这个月参与了一个关于新加坡银行商户入网移动端to B的项目,涉及到长表单的设计,所以开一个表单专栏,详细讲讲表单设计。以下内容源自于自己资料查找以及实战总结出一些设计经验,希望能帮助到同样有困惑的设计师。本文作者从具体项目实践出发,对B端长表单设计过程中遇到的问题及相对应方法技巧进行了梳理总结,与大家分享。

如何从交互与UI的层面来设计移动端长表单?
首先App移动端面临的两个问题:
- 狭小的屏幕
- 受限的输入方式
问题一解决方案
在移动端设计to B的表单,可谓是螺蛳壳里做道场。横向空间的受限,所以我们在设计表单时特别要注意这点。
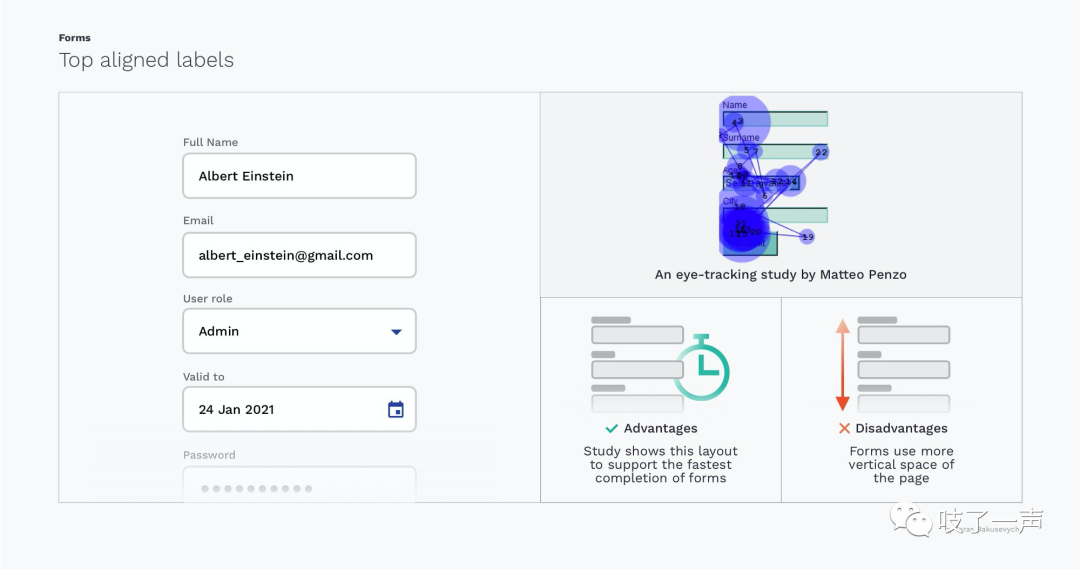
1. 选择合适的标签对齐方式
多数情况下,移动设备上输入框标签顶部对齐,这是最好的选择,因为不需要占用狭窄的水平空间。

