B端产品是由分子级的组件组成的,包括了基础组件和业务组件,从今天开始,笔者将陆续分享四趴关于B端产品基础组件的使用法则。第一趴是“基础和表单”类组件,大家搬起小板凳,拿起笔和纸,开始咯。

一、基础
基础类组件为设计者提供了设计规范原子级的设计指南,从布局、颜色、图标等层面规范了产品的界面语言,指导设计者从0开始搭建产品界面。
1.1、设计原则
整体性
在组件使用上要考虑整体,例如相同类型的目标对象用同一种颜色表达。
合理性
根据业务场景合理选用组件,例如使用虚线按钮用于界面直接添加操作内容。
协调性
在界面排版上,要保证界面的协调性,比如图标使用需要保持视觉一致和协调。
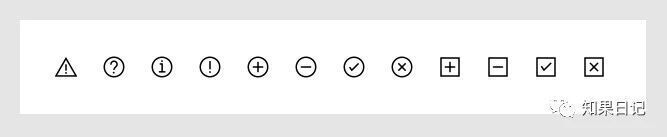
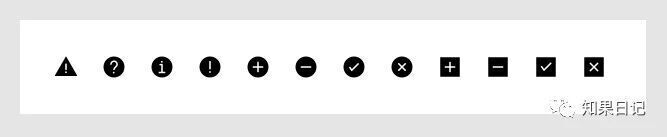
1.2、图标
图标是B端产品界面中不可缺少的组成部分,图标品质的优劣,直接影响到界面整体的美观度和识别度。
线型图标:页面操作区,建议使用线型图标。

面型图标:导航区可考虑使用面型图标。

1.3、颜色
色彩可以影响我们对物体的感受,可以帮助物体传达更为形象的含义。在B端产品界面中,色彩的使用可以让界面更生动,同时可以辅助界面相关要素的含义传达,相比用户通过阅读文字来理解界面信息,色彩可以帮助用户更快速地理解信息。B端产品色彩体系可为了主色、功能色、中性色和其他色。
主色:主色可以传播产品的特性,及确定产品的主基调。主色的应用场景包括主要按钮、重要信息提示、操作状态等。
