当你在贝壳找房APP上询问房源信息时,是否惊叹于经纪人的回复速度?当你拨打电话咨询房源时,是否佩服于经纪人的针对性解答?房产经纪人的背后仿佛有一股强大的力量,在源源不断地支撑起庞大的服务体量。纵观一切,经纪人的响应效率归功于作业工具。传统服务视角下的作业工具为手机和电脑,而在新经纪时代下的今天,我们打造出的B端智能手环以科技手段为经纪人作业提效。

随着用户对服务价值的关注度提升,贝壳找房致力于探索居住服务产业智能化,涵盖空间智能化和服务智能化。贝刻手环Air是服务智能化的创新产物,以提效为核心目标,解决经纪人错失商机消息、疲于海量来电等作业痛点,透传着贝壳从传统服务向智能服务的转变。

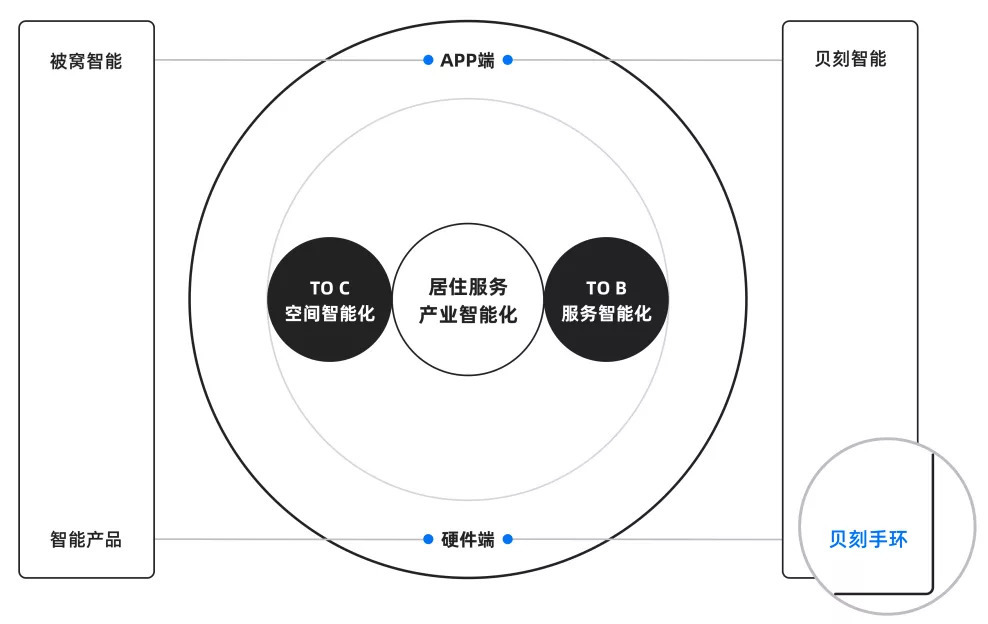
图1 贝壳找房居住服务产业智能化蓝图
从消费者到服务者
1.目标用户的转变
市面上大热的小米手环、华为手环等智能手环,面向的是追求新奇事物、偏爱科技的C端用户群体,手环相当于休闲娱乐的「玩具」。我们打造的贝刻手环Air,面向的是注重服务效率、效益价值的B端用户群体,手环是可以赚钱的「工具」。
2.使用场景的差异
C端智能手环存在于生活的各种场景下,满足跑步健身、健康监测等生活类需求,大多出现在碎片化时间段。B端智能手环是为工作提效而生,必然要与其工作场景强关联。
3.价值主张的侧重
C端智能手环的用户出于生活休闲的诉求,偏向注重手环给自身带来的科技感、愉悦感。B端智能手环的用户受服务特性影响,更为重视手环赋予的高效率和高品质。

