为其他重要的布局元素节省了大量空间。对于响应式和自适应设计隐藏导航元素并使界面在不同设备上看起来和谐。
加号按钮
单击或轻击加号按钮可使用户向系统添加一些新内容。取决于应用类型,它可以是列表中的新帖子,联系人,位置,便笺,项目-这是数字产品的基本操作。有时,点击此按钮,用户会直接转到创建内容的模式窗口,在其他情况下,还会有一个中间阶段,当用户可以从中选择其他选项并使添加内容更加集中时。
消耗性按钮
单击或轻击此按钮后,将打开各种选项。这是设置适当的交互流而不使屏幕超载的另一种方法,这对于屏幕空间有限的移动界面特别重要。

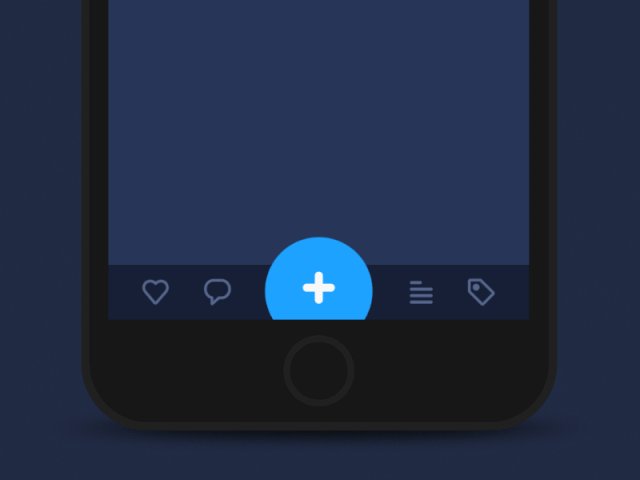
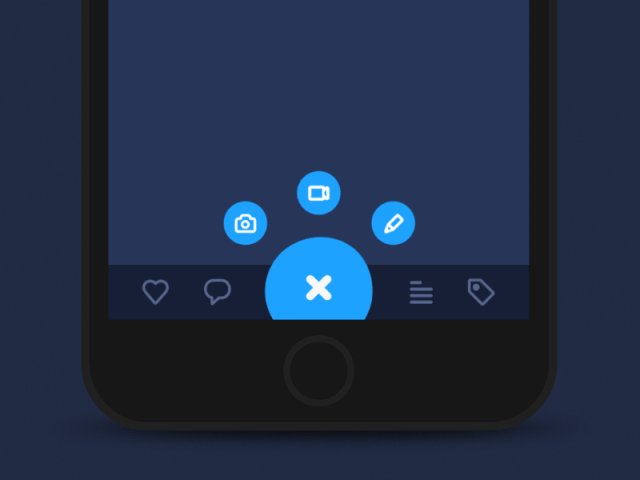
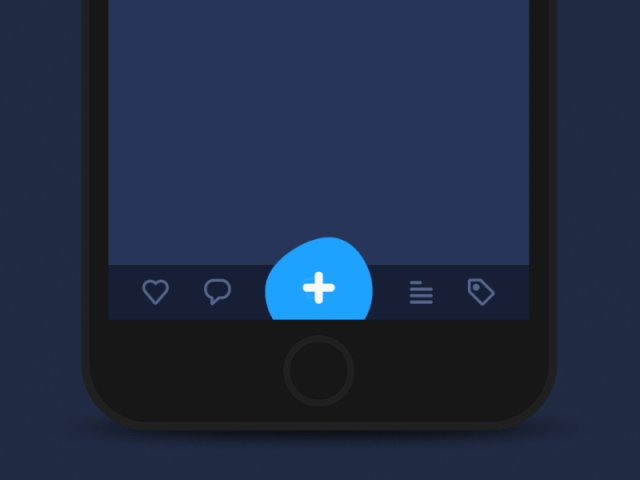
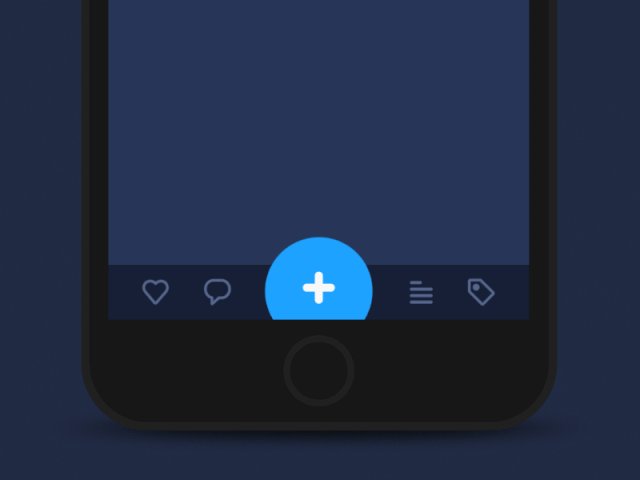
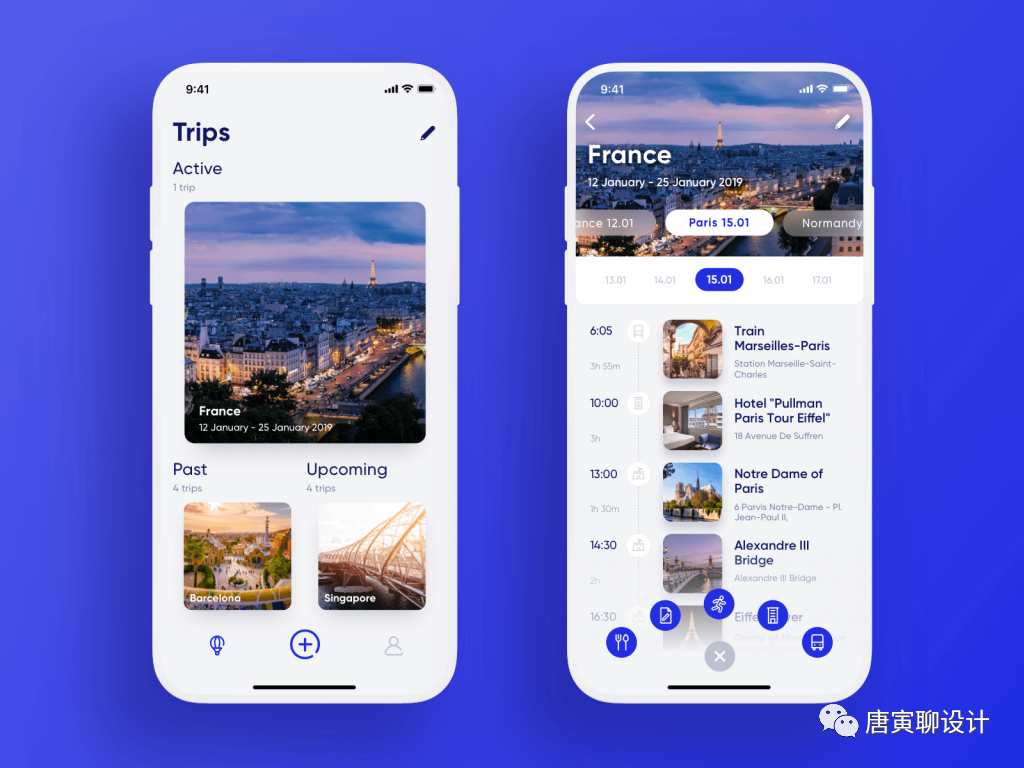
这是Travel Planner应用程序:选项卡栏的中央交互元素是加号按钮,允许用户向特定旅程添加新旅程或新项目。为了使体验更简单,该按钮被扩展为一组标记了特定内容类型的按钮,以便用户可以在开始时进行选择并进入必要的屏幕。
