每次有新产品上架或者发布新版本的时候,都会进行应用市场图设计,然后投放到不同的应用市场。记得刚工作的时候,最担心产品说应用市场图需要改动,因为一套应用市场图一般3-5张,需要适配至少6个不同的应用市场,也就需要调整将近差不多30张图,特别痛苦。本文将分享自己关于高效输出应用市场图的方法,也与大家探讨更高效的输出方法,欢迎一起交流学习呀~

文章大纲:
- 什么是应用市场图?
- 应用市场图常见的设计形式
- 如何高效输出应用市场图?
01、什么是应用市场图?
应用市场图是产品上架或发版更新时投放到各应用市场的产品预览图。应用市场图也被叫做上架图、应用市场截图、市场预览图。
应用市场图的作用
用户通过应用市场进行产品APP下载,应用市场图是用户了解产品页面、功能的第一个窗口,优秀的应用市场图设计,可以提高APP下载率和用户对APP的认知度。
对于用户:在正式下载APP之前,帮助用户更好的了解产品属性、产品功能服务,也能帮助用户更快速地比较与选择产品。
对于产品:通过应用市场图展现产品功能特色、宣传产品卖点,吸引用户,加大产品的曝光率。
02、应用市场图常见的设计形式
用户在选择APP时,往往会对比同类产品,会选择看起来风格更新、功能可靠、更用心的产品。
应用市场图大体设计原则为以下三点:
1.统一原则
保持视觉设计手法统一,除了能增强易读性外还能方便后续设计师进行修改与适配。
2.简洁原则
简短的介绍产品功能服务,强调重点信息,让用户高效的了解产品。
3.亮点原则
应用市场图页面一般为3-5个,展示产品特色与亮点服务,让用户快速获取关键信息,了解产品的特色。
应用市场图常见的设计形式
应用市场图设计内容一般包括以下4部分:
- 文案
- 手机壳
- 页面截图(必须有)
- 背景
在目前的应用市场中,常见的设计形式有以下4种:
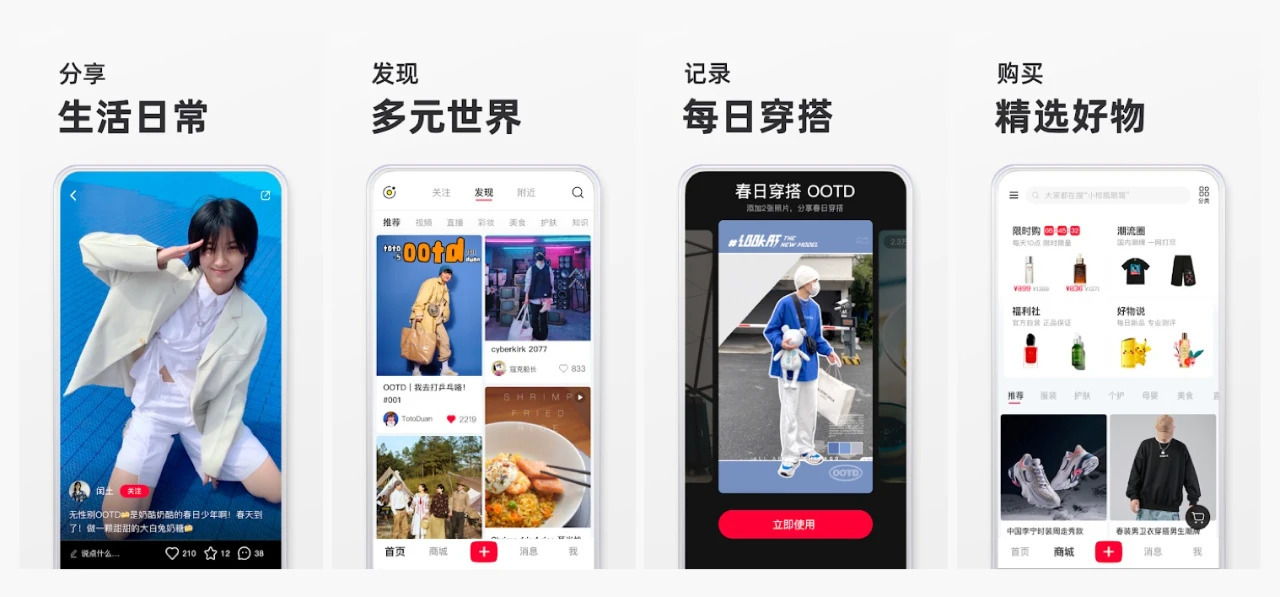
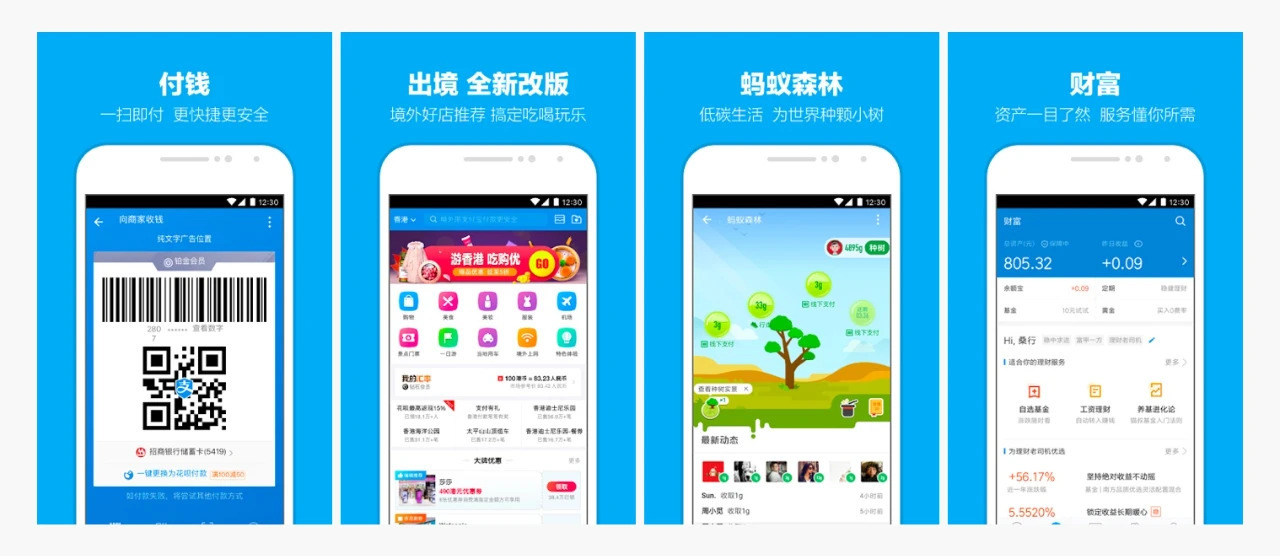
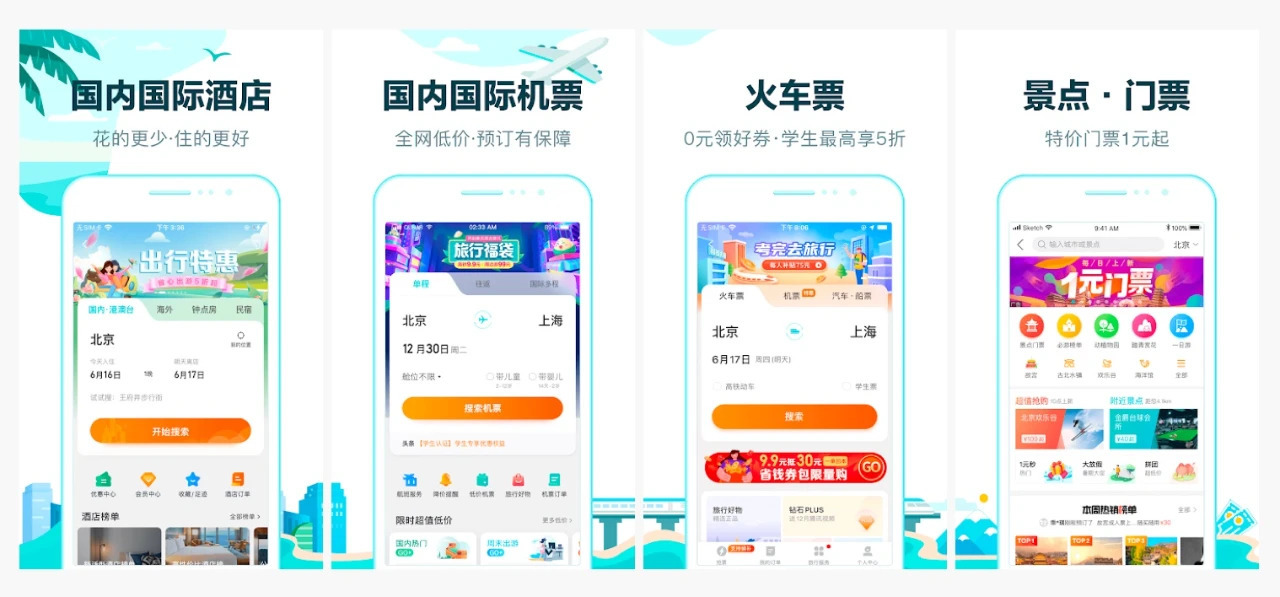
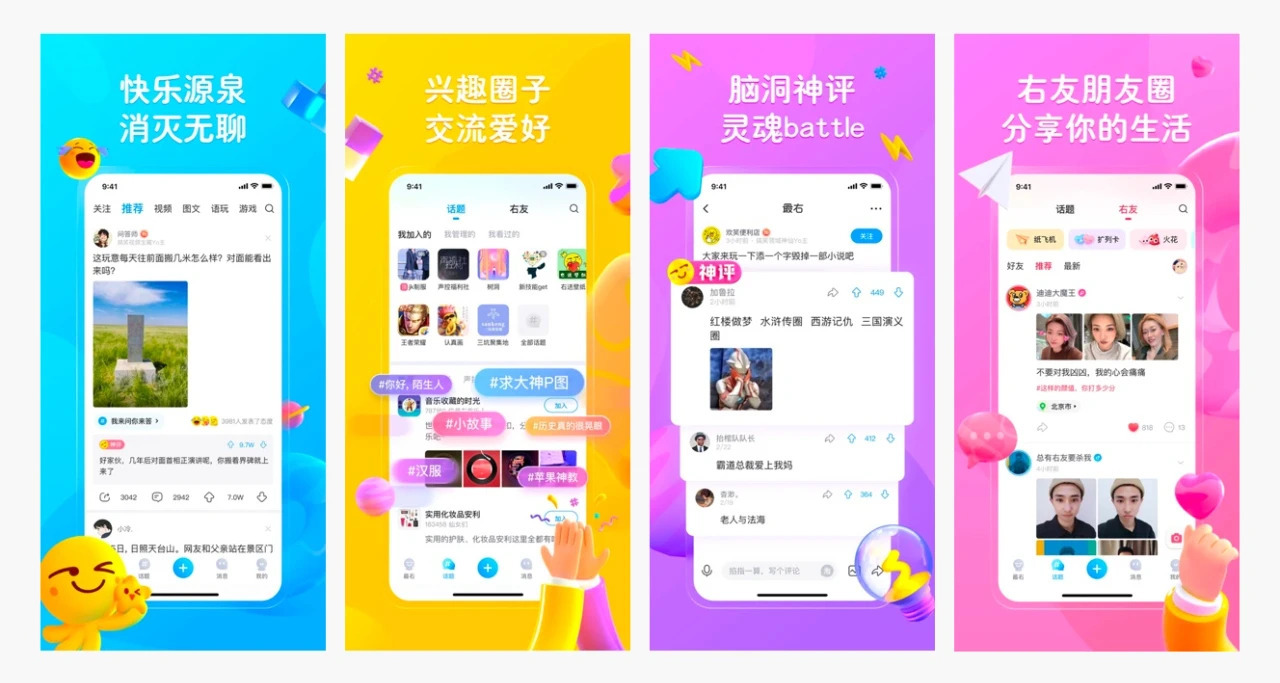