功能色:功能色通常使用在产品内的信息状态中,例如成功、失败、警告、提醒等。
中性色:中性色被大量使用在产品界面的文字、边框、分割线等场景中。中性色可以保持产品界面整体的稳定和专业。
其他色:除了主色、功能色、中性色,在产品界面上还会需要使用到其他颜色来支持产品界面的设计。

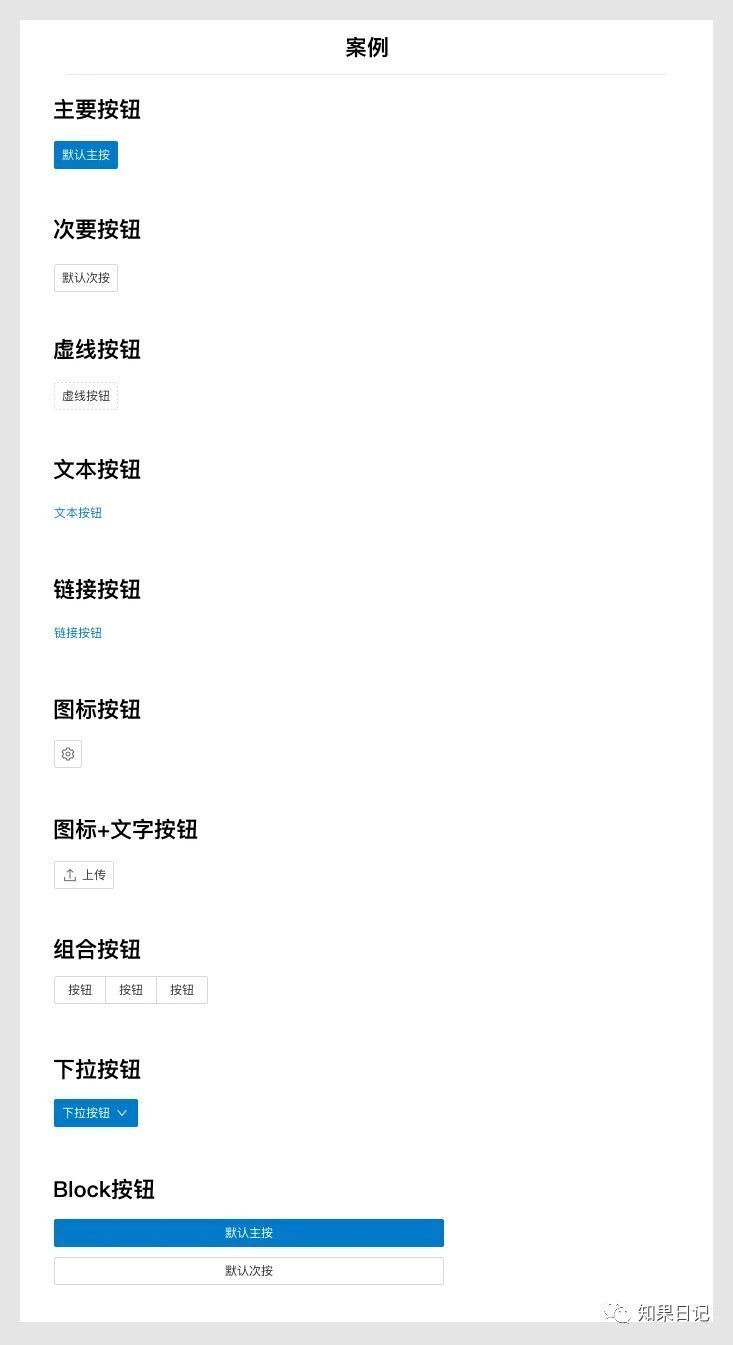
1.4、按钮
召唤用户在页面上进行操作。
主要按钮:用于主行动点,推荐一个操作区域只有一个主按钮。
次要按钮:常规按钮,用于非主要动作。如果不确定选择哪种按钮,次按钮永远是最安全的选择。
虚线按钮:常用于界面直接添加操作内容。
文本按钮:用于最次级的行动点,或在需要使用文字按钮的地方,如表格中的操作列。
链接按钮:用于作为外链的行动点。
图标按钮:图标提供视觉线索,避免逐字阅读按钮文案,更高效地使用界面,如表格右上方的导入、导出按钮。
图标+文字按钮:图标并不能完全表达清楚含义的时候,可使用图标+文字的方式,提高按钮识别效率。
组合按钮:当两个按钮是互斥的时候,如界面视图的不同展现“树视图、拓扑视图”。
下拉按钮:当按钮的数量过多,且动作属于一类,可将其形成一组按钮。
Block按钮:在引导性场景中,可将按钮适当放宽。

二、表单
表单类组件是用户录入数据和系统获取数据的重要方式。多种多样的表单组件类型,可以帮助设计者能找到符合业务场景的数据录入方式,同时帮助用户高效的完成数据录入。
