搜索可用性是网站和移动应用程序积极用户体验的关键因素之一。特别是那些包含大量可供选择的项目,无论是新闻、博客文章、电子商务商品、艺术品还是其他任何东西。我们今天的文章提供了一些有关使内部搜索直观且易于使用的实用见解和设计实践。

1、什么是内部搜索
内部搜索是浏览网站或应用程序内的内容并根据用户的搜索查询向用户展示的功能。正确调整后,它会显示相关内容,并且这种方式提供了用户需要的快捷方式。因此,内部搜索节省了用户的时间和精力,放大了数字产品的可用性和吸引力,支持用户保留并提高了转化率。很容易看出这个元素是至关重要的。
用户界面中负责内部搜索的交互元素是搜索字段。搜索字段,也称为搜索框或搜索栏,呈现界面元素,使用户能够输入搜索查询,从而找到所需的内容片段。

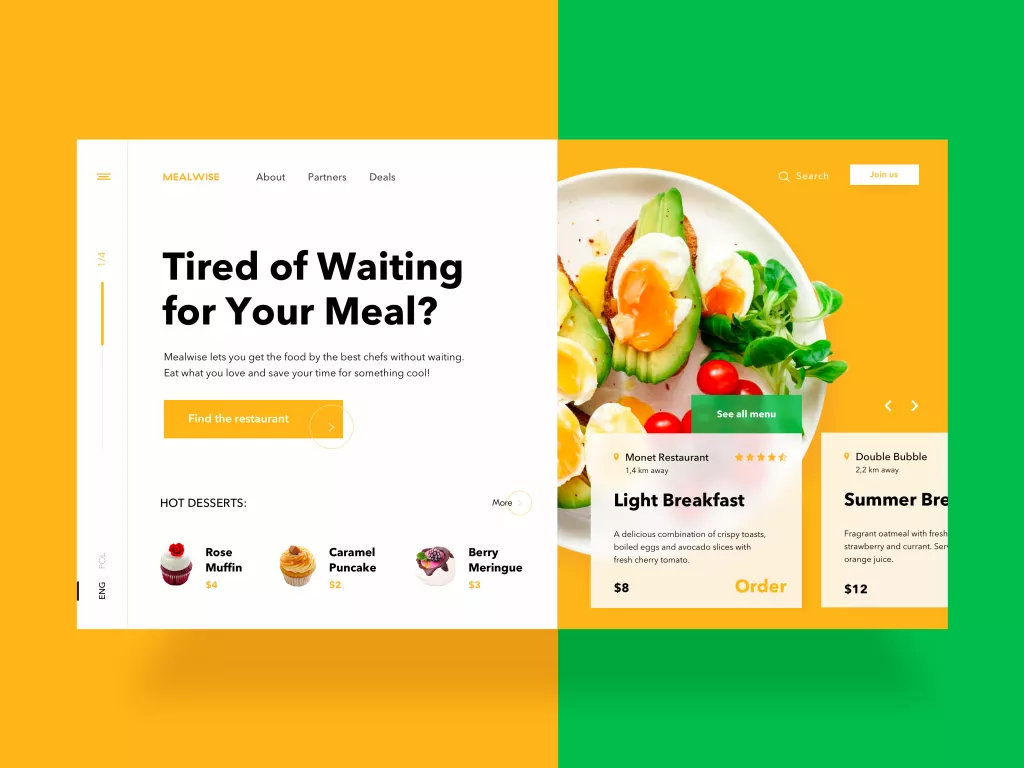
食品配送服务的网站在标题中具有搜索控件
2、何时使用内部搜索
无论你发现界面导航有多棒,如果你的网站或应用程序由 50 多个页面组成,那么你就该考虑应用内部搜索了。精心设计且易于查找的搜索字段使用户无需浏览众多页面和菜单即可跳转到所需的点。这种方式是现在用户行为的常见模式,它尊重用户的时间和精力,因此对用户友好的界面有很高的要求。
