这篇文章酝酿很长时间,重温佐藤可士《超级整理术》,提炼为自己的设计方法。

信息逻辑整理术六步走:显性化 > 罗列 > 分类 > 组装> 排序 > 确定主次
B端产品信息具有:信息量大、关联关系复杂,最终达到目的是用户高效率的理解信息并完成任务:
- 这是什么?-信息与角色对应
- 我要做什么?-状态+操作
- 会达成怎样的结果?(信息引导)
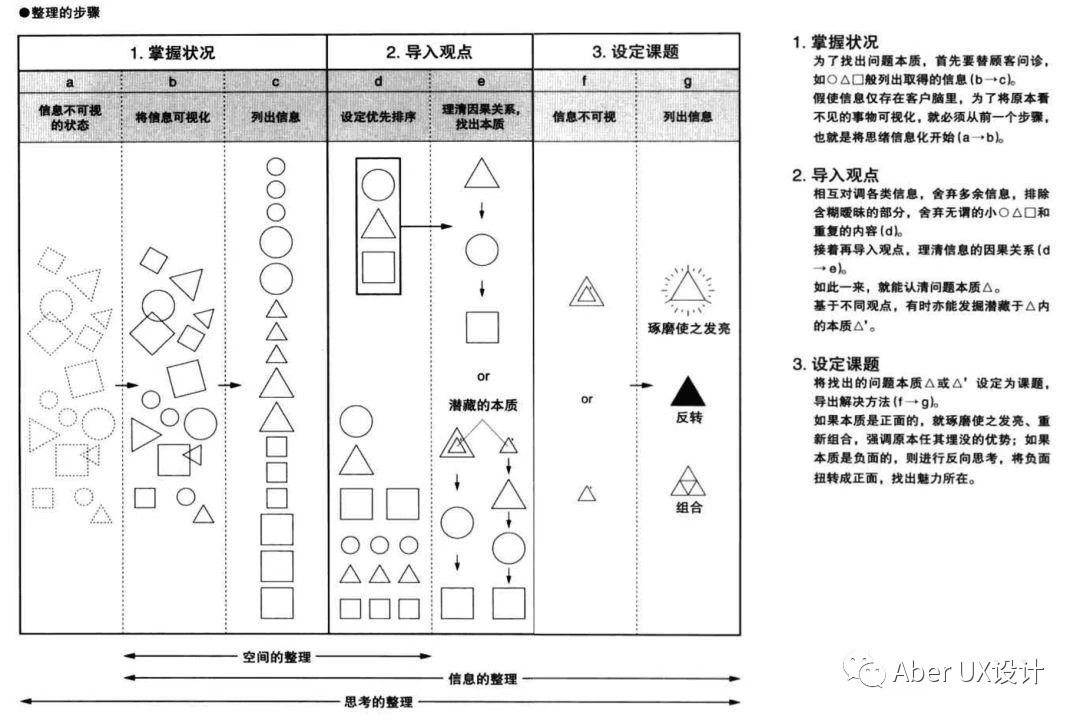
1、佐藤可士信息整理术
佐藤可士的信息整理术,通过问诊客户,将思绪信息化,将原本看不见摸不着的事物可视化具像化,提升沟通精确度,并通过提出假说,来确认对方的想法。
通过还原更多的沟通细节来体现在实际处理项目过程中,如何整理自己的思绪与客户(用户)的思绪。整个系统、有序化的思维更适用于B端设计中。

佐藤可士信息整理术
阿飞信息逻辑设计六步走,信息量比较大,本片先讲前3步:显性化、罗列、分类。
显性化 > 罗列 > 分类 > 组装> 排序 > 确定主次
2、将信息显性化
B端团队岗位协作中,一般由产品经理根据业务&用户需求将需求信息显性化。设计需要了解用户原声、评审需求
1)用户需求原声了解
有节奏沟通
对于需求原声的深刻了解,阿飞这里有2个建议:(适用于小型团队,设计团队在1~3人;或者设计归属于产品部门下)
一方面:阿飞有建议将产品经理调研过程和结果附在需求文档前。这一建议被产品团队采纳。这样让设计、开发都知晓需求原由,并可追溯
另一方面:有机会多和参与产品用户调研中,积极跟进需求进展有节奏的沟通
有个现状,不一定所有的业务需求前期都会有设计参与。此况下,在产品环节,要注意把控沟通时机和节奏。不要常常打扰到产品经理的思考思路,比如看到产品间或与运营、开发讨论时,需要重点关注的,有空主动去听听。涉及到相关用户流程问题、适时发表意见。
2)需求评审
check需求/任务流
在产品需求评审前,产品一般会发出需求。设计一定要提前去通盘了解需求、check需求。因为岗位角色倾向重点不同,产品经理会注重清晰地体现出业务的信息、流程,一般体现的是物理逻辑。
设计师check需求基于五要素:场景、角色、目的、工具、行为分析,是否满足用户使用场景的需求。从用户操作任务出发分析,俗语“磨刀不误砍柴功”阿飞自己画出“任务流程图”。
这个过程设计师有疑问可以尽情与产品沟通。便于在需求评审时设计师有高质专业的评审建议。
3、线性罗列
阿飞一般将产品需求的信息罗列在Sketch画布中,这一步看似简单,也是在考验设计师“工匠”精神。
遇到不太能理解 的业务细节(为什么需要有这个字段?专业性字段是什么意思…)除看产品需求文档,另外可以对产品经理“灵魂拷问”,或是了解产品经理的心路历程
4、分类
这里,除根据信息的属性外,阿飞常用的实操作性强的方法,根据“动静态”分类。动静态分开会更有利于用户的判断、操作。
1)静态信息
快照、基础属性
对象形成后基本信息,在最终的完结流程都不会有变化,即“快照”。比如OMS(订单管理系统)订单信息:
- 商品信息-图片、名称、sku规格、单价、购买数量
- 买家信息-帐号昵称、收件信息
- 费用信息-商品总额、优惠劵、实付款(后付款的付款金额,需要订单费用和实付款分开)
- 更多……
2)动态信息
状态、信息、数据、标签
自身状态动态变化:状态、信息、数据类
同类比较动态变化:标签、数据类
1.状态类、操作、动态信息
正向流程的节点状态、所对应的操作一般也不同,对应所产生的动态信息
eg.如订单有待付款、待发货、已发货等以及对应的更新时间,发货物流信息
eg.工单流程有审核环节,对应审核状态以及备注等
异常流程-对应需有即时的告诉用户,如订单信息缺失,渠道发货失败:发生了什么事?怎么做可以恢复正常?
2.标签类
展示部分对象的特征和优势,eg.官方自营、认证类等
3.数据类
如交易量,评价等等有自身的变化,更具有对比性价值
从用户的任务行为、用户角色出发,抽取出最关键的节点状态按导航分类,待办任务项数有标识。
