后台产品中,首页其实是一个非常重要的功能,系统首页相当于这个产品的脸面,用户登录后,首先看到的是系统的首页,才会看到其他的系统功能,但在很多产品中又很容易把它忽略,尤其是内部使用的后台产品。

其实B端产品的首页设计是比较难的,因为很多时候,是没有需求来表明首页做什么。更多的时候是需要产品经理,根据产品的价值和业务自己判断,首页应该有哪些内容。而且B端产品和C端产品在首页设计有很大不同。C端产品可以使用数据验证和优化首页的设计,B端产品因为用户规模较少,所以不太适用。
B端产品的首页不仅仅是展示产品价值和导航,更多的是需要帮助提升效率,快速触达各角色的业务。
后台首页分类
1、按使用对象分类
对于业务型系统,首页一般会给两大类角色看,分别是领导和普通员工,领导纵览公司、部门、业务等整体情况,员工主要看本部门的工作、业务情况。在设计首页时,领导和普通员工的展示界面,会有一些差别。
但也并不是所有系统会区分领导和员工的首页,像OA、财务报销系统、舆情预警系统,首页不会区分领导和普通员工,大家看到的首页都一样。
2、按系统类型分类
按后台系统类型,可以分为
- 客户系统
- 电商系统
- 工单系统
- 充值系统
- 商户系统
- 销售系统
- 会员系统
- 等等……
文中最后将展示这些系统的部分原型
后台首页设计
1、设计原则
在设计之前,尽可能的进行用户访谈,深入各角色的场景,分析其业务重心和痛点,了解客户各角色对于产品的期望。
梳理业务和功能架构
首页与导航一起构成了产品的门面。在设计首页之前,需要先完成业务和功能的架构设计,以及导航栏的设计,根据整个产品的架构明确首页的核心需求。
以价值和效率驱动
从重要信息触达的角度分析,首页可以作某些重要内容信息的展示
从产品门面价值的角度分析,首页可以作为某些数据的展示
从产品业务架构的角度分析,首页可以作为导航栏的补充
从产品工作效率的角度分析,首页可以作为工作台
聚焦到业务本身
在设计产品首页时,首先需要结合角色和业务,敲定首页的展示内容。
优先选择所有角色通用且重要的内容
选取角色高度关注的数据
聚焦角色高度关注的业务
提炼角色高频使用的功能,设计快捷功能区
规范的排版设计
选取好功能和数据后,开始针对内容设计排版样式。B端产品首页通常采用卡片式布局。卡片式布局的优势是可以方便排列组合,多种类型的内容。
2、设计思路
在设计首页的时候,需要把各种展示内容以合理的方式呈现,考验的是一个人从不同角度去分析、组合信息内容的能力。通过上述分析,在后台首页中,一般是由以下几种类型的模块构成首页,根据实际业务情况进行选取组合。数据、内容模块、快捷工作台、功能导航、个人信息。
数据模块
数据模块可以从总体指标,业务变化,业务分布,业务转化等维度进行展开分析提炼
核心指标
场景:查看业务的核心指标。
作用:帮助使用者快速了解核心业务指标。
所谓的核心指标,指的是每个使用者最关心的、业务中最核心的数据。使用者登录系统,需要第一时间查看核心指标。通过对数据的分析,从而统筹安排后续的工作。所以,核心指标即需要有及时性,又需要有统筹性。
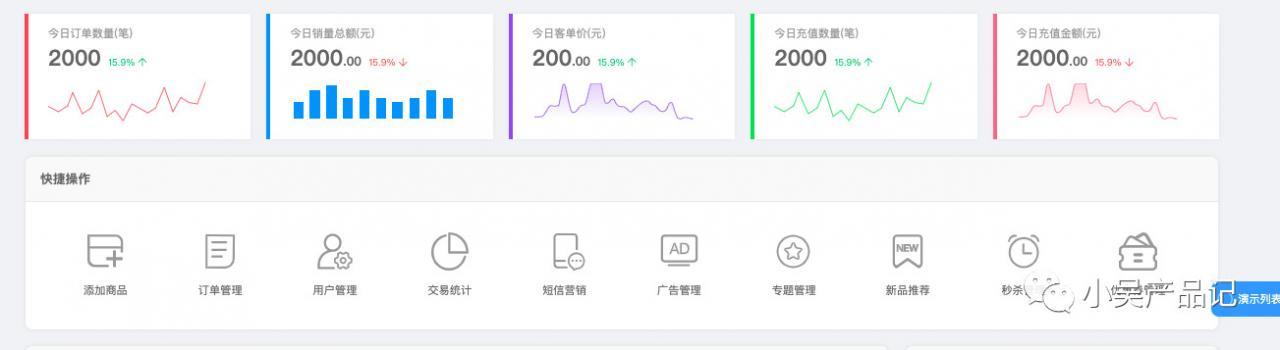
常见的展示形式是统计卡。