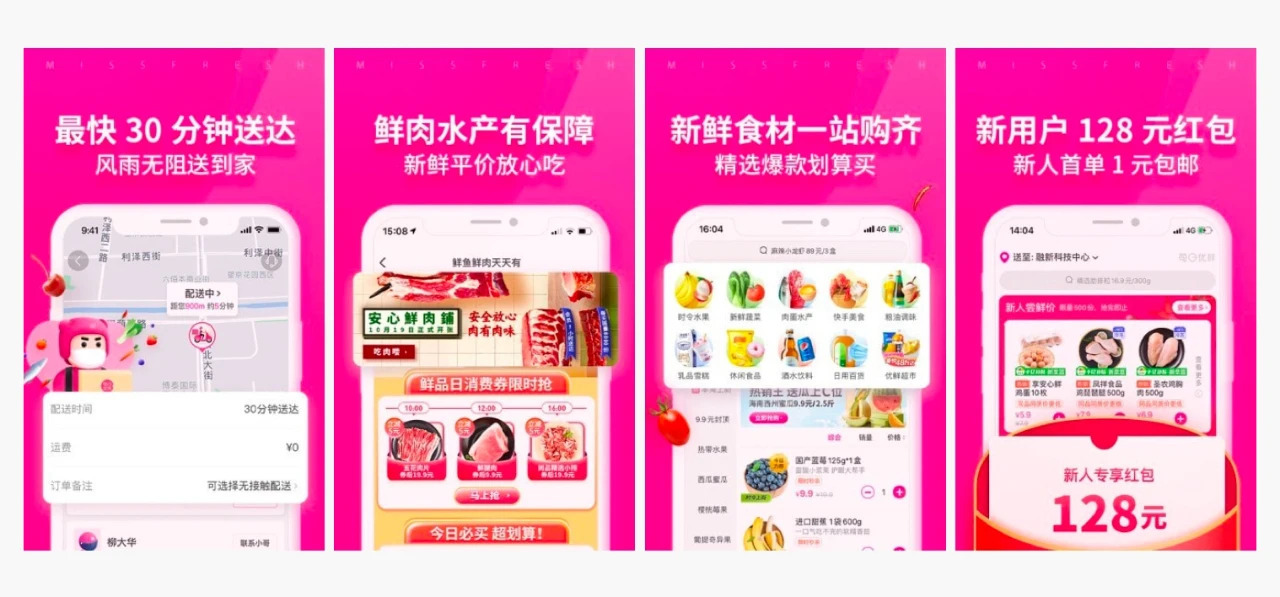
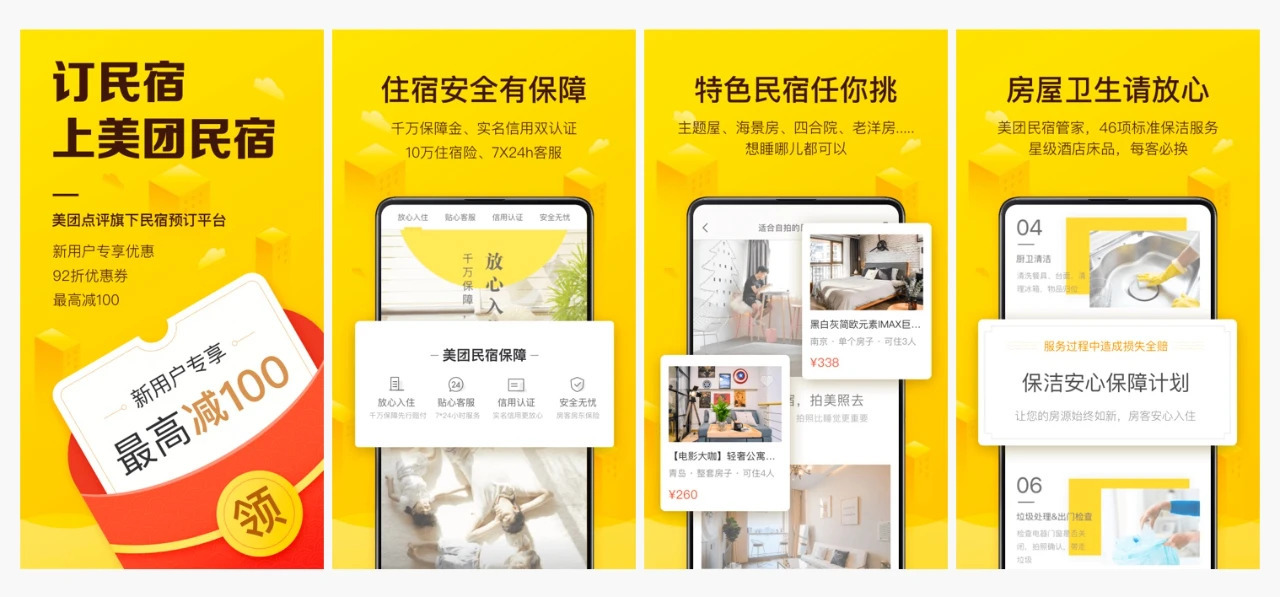
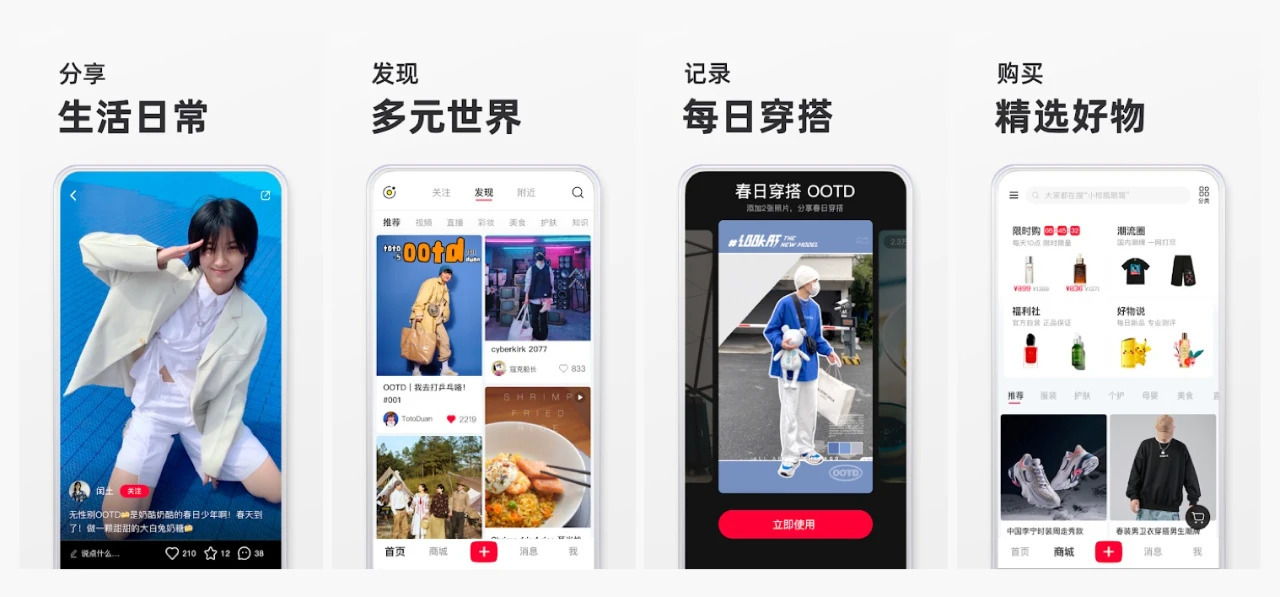
1.统一文案+布局形式
这是目前最常见的设计形式。每一页都采用相同的布局形式与表现手法,文案固定在顶部或者底部,手机壳里放置对应功能服务的页面截图。


设计tip:
▷这种设计形式如果想要加强视觉效果或者更具吸引力,设计师可以结合产品属性把发力点放在背景设计上与装饰元素上。
发力点放在背景上:


发力点放在装饰元素上:


▷如果想要突出功能模块,可将其进行局部放大处理。


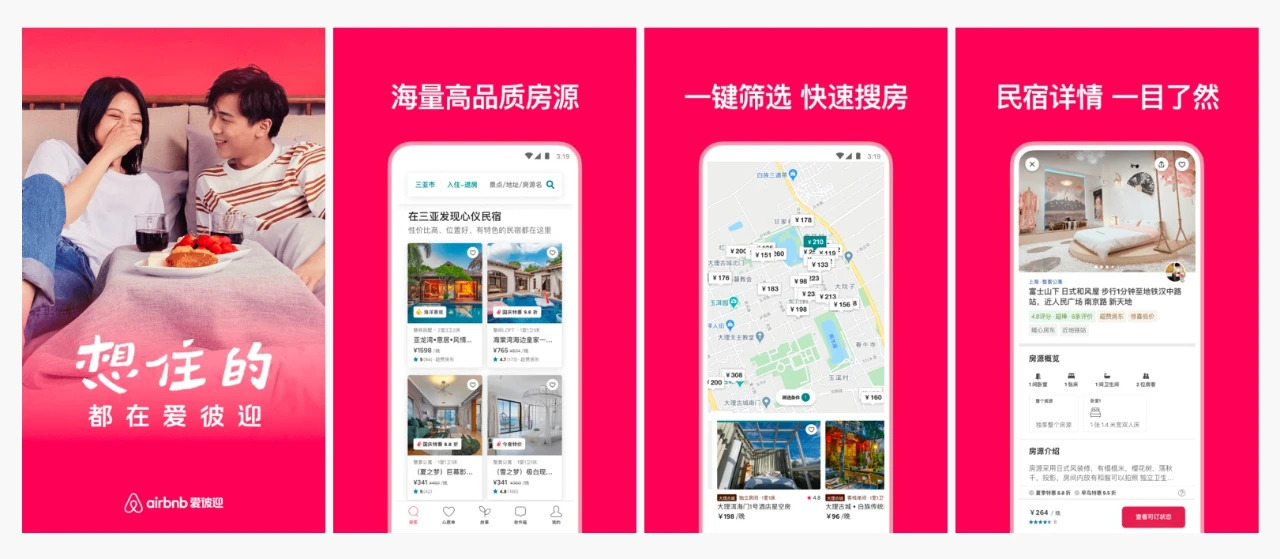
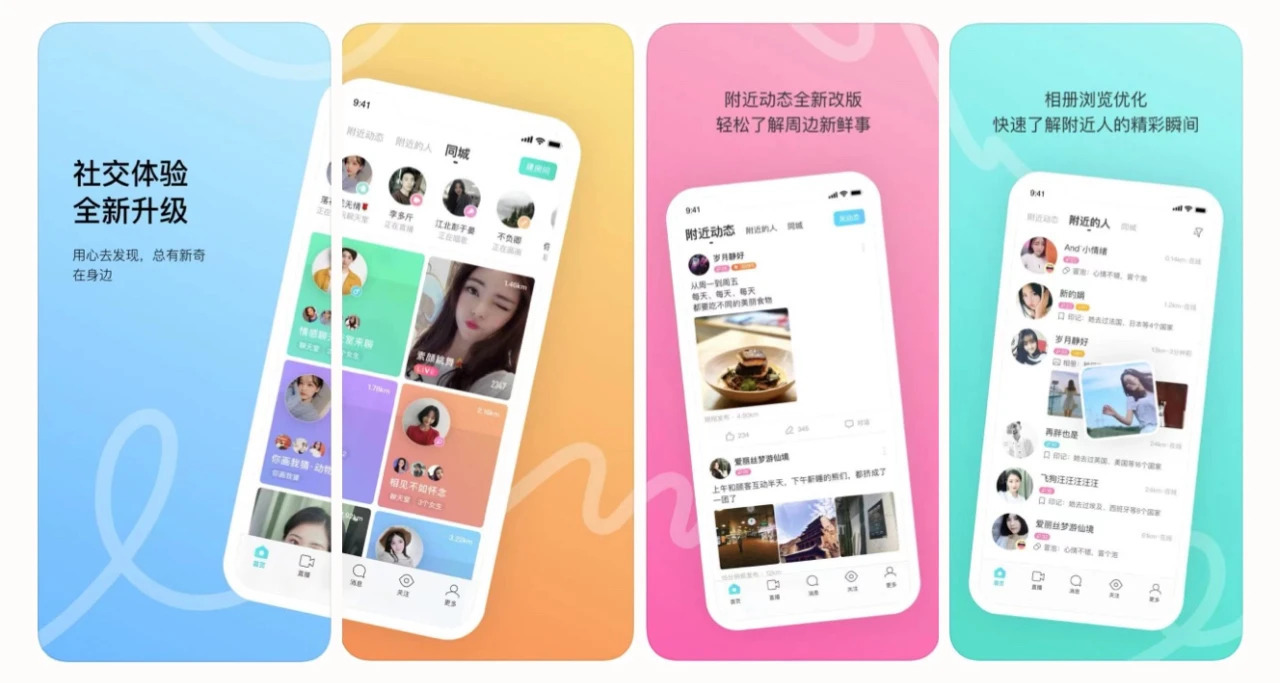
2.首页差异化,其他页面保持统一样式
这种设计形式是在第一种设计的基础上,将第一张页面差异化处理,可以是图片也可以视频形式。首页一般都会用一句话来介绍自己的产品或者放产品的slogan,让用户更了解产品与服务价值。这种设计形式也是很常见的。


