58消息中心承担着58同城APP用户集中处理各类业务消息的功能。本篇文章,从消息中心的定义、发展、组成、以及各行业间的异同等方面做了详细介绍,让我们对消息中心有一个整体了解,便于找到设计切入点,或帮助我们评估自身产品的消息中心。从一致性和服务号两个方面,阐述了如何将消息中心的优化收益最大。

01、消息中心的概念
·消息中心定义
APP的消息中心,是通过APP或手机这个客户端,围绕某个产品或同一目的进行交流、沟通的重要方式。这种沟通,一方是使用APP的用户,另一方可以是是运营人员或商家,也可以是产品或系统本身,当然也可以是其他用户。
·从消息的发展看本质
我们细数消息的发展和演变,从古时候的烽火传军情、鸿雁传书、邮驿;到公用电话、座机、手机通话 ;再到现在智能手机的普及,微信、QQ等社交类APP的出现,是新技术的诞生带来的商业模式和产品形态的非连续性变化。
信息互联,不同的时代,虽然传递消息的介质一直在发生改变,但消息的本质都是一致的。
消息中心的本质:信息快速触达,价值直接传递。
02、消息中心的组成
不同定位的产品,消息类型和复杂程度也差别甚远。因此无法在此一一举例。
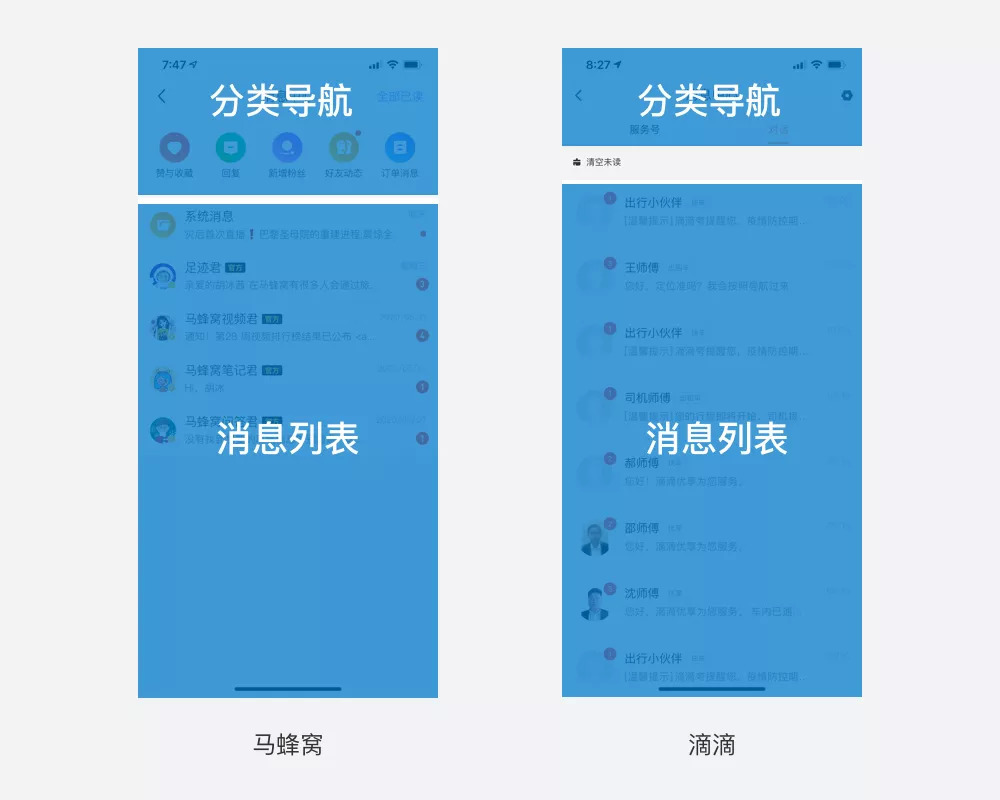
·主要组成模块
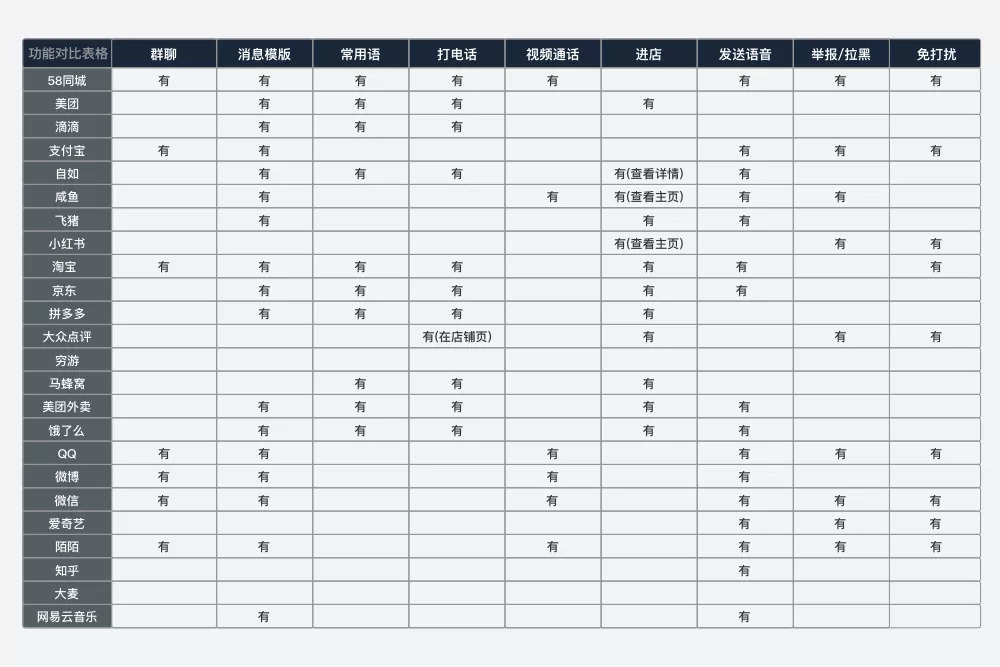
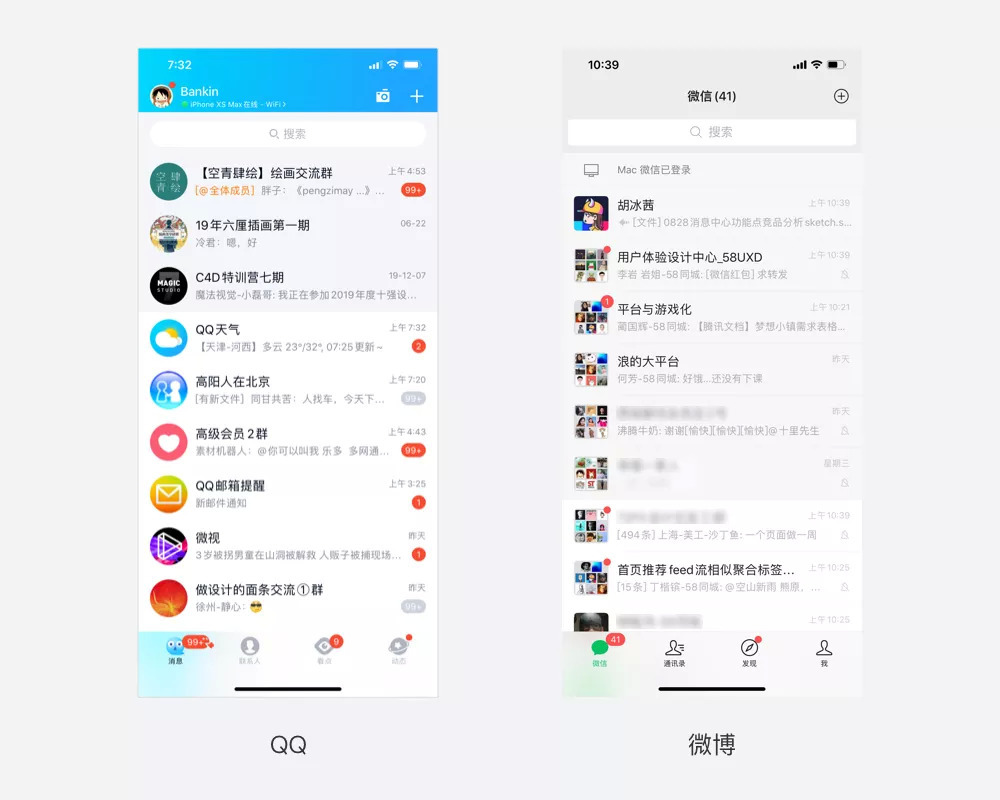
消息中心的主要组成模块中消息列表是必不可少的(有些在下一级界面中),分类导航根据消息类别的多少不一定都有,像微信、QQ这种以会话消息类型为核心的APP是没有的。
消息中心列表页是应用内系统发送给用户的各种信息的一个集合页面。集合页面意味着消息本身被划分成了各种类型,这时候合适的分类消息导航能帮助用户快速找到需要的信息。

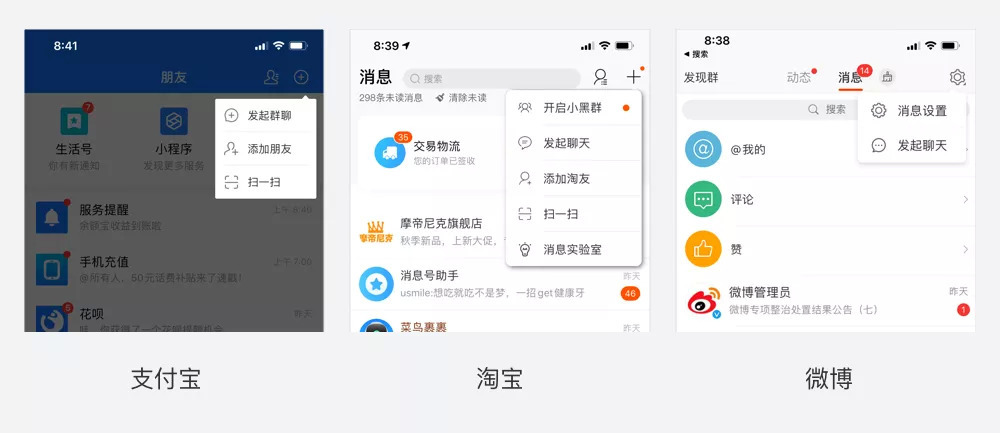
·辅助组成模块
所谓辅助的组成模块,就是不一定所有消息中心都有的,要结合产品实际情况增减。主要包括:搜索、全部已读、消息设置、通讯录等。
辅助组成模块做好了,有助于针对消息中心功能形成闭环。
微博的消息中心基本包括了所有的辅助组成模块,用户可以收发消息,设置消息,搜索消息。像微博这种消息功能重要,类别多,有社交属性的产品加入这些辅助功能是合适的,但不适合所有产品。

·消息的类型和状态
1.常见消息类型包括
文本、视频、语音、通话(视频&语音)、文档、位置、图片、邀请、红包、Tips、业务卡片。
其中业务卡片以58同城APP为例单独说明,将业务卡片分为4种类型:
吸顶卡片:分为两种,1.商品介绍类;2.个人信息类。展示双方贯穿始终的会话主题,及核心操作按钮。注:无贯穿始终的会话主题,该卡片不显示。
商品信息卡片:双方发出的,带有商品(工作、房源、车源、物品等)基本信息的卡片。在实际应用中,根据自己业务的不同匹配不同的字段。
个人信息卡片:用于双方初次会话,以清晰的信息、真实的数据建立彼此信任。在实际应用中,根据业务不同匹配不同字段。
可操作卡片:在不干扰正常会话的基础上,用于建议性、政策性的操作引导/提示。
例:初次会话引导用户「在线预约」,完成在线预约并已过看房时间再次回到会话,引导用户「签约」可操作卡片分类:1.以官方立场发出,如上例;2.可操作对话卡片。

说完业务卡片的分类,为了提升一致性,像58同城、滴滴这种包含大量业务卡片的产品,如何对其进行规范呢?