业务变化及趋势
场景:分析业务的趋势情况。
作用:可以了解业务在一定范围内的变化趋势。
通过对业务趋势的分析,我们可以查看公司业务的连贯性。
通常情况下,都是查看某一时间段内的业务变化趋势。
通过直观的数据走势,我们可以有针对性的找出问题,分析对策。
通过对变化节点的观察,再结合行业趋势、公司实际运营状态,找出业务增长的规律,发现业务减少的原因,为后续业务的开展提供方向。
常见的展示形式是折线图以及由折线图衍生出的相关图形。

另外对于核心数据指标的变化情况通常用变化率或变化量直接展示

业务分布
业务分布统计
场景:分析业务的分布情况。
作用:可以了解业务的实际分布数据。
通过对业务分布的分析,我们可以了解公司业务的分布情况。
通常情况下,可以按照渠道、业务线、来源这几个维度进行分析。
通过对各业务的分布情况分析,可以发现业务中的优势和薄弱业务。针对优势业务,继续保持。针对薄弱业务,重点提高。
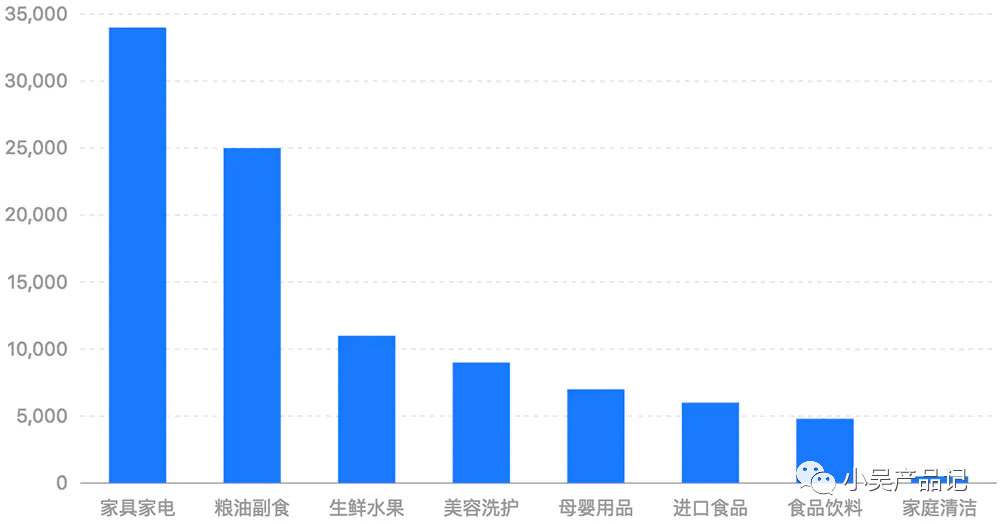
常见的展现形式有柱状图、条形图。

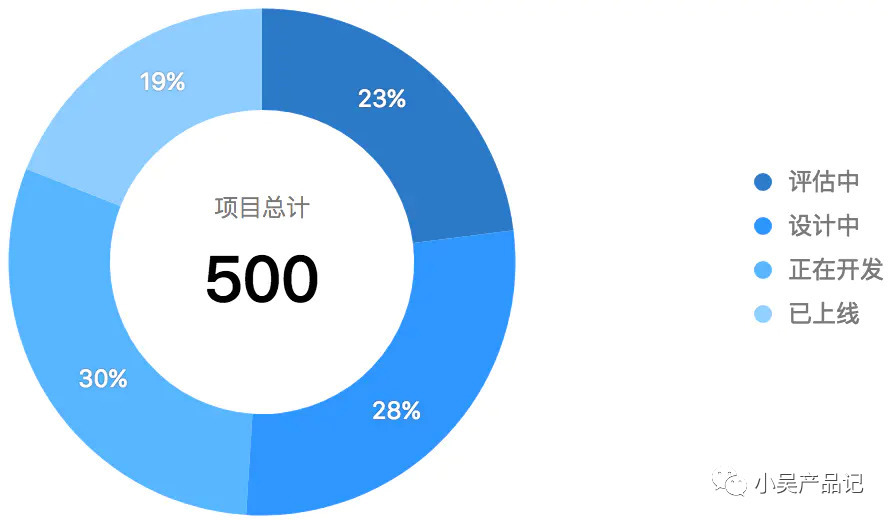
业务占比统计
场景:分析业务的占比情况。
作用:通过占比分析,可以了解每个维度的贡献情况。
业务占比和上面的业务分布,都是查看现有业务的布局情况。当然了,两者侧重点有所不同。
业务分布,主要是为未来布局做准备。
业务占比,主要是分析现有业务情况。
所以,我们在进行数据分析的时候,需要结合分布和占比两种方式,这样才能得到全面的内容。
常见的展现形式是饼状图。