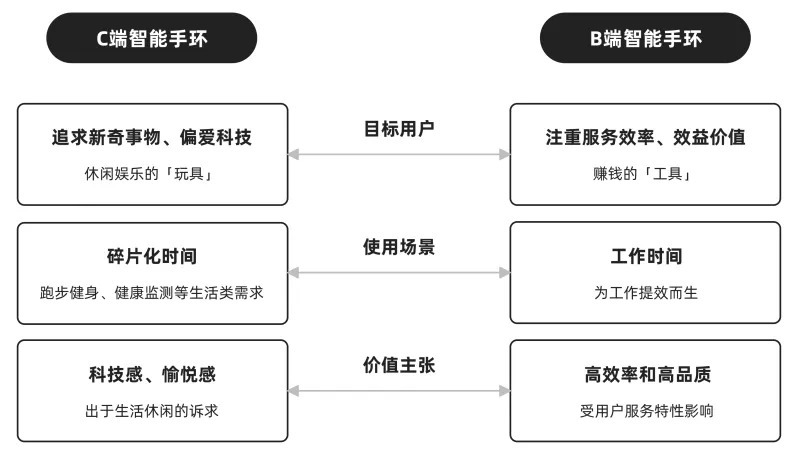
图2 C端和B端智能手环对比图
拆解设计挑战
1.更聚焦:贴切经纪人特征
贝刻手环Air面向的是经纪人群体,日常四处奔波、多线程处理业务是两大显著特征。经纪人所处的地理位置和状态环境不确定,时而在开车的路上,时而在带看的工作中,不可能随时随地查看手机。经纪人面对繁杂的信息、来电等,很难顾及到方方面面,终归得有所取舍。如何紧密贴切经纪人的作业习惯,是贝刻手环Air的设计基础。
2.更高效:提升商机响应率
商机对于经纪人而言,是能转化为金钱的资源。商机的及时响应极为重要,是留住用户的关键性因素。一旦错过重要的商机,很可能错失几个月甚至一年的收入机会,造成的损失后果可想而知。如何进行快速商机提醒、提升商机响应率,是贝刻手环Air的设计核心。
3.更极致:平衡复杂和限制
经纪人的业务内容更为专业,信息复杂度相对较高,而手环的形态是难以逾越的物理鸿沟,承载的信息内容也受到限制。如何解决信息复杂度和物理限制之间的矛盾,是贝刻手环Air的设计亮点。

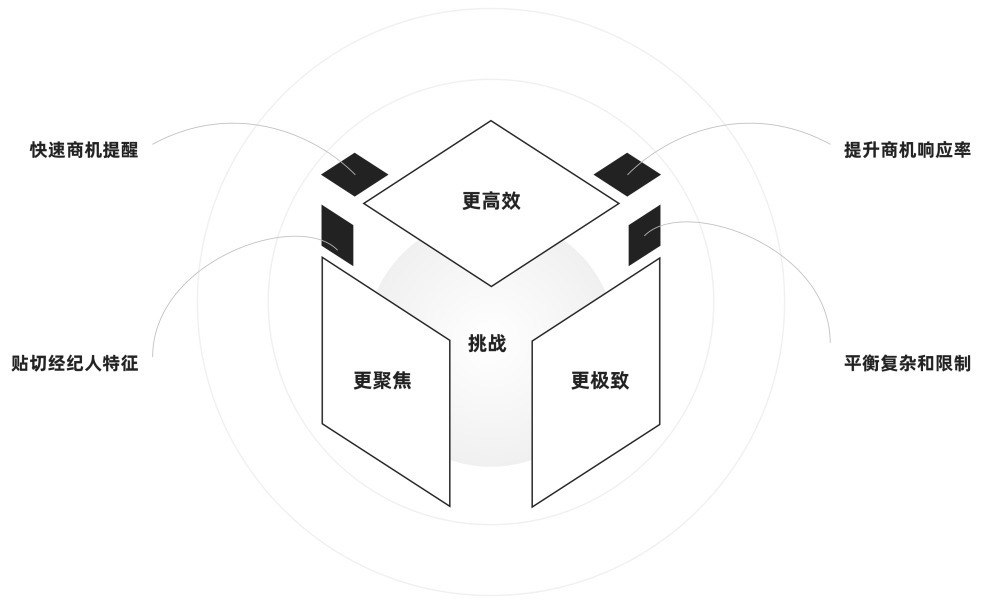
图3 贝刻手环Air三大设计挑战
制定设计策略
基于更聚焦、更高效、更极致的设计挑战,我们结合经纪人的实际作业场景,制定出感知分层、信息精炼、交互流畅、反馈实时和软硬一体的五大设计策略,全方位提升经纪人的服务效率,进而提升服务品质。

图4 设计推敲全局图
1.感知分层:有效捕捉商机
触觉和视觉是贝刻手环Air的两种信息传达通道,触觉激发是信息的无界承载形式,视觉呈现是信息的有界承载形式。
1.1 快速感知:考虑到经纪人四处奔波忙于各类事务,难以随时随地知晓手机消息。我们采用手环振动的形式,让用户快速感知信息的到来,抬腕即亮,轻松获取每一条消息。
1.2 感知分层:经纪人与客户沟通时容易被外界信息干扰,但是不及时处理信息,又容易错过重要商机。我们便利用两种不同强度区间的振动方式,对普通消息和商机消息进行信息分层,避免阻断作业流程,让经纪人更专注更放心。

