本文作者梳理了目前主流的APP下载流程,涉及到下载入口、下载流程和下载率的提升。

先来个大纲:
- APP下载入口-PC端
- APP下载入口-移动端
- 下载流程
- 如何提升下载率
前言
APP下载页涉及到分享,所以移动端的下载页会使用网页也就是H5来承载内容。
针对不同的平台入口的设计方式也会相应不同,下面会根据平台的不同来叙述下载流程的设计差异。
01、下载入口—PC端
APP下载入口按设备来分主要有PC和移动端,设备不同下载入口也会相应改变,主要是由于PC和移动端的交互方式有所不同。
下面总结了目前主流的下载入口的展现方式:
- PC端:导航栏、网页foot、侧边悬浮框
- 移动端:搜索结果、“查看更多”引导、页面嵌入、页面浮层
1)PC端
PC端目前常见的APP下载入口主要有三个:导航栏、foot、侧边悬浮框

导航栏
将APP下载入口放在导航栏是比较常规的做法,导航栏权重高,用户更容易注意到,且方便下载,入口放置到导航栏一定程度能够提升APP下载率。
导航栏下载入口有两种交互方式?
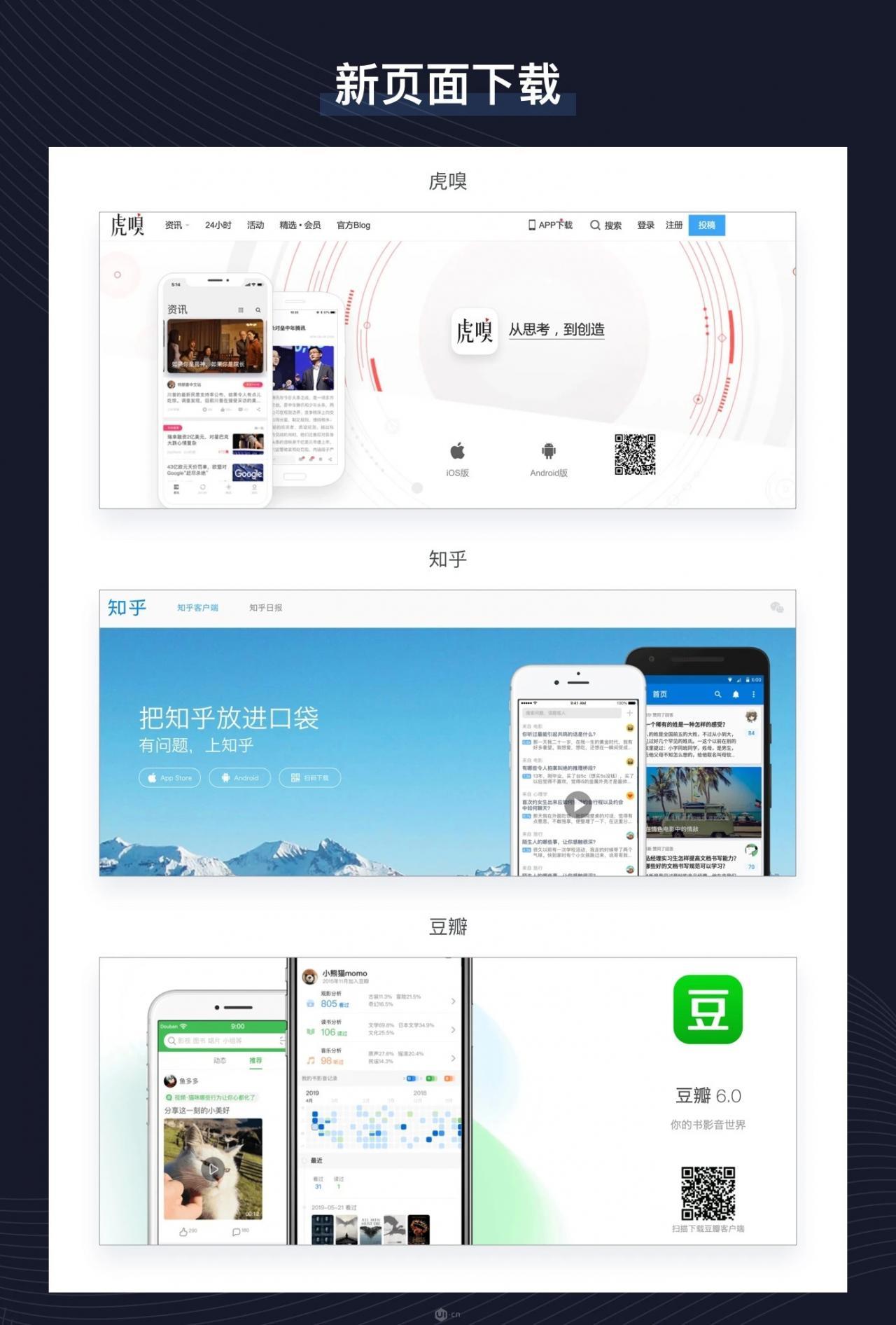
第一种:点击后直接跳转到新页面也就是单独的APP下载页面。
单独的下载页的优点是可以对APP进行详细的介绍,让用户更加了解产品,达到提升APP下载率的目的,尤其是对新产品来直观地告诉用户产品是做什么的比较重要。当然,如果APP是如支付宝这么知名的产品,不介绍也是家喻户晓的。
知乎、虎嗅、豆瓣目前就是采用的跳转新页面的展示方式,可以很好地对APP更丰富的图文介绍。

第二种:鼠标悬停时出现二维码和下载按钮,使用手机扫码或者点击下载按钮进行下载
这种方式的缺点是用户不能进一步获取产品的信息,只能从当前网站判断产品是做什么的;
优点是足够快,简单粗暴,扫码下载完事儿,毕竟多一步跳转就多一部分用户流失。
例如新芽、携程、土巴兔就是使用这种方式,引导用户直接扫码下载,没有多余的介绍,个人更加倾向于能够有一个专门的页面可以对产品做进一步的介绍。

网页foot
没有单独做下载页面产品也可以将二维码直接展示在页面foot。
例如36氪、虎嗅网和百度新闻就直接把下载二维码展示在foot(虎嗅多了一步悬停显示二维码的操作)。
这样做的优点是用户能够随时找到下载入口,缺点还是无法全面地对APP进行介绍。

侧边悬浮框
也有一些产品将下载入口放置在侧边栏固定,用这种方式展示的产品一般都没有做单独的下载页面。
例如36氪、百度新闻和什么值得买,鼠标悬停时出现下载二维码。针对网页已经有悬浮框的情况,可以考虑将APP下载入口放置于此,方便用户随时下载。