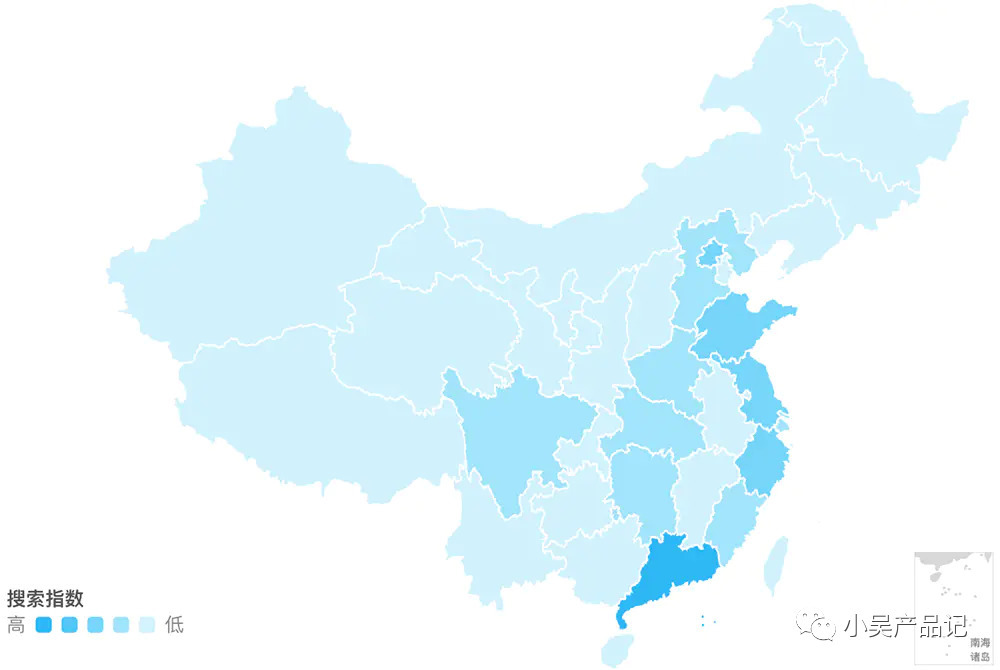
地域分布统计
场景:分析业务的地域分布情况。
作用:通过区域数据分析,宏观了解地区分布情况。
通过区域数据分析,宏观了解地区分布情况。
一来可以了解现有业务的实际数据,二来可以帮助进行战略布局。
通常情况下,有地域分布的需求,都是需要进行战略布局的考虑。所以我们在设计的时候,一般考虑的指标就是销量、人数、销售额。
常见的展现形式是地图。

