图表可形象展示统计数据的特征(如分类、趋势等),以“可视化”方式直观传达信息,帮助用户抓住重点。在管理端后台系统中,往往使用图表来呈现监控数据,便于运维人员快速获取数据特征,理解业务状况。但是,如果对图表或图表基础元素的使用理解有偏差,那所设计的图表将会对用户产生误导。

本文基于控制台图表设计所整理的材料基础上,浅析图表选择、基础元素、使用场景等注意细则,以在业务中更好了解和运用图表。文章结构如下:
- 图表价值
- 恰当使用图表呈现数据
- 图表使用场景
- 图表基础元素
- 图表状态
- 其他注意点
- 总结
01、图表价值
通常在做问题分析时,定量的数据分析比模糊的定性理解具有更高的可信度以及说服力。但是,仅单纯依靠数字,用户需要用一定的时间来读懂数据,当数据量较大时,难度可想而知。而通过图表呈现数据,能让用户更好地获取信息,甚至是通过不同维度的比较,更全面掌握信息。
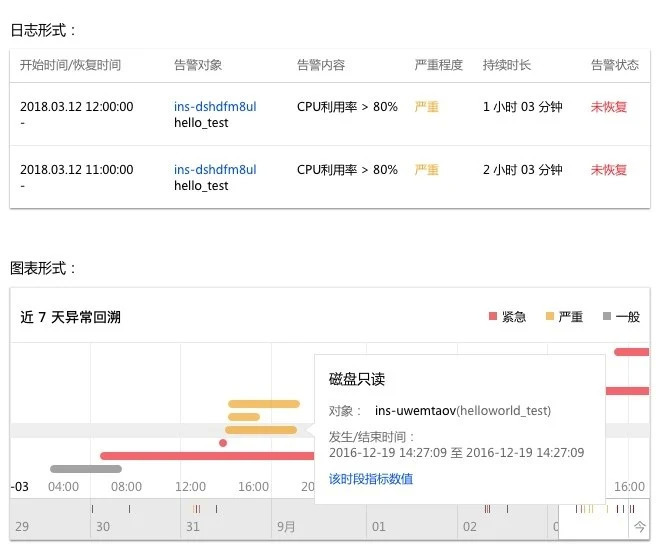
举个业务例子,运维人员在控制台中时常需要回溯某时段发生的异常事件,便于复盘问题。常规的处理方式是将异常信息以日志的形式记录并呈现给运维人员,这种方式让人较难获取异常事件的整体情况,同时,不容易判断异常事件相互间的关系。但是,如果使用可视化的方式将异常事件信息通过图表呈现出来(如下图01),运维人员通过异常记录的时间轴获取异常时长、严重程度、异常数量以及异常相互之间的关系等。

图01 异常事件时间轴
所以说,图表是解读信息强有力的一种方式。可用性专家Jakob Nielsen的一项研究曾表明:“一般人阅读网页平均只会读到20%左右的文字。人们的注意力越来越碎片化,大量的文字让人很容易产生阅读疲劳,图表能够比较好的抓住人们的注意力,并帮助用户获取信息。”据统计分析,在微博、微信等渠道做营销传播时,将数据用图表的形式展现会比纯文字获得更高的点击量、收藏等,也更容易被人记住,从而制造话题,提升口碑。
02、恰当使用图表呈现数据
既然使用图表比直接呈现数据信息更能抓住用户的注意力,帮助用户更好理解、分析数据特征。那么,该如何恰当使用图表,为用户准确、清晰呈现数据呢?