优点:
- 提供了大量的横向空间,可以用来扩大或者收缩标签文字,而不会对整个页面布局产生负面影响。这对于B端的一些长标签或者跨文化的本地化标签(多语言版本)特别有用。
- 其次顶对齐节约时间,用户只需要上下扫读即可快速捕获信息。
缺点:占用额外的垂直空间。
表单输入框设计小技巧:首字母应当大写,使内容更容易浏览;用户更喜欢带有圆角的输入框。
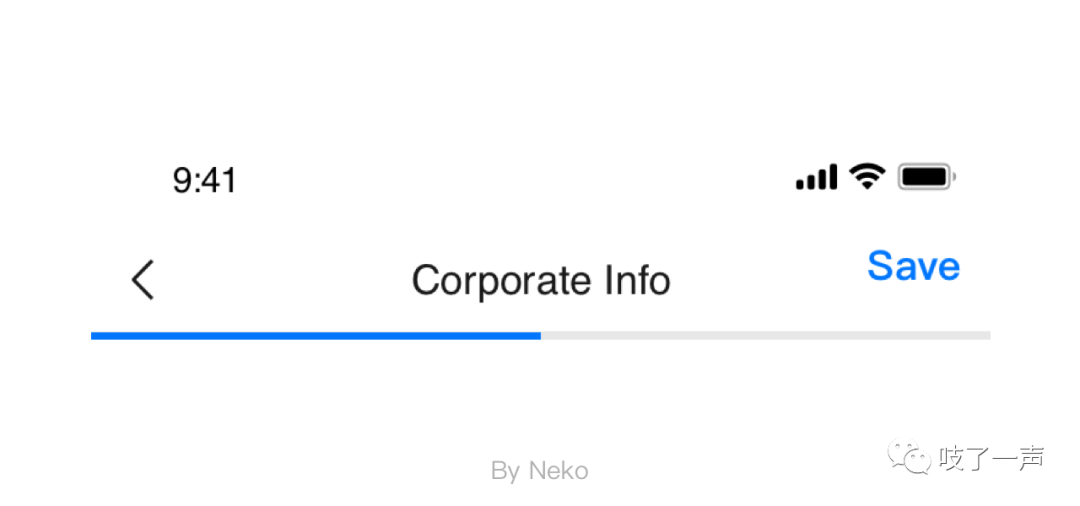
2. 执行按钮的位置
长表单还一个棘手之处在于,应该在何处放置执行和退出按钮。
提交(Submit)、保存(Save)或者继续/下一步(Continue/Next)等表示填表完成动作,对于填表的人都是主动作。
移动端的保存(Save)按钮一般放置在右上角更为合适,一方面用户可以及时找到,不会随着页面移动而不见踪影,另一方面是不会因为输入引起键盘的弹出而遮盖。
退出键(返回/取消)放在左上角。

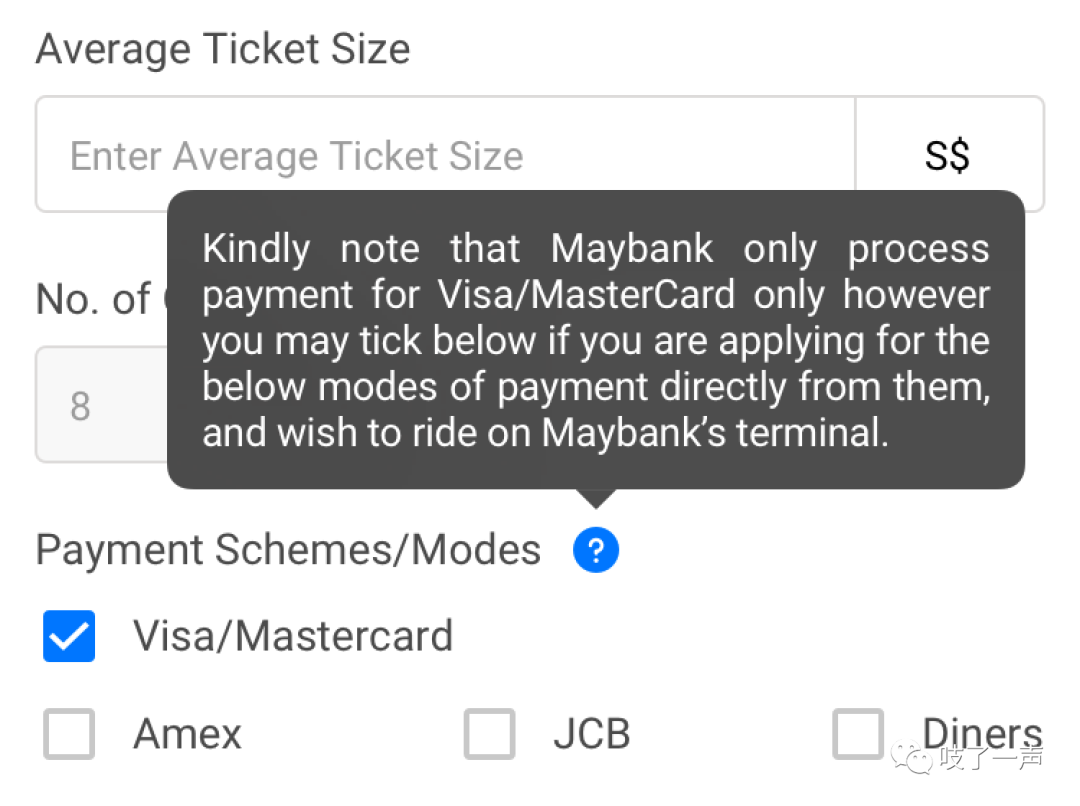
3. 提供帮助的时机
对表单做任何设计都需要考虑情境,我们的业务主要是针对业务员,所以只需要用户激活时提供帮助即可。