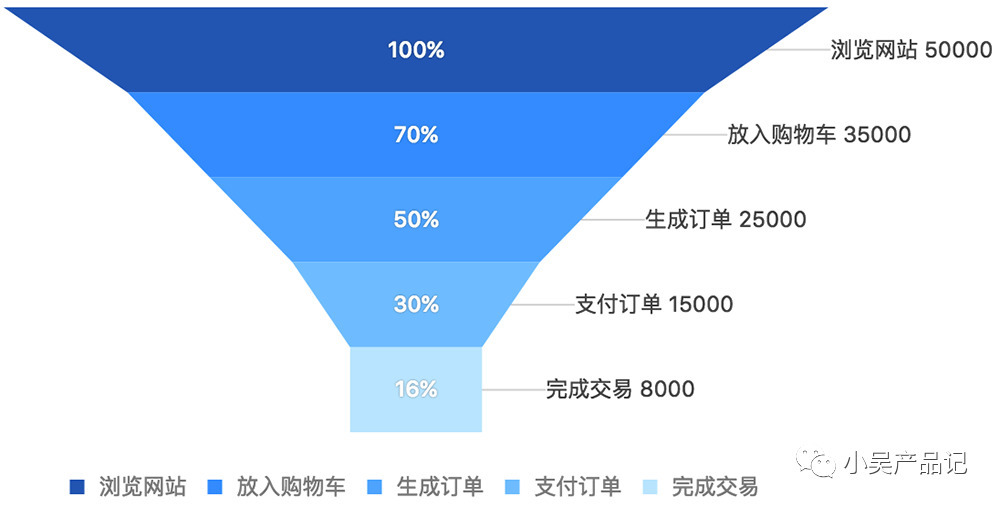
业务转化
场景:分析业务的转化情况。
作用:通过路径分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
通过业务转化分析,可以了解不同阶段的转化情况,针对异常路径进行优化。
比如CRM系统中,会进行会员生命周期分析。互联网行业中,会进行客户路径分析。业务转化图表,能够十分直观的了解到是哪个环节出了问题,这样就更有针对性的提出优化意见。
常见的展现形式是漏斗图。

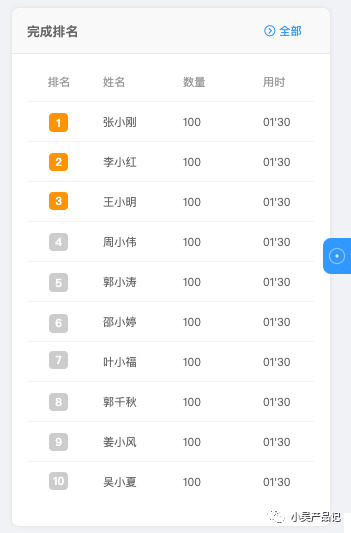
排行榜等其他数据
排行榜展示前几的对象,比如TOP10商品销量/派送量等、TOP5舆情新闻。
排行榜展现形式一般是表格。

内容模块
内容指的资讯、通知消息、公告等。这些内容一般以列表的形式在首页展示。资讯一般是作为协调版面的作用,本身的价值十分有限。通知消息和公告这类重要信息,比较适合设计在导航栏上。如果需要展示内容的详情,则才会考虑设计在首页。


快捷工作台
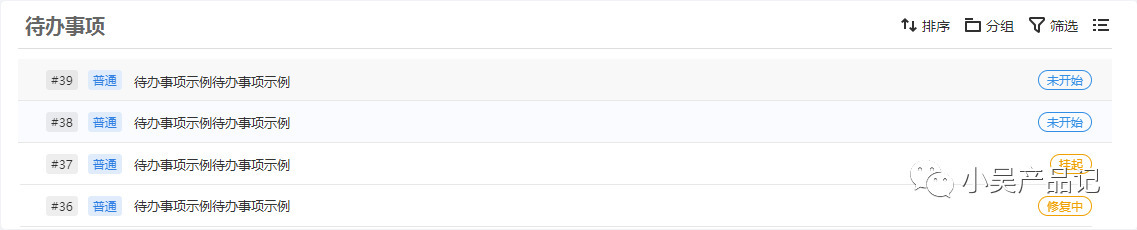
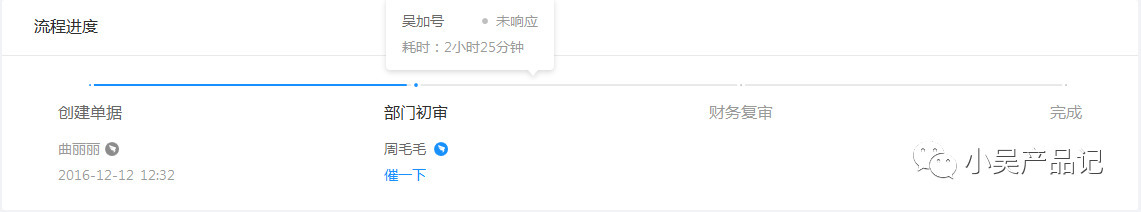
快捷工作台,是作为角色重要功能的简化版本。设计的目标是,让用户快速触达功能和业务,提升用户的效率。该功能板块需要根据角色的业务来进行设计。在该功能区中,不易设计过于复杂的功能,尽可能简化设计。快捷工作台的功能应该都是角色高频或日常使用的功能。比如CRM系统的今日回访客服、OA的待审批内容。主要类型有待办事项,流程进度等。