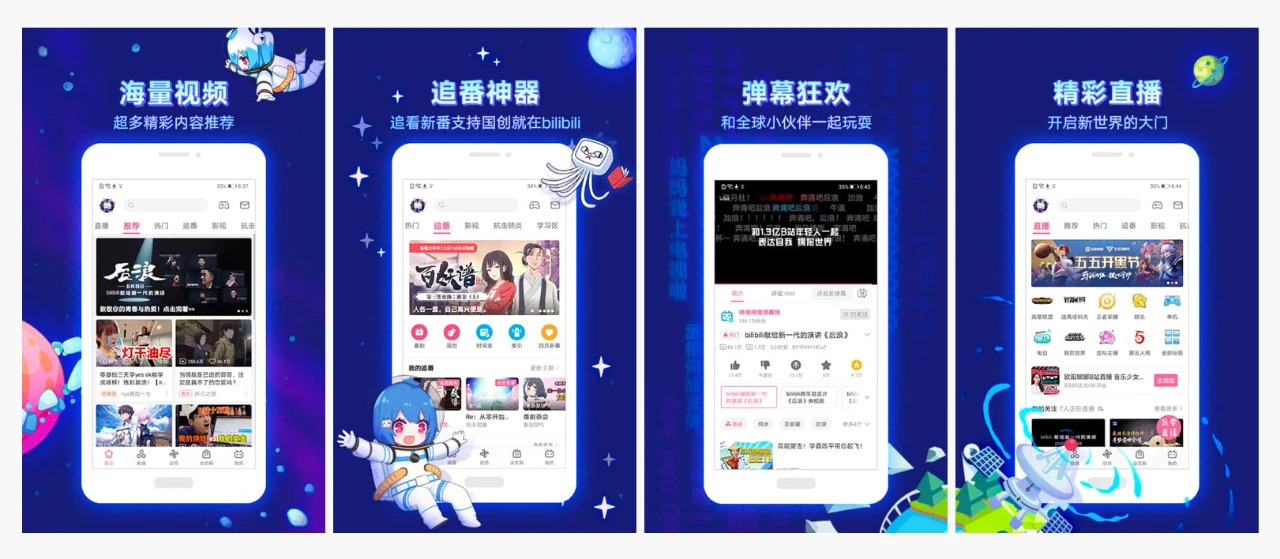
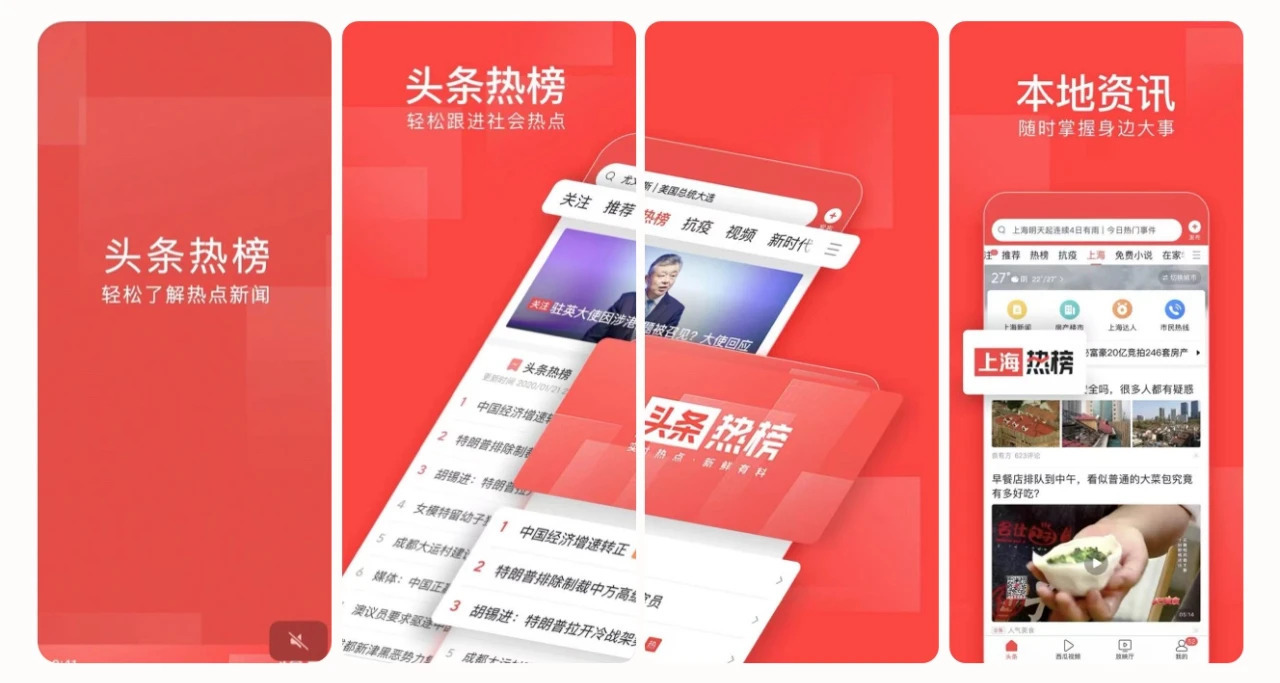
3.页面衔接样式
相邻的两张或多张页面样式是衔接起来的,可以是截图衔接、也可以是背景衔接,这种设计形式功能吸引用户注意,引导用户不停滑动,了解产品。


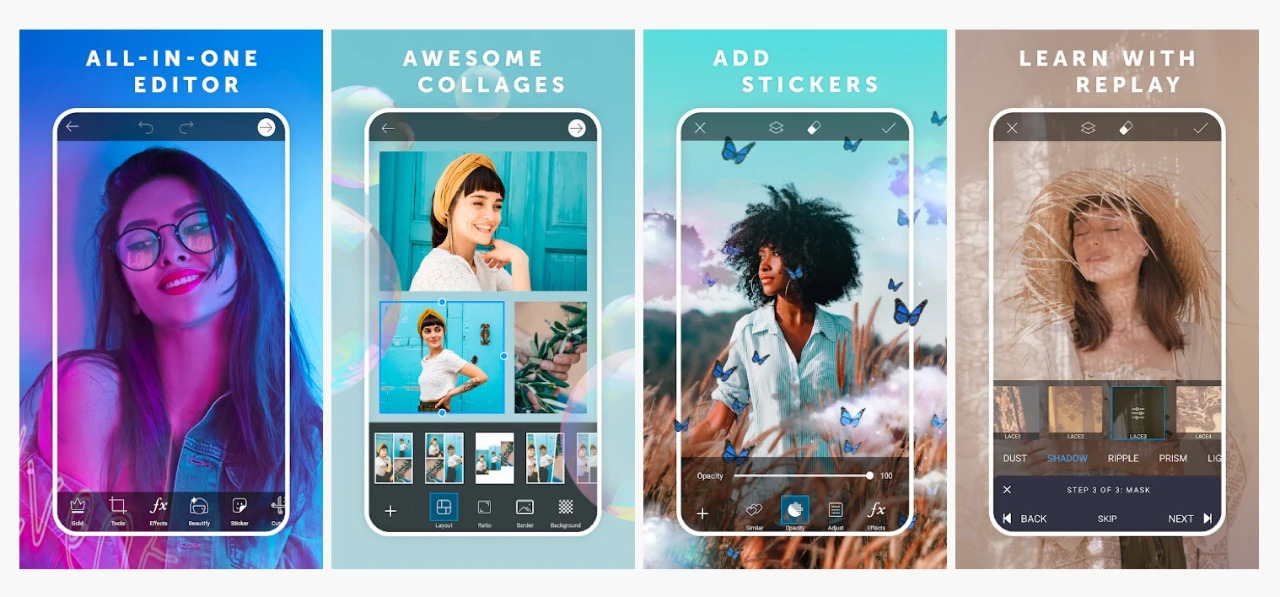
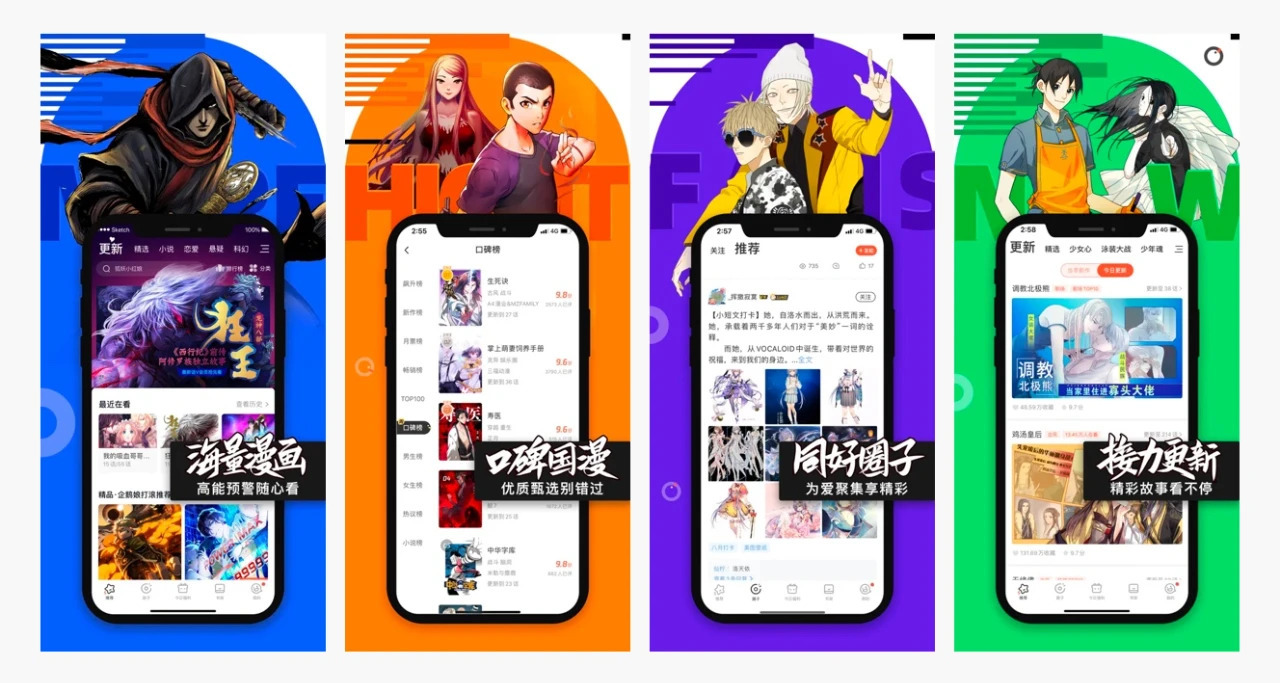
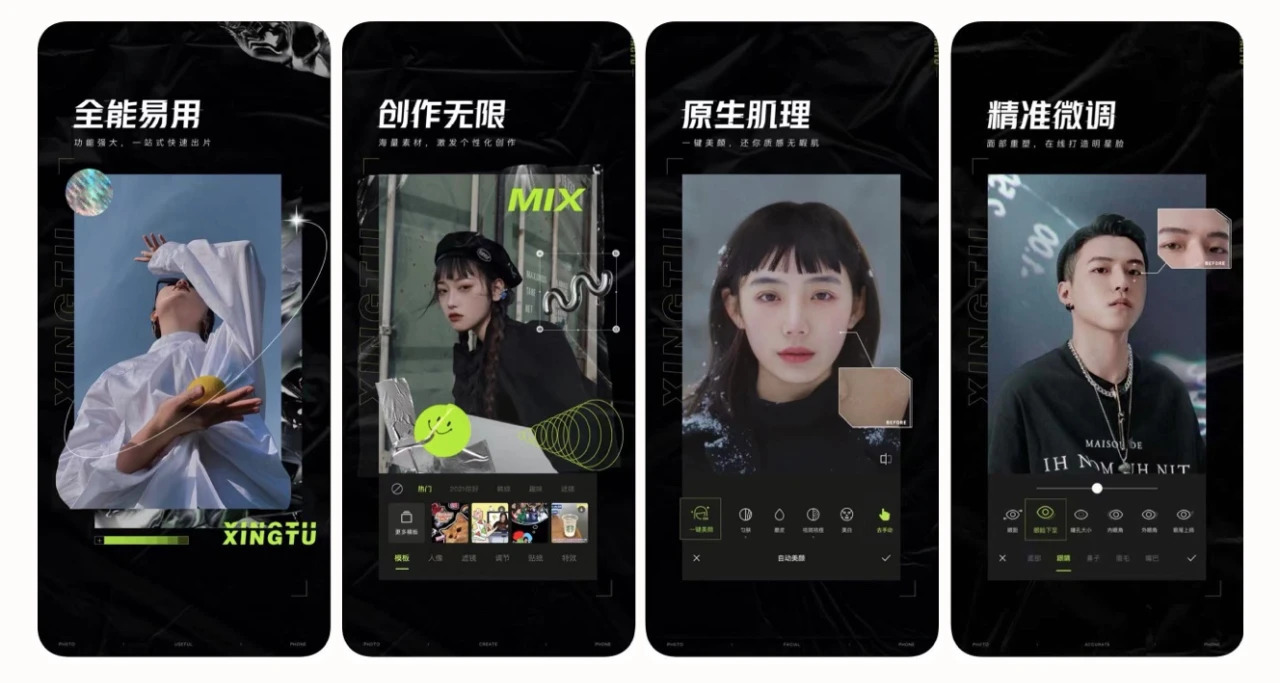
4.个性化设计
这种设计形式打破常规的布局形式,板式布局更加个性化,一般应用在年轻活力、时尚潮流的产品上,视觉冲击力强。


03、如何高效输出应用市场图
设计完应用市场图之后,我们会按各应用市场的要求进行适配,输出不同尺寸的应用市场图。输出方法可分为以下3步:
- 将通用样式组件化(超级关键)
- 根据各应用市场要求进行适配
- 沉淀适配模版