2.1、设计原则
明确
不同的表单组件实现不同的设计目的,在组件使用上要保持明确,例如数据是用户输入还是选择,要从组件上让用户一眼知晓。
友好
友好性可以提升用户操作的愉悦感,针对不同场景任务提供返回、重置、取消、清空等友好性的操作。
高效
通过合理的使用组件和组织表单信息,使用户高效的完成表单填写。
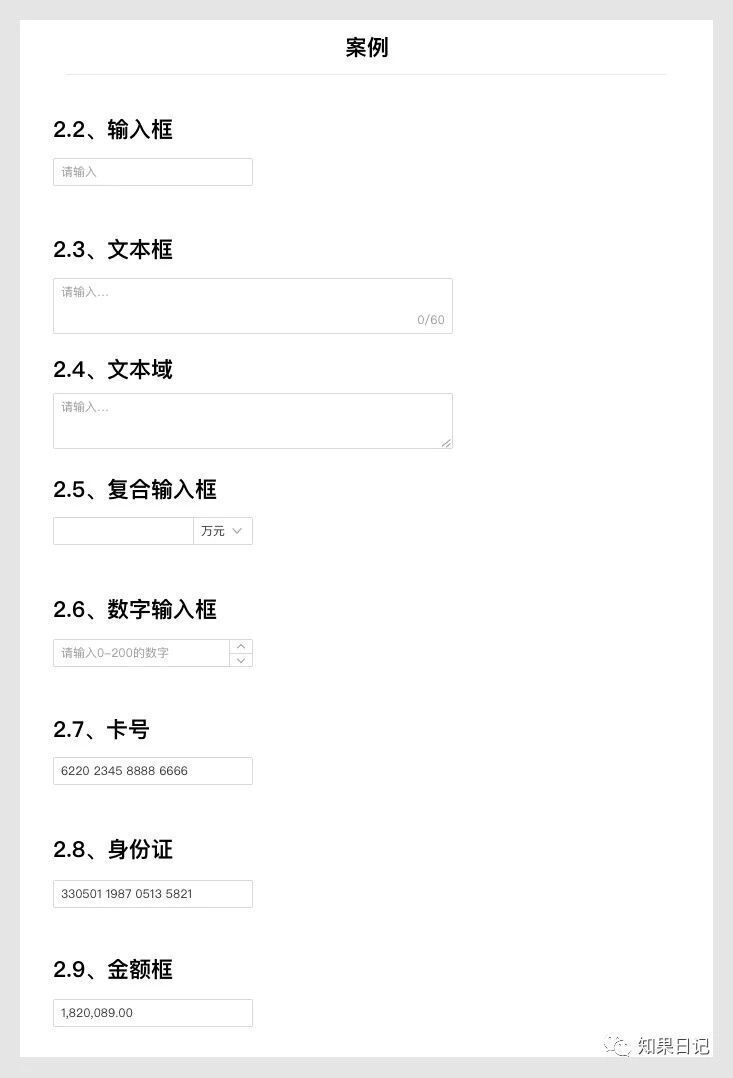
2.2、输入框
输入较少的字符总数,使用单行的文本框。
2.3、文本框
输入较多的字符总数,或一段长篇文本,但不允许用户调整高度,使用多行的文本框。
2.4、文本域
输入较多的字符总数,或一段长篇文本,但允许用户调整高度,使用多行的文本域。
2.5、复合输入框
输入内容需带单位,或可以选择单位,使用复合输入框。
2.6、数字输入框
对用户输入的内容有规定,比如是数字,使用只输入数字的数字输入框。
2.7、卡号
输入内容为银行卡卡号。
2.8、身份证
输入内容为身份证号码。
2.9、金额框
输入内容为金额。

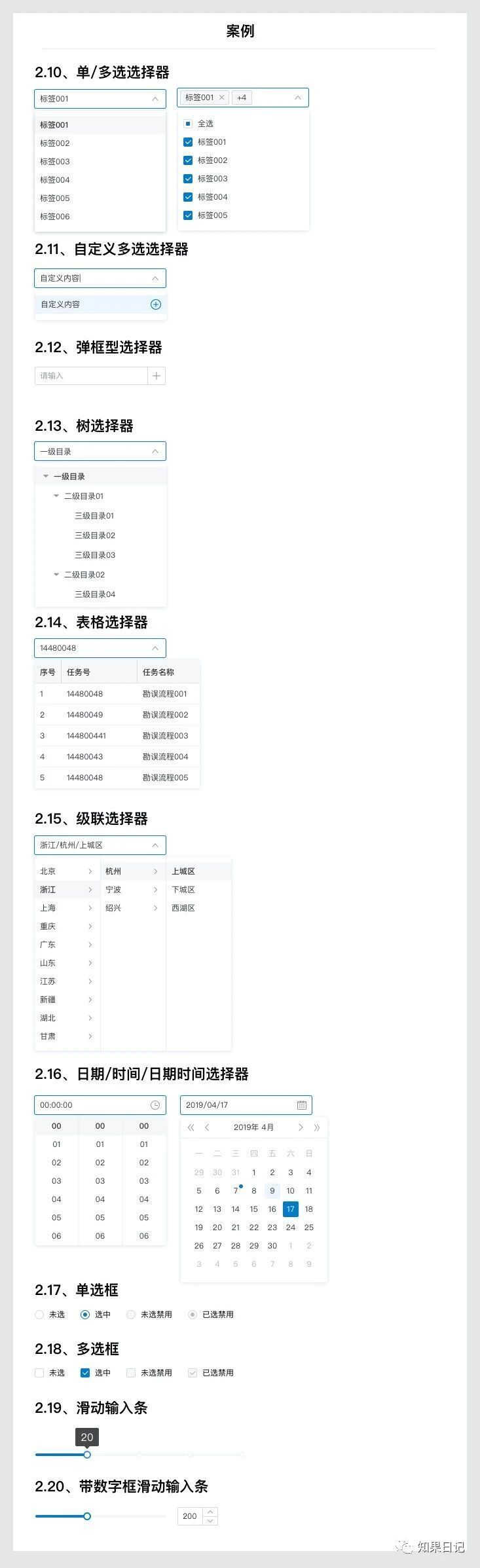
2.10、单/多选选择器
允许用户从列表中选择一个或多个选项,且选项数量多于5项,使用单/多选选择器。建议选项按照业务需求进行排序,使用户可以快速找到,并尽量让内容显示完整。
2.11、自定义多选选择器
允许用户自定义添加选项。
2.12、弹框型选择器