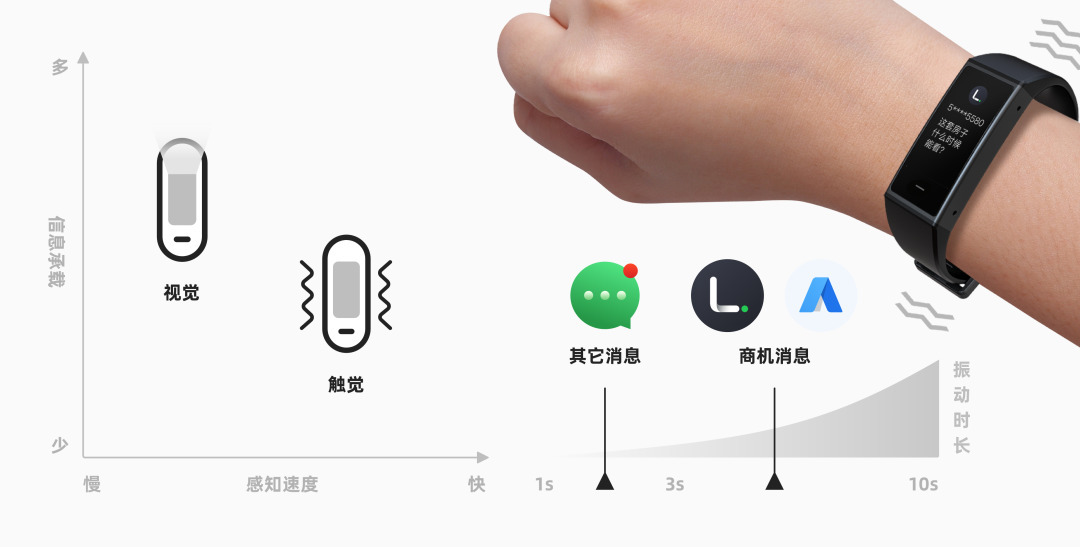
图5 提醒场景分析图
2.信息精炼
信息布局和信息层级决定着用户的视觉动线,从而影响获取和处理信息的效率。因此,以信息精炼的设计策略,透传出业务场景下的核心内容,助力用户高效决策。
经纪人会频繁收到来自各方的电话,单一的来电号码显然不足以让其快速决策,于是引入来电来源这一关键决策因素。手环承载的信息为来电号码、来电来源和处理操作,受小屏设备的物理限制,我们考虑从信息突出、信息兜底和信息收敛三个层面,实现用户在短时间内对来电的高效处理。
2.1 信息突出:来电来源决定着经纪人处理来电的行为决策,因此,我们在手环界面上用实心标签的形式来进行信息突出,不同颜色用于不同来源,用红色标记最重要的客户,提升经纪人的认知效率。
2.2 信息兜底:来电号码是信息兜底形式,对于系统无法识别来源的来电进行基础信息传达。静态布局很难显示全部信息,滚动呈现的跑马灯形式巧妙打破物理边界。
2.3 信息收敛:考量到挂断操作的强影响,在手环界面上进行外露显示,防止用户错误决策;忽略操作产生的结果和返回主页面一致,选用Home键替代,有效地节省屏幕空间。

图6 来电场景分析图
3.交互流畅:助力降本提效
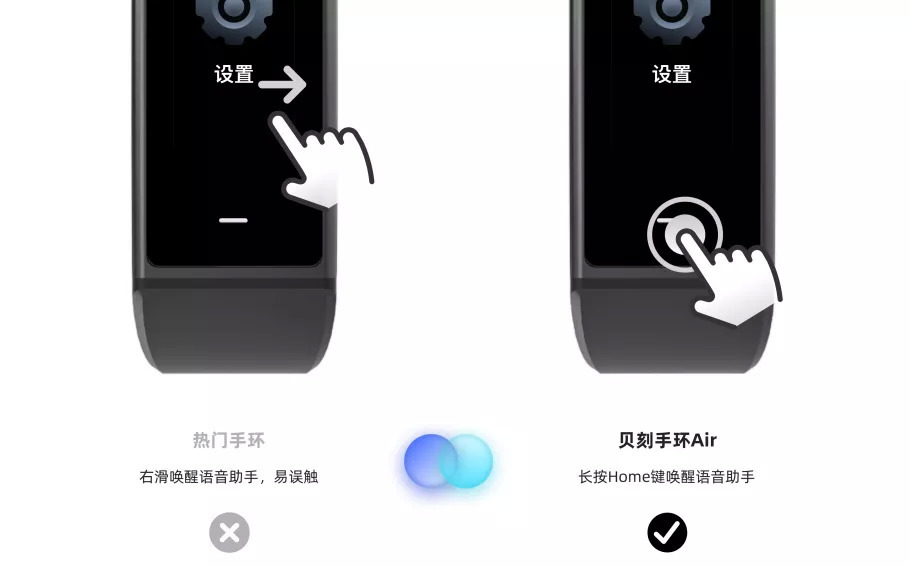
鉴于市面上的成熟产品对用户认知产生一定程度的影响,我们选择沿用通用基础的交互操作,即上下滑动查看菜单内容、单击屏幕进入下一级页面、单击Home键返回上一级页面。在语音助手的唤醒方式上,我们对比同形态的手环进行交互方式优化。目前国内最畅销的手环采用右滑的方式唤醒语音助手,但右滑方式和屏幕直接接触,和上下滑动、单击屏幕两个操作存在系统判别风险。我们选用低影响的Home键为交互载体,利用长按Home键的方式,让经纪人更为顺畅地唤醒语音助手。