1.将通用样式组件化
我们上架到每个应用市场的图都是一样的,只是尺寸不一样而已。在前面我们提到了应用市场配图的内容一般分为文案、手机壳、截图(必须有)、背景这四部分。
如果我们不做组件,当产品要求我们改文案或者改截图时,我们就需要手动一张一张的改,特别耗时,又容易出错;但如果我们前期做好了组件一旦有需要改动的地方,我们就改只需改动通用组件一处就可以了,其它的页面就会自动更正,提效至少80%,所以做组件化非常有必要。
当我们完成应用一套市场图(一般3-5个页面)设计后,我们可以分析一下哪些信息是一组的,哪些会涉及后期改动,把这些定义为通用样式,并将通用样式组件化。
以小红书的应用市场图为例,简单的举个栗子~
第一步:分析页面找出通用样式
页面的设计样式比较常规,文案、截图都可能涉及后期改动,另外背景色也是同一种颜色也可以定义颜色样式,方便后续更改背景色。

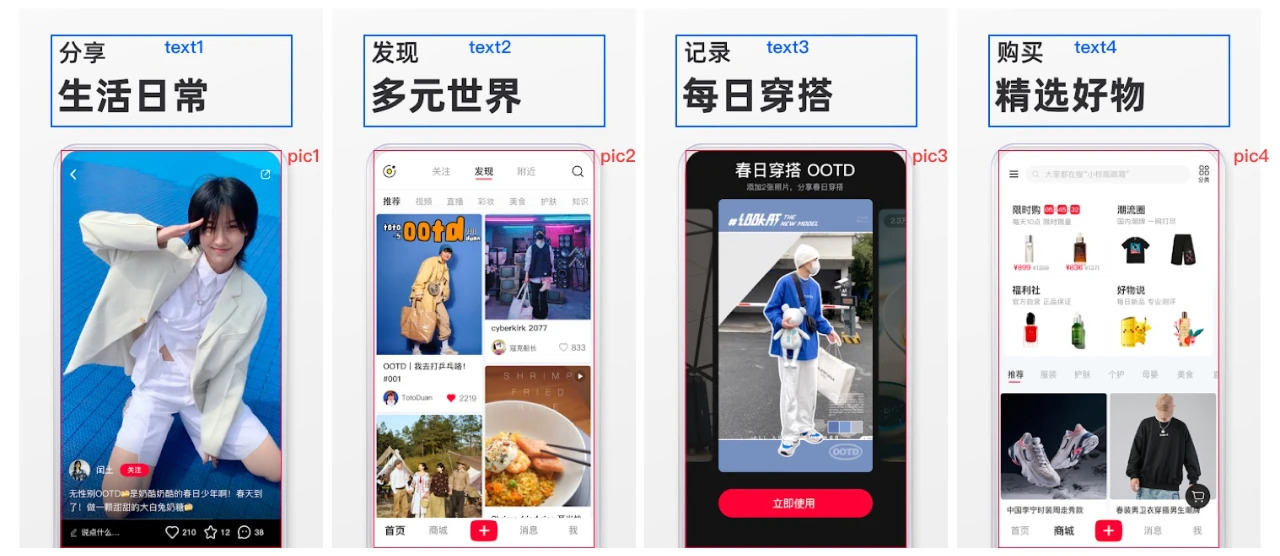
第二步:将通用样式定义为组件/创建样式
通过上一步的分析我们需要对文案、截图这种通用样式分别做组件,并定义背景色样式