APP下载入口-移动端
需要注意的是,下文虽然说了很多种入口的展现方式,但是很多APP并不只采用单一的一个入口,大多数时候是多种方式一起用的,不能把鸡蛋都放到一个篮子里不是么。
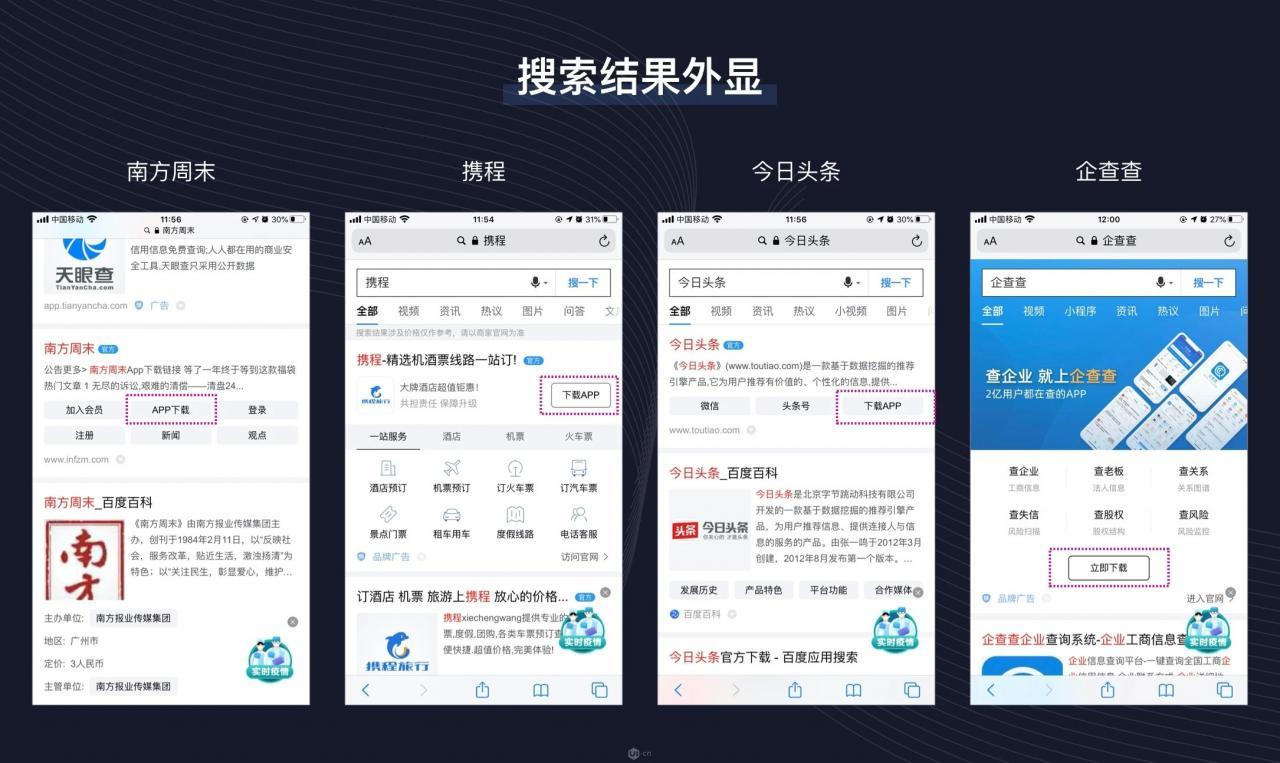
1)搜索结果外显
目前也有部分APP采用搜索结果外显的方式展示下载入口,用户在浏览器中搜索APP,APP下载入口显示在结果词条中。比如南方周末、今日头条、企查查等。

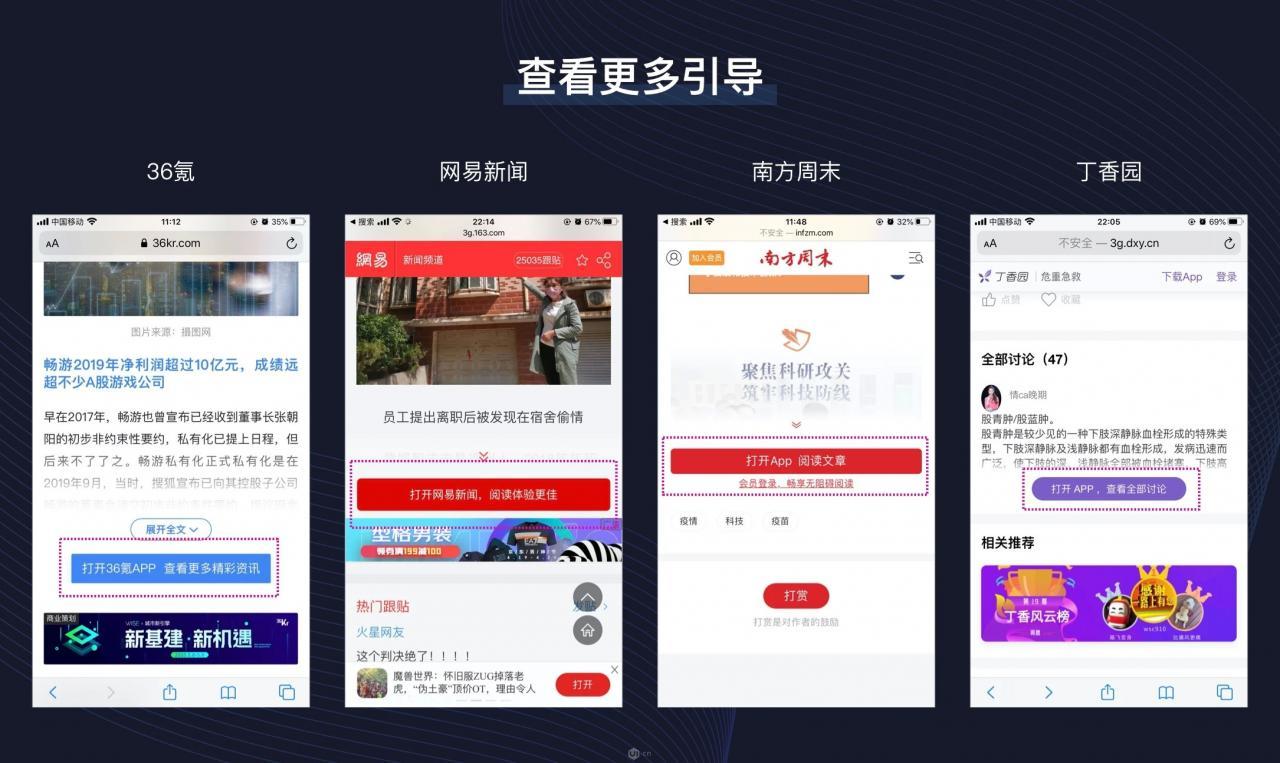
2)“查看更多”引导
APP折叠部分内容,用户阅读到一半时提示用户下载APP可查看更多,由此引导用户下载APP。
此时有两种选择:
第一种是用户点击不下载后自动展开剩余内容。
这种资讯类APP使用得较多,毕竟如果强制下载才能看全文的话用户会有种意犹未尽的挫败感,甚至会因此讨厌这个APP。
另一种情况是需要用户下载才能看剩余的内容。
比如丁香园设定必须下载APP后才能查看全部讨论,和一篇文章不同的是,针对“讨论”“评价”等内容,由于内容之间关联性不强,且每段内容篇幅不长,用户看完一段就结束了,此时就算强制用户下载才能看全部评价或讨论用户也能接受,心理上于用户来说损失不大。