图7 语音唤醒方式分析图
4.反馈实时:无声似有声
小贝智能语音助手的加持,让贝刻手环Air由一个辅助显示手机信息的设备,变成了 AI 的新入口。无论是查询天气,还是设定闹钟,小贝助手时刻在线为经纪人服务,反馈实时彰显着智能下的设计细节。我们采用简短文案和动态图形的无声形式,对每个状态节点进行实时反馈,让用户真切感受到手环能听懂自己的话。
经纪人(长按Home键唤醒语音助手):
“小贝,在吗?”
贝刻手环Air(「倾听中…」文案+动态图形):
“您说,我在听。”
经纪人(开始说话):
“提醒我下午4点带看客户。“
贝刻手环Air(「思考中…」文案+动态图形):
“好的,正在帮您设定闹钟。”
贝刻手环Air(「闹钟设置成功」文案):
“已为您设置成功。”

图8 语音交互场景示意图
5.软硬一体:两端取长补短
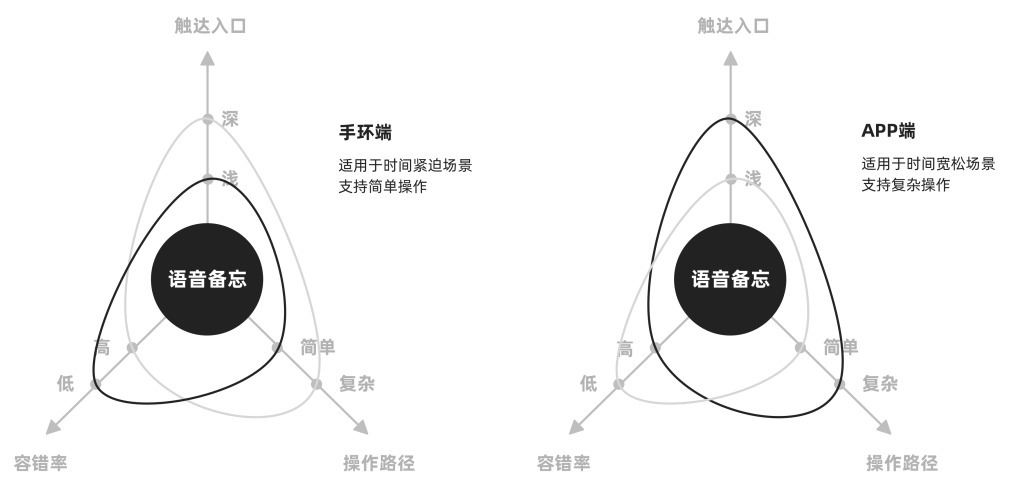
手环依附于手机,并不能取代手机,软硬一体可以实现两端取长补短。从触达入口、操作路径和容错率三个维度进行综合考虑,手环端适用于时间紧迫的场景,支持简单操作;APP端适用于时间宽松的场景,支持复杂操作。

图9 手环端和APP端对比图
经纪人带看客户时,可以随时随地使用贝刻手环Air,对客户需求进行快速简短记录。只需在手环端点击「开始」说话和点击「完成」结束说话两步操作,手环便会自动转换结果并同步至APP端。至于复杂的编辑、分享录音等操作,自然是交由全能的APP上场。手环背后的语音是基于贝壳自建的语音能力,对作业相关的内容识别率高于业界80%。客户看到经纪人认真记录的场景,切实地感受到自己被重视,进而对贝壳服务产生专业靠谱的印象。

图10 录音场景示意图
结语
雕琢方寸,少即是多,小屏设备并不会限制信息容量。我们在小屏设备上的体验设计沉淀过程中,充满着挑战和机遇,还有更多的场景值得考量和探讨。此次在贝刻手环Air上的尝试初露头角,期待我们在智能硬件领域探索更有趣的产品。