eg:通过点击图标触发提示。
问题二解决方案
能不让用户动手,就不让用户动手,能不动脑子就不动脑子。
移动端往往只能依靠触摸屏来完成输入,对于B端的录入来说这是非常痛苦的事情,可点击区域小且输入的东西又非常多。
1. 可以先从以下几个方面来减少输入的成本
(1)选择代替输入:维护一套数据,让用户从输入变为选择,保证格式规范。例如:银行列表。

eg:银行列表
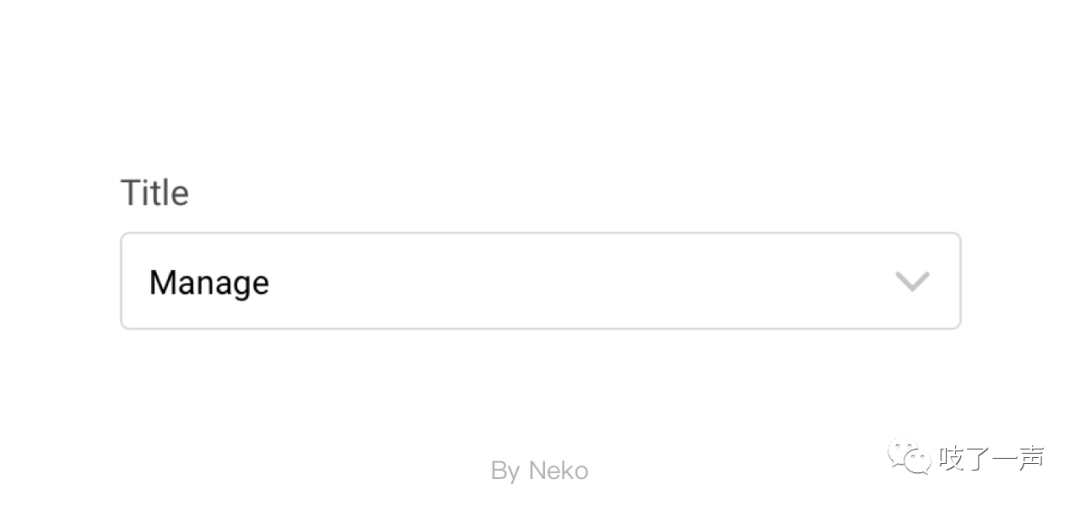
(2)提供默认值(基于这个产品大多数用户的选择)

eg:大部分选择都是manage,所以这里可以提供一个默认值,无需让用户再操作一次。
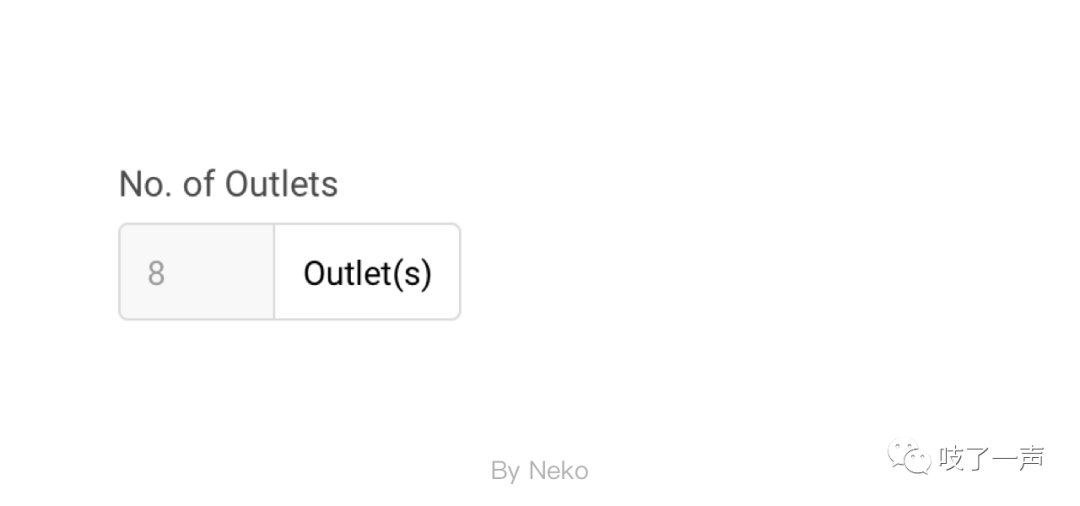
(3)技术手段:OCR(图像识别技术),语音输入,系统自动获取数据。