1、列表选项过多,多到几十条以上,全在下拉面板中展示对用户不够友好,可选择弹框型选择器的弹框来承载更多的数据信息。
2、人的记忆程度不同,一部分用户可以通过主动搜索获取选项,一部分用户可以通过在弹窗中直接选择获取选项。
2.13、树选择器
1、树形结构层级不深,在2-3级之间。
2、一级节点在5个节点左右,二、三级节点个数相对较少,使用具有树形结构的树选择器。
2.14、表格选择器
单一维度信息无法让用户做出选择,需要为用户呈现更多的数据信息才能让用户做出合理判断时,使用可以展示更多数据信息的表格选择器。
2.15、级联选择器
1、树形结构层级不深,在2-3级之间。
2、一、二、三级节点个数都相对较多,使用树选择器纵向展示不利于用户查找,建议使用一、二、三级节点分开展示的级联选择器。
2.16、日期/时间/日期时间选择器
为用户提供了一种可视化的方式去浏览和选择一个日期、一个时间、一个日期时间或日期范围。
2.17、单选框
Radio所有选项默认可见,方便用户在比较中选择,选项不宜过多,一般在2-5个之间,同时会有一个选项处于选中状态。
2.18、多选框
Checkbox用于在一组选项可以多选时使用。单个复选框可以表示在两种状态间切换。
2.19、滑动输入条
滑动输入条可以在连续或间断的区间内,通过滑动锚点来选择一个合适的数值。可以在调节音量,电脑屏幕亮度,色彩饱和度等方面使用。
2.20、带数字框滑动输入条
在用户需要精确数值时,使用带数字框的滑动输入条。