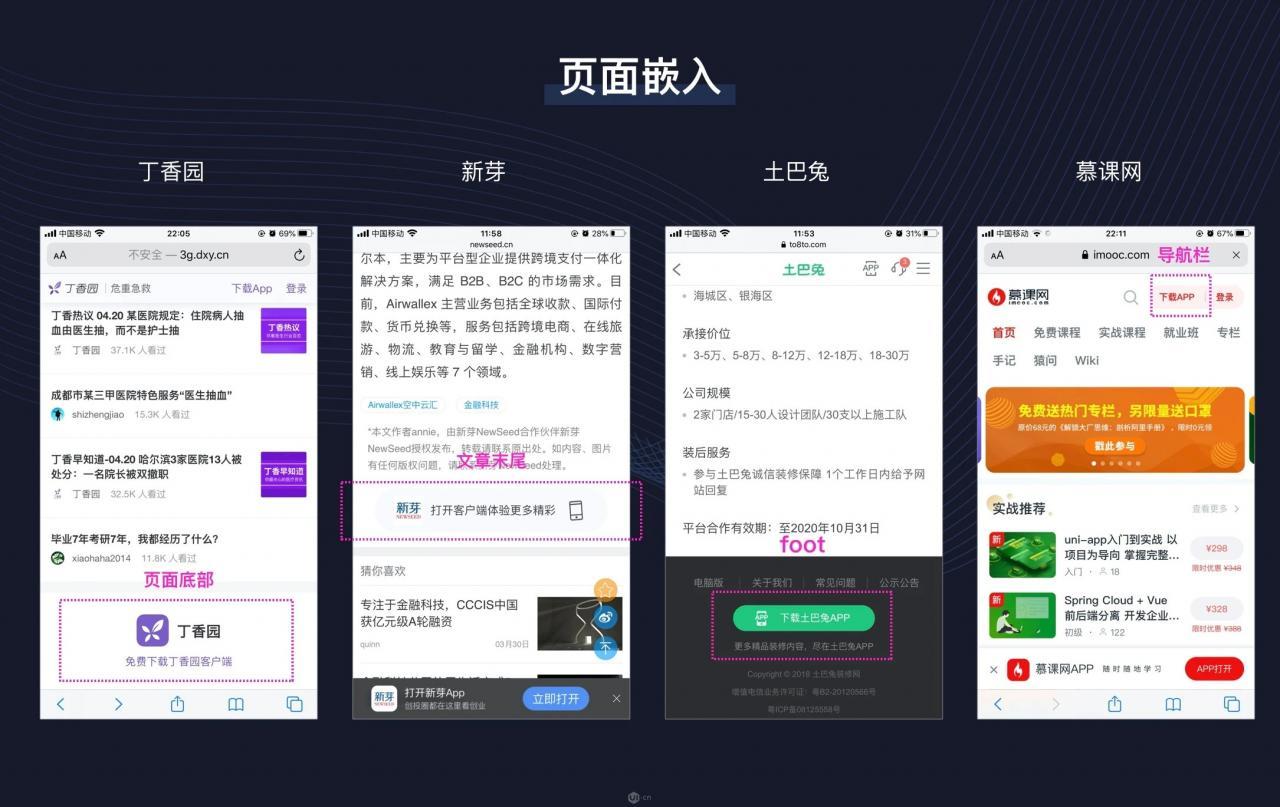
3)页面嵌入
页面嵌入是将下载入口放置在页面导航栏、文章末尾、页面底部和foot的位置。
APP下载权重高的可以放置于导航栏,用户一眼就能看到并点击下载。
而放在文章末尾的则有利于用户在消费内容对产品有一定了解后再引导用户下载,此时成功率会更高。
页面底部和foot的位置可以理解为方便用户随时能够找得到下载入口,是一个提升用户体验的做法。

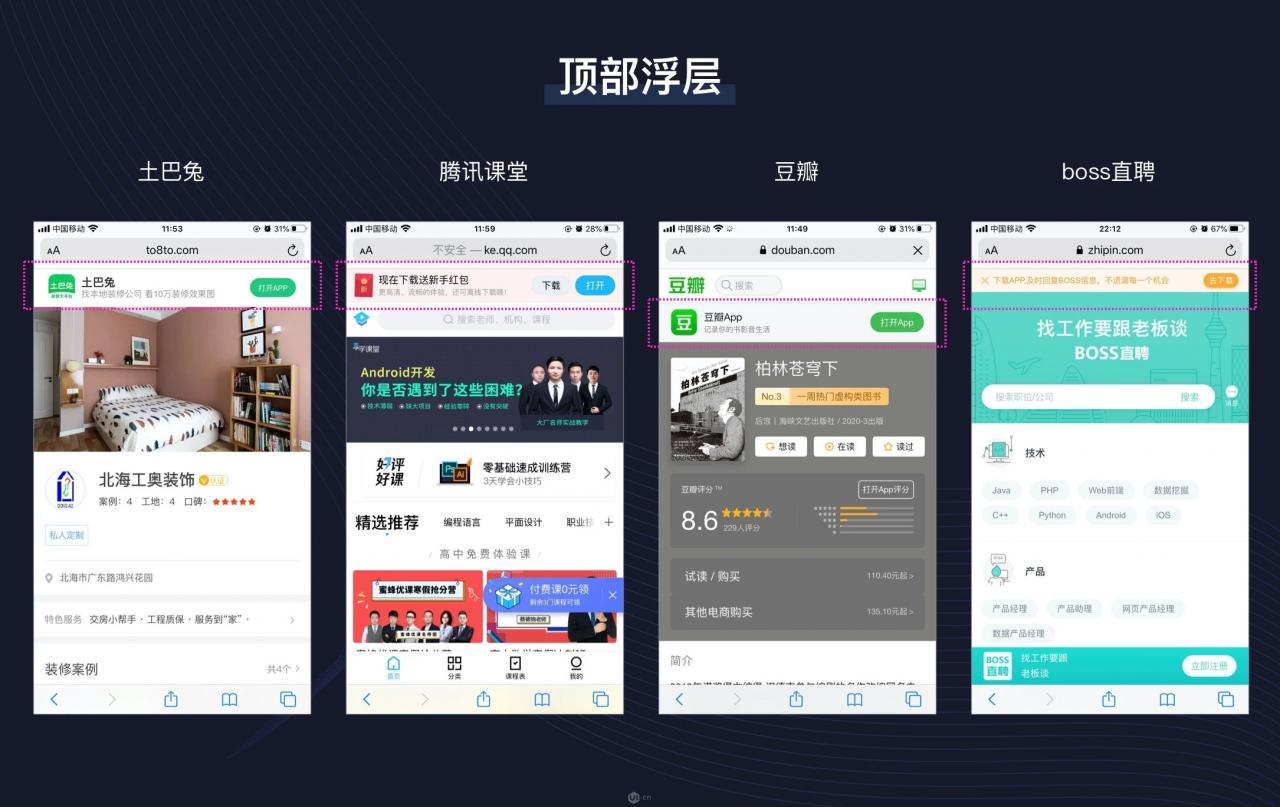
4)页面浮层
页面浮层的意思是单独做一个浮层条放置于页面顶部或底部,页面内容上滑时保持在页面最上方。
这种方式目前也采用得比较多,大多是墙裂希望用户能够下载APP来进行使用,所以无处无在地引导用户下载APP。
页面浮层也有顶部和底部浮层,如果底部有操作栏的话建议放到顶部避免影响用户操作。
顶部浮层
顶部浮层有两种交互方式:
- 第一种是始终固定在页面最上方,页面上滑时也始终显示。
- 第二种是上滑页面时隐藏浮层,下拉时显示浮层,这种交互方式体验更好,可以减少浮层对用户的干扰。