eg:系统自动获取数据(根据所填信息自动计算门店数量)
2. 解决了前面输入的问题,输入的过程中也要做到及时的反馈
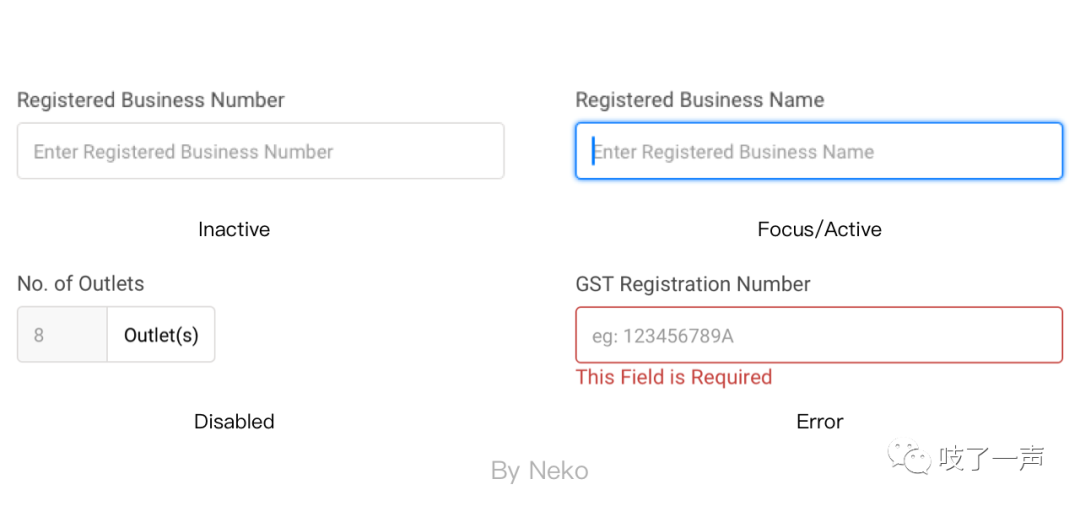
(1)通过不同的样式来显示当前的状态,默认状态(Inactive)、输入状态(Focus/Active)、禁用状态(Disable)、出错状态(Error)。