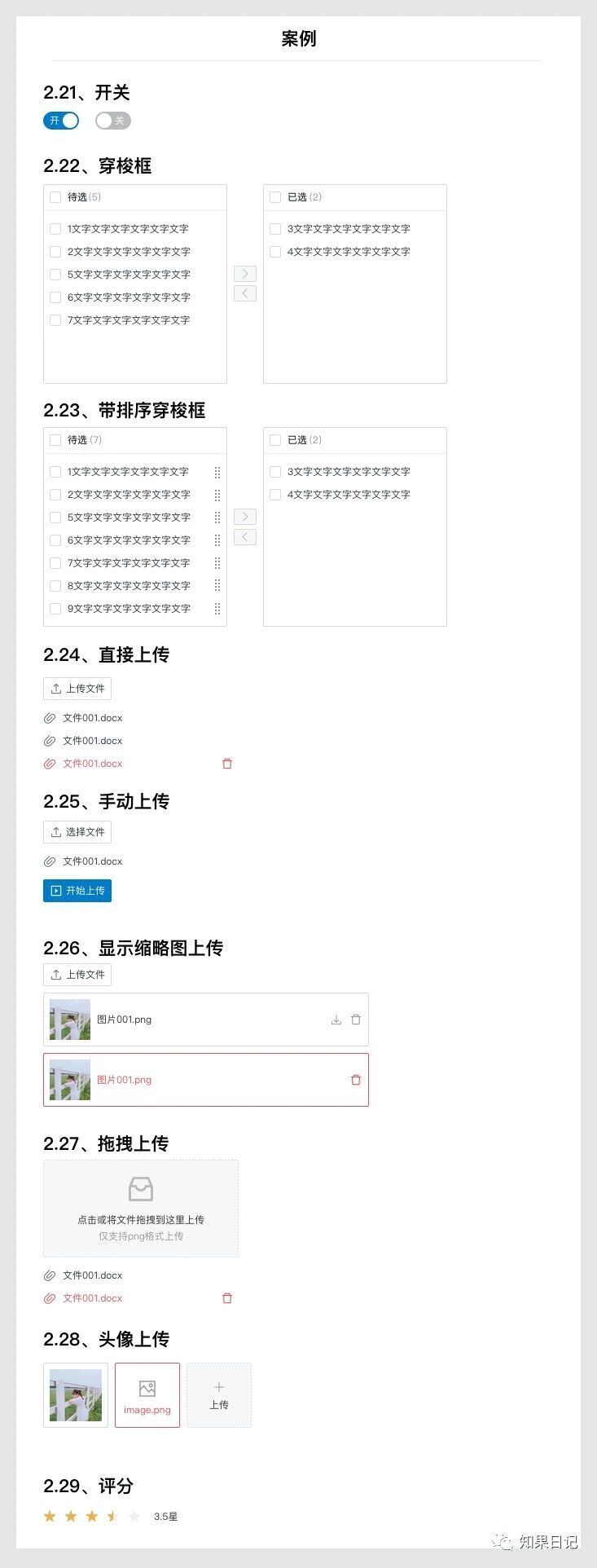
2.21、开关
用于切换单个选项的状态。在配合上字段,开关本身可以表达清晰状态的情况下,可以不在开关上加文字。在字段无法表达清晰的情况下,建议在开关内加入例如“禁用/启用”等说明状态的文字。
2.22、穿梭框
穿梭框左边为待选元素区,右边为已选元素区,用户点击穿梭按钮,完成元素在两个区域内的移动。
2.23、带排序穿梭框
允许用户将常用或者重要的元素靠前排序,自由调整元素顺序。
2.24、直接上传
一般用于不需要预览效果的文件上传,同时选择文件后直接完成上传动作。文件上传需要提供明确的文件大小和文件格式。
2.25、手动上传
一般用于不需要预览效果的文件上传,同时选择文件后需要手动点击页面上的上传按钮才能完成上传动作。文件上传需要提供明确的文件大小和文件格式。
2.26、显示缩略图上传
一般用于需要显示预览效果的文件上传,同时选择文件后直接完成上传动作。文件上传需要提供明确的文件大小和文件格式。
2.27、拖拽上传
把文件拖入指定区域,完成上传,同样支持点击上传。文件上传需要提供明确的文件大小和文件格式。
2.28、头像上传
一般为图片上传。图片上传需要提供明确的图片大小和图片格式。
2.29、评分
当需要为内容进行评分时使用。

接下来将陆续送出(连载哟):
B端通用组件使用法则(二):表格、树形控件
B端通用组件使用法则(三):导航、反馈
B端通用组件使用法则(四):数据展示、其他