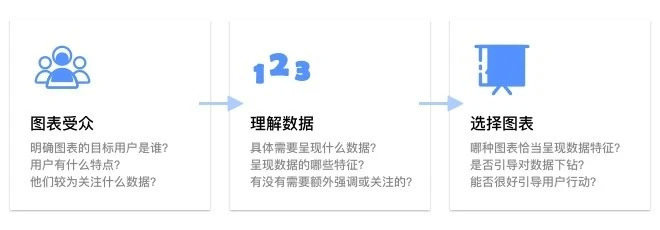
图02 用户-> 数据-> 图表
2.1 确定图表受众
在决定使用图表呈现数据前,需要明确图表是给谁看的?是运维呢?还是财务?用户有什么特点?他们主要关注什么信息?比如,管理端较为典型的运维人员,精于技术,日常需要确保机器等资源的正常运行,对异常信息十分敏感。所以,在对理解、处理数据时,就需要强化异常信息的呈现,并使用他们能看懂和接受的图表,让他们能够快速获取异常。
2.2 理解数据,并明确要传递的信息
通过数据来帮助用户分析和决策,对于数据的精准程度有一定的要求,特别在做形式转换的过程中需避免数据产生失真。首先,需要明确目标用户需要哪些数据;其次,提取用户所关心数据的特征,并对核心内容做适当突显,让用户能够通过呈现的数据更好进行分析,结合业务辅助决策。
2.3 选择恰当的图表
在了解图表受众和要呈现的数据特征后,需要选择恰当的图表呈现目标用户需要的数据。如何选择图表准确地展示数据呢?首先,要理解每种图表的使用场景、突显的数据特征以及使用的范围。其次,还要正确呈现图表,规范使用图表元素,避免信息在传递时发生偏差。
03、图表使用场景
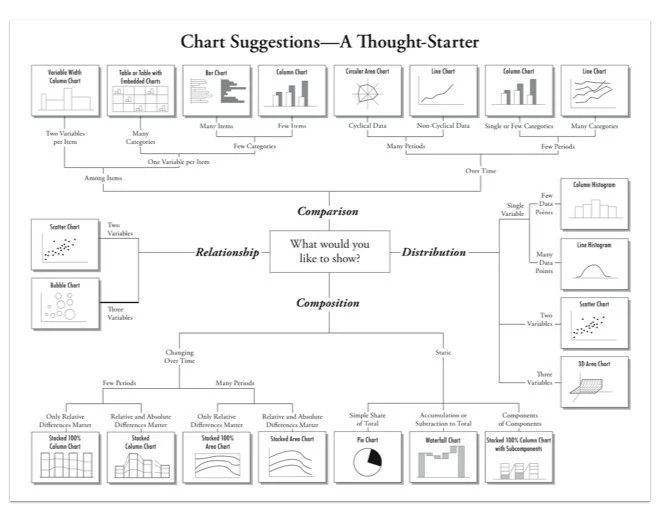
在数据可视化中,常使用的统计图表包括折线图、柱状图、条形图、饼图、环形图、散点图、面积图、热力图等。在《数据可视化》一书中指出,这些统计图表往往用于数据对比、构成、分布和关联等主要场景(图03)。

图03 图表使用场景
我们在上图中可以获知,适用于比较的图表有柱状图、条形图、折线图、雷达图等,这些图表往往对单个变量或者多个变量之间的数值大小进行比较,或者呈现变量增减的趋势等。在呈现数据构成的场景中,往往使用饼图、环状图、堆积类图表等表示部分与整体的占比关系,统计整体数值组成。在数据分布场景中,使用散点图、直方图、正态分布图等展示连续的数据分布趋势,用户可以查看某个定量值沿着数轴的高低分布。对于展示数据之间的关系的场景,并且可以查看数据间的相关性和数据集群,往往使用散点图、气泡图等。
04、图表基础元素
当确定好使用的图表后,接着就需要规范地使用图表基础元素。基于对控制台基础图表规范的整理,我们总结了常用图表基础元素的使用方式,包括标题(副标题)、坐标轴、气泡提示、图例、基线、参考线、栅格、辅助信息等。以控制台最常用的折线图为例,如下图所示:

图04 基础图表元素
4.1 主标题(副标题)
在图表中,主标题需简明扼要说明观点或强调重点,副标题用于补充说明信息(往往可省略)。图表的标题需要考虑文案、位置等。文案处理上,应精简,避免过长描述。在位置上,兼顾具体场景和页面布局可考虑左对齐、居中对齐等方式。
在控制台中,一般使用指标名作为标题,并附带单位信息。标题的位置优先考虑图表区左上方或中间。如下图所示:

图05 标题/副标题
4.2 坐标轴
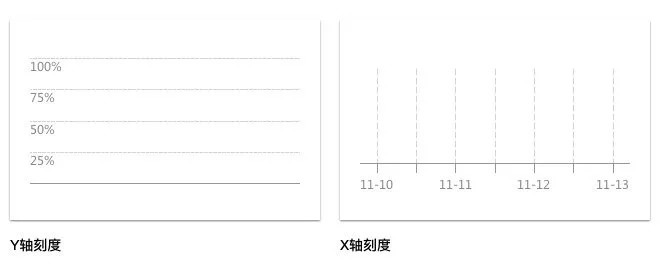
折线图、散点图等会用到直角坐标轴(笛卡尔坐标系)。所以,我们也需要了解坐标轴的使用方式,涉及X轴、Y轴标签、刻度数值和数值区间段数等。

图06 X、Y轴坐标刻度
由于空间的限制,轴标签一般情况下不适合过长的文案,可以适当限制标签文案显示的个数,或改变显示的角度(一般在0~90度之间)以节省空间,但需要遵循从左到右的阅读习惯。
对于坐标轴上刻度数值,一般初始值定为0,避免产生误导。最大刻度值取值要恰当,确保数据序列占据2/3图表区以上。同时,对数据区间的划分建议在4、5段,不宜过多或过少。当数值过大时可适当缩略显示,如K、M、B等。
4.3 气泡提示
鼠标在图表区滑动时会弹出气泡显示数据点信息,便于用户挖掘更多信息,查看数据。气泡提示的使用,往往也会伴随着辅助线和辅助点。使用气泡提示时需要注意单数据点和多数据点信息呈现的差异,当浮层中出现的数据序列不小于两组时,除了文字标签,还应视觉标记。

图07 单个数据点和多个数据点
4.4 图例
图例由视觉标记和文字标签组成,视觉标记一般在颜色上与图表中数据序列相对应,而文字标签则指数据序列的类型。在交互上,点击图例后可以隐藏或显示数据图中对应的数据序列,如果隐藏数据序列,则对应的图例置灰。当只有一个图例时,不显示;当图表中的数据序列较多时,可换行呈现。

图08 图例交互

图09 当图例数较多时换行显示
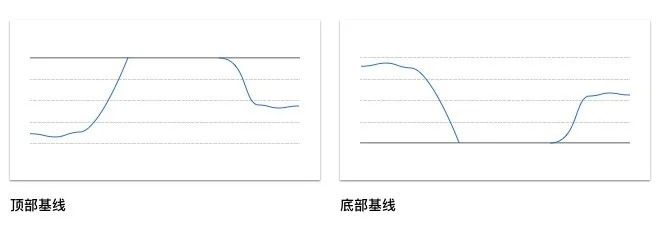
4.5 基线
基线分为顶部基线和底部基线,分别表示数值范围的上限、下限,所有数据超过基线的数据不显示。
底部基线表示允许数值下限的最小值(数值可以不是0),所有可视化数据超出底部基线的,不显示。顶部基线表示允许数值上限的最大值,所有可视化数据超出顶部基线的不显示。在实际使用过程中,常使用到底部基线,如零基线,表示最小数值为“0”的线。

图10 顶部基线和底部基线
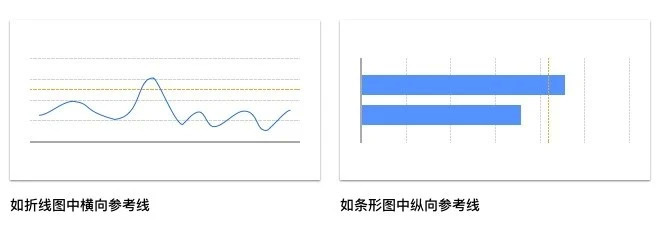
4.6 参考线
用户设置某一个定值作为参考数据进行比较,比如设置平均数做为参考值。参考线建议用虚线,仅起参考作用。还有一种较为特殊的参考线——预警线,并用警示的颜色引起用户的注意,超过预警线就会报警并通知到用户。