功能导航
如果系统功能较多时,可以考虑在首页上,展示一些重要或高频使用功能的导航,作为导航栏的补充。设计,比较适合图标的形式。

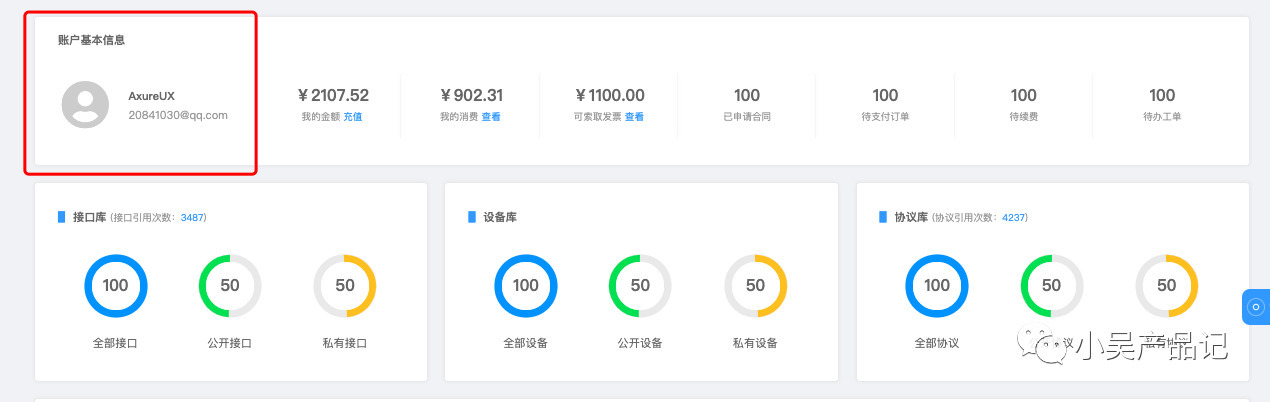
个人信息
个人信息是作为一小块信息,展示登录账户信息,或者账户主体信息。当导航栏没有空间留给标识当前登录账户信息或者主体信息,但用户又需要通过该信息进行角色区别时,可以在主页上设计个人信息板块。