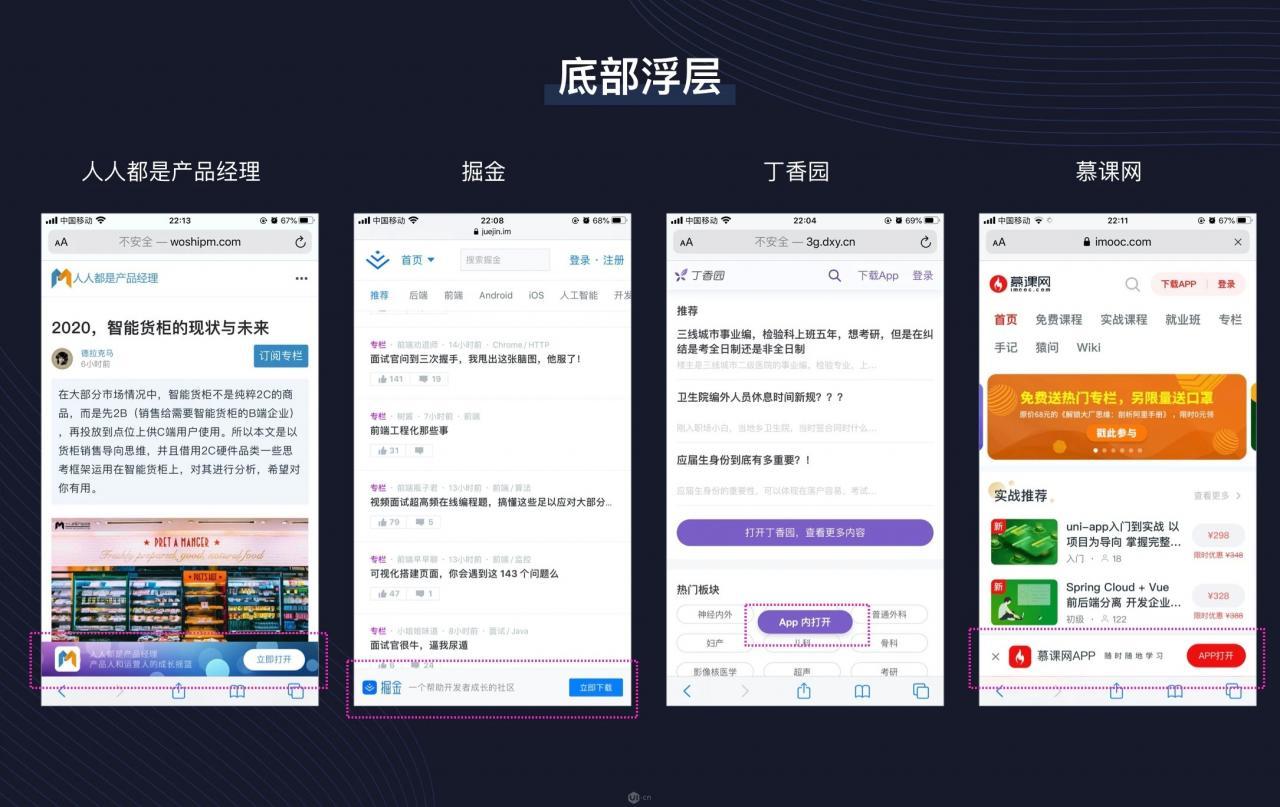
底部浮层
底部浮层的交互同顶部浮层,也分为固定不动型和随页面滑动隐藏显示型。
和顶部浮层不同的地方是:底部浮层的样式更多样,有如掘金APP一样的浮层矩形条也有像丁香园一样的悬浮按钮。

浮层矩形条的好处是有空间可以对APP做简单介绍,加logo和slogan;
而悬浮按钮就只能是一个按钮,但是它的好处是面积小,对用户操作影响较小。
03、下载流程
下载流程会根据用户使用设备不同而有所区别。
1)PC端
从PC下载APP分为扫码下载、iOS下载和安卓下载。
扫码下载
直接使用手机扫PC端的二维码进入APP下载H5页面。此处扫码又分为使用浏览器扫码和微信扫码,这里的流程会在下文【移动端下载】中详细说明,此处先不做赘述。
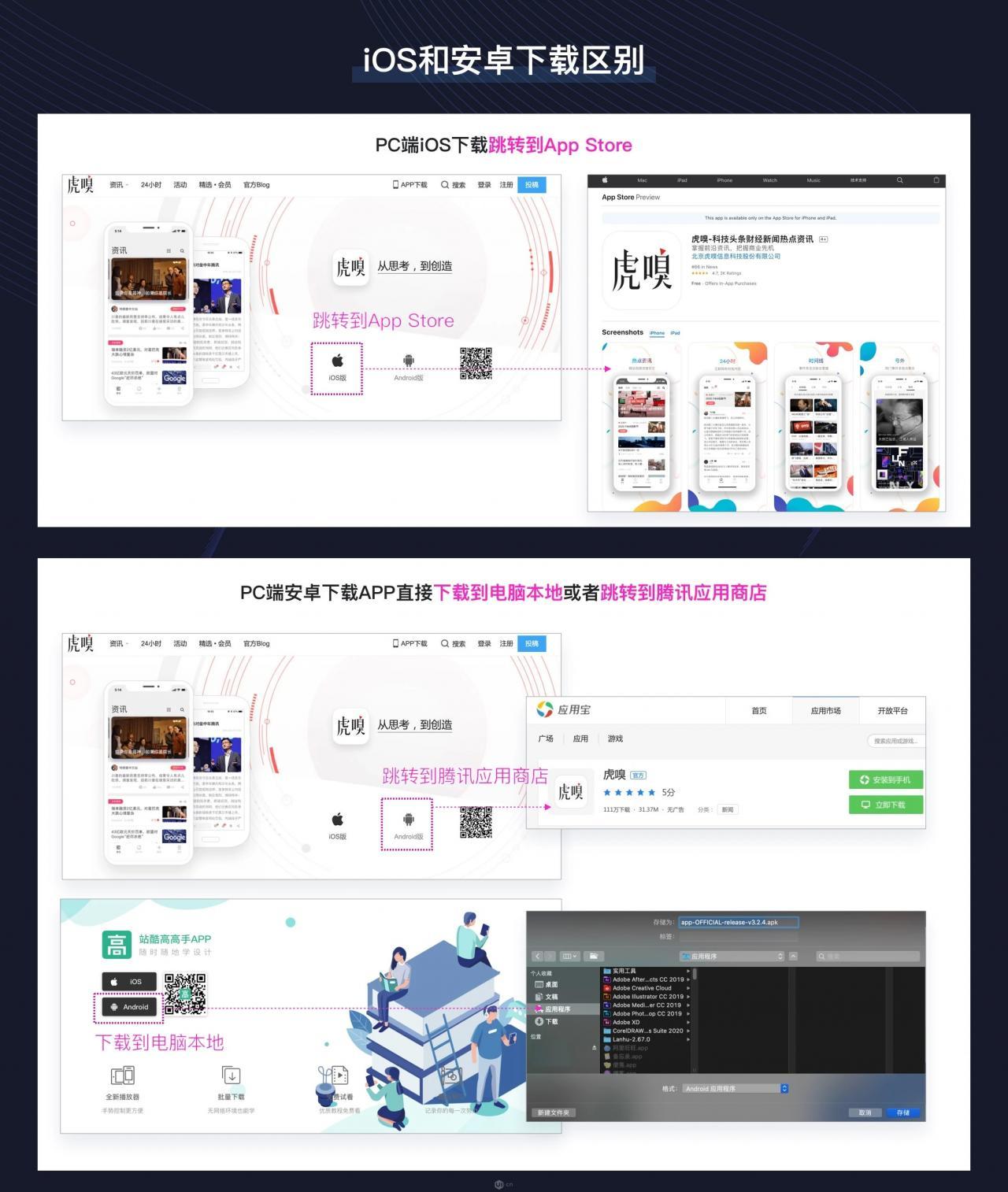
iOS下载
点击iOS下载按钮跳转到App Store,这时候并不能下载APP,需要再打开iMac自带的App Store应用才能下载,这一步体验不是很好。
安卓下载
点击安卓下载按钮后有有两种下载方式:
第一种是跳转到腾讯应用宝下载APP,然后点击下载按钮后下载安装包到本地;
另一种是点击下载按钮后直接下载到电脑本地(大多数APP采用的直接下载到本地,大概是多跳转一步也挺冗余的,何必给应用宝刷KPI呢)。