为什么在内部进行搜索很重要?早些时候关于应用内部搜索的建议从网站上的 100-200 页开始,但现在我们发现它们有点过时了。现代用户被网络和应用程序商店中不断增加的资源提供的各种选择和选项所宠坏。如果访问者已经访问过你的网站,那么你的任务就是尽快为他们提供他们想要的东西。在大多数情况下,用户(尤其是来自外部搜索引擎的用户)带着特定的目标或查询访问资源,而不想花太多时间寻找它。搜索使他们能够使他们的旅程集中而有效。

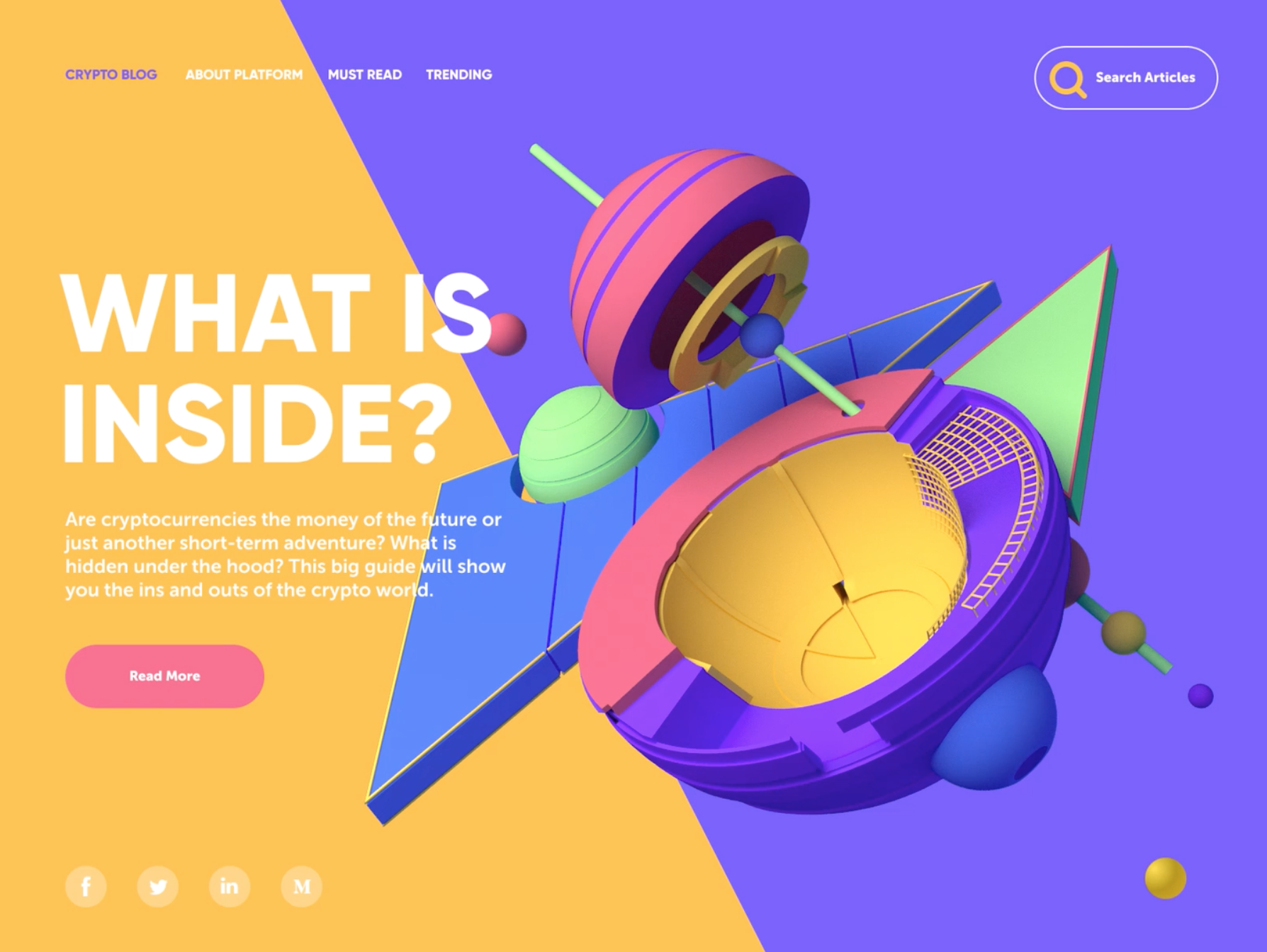
Crypto Blog 将搜索控件作为页面的核心CTA元素之一:置于网站头部,以可点击按钮的形式,将知名的搜索图标和文字说明结合在一起,超级棒快速让用户找到它。
如果你有一个单页网站,如果你的应用或网站简洁且内容不多,则不需要内部搜索。例如,对于突出核心信息和服务的公司或投资组合网站而言,经过深思熟虑的导航就足够了。