分享按钮
随着社交网络,聊天和电子邮件的高度普及,这些按钮简化了将应用程序或网站内容连接到用户的社交资料的过程。这种类型的按钮使用户可以将内容或成就直接分享到社交网络帐户。为了使连接清晰,将显示带有图标的图标,这些图标带有特定社交网络的品牌标志,并且易于识别。
幽灵按钮
鬼按钮是透明的按钮,看起来是空的。这就是为什么它也被称为“空”,“空心”甚至“裸”的原因。其作为按钮的视觉可识别性通常具有一个形状,该形状由围绕按钮副本的相当细的线包围。在有多个CTA元素的情况下,这种按钮有助于设置视觉层次结构:核心CTA在填充按钮中显示,而次要(仍处于活动状态)在幻像按钮中显示。

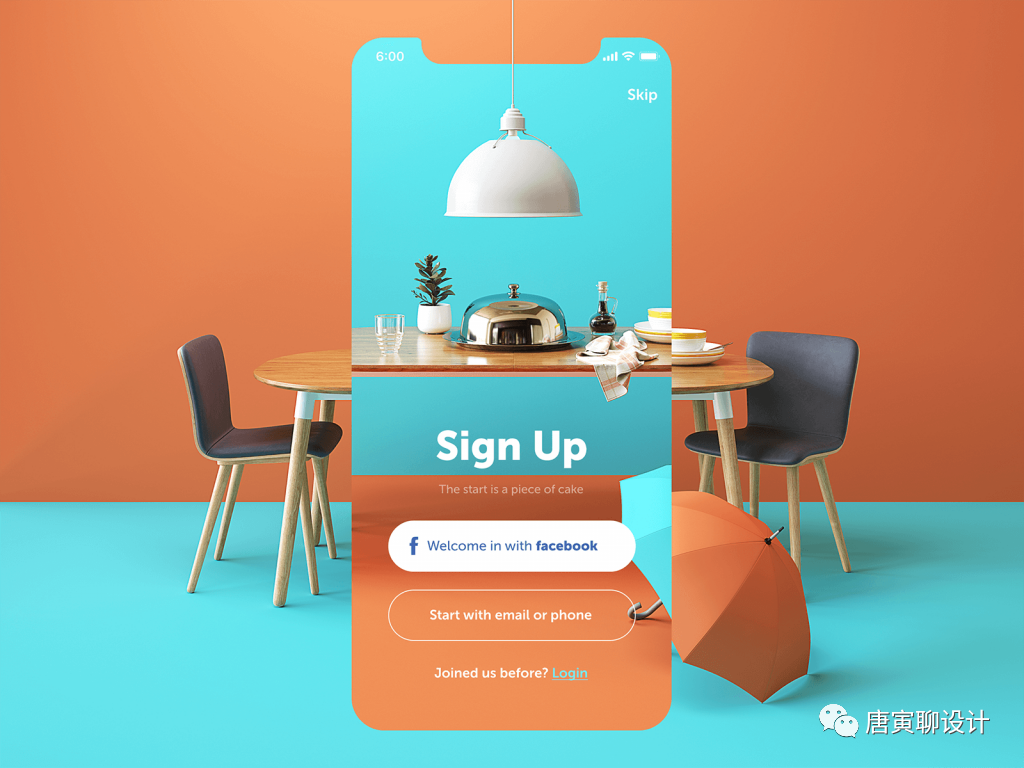
这是餐厅应用程序的注册屏幕。它具有三种不同类型的按钮:核心CTA带有填充的按钮,提供了最流行且最容易的快速注册方式;鬼按钮提供对较不受欢迎的选项的访问;文本按钮已集成到下一行,作为对问题的答案,并标有颜色。这样的方法有助于建立坚实的基础视觉层级屏幕上的y个按钮。
浮动动作按钮(FAB)
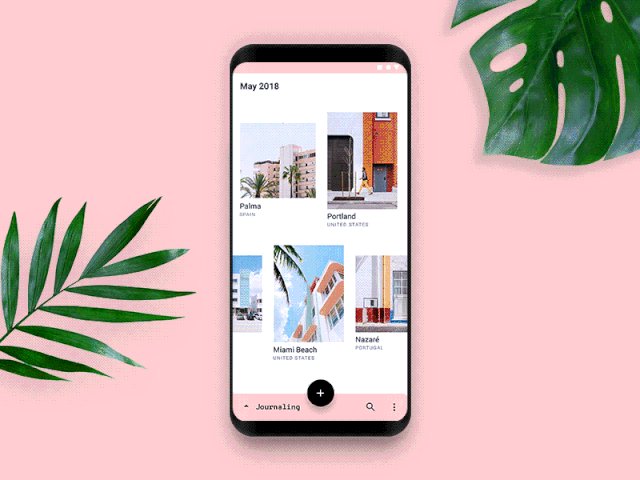
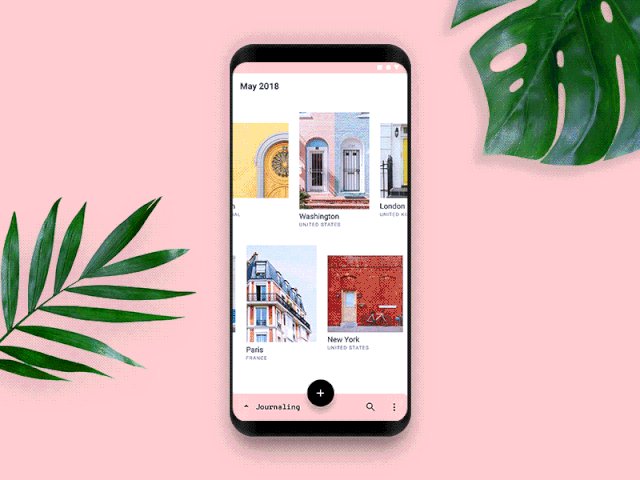