2)移动端下载
移动端又分为浏览器打开下载页面和微信打开下载页面,由于微信自身机制,二者的下载流程会有所不同。
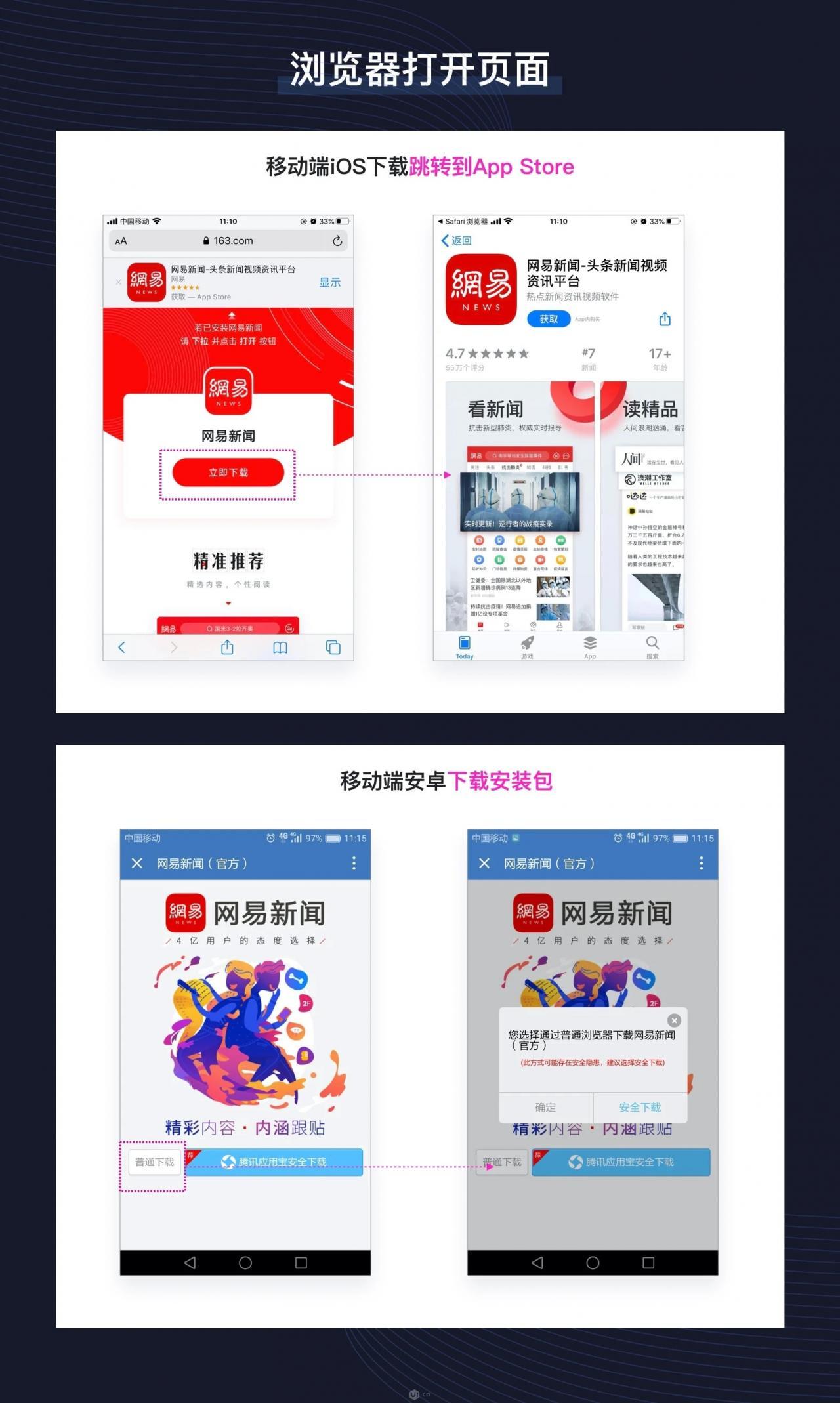
浏览器打开页面
使用手机浏览器打开下载页,点击立即下载按钮(也有直接进行下载操作的,个人认为还是给用户一个选择更好)。
此时判断用户设备是iOS还是安卓,如果是iOS则跳转到App Store,如果是安卓则直接下载apk安装包(安卓也可以跳转到腾讯应用宝,代价是极易误点击到下载应用宝的按钮,体验不是很好)。

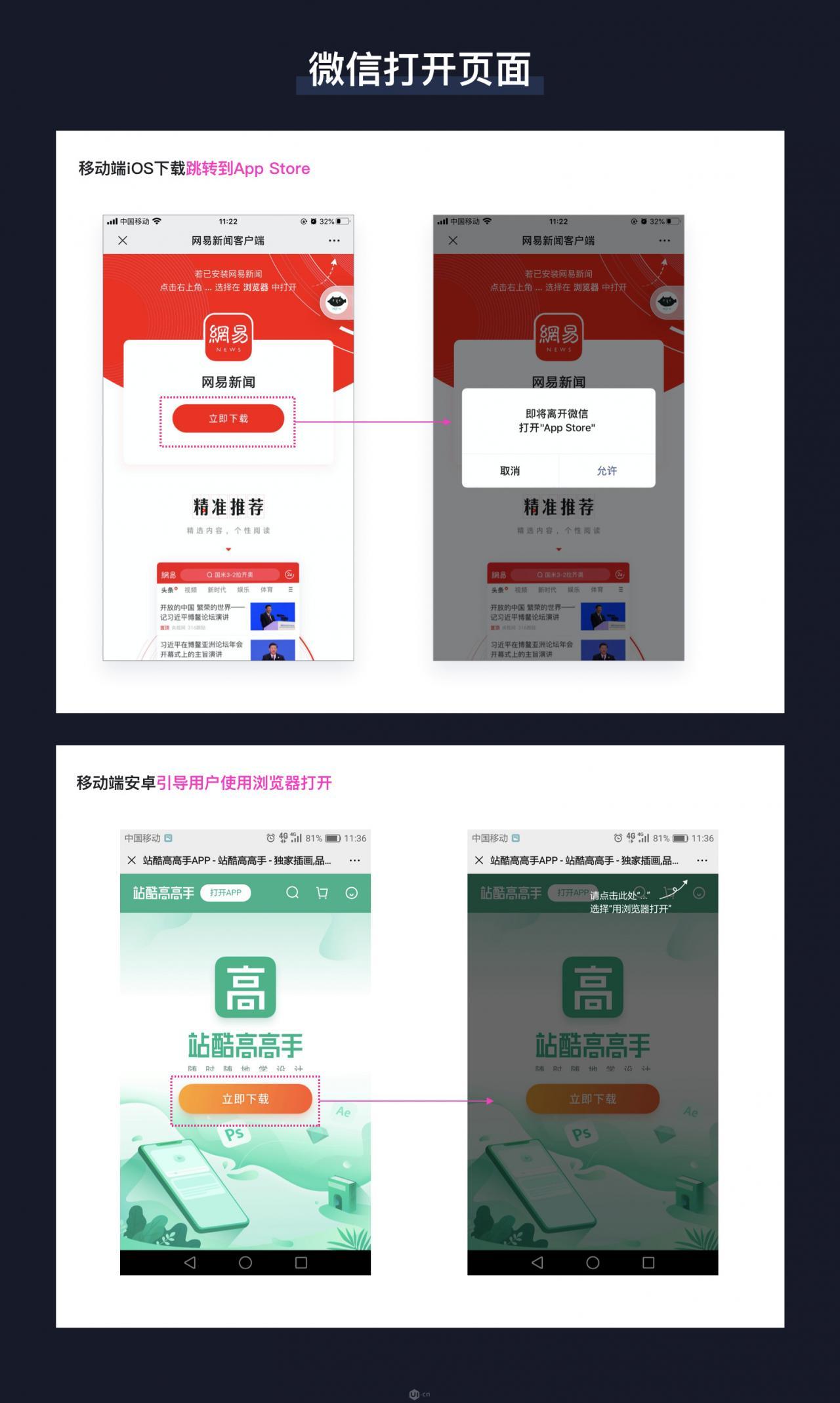
微信打开页面
如果使用微信进入下载页,此时判断用户设备是iOS还是安卓:
- iOS:下载跳转到App Store(现在iOS想要直接拉起App Store需要向微信提交白名单,审核通过后才能跳转,如果没有提交申请只能参考安卓的做法,下一段落有讲);
- 安卓:在微信里不能直接下载,现在普遍的做法是弹出浮层引导用户使用浏览器打开页面然后再进行安装包下载。