然而,在设计搜索可用性时,不要犯相反的错误:不要在用户界面中优先考虑搜索而不是导航。基于上述所有内容,设计师可能认为搜索是最好的也是唯一值得他们关注的交互元素。这是一个很大的错误。尽管许多用户确实尝试通过搜索接近他们的目标,但也有其他用户可能在搜索交互方面遇到问题。例如,他们对一种语言的了解不足以形成正确的查询,他们不方便输入内容,或者他们只是讨厌思考文本查询而他们更愿意遵循现有的导航和提示而不是而不是通过搜索与系统通信的认知负荷。
考虑到这一点,并努力在导航和搜索之间取得良好的平衡。

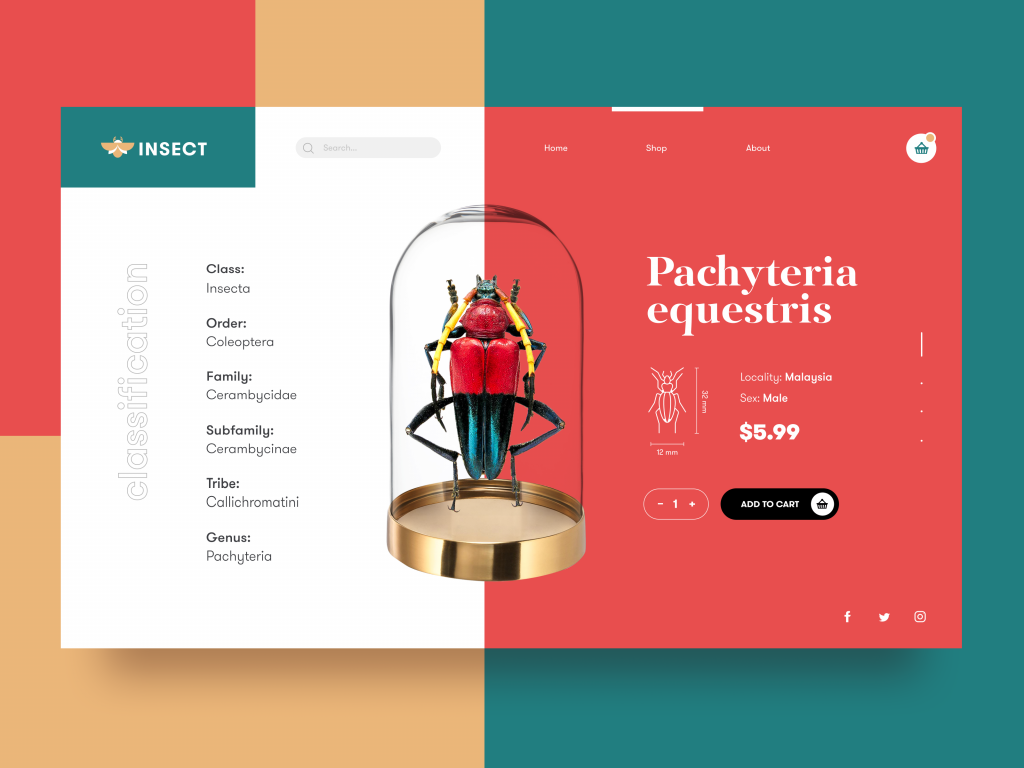
卖昆虫的电子商务平台在标题中具有开放的搜索字段
3、有效搜索的核心特征
使搜索交互清晰直观有不同的细微差别,但以下三个功能是内部搜索需要考虑的核心点:
- 它应该立即可见
- 作为搜索功能应该很清楚
- 它应该显示相关内容

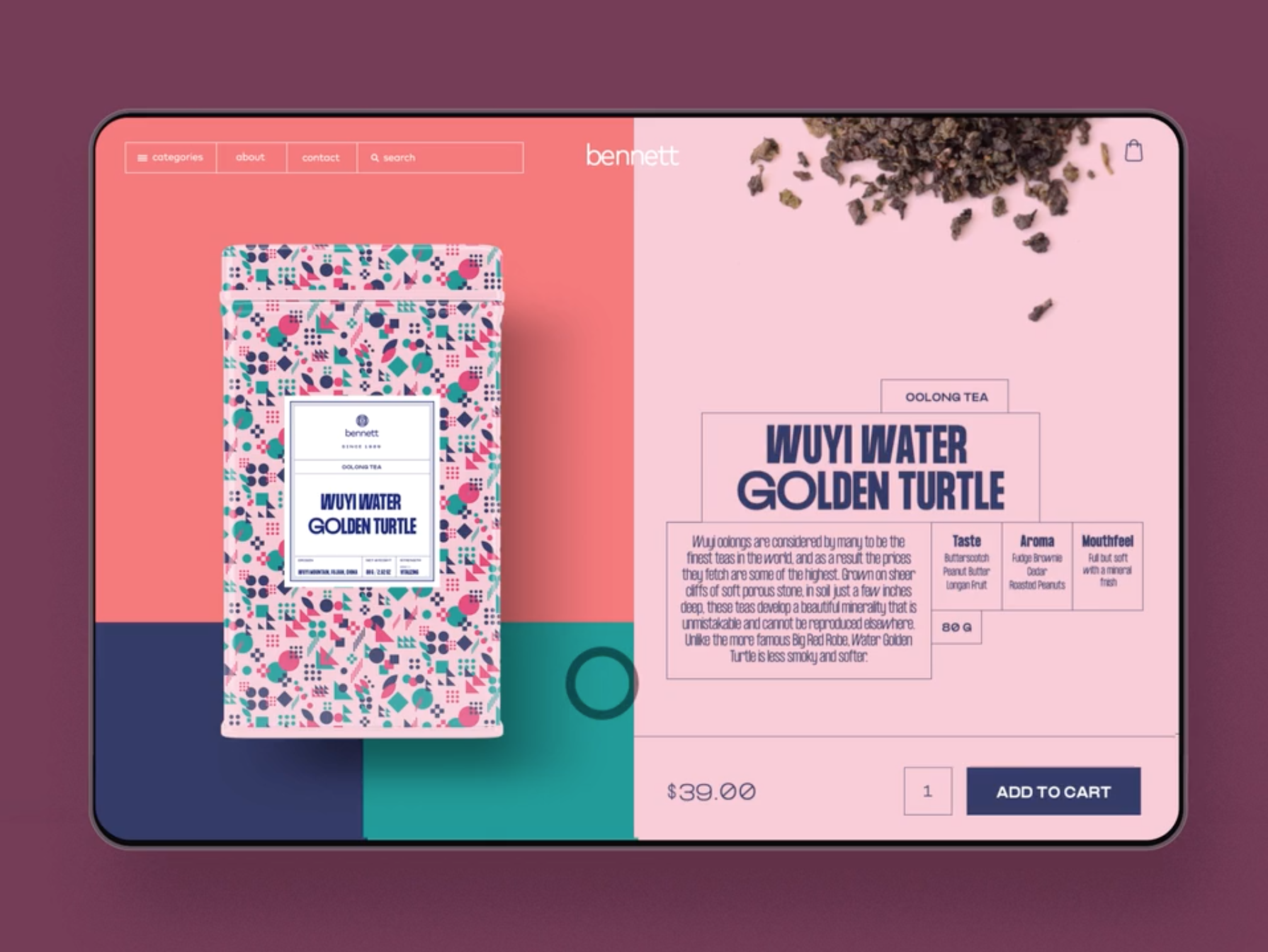
茶叶电子商务网站在标题中包含搜索控件,该控件具有粘性,可从任何交互点轻松访问
4、搜索的 UX 设计实践
在最显眼的交互区域放置一个搜索字段