我们从图片、边距、转角、宽度进行规范说明。
图片规范:图片从两个纬度进行规范,1.应用,一般用于头像、业务卡片内商品图片;2.比例,将所有图片比例进行整理,得到三个常用比例,1:1、3:4、1:2.3。
边距规范:边距规范包括,卡片距页面边距、内容区(含文字、元素)距离左右上下边距。
转角规范:转角规范取4的倍数:4px、8px、12px、16px、20px,会话气泡与业务卡片转角统一16px大小。
宽度规范:卡片宽度两种类型规范:会话气泡卡片,卡片宽度530px,不含头像和气泡尾部;通栏卡片,卡片宽度690px。
2.消息状态包括
阅读状态:已读、未读;
发送状态:发送中、发送成功、发送失败;
接收状态:已接、未接、拒接;
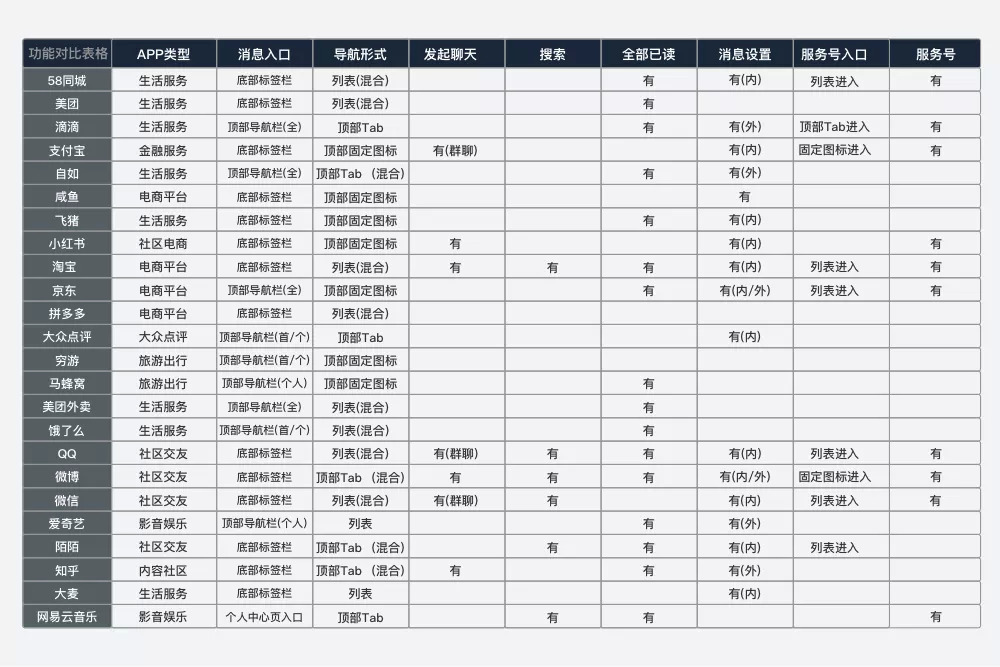
03、不同类型APP消息中心的特点
消息功能是产品中用户沟通的重要机制,也是非常重要和基础的一个功能模块。消息功能,因为产品的定位不同,其重要程度也存在非常大的差异。简单来说,在不同类型APP中,其重要程度排序大概为:内容/社交类APP > 电商类APP > 资讯类APP > 工具类APP。