这里有4个页面,那我们就有4个文案组件,4个截图组件,一个背景色样式。

注意:有时在做图的过程中会习惯性的将文案或截图分别采用同一个组件,这种只是方便了样式的复用,并没有解决适配问题,我们需要根据页面个数分开做组件。
设计小tip:
在将截图组件化时,最好去掉顶部状态栏,因为iOS端刘海屏与非刘海屏的状态栏是不一样的,如果直接将状态栏放在截图里容易穿帮~
完成组件化后,接下来我们就可以根据各应用市场图要求进行适配了。
2.根据各应用市场要求进行适配
应用市场分为iOS端与安卓端,安卓端的应用商店也有很多平台,不同平台对市场图的数量、尺寸要求都是不同的,我们需要了解并提供相应要求的应用市场图,产品才会审核通过,才能顺利上架。
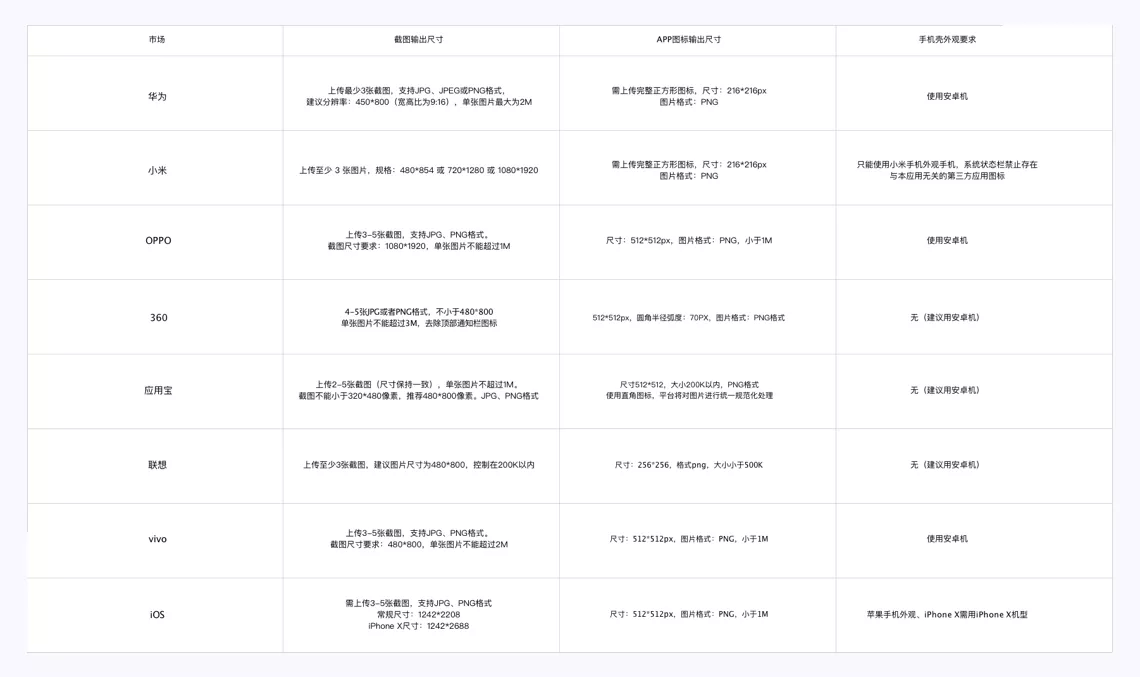
1.了解各应用市场上架要求
如果不清楚需要上架到哪些应用市场以及对应要求,我们可以问一下负责配置这一块内容的同事,他们都是知道。每个应用市场所需尺寸不需要刻意去记忆,只要梳理过一次,后续就可以继续复用了。