图11 参考线
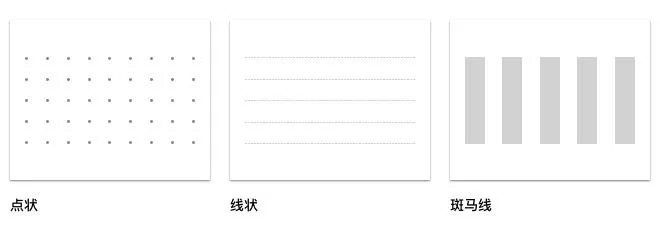
4.7 栅格
为了方便用户对图表数据进行阅读,有时候也会在图表区使用栅格做辅助,常见有点状、线状和斑马线等。一般来说,横向栅格增强水平方向的引导,纵向栅格则增强垂直方向的引导。栅格的使用,需要根据数据的特点来选择。

图12 常使用的栅格类型
4.8 辅助信息
为了更好帮助用户理解图表,有时候会对坐标轴进行辅助描述,如上图04中对X轴、Y轴的补充说明。但在图表设计中,应尽量避免使用额外的备注说明,通过图表元素让用户能够直接理解。所以,辅助信息往往可以省略,尽量避免使用。
05、图表状态
在图表设计中,除了需要恰当选择图表和规范使用图表基础元素,还需要考虑图表在特定场景下的状态提示,让体验更为友好。针对图表状态,我们根据业务实际场景总结了几种常见的类型,包括图表加载中、网络加载异常、数据缺失、无权限、无数据等。

图13 图表状态
06、其他注意点
6.1 颜色使用有意义
确保图表中的颜色用于传递特定的信息,如果不是或有其他方式能够更有效地传递该信息,那就避免使用颜色。任意或无意义地使用颜色,极大程度上会对用户造成噪音干扰。
6.2 避免远距离标注
当对象与信息标注分隔较远的话,用户需要花较多的时间让视线来回切换,不利于信息快速获取。例如,图例和数据序列相距较远的话,用户在点击图例以显示或隐藏数据序列时就需要来回比对、确定,操作不便捷。
6.3 慎用3D立体图形
3D立体图形的透视容易分散用户的注意力,对数据特征造成掩盖。从图表墨水比原则来说,3D立体图形会增加信息噪音,降低墨水比。如无特殊要求,建议优先考虑简洁的2D图形直观传递数据,为用户提供了更好的数据阅读环境。
6.4 高墨水比
墨水比是指图表中用于数据的墨水量与总墨水量的比值(墨水比=用于数据的墨水量/总墨水量),用于评判图表有效信息传递是否高效。那我们该如何提升墨水比呢?首先,区分数据墨水(用于显示数据)、非数据墨水(用于显示辅助元素,如坐标轴、网格线等)。然后,减少和弱化非数据元素,如去掉背景、网格线等,同时增强和突出数据元素。
07、总结
使用图表要有明确的目标,需反映隐藏在数据背后的信息、特征等,帮助用户直观、快捷理解数据,更好分析问题。
当我们开始尝试使用图表呈现数据时,需要读懂数据,明确目标用户所需要的数据特征。同时,基于前期对用户和数据理解的基础上,选择恰当的图表来呈现数据特征,并正确使用图表基础元素的使用方式,避免应用不规范而增加用户的理解成本,甚至对用户理解数据产生误导。
参考文献:
- 遇见大数据可视化- 图表设计
- antv:数据可视化设计原则
- 传递数据背后的故事- 图表设计
- echarts可视化色彩理论基础
- 数据可视化- 图表规范
- 数据可视化初探–DMP人群画像概览的设计总结