·内容/社交类
像偏内容类产品,社交需求很高,一般消息中心入口放置在底部导航栏;而社交类产品核心业务就是通讯交流,不仅放在底部导航栏,还会做为APP的首页。
前面我们提到过,消息中心的本质是:信息快速触达,价值直接传递。所以此类产品的设计会最大化缩短消息会话路径。通知和聊天(私信)是此类APP消息中心的两大主要功能。

·电商类
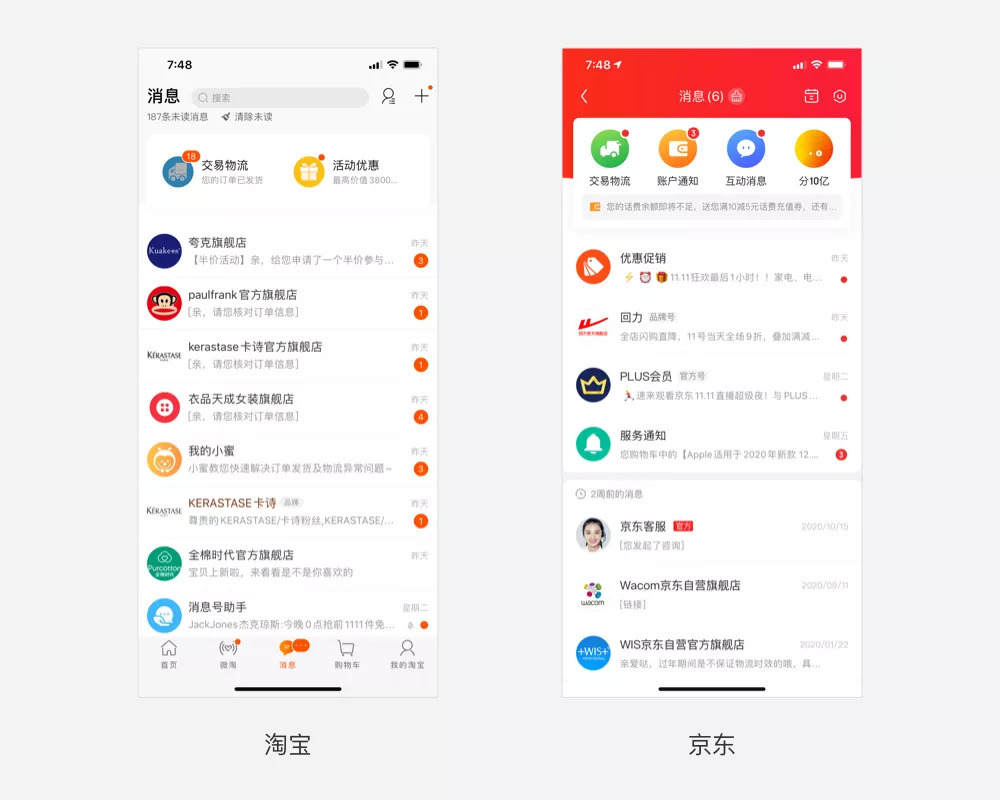
对于电商类APP,与商家的聊天互动以及交易物流信息同样重要,所以大部分电商类APP消息中心的入口放置在底部导航栏,或者顶部导航每页跟随。
除了互动消息、系统通知、交易物流,有些APP也会根据自身业务加入优惠、订阅等板块。

·资讯类
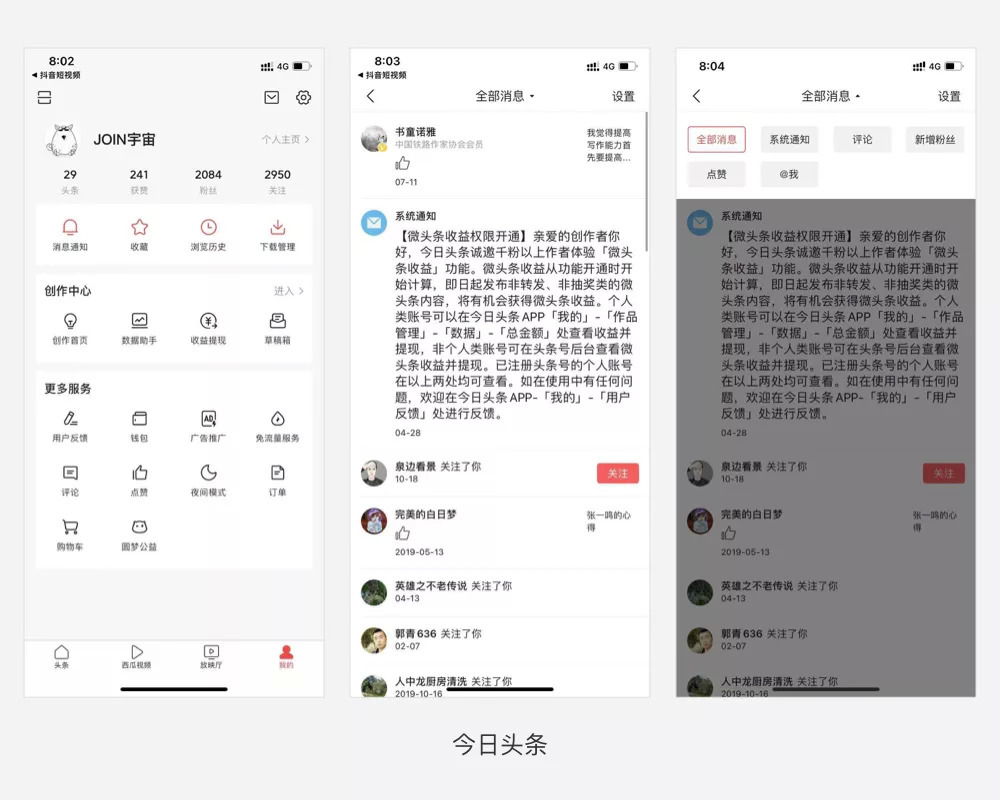
资讯类以内容为主,消息中心入口位置较弱,一般放置在个人主页、主页顶部导航栏等。