04、如何提升下载率
港真,要靠下载页面来大幅度提升下载率也是不太现实的,所以我觉得APP下载引导的设计的目标应该是清晰地告诉用户我们的APP是做什么的,并且一定程度上可以借助给用户提供一些有利的下载动机来增加下载率。
1)清晰的产品介绍
移动端和PC端设备不同,能够展示的内容丰富度也不一样,PC端可以展示更多的图片和文案甚至动效,但是移动端有时候甚至只能展示一个logo、一句文案。
目前比较主流的APP下载引导有:APP下载浮层、APP独立下载页面(移动网页和PC)。
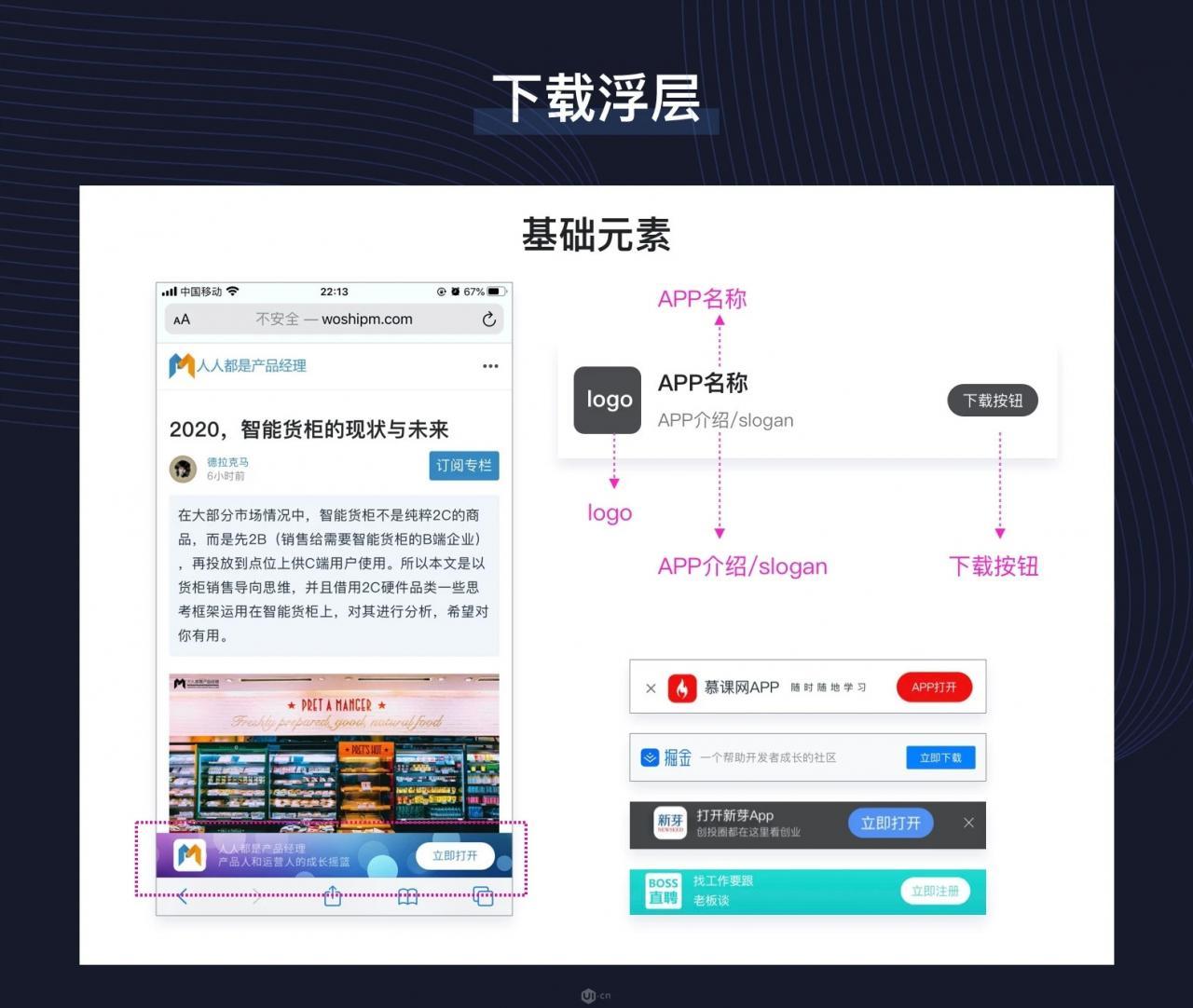
APP下载浮层
浮层是目前市面上使用得较多的引导方式,形式是将浮层固定在屏幕最上方上。这种展现方式可以随时提醒用户去下载APP,它的组成元素一般为:
- logo
- APP名称
- slogan
- 下载按钮
- 关闭icon
浮层可以设置为可关闭和不可关闭。
可关闭的话需要考虑是否在其它页面需要再次弹出,避免用户想下载的时候找不到入口;
不可关闭的话需要考虑常驻浮层是否会影响到用户的操作。