关键的设计问题之一是在界面中放置搜索图形控件。在网页设计中,搜索字段通常可以在网站的标题中找到,这是一个不错的选择:正如我们在专门介绍设计实践的文章中提到的网站标题,对于任何网站来说,它都是可见度最高的区域,因此在那里放置搜索字段可以让用户快速转移到他们真正需要的页面,而无需在网站中徘徊并向下滚动。
例如,它是实际的大 电子商务网站经常被有特定目标、他们正在寻找的特定项目的用户访问——如果他们不能快速方便地找到它,他们离开的风险很高,会降低资源的盈利能力。此外,还应该考虑习惯和心理模型的力量:由于许多网站在其标题中包含搜索,用户习惯于在需要时在那里寻找。

专门介绍甜点食谱的博客在标题中具有搜索图标
将搜索字段隐藏在折叠下方区域(只有向下滚动页面后才能看到的页面部分)或页脚中会增加大多数用户根本看不到它的风险。但是,在页眉和页脚中使用搜索控件可以有效工作,尤其是在网站不使用粘性页眉的情况下。在这种情况下,向下滚动到页脚,用户无需返回搜索内容。
谈到移动界面中的搜索领域,情况有所不同,因为设计师在可用空间上更加有限。如果应用程序基于大量内容并且搜索是交互的核心元素之一,则可以在标签栏并且很容易到达。如果搜索对于应用程序的用户目标和可用性并不重要,则可以将其隐藏在菜单中或仅显示在可能需要它的屏幕上。