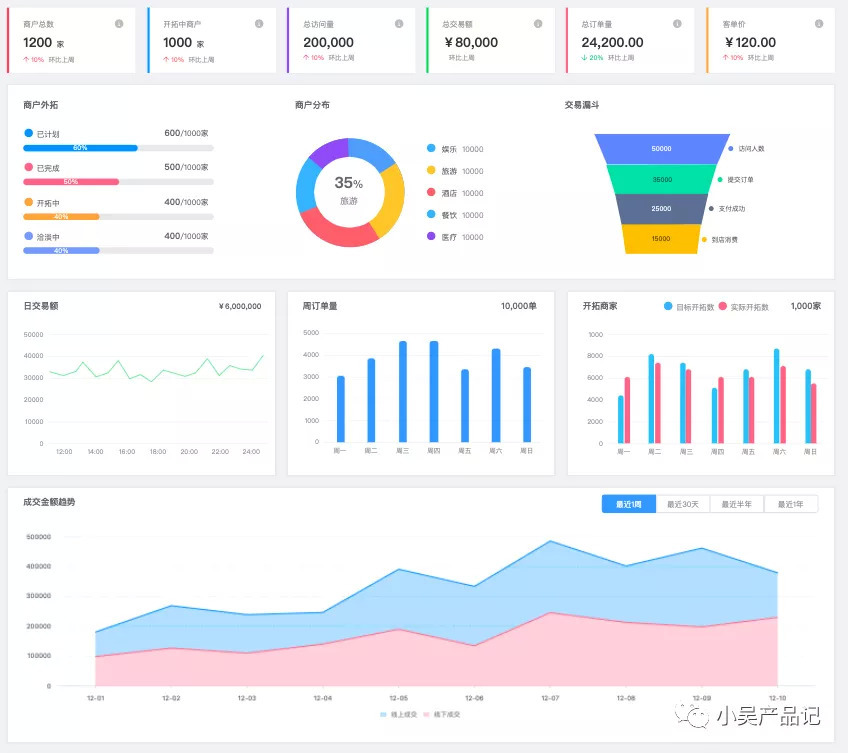
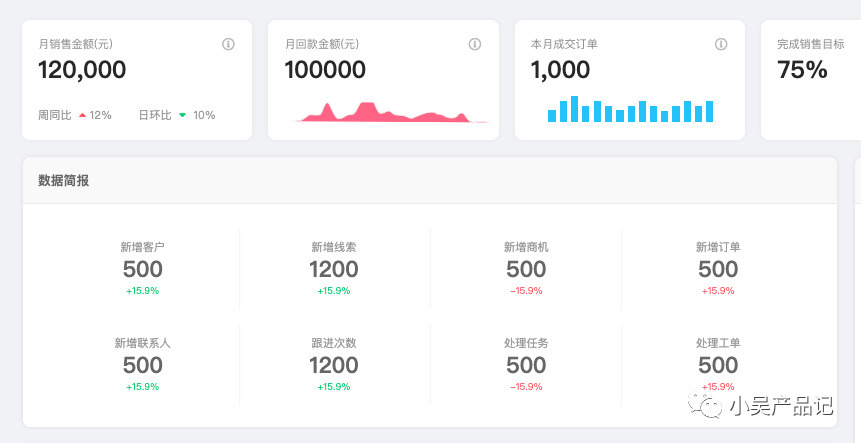
后台首页展示
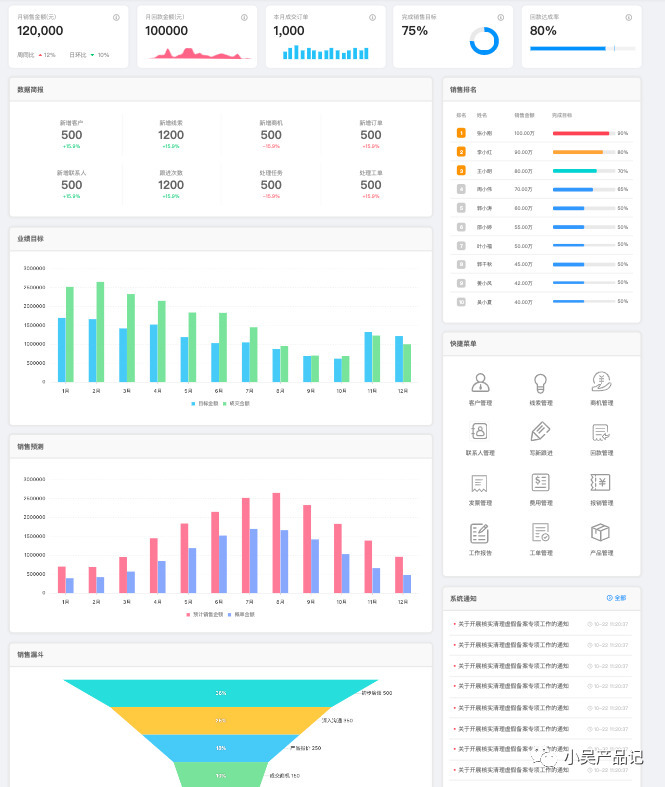
客户管理类