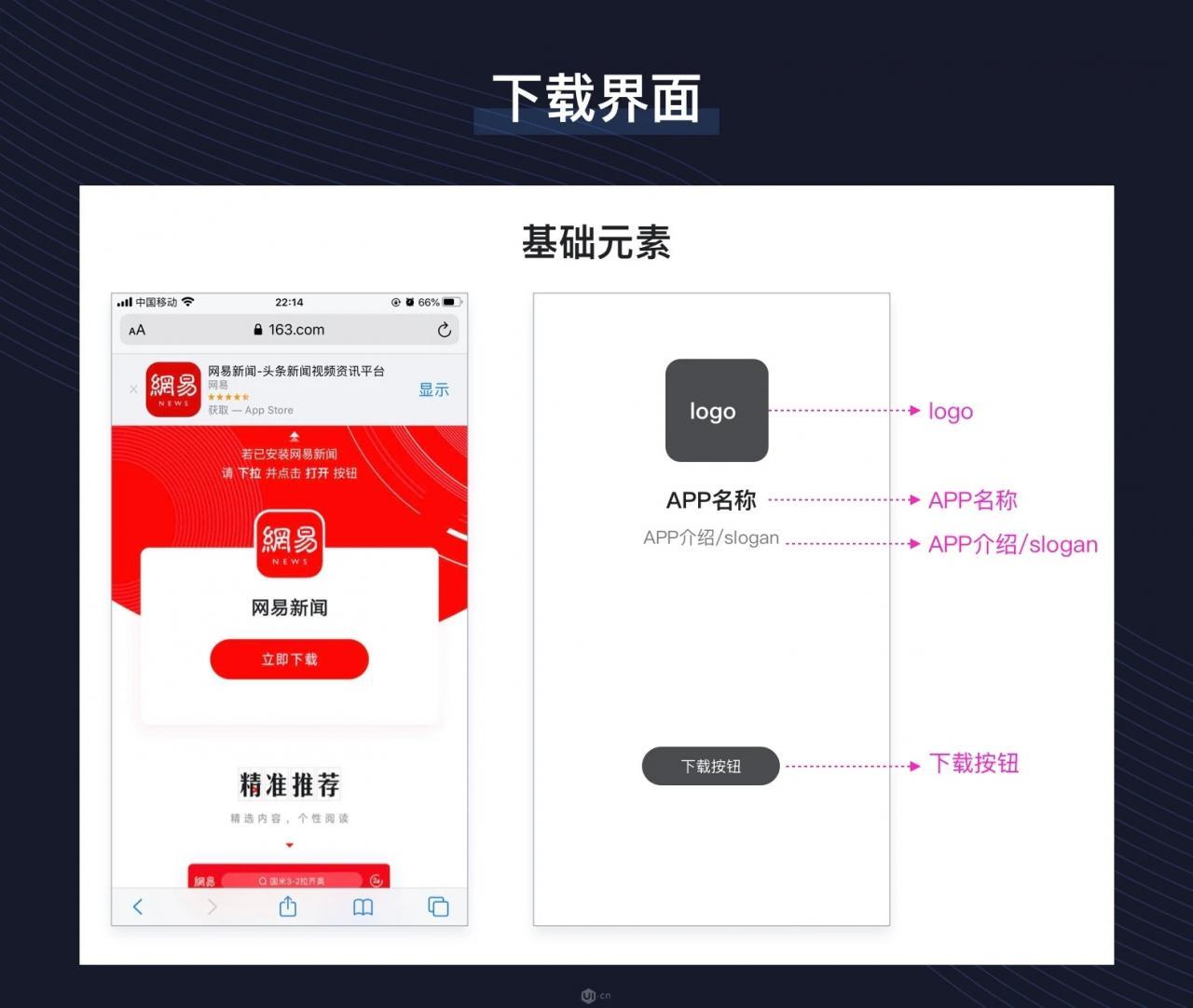
APP独立下载页面
APP独立下载页面可以进一步对APP进行介绍,能让用户更加深入了解产品是干啥的,如果是一款新产品的话,这种方式会更好,总不能让用户抓瞎下载吧。当然,如果是一款家喻户晓的产品如支付宝的话,介绍倒显得可有可无了。
独立下载页面目前也有几种常见的展现方式,下面总结了几种供参考。
基础组成元素:
- logo
- APP名称
- slogan
- 下载按钮

基础元素+问题解决方案
如图中的南方周末在APP下载页面添加了下载教程,有教程说明问题出现得较多,所以不是最优的解决方案,尽量把问题扼杀在摇篮中才是正解。

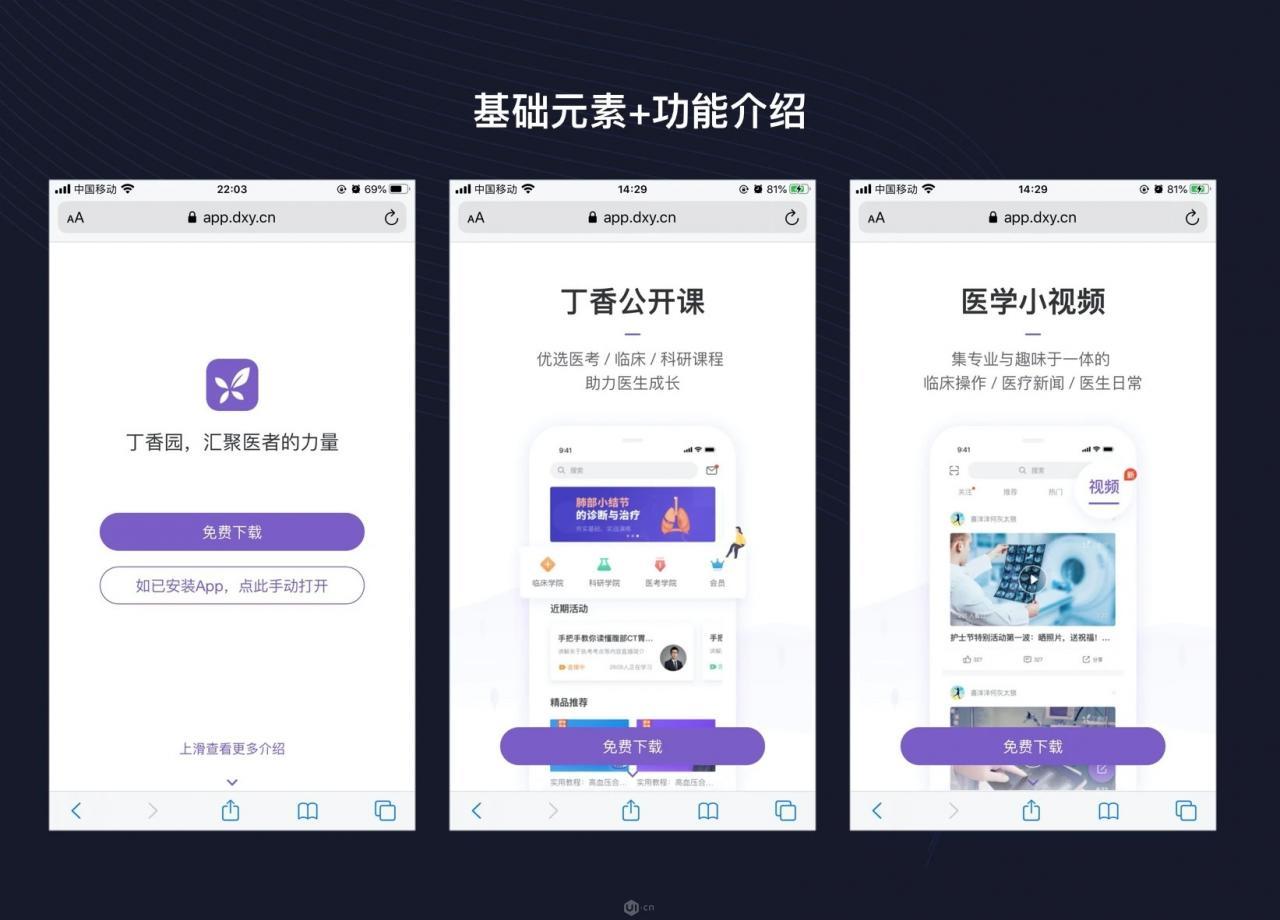
基础元素+功能介绍
这种方式我觉得是体验比较好的一种,例如丁香园使用图文结合的方式来介绍APP,下载按钮始终固定在屏幕上,既美观又直观而且还很方便下载。