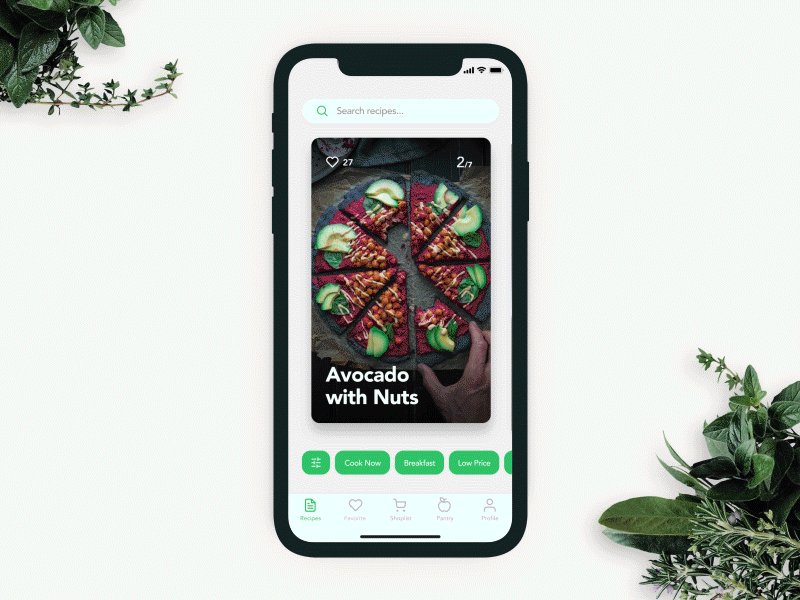
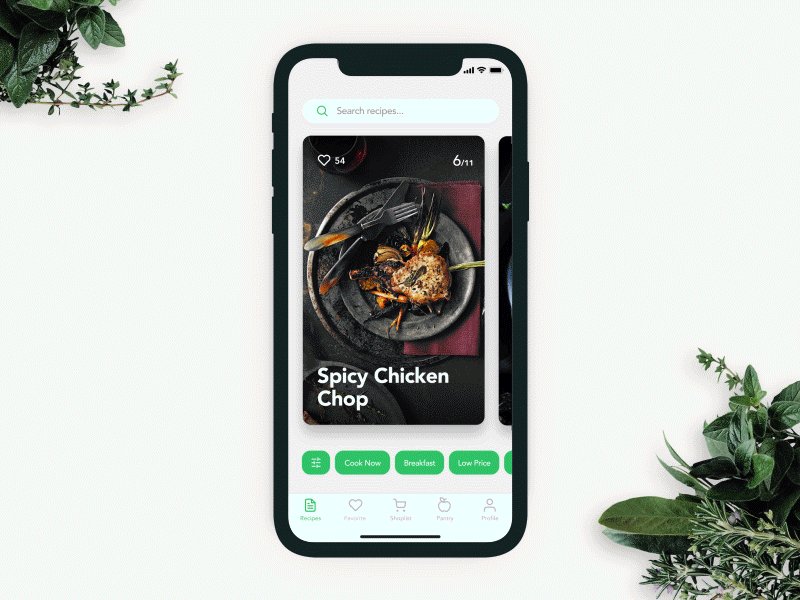
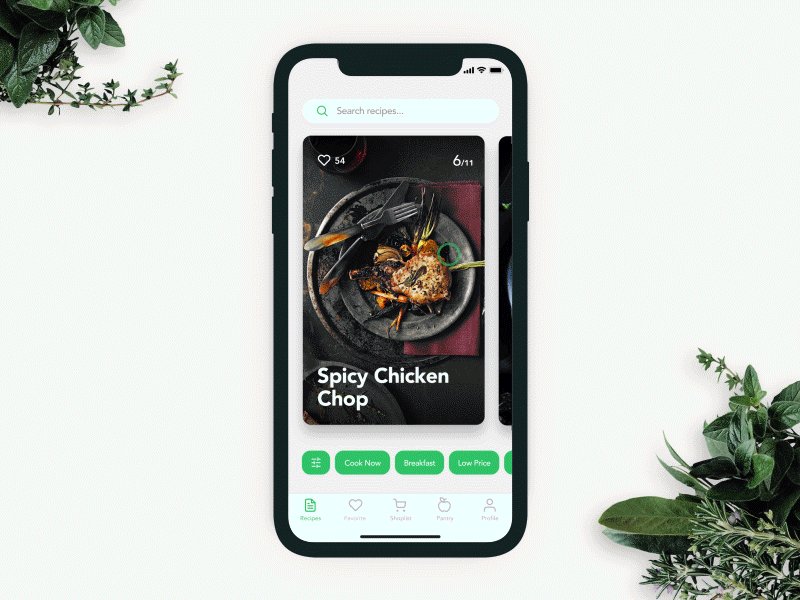
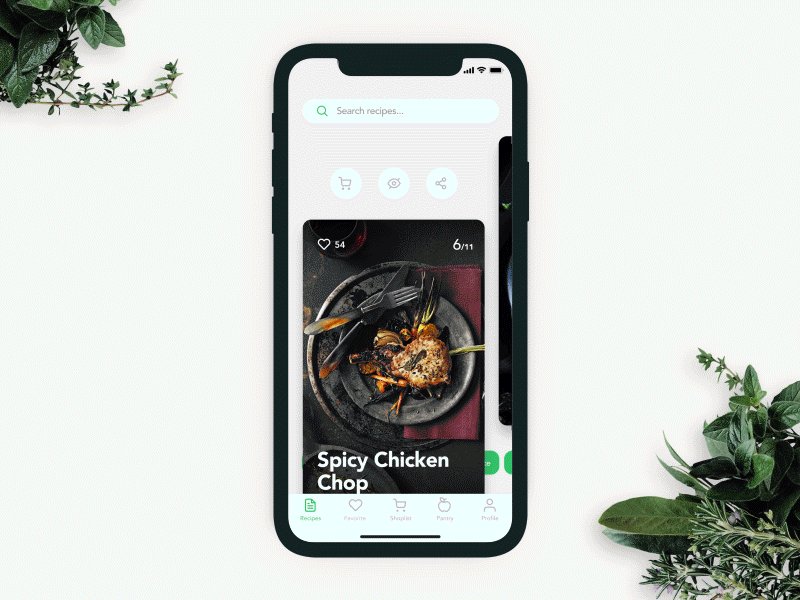
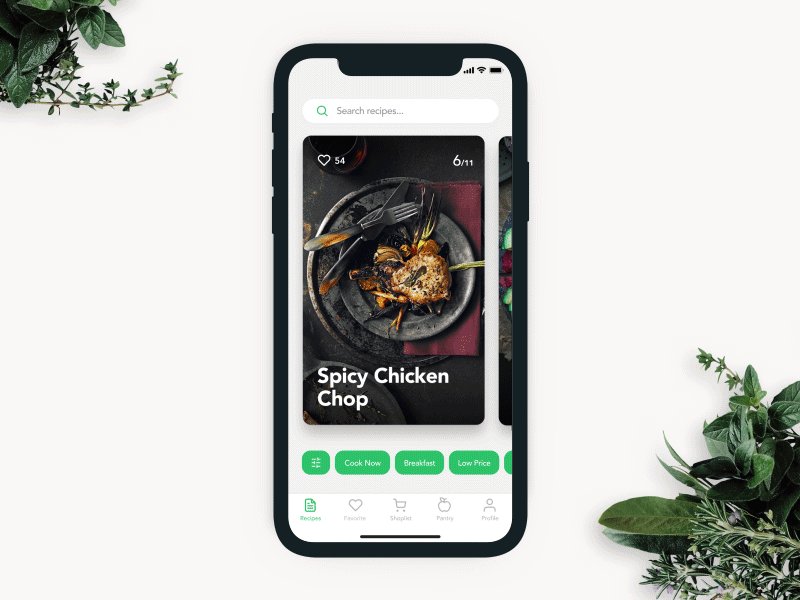
内容丰富的菜谱应用程序在屏幕顶部设有搜索字段,带有搜索图标和文本提示,使其功能非常清晰。此外,下面的标签有助于更好地调整搜索。

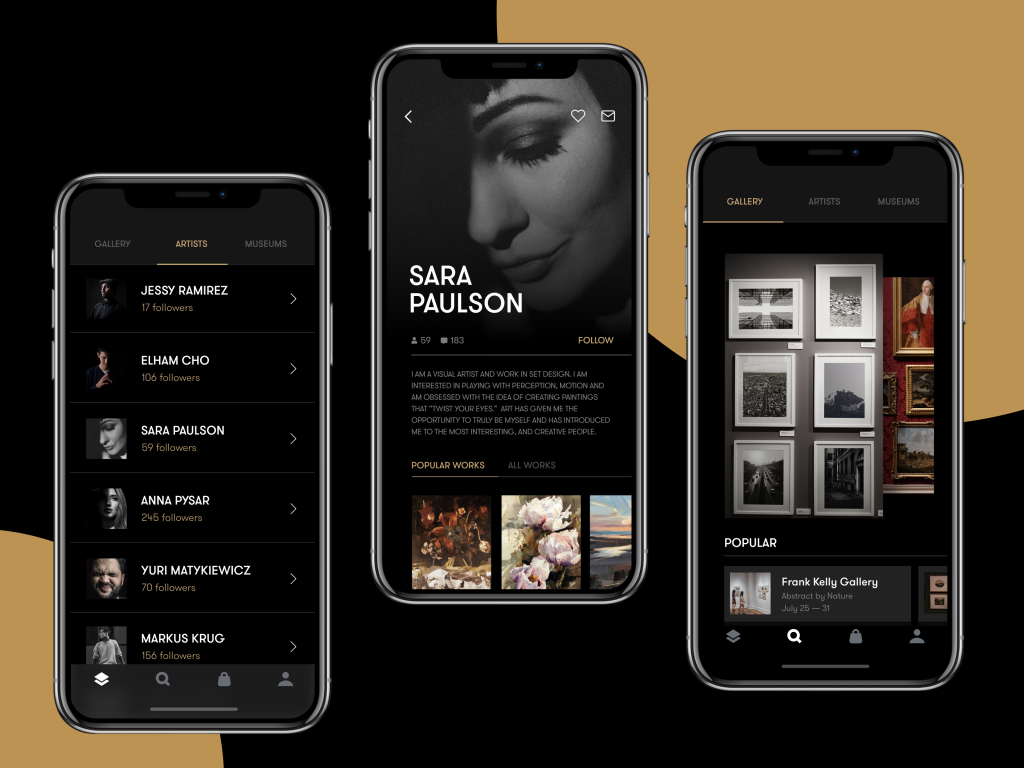
Gallery 应用程序在选项卡栏中具有搜索图标,允许用户快速访问它
使用清晰可识别的图标并注意实验
在交互设计方面,搜索栏可以以不同的方式呈现,从带框的选项卡到交互式输入行,甚至是极简的可点击图标。在绝大多数情况下,搜索字段都标有带有放大镜的图标。这个符号被广泛的用户所识别,因此它被证明可以有效地设置直观的导航,并且在用户使用时很快就会看到扫描网页.