此类产品的消息一般包括:个人消息、站内通知、活动通知、系统通知等。

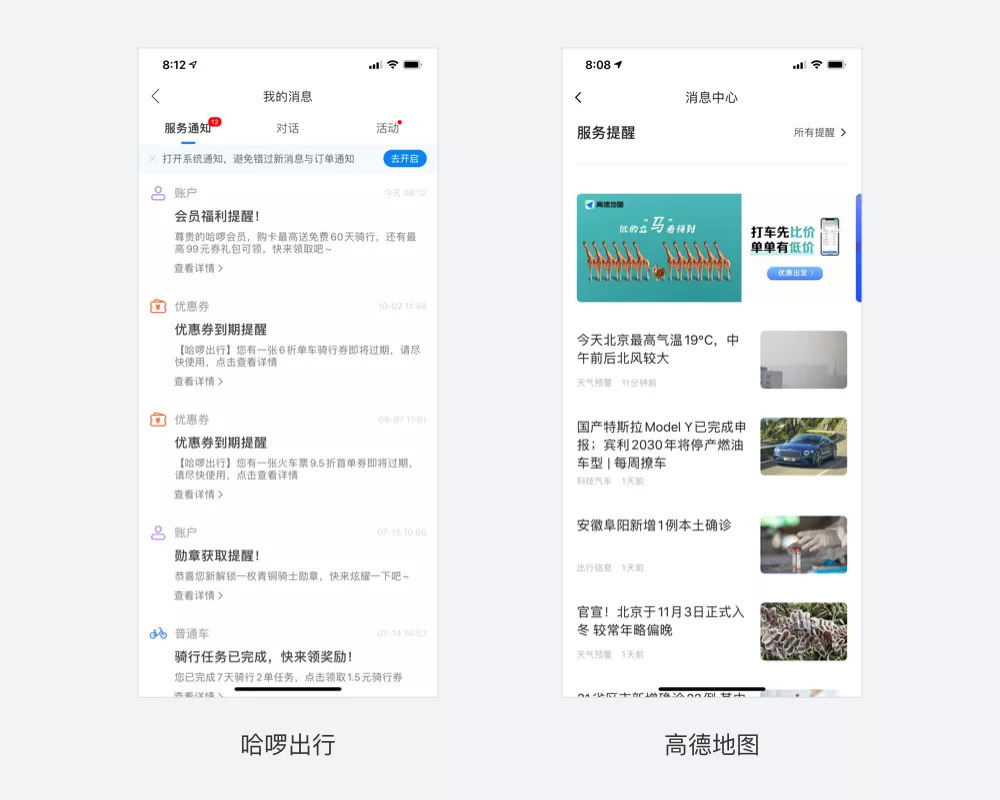
·工具类
工具类产品的特点是:解决需求单一;实现路径单一。消息中心入口位置较弱,仅在动态页、首页或个人中心顶部,或个人中心页有入口,有些甚至没有消息中心。主要消息为:服务提醒。

04、消息中心优化收益最大化
·一致性
消息中心承担着58APP用户集中处理各类业务消息的功能。
为了提高一致性:首先,基础规范和58同城平台规范统一。然后,我们从招聘、汽车、房产、本地服务四大业务线入手,整理了各个业务的业务卡片类型,并产出规范,定期与各业务线UI负责人同步;
·服务号
微信公众号的成功,不仅催生了大量自媒体创业,也为消息中心提供了新的信息传播方式,原本单一的文字推送不再能满足用户的需求,而类似公众号的图文形式则慢慢成为主流。
例如:滴滴的服务号,支付宝的生活号,淘宝的消息号等,图文+视频都能承接。