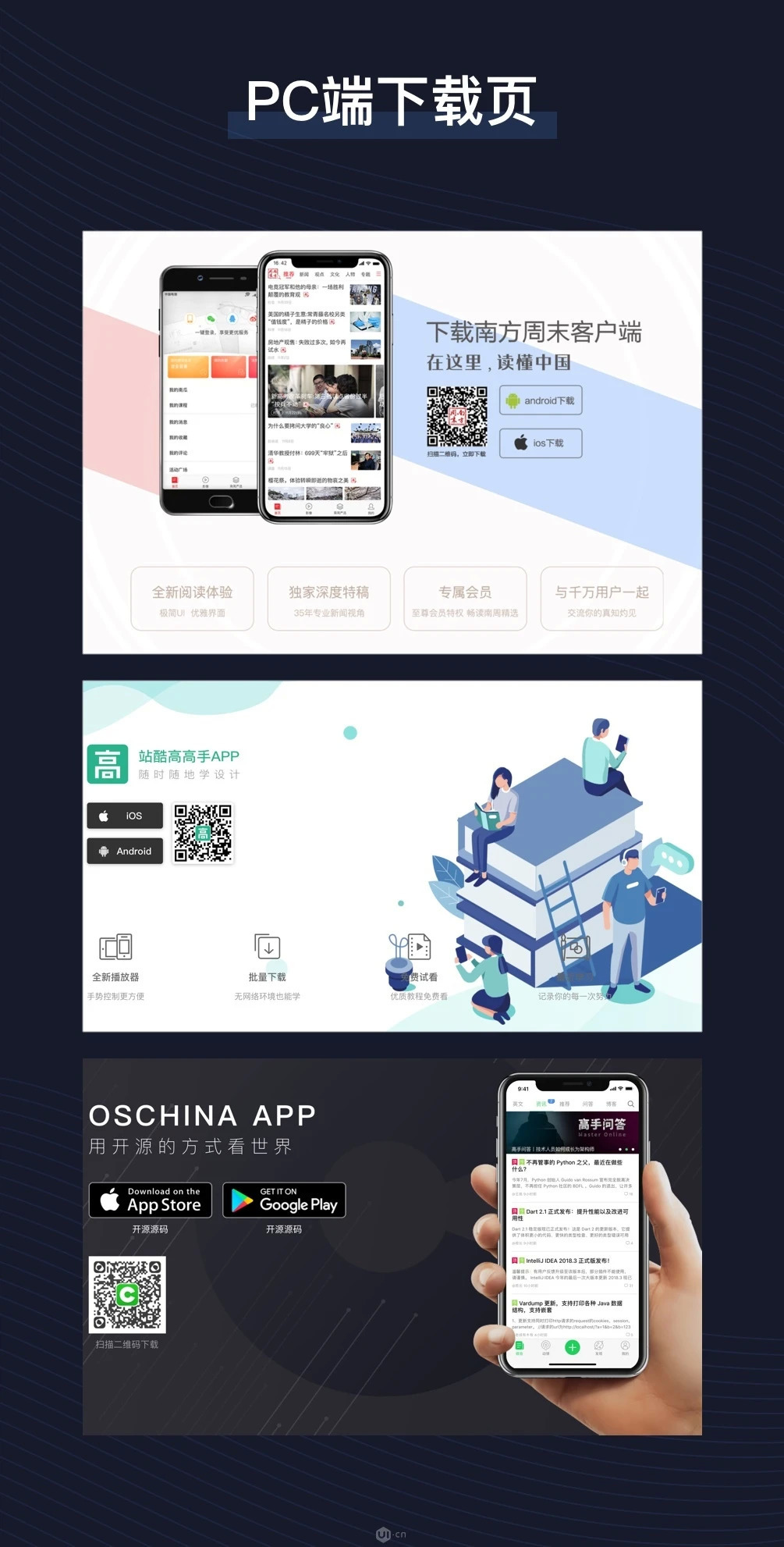
PC端APP下载页
PC端相对来说可展示的空间更大,可以让咱们尽情地介绍产品。
目前市面上有放APP界面图的,也有画插画的,个人认为放APP界面图会更加直观,用户可以看到APP的具体模样。

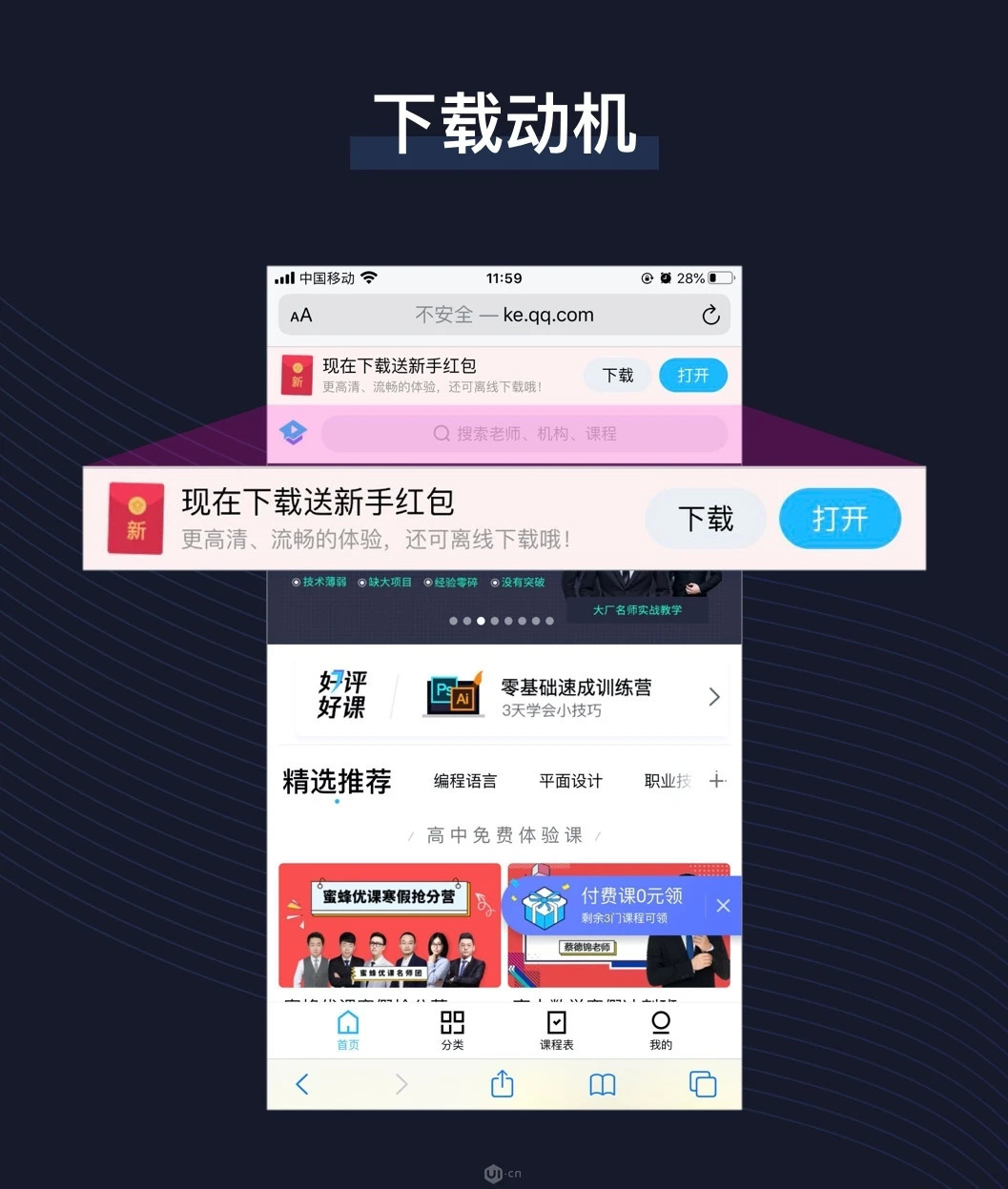
2)提供下载动机
电商或者读书软件可以利用APP自身的营销活动引导用户下载APP,比如下载即送优惠券,下载送会员等,比起虚头巴脑千篇一律的文案,这种实际的好处才是用户所喜爱的么~~~

最后总结
不管是从交互还是视觉上,APP下载都是门值得研究的学问,如果想要了解更多APP下载的形式,有一个小方法:
收集市面上至少二十款APP的下载方式,完整地走一走它们的下载流程,思考其中可借鉴和可优化的地方。
全套下来,真的可以帮助自己对APP下载设计有更深的理解。