出错状态(Error)的提示技巧:
- 错误提示需靠近输入框;
- 有些表单设计将错误提示设计成toast弹窗一闪而过,有时候用户都没注意到;
- 有的放在页头或者尾部,这样远离出错框,无法立马确认是什么问题;对色盲的人更加不友好,当时根本不知道发生了什么,等在其他地方看到提示,还需费神去茫茫表单中查找;
- 用户完成当前字段填写后再进行验证,而不是边填边报错,会让人觉得你这个表单很傻。
(2)同时注意输入的长度设计要符合预期;
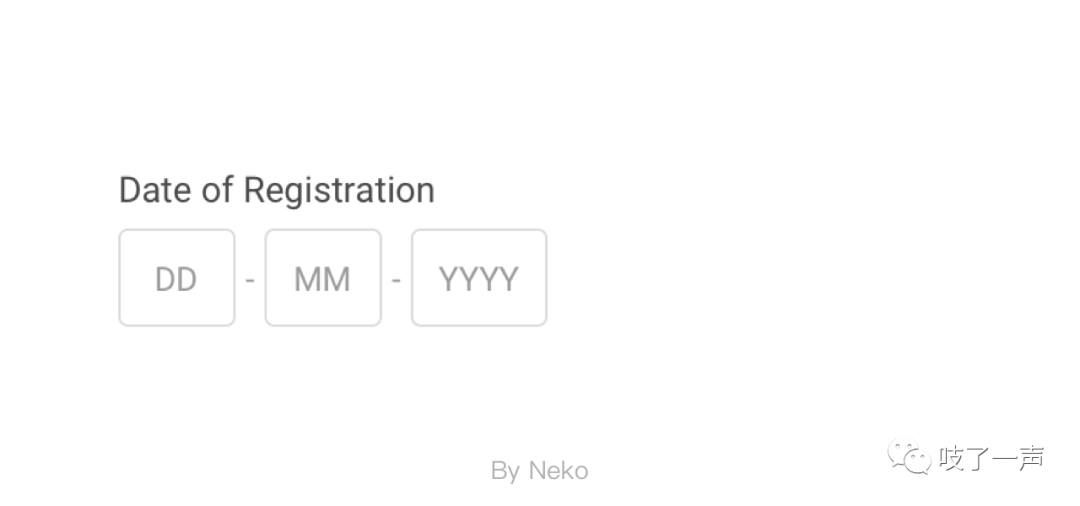
在有些情况下还可以使用结构化格式,例如:日期、电话号码、信用卡号码等,这些有特定格式的输入;
更进一步在占位符中使用输入提醒来为用户提供更多的线索,例如“DD-MM-YYYY”,确保所填数据万无一失。

eg:日期与月份都是2位数字,而年份是4位数字,需要通过输入框长度暗示用户。
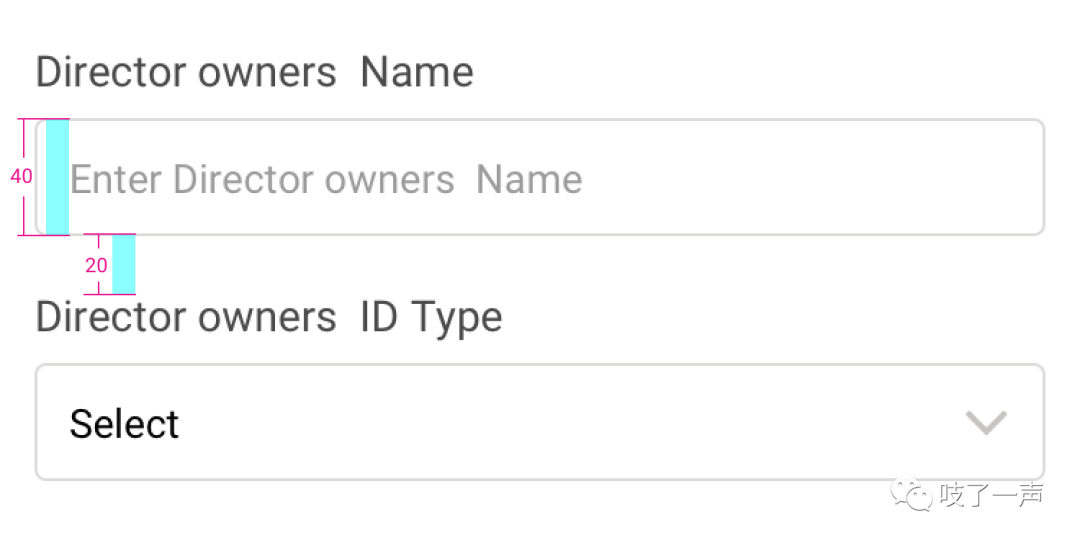
3. 注意适当的垂直间距,太少或者太多都会阻碍移动,输入框高度50%~75%作为问题之间的间隔