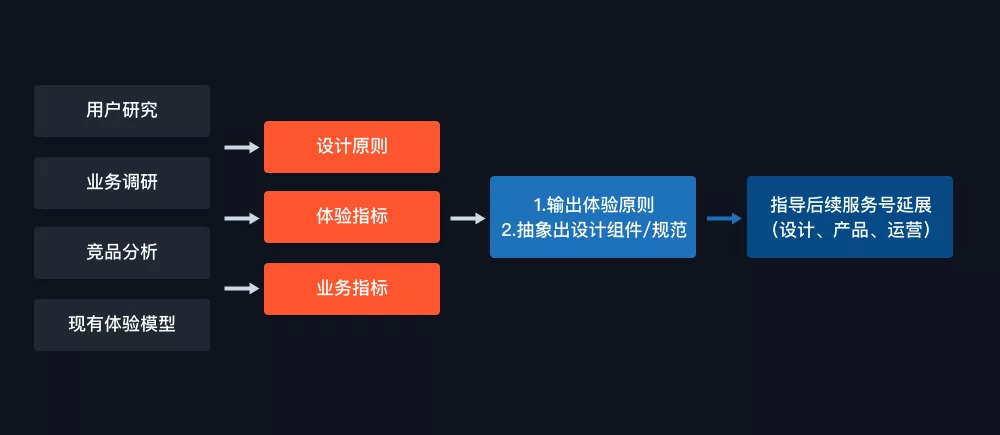
好的产品设计只能说是成功了一半,那么消息中心的内容又该如何来运营呢?我们可以通过AISAS模型和AARRR模型寻找设计发力点。

从全局思考服务号对于业务可能拓展的能力和价值。

分析服务号在具体业务场景中的能力,梳理在全业务中服务号促进转化的可拓展内容价值和命中用户的过程。
给运营同学的小建议
1.虽然产品和开发同学会为官方账号导量,使运营同学不再担心用户数量。但明确的账号定位、优质的内容、合理的发送类型和发送频次同样重要。
2.切记不要频繁地给用户推送各种折扣,将消息中心单独作为优惠券出口,这样虽然前期会让用户有些兴趣,但后期只会给用户增加烦恼,也会使自己的产品掉价,甚至影响以后的拉新。
05、写在最后
这是我参与消息中心和微聊SDK项目后的一些总结,以上内容仅供参考,希望能对正在负责或将要负责消息中心设计优化的小伙伴有所帮助。如果大家有更多关于消息中心的观点或是经验,欢迎大家一起讨论共同进步。