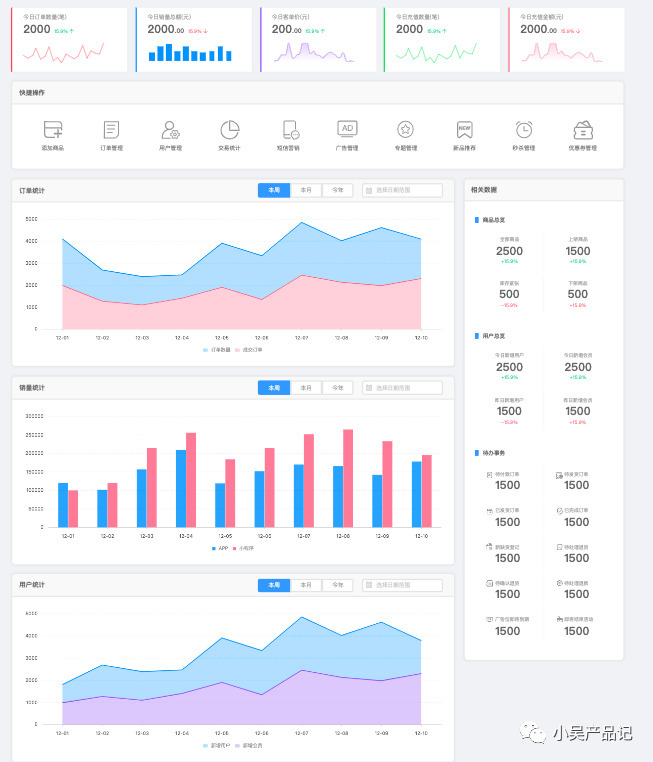
电商管理类

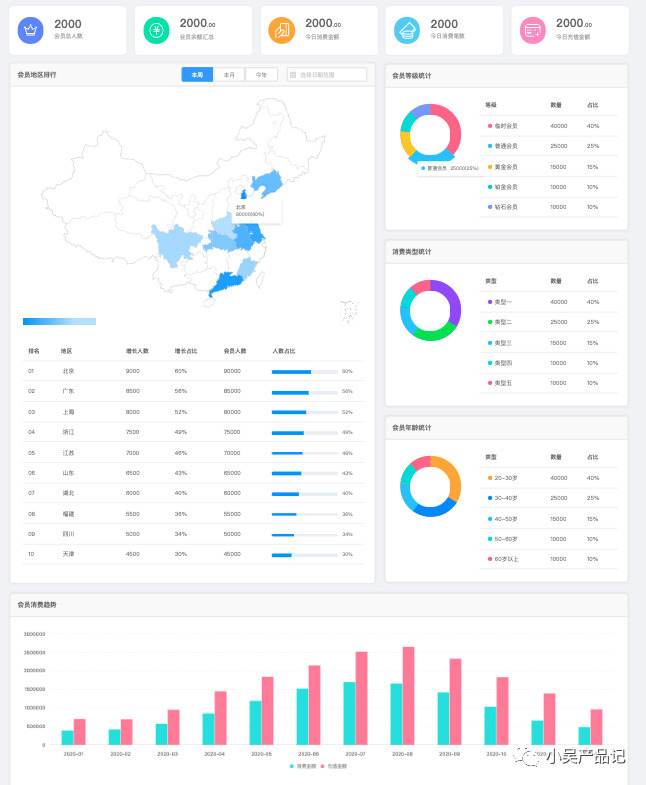
会员管理类

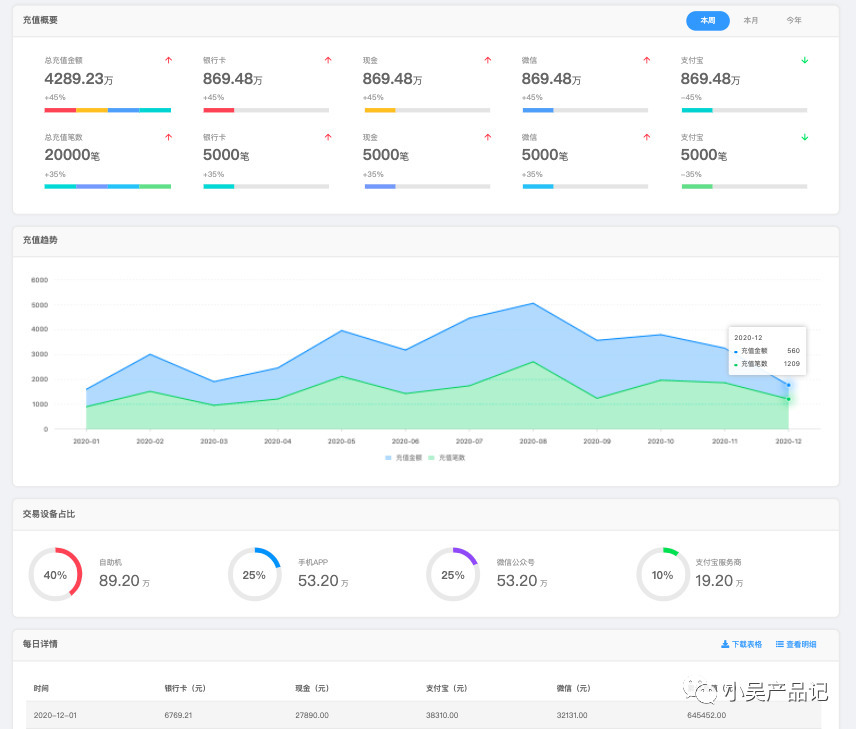
充值系统类

商户系统类