需要我们注意的是华为、小米的这两个平台审核特别严格,一定要按要求来。小米应用市场必须使用小米手机外观。

△各应用市场配图要求
通过梳理发现360、联想、应用宝、vivo的尺寸大小都是一样的我们只需要输出一套就可以了。其实尺寸归纳起来,以下几种尺寸就可适配所有的应用市场了(划重点!!!)
iOS应用市场
常规尺寸:1242*2208 苹果手机
刘海屏尺寸:1242*2688 苹果手机
Android应用市场
OPPO:1080*1920 安卓手机
小米:1080*1920 小米手机(一定要用小米外观手机壳)
华为:450*800 安卓手机
360/联想/应用宝/vivo:480*800 使用安卓机(其它的应用市场几乎都是使用这一套)
2.根据各市场尺寸进行适配
接下来就是按照各应用市场尺寸要求调整画板大小进行适配。有时缩放后组件、元素等大小可能不是整数,但也没关系~我一般在设计时会以iOS的375的一倍图进行设计,待效果图确认后,才会开始适配,先适配iOS端所需的尺寸,然后以iOS常规尺寸(414*736)适配安卓端1080*1920大小,适配后马上调整手机外观,让他看起来像安卓机。然后1080*1920适配450*800,再适配480*800的大小。最后一定要记得小米应用市场要换上小米外壳外观的手机。
当然啦,以上也不用去记忆,只要第一次完成适配后,整理为模板,后续就可以直接用啦,不需要再去调节画板大小;如果涉及文案或者图片调节时,我们只需要调整一处,因已组件化其它的就会跟着变化,实现一键替换~非常方便。
沉淀适配模板
当我们完成适配后,就把源文件进行整理,沉淀为一套应用市场图的适配模版,下一次需要改动或者有其它相似项目需要做应用市场图的时候,我们可以拿出来快速更改与复用啦~
总结
应用市场图是产品上架或产品发版更新时必须要设计的内容。如何高效输出应用市场图,设计提效是有必要的~
应用市场图常见的设计形式有以下4中:
- 统一文案+布局形式
- 首页差异化,其他页面保持统一样式
- 页面衔接样式
- 个性化设计
高效输出应用市场截图可以关注以下3点:
- 将通用样式组件化(超级关键)
- 根据各应用市场要求进行适配
- 沉淀适配模版
以上就是自己关于应用市场图的设计总结,欢迎大家多多指教,一起交流学习呀~