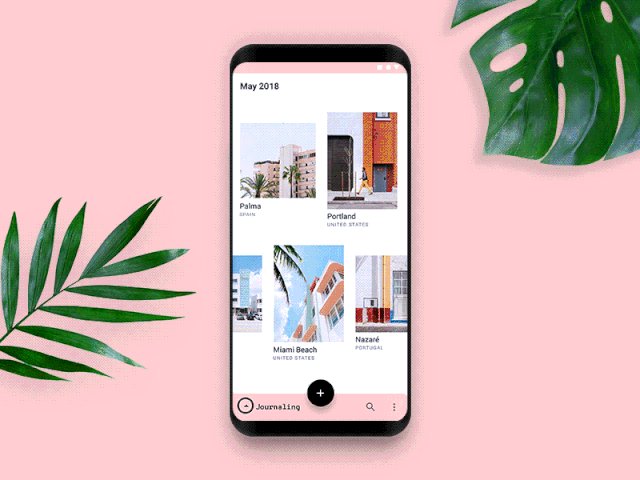
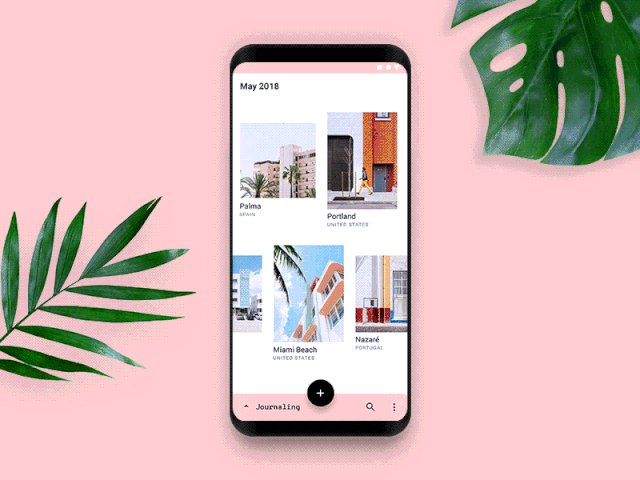
浮动操作按钮(简称FAB)是在应用程序屏幕上显示主要操作的按钮。通常,它是一个圆形的图标按钮,位于其他页面内容上方。通常,使用此按钮可以立即访问用户使用该应用程序执行的基本或常用操作。根据移动应用程序的设计和信息体系结构,FAB可以:
- 执行典型的核心操作(打开新电子邮件的屏幕,打开添加照片或视频内容的屏幕,在图库中搜索所需的内容,等等)
- 显示其他动作
- 转换为其他UI元素。
FAB在屏幕上的位置通常由可见度高的因素决定,并且可能会根据应用程序屏幕的一般设计概念而有所不同。经验法则是每个屏幕只能使用一个FAB,而不是更多,以避免浓度下降。

这是旅行者日记的交互流程,应用底部的应用栏,重叠的FAB和编织的图像列表。
有效按钮设计的因素
尺寸。 大小是通知用户布局元素的重要性和构建组件层次结构的核心方法之一。一个吸引人且有效的号召性用语按钮必须足够大以便可以快速找到,但又不能太大,以免影响布局