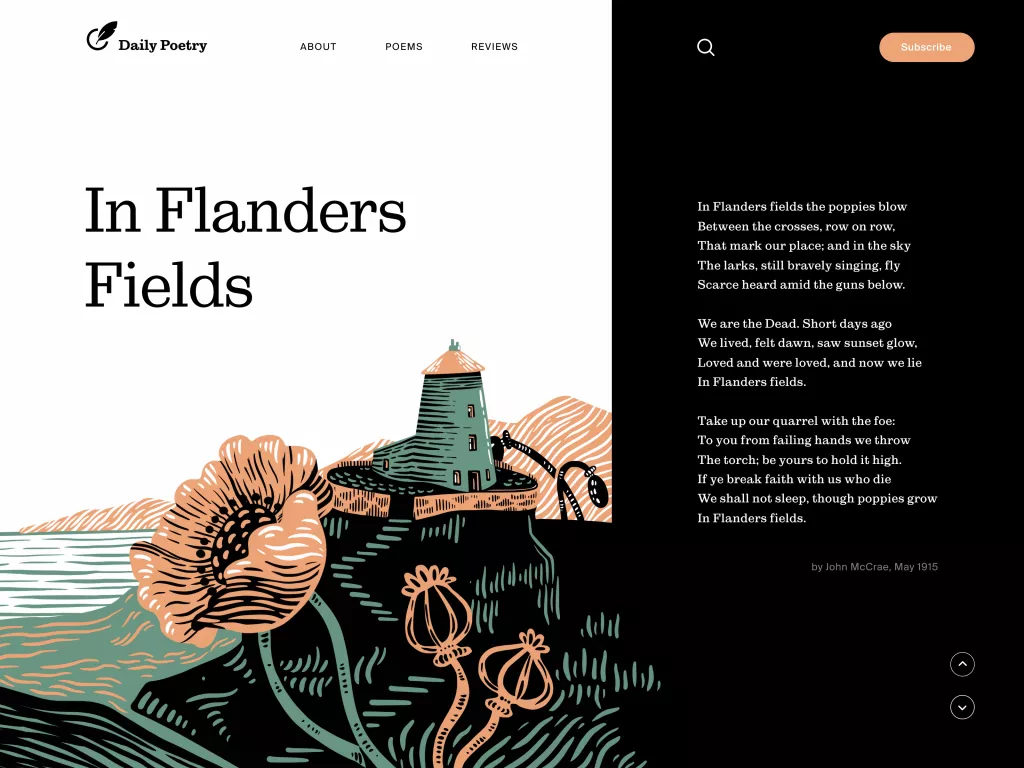
Daily Poetry 网站在标题中具有搜索图标,并且由于颜色对比而使其超级可见
使用此图标进行实验会严重影响布局的交互和可用性,因此如果应用其他符号图像,则应仔细测试它们。但是,如果你故意不想将用户的注意力集中在搜索功能上,那么其他设计解决方案当然也可以。

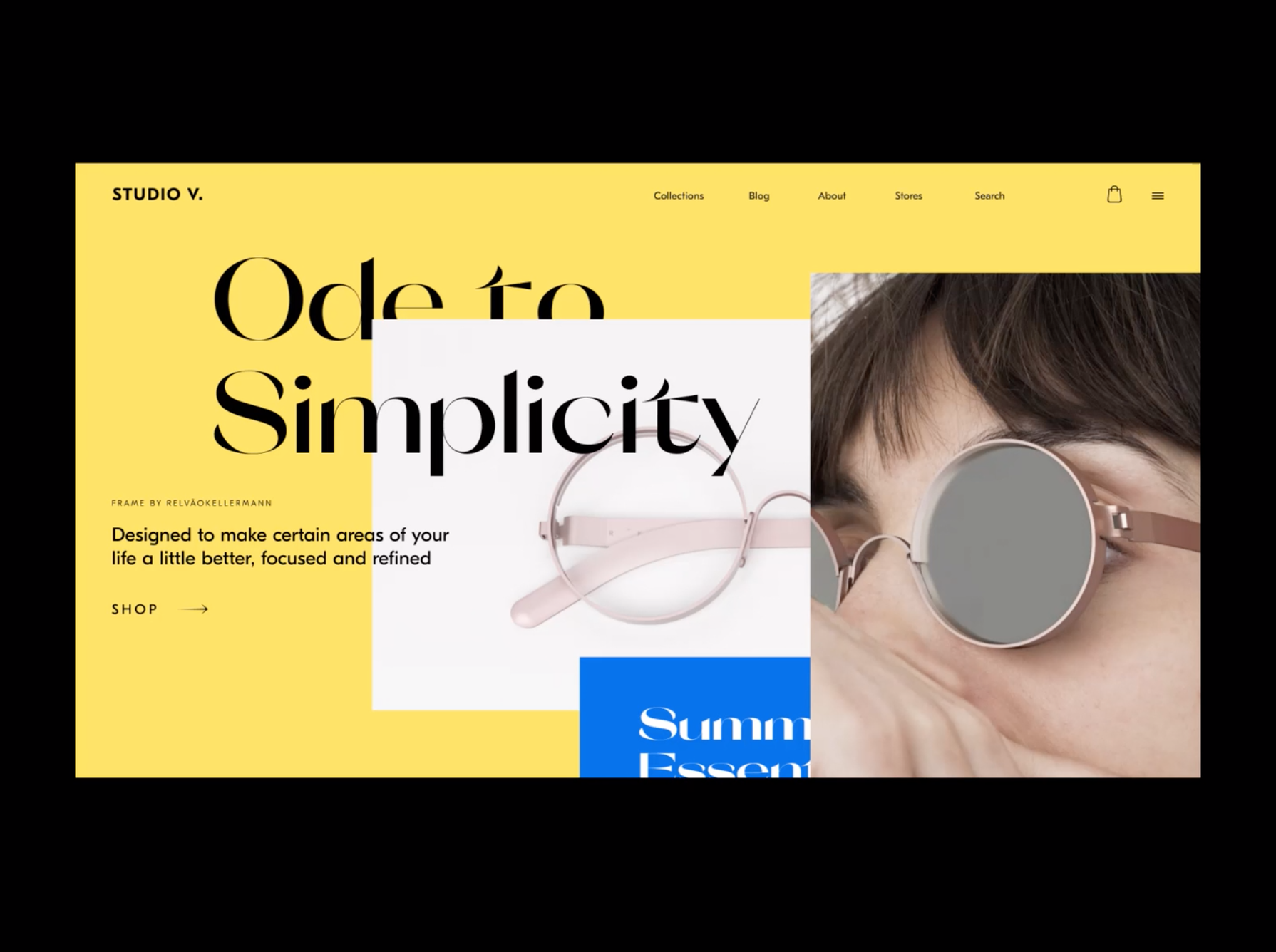
例如,上面的电子商务网站在标题中提供搜索选项,但使用文本链接而不是快速可见的搜索图标。有两个原因:首先,设计方法建立在复杂的排版和不规则网格上,极少使用图标等视觉效果;其次,该商店不提供数千种商品,因此它希望引导用户找到商品和优惠。这样的做法使得购物袋的唯一图标在标题中的文本链接中更加引人注目;尽管如此,想要访问它的用户仍然可以轻松使用该搜索。