有节奏的流动需要有合适的间隔。
4. 如何提示输入框是必填还是选填
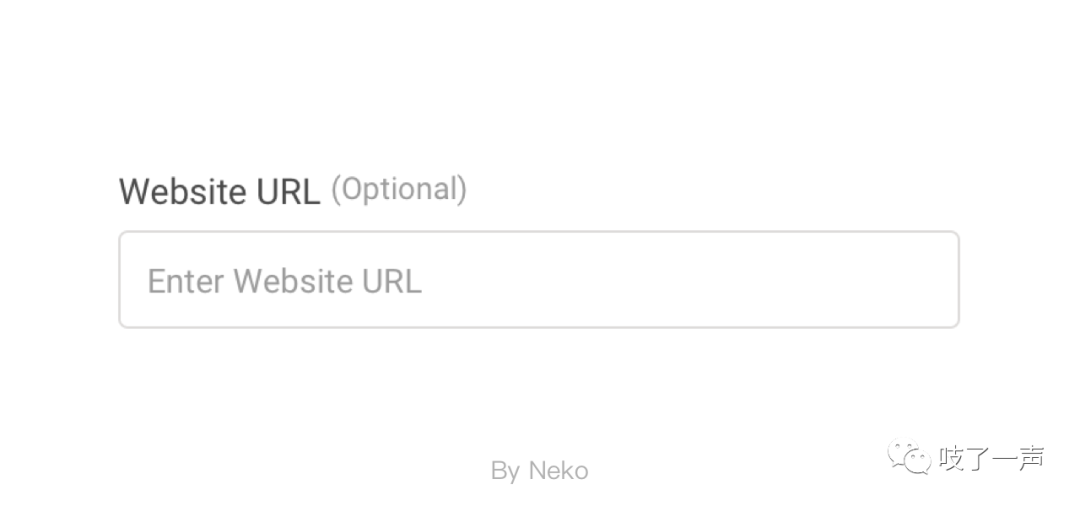
(1)如果表单的大部分输入字段要求必填,把少数可选项标明即可。

eg:表单输入框选填项示意。
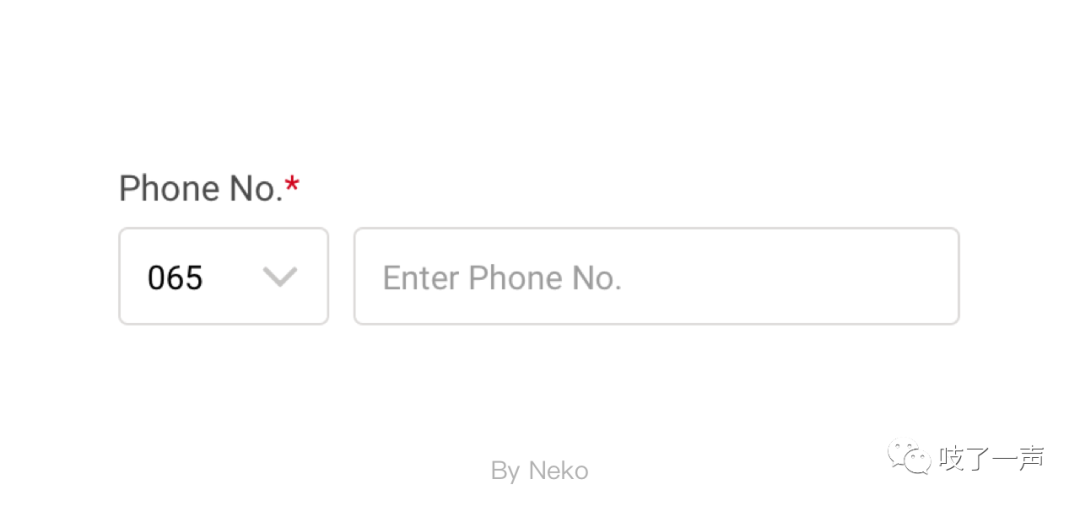
(2)如果大部分输入字段是可选字段时,把必填项表示出来即可。

eg:表单输入框必填项示意。
交互与UI的层面来设计移动端长表单的实战部分就分享到这里,这只是大概讲了一下怎么做;因为篇幅原因没有写明为什么要这么做,在后面分享的文章里面我会具体写写这么做的原因。