结构。市场领导者通常会在其指导原则中就按钮的正确尺寸提供建议。例如,苹果表示移动UI中的CTA至少应为44Х44像素,而微软建议为34Х26像素。如果您是针对移动设备设计的,则对不同类型按钮的要求可能非常严格,因此请仔细研究准则,以最大程度地减少由于不良UI设计而导致应用被拒绝的风险。
颜色。为了使某些按钮易于显示和辅助,对于选择合适的颜色。人类的情绪和行为与视觉环境高度相关,而色彩是这方面最强大的工具之一。在为CTA选择颜色时,请务必牢记:按钮和背景颜色必须很好地形成对比,以使按钮与其他UI组件快速脱颖而出。
形状。至于CTA按钮,它们通常看起来像水平矩形。原因是您想弄清楚此按钮是可单击的并且是交互式的,人们习惯于将这种形状感知为按钮。另外,建议设计带有圆角的CTA,因为它们在指向按钮内部时会被考虑,以引起对副本的注意。当然,如果形状与为网页或移动应用程序屏幕选择的一般样式概念和谐地结合在一起,则可以做出此决定。
位置。 按钮的位置对于建立坚实的视觉层次 并清除 导航。如果它们位于用户的眼睛无法挡住的区域,则其他视觉方面(例如颜色和大小)可能无法有效工作。设计师必须学习最多可扫描区域 并将核心功能的按钮放置在用户的路径内。
复制。功能强大的按钮显微镜通常很短但很稳定,因此可以迅速引起用户的注意。它通常以大写字母显示,以使副本在版面设计中更具吸引力。不过,这不是必需的,而是根据总体设计概念做出决定,版式以及短信的心情。