提供文字提示和自动填充
文本提示是向用户提示特定界面元素的交互性和功能的好方法。每个人都知道的经典示例是 Google 搜索,它会在你输入查询时立即为你提供选项。通过这种方式,你可以减少填写搜索字段的时间,让用户更快地开始与内容的实际交互。当然,根据最流行和最相关的查询调整自动填充是非常合乎逻辑的。

Tubik 博客中的搜索会打开一个简约的新页面,将博客主页作为背景模糊。用户获得带有文本提示“键入搜索”和显示表单是交互式的脉冲光标的大搜索字段。此外,还有带有流行查询的可点击标签。
立即提供选项
当用户键入查询时,下拉菜单也可以支持交互流程,提供可能的选项。从自动填充更进一步,这些可以是相关商店商品、新闻、博客文章等的全功能预览片段。

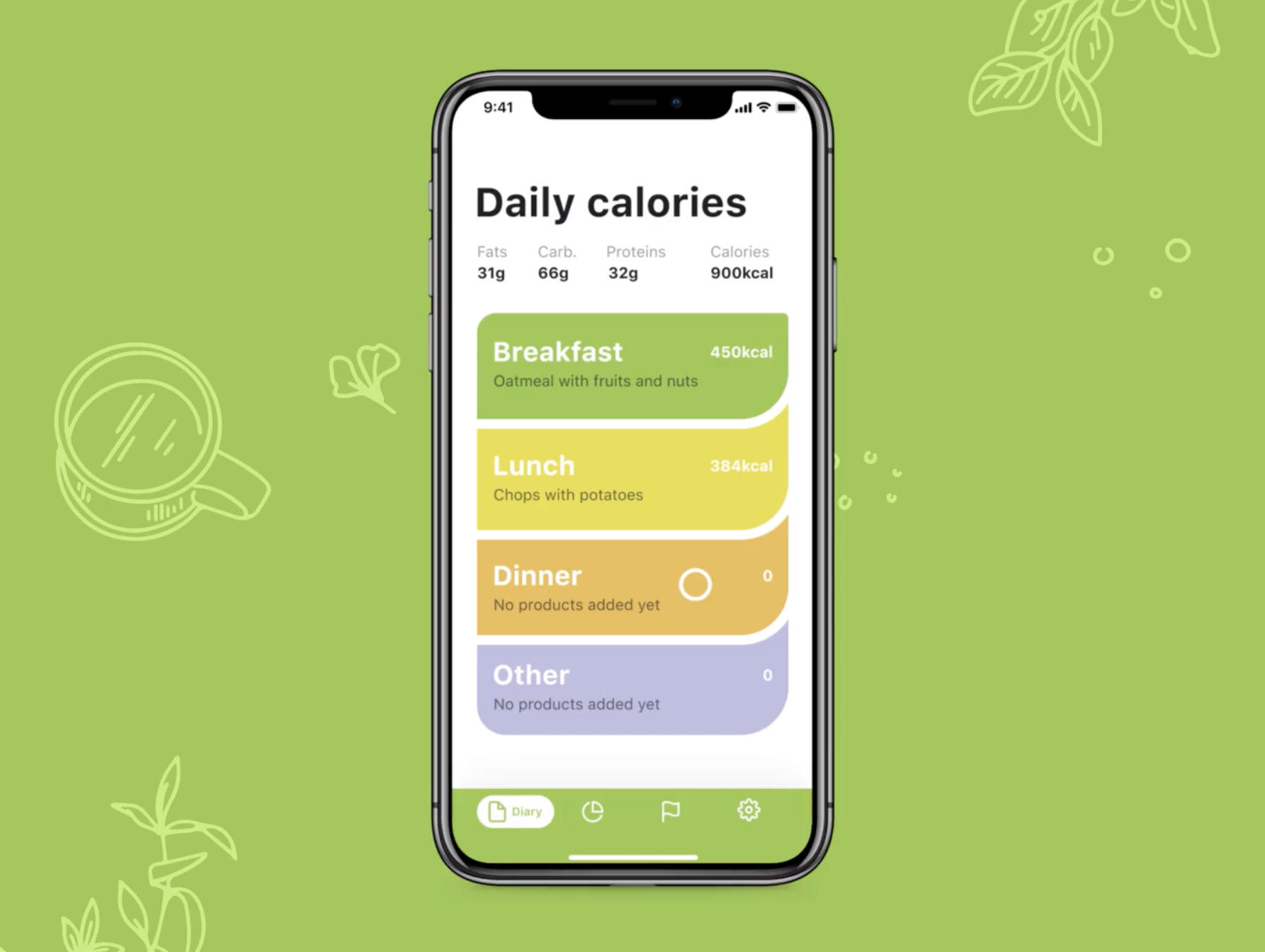
卡路里计算器应用程序的搜索交互
使用过滤器调整搜索
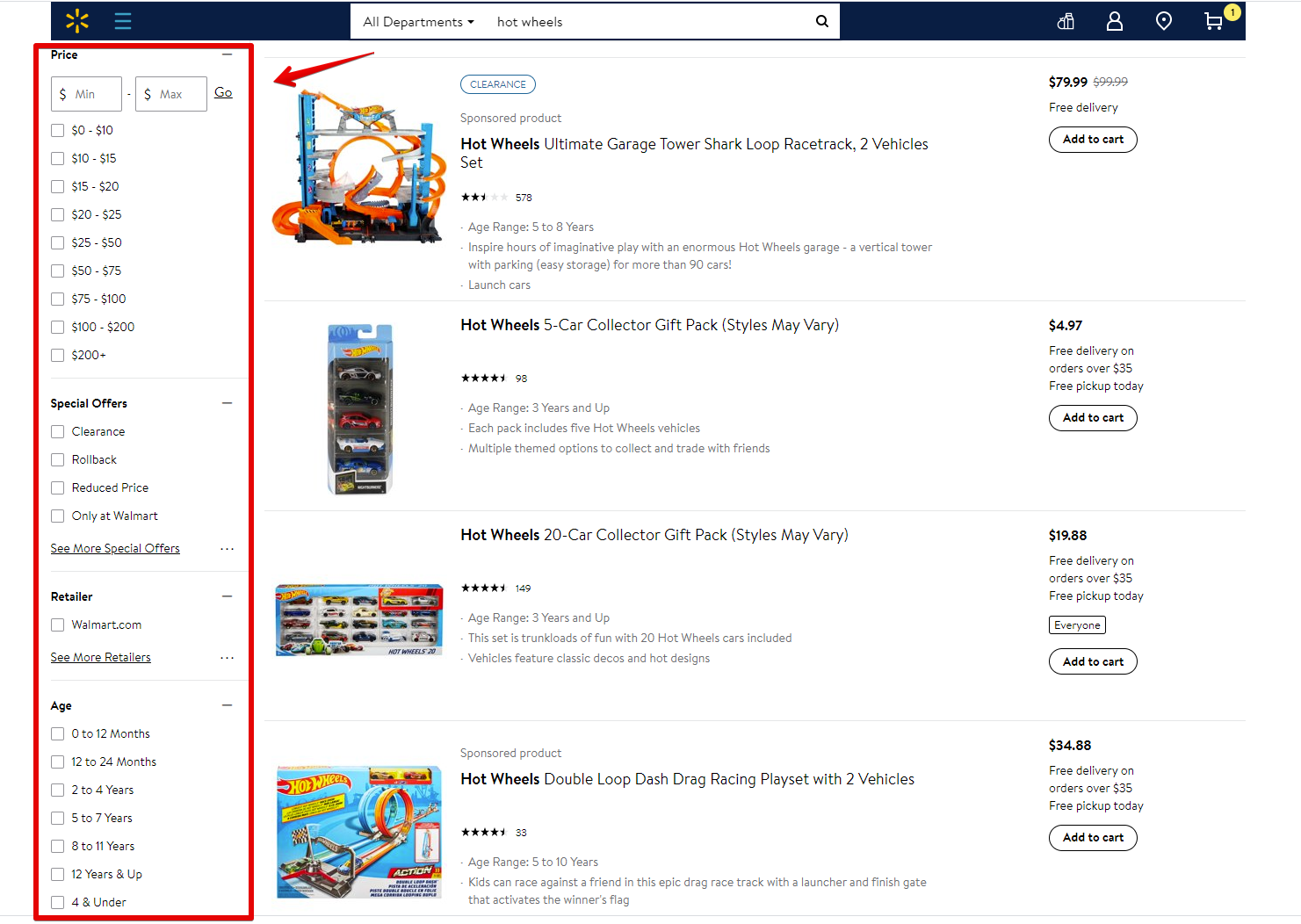
如果网站上的内容强度非常高(想象 Amazone 有数千个项目),即使是精心设计的搜索查询也可能不够,因为它会在搜索结果中带出太多选项。在这种情况下,过滤器可以支持交互流程,让用户更好地调整搜索:例如,在电子商务平台上,过滤器可以根据价格范围、特定品牌、产品的特定特征缩小搜索结果, 等等。

以下是 Wallmart 网站上搜索过滤器的样子:搜索结果页面左侧有一个侧边栏,允许用户通过微调缩小选项列表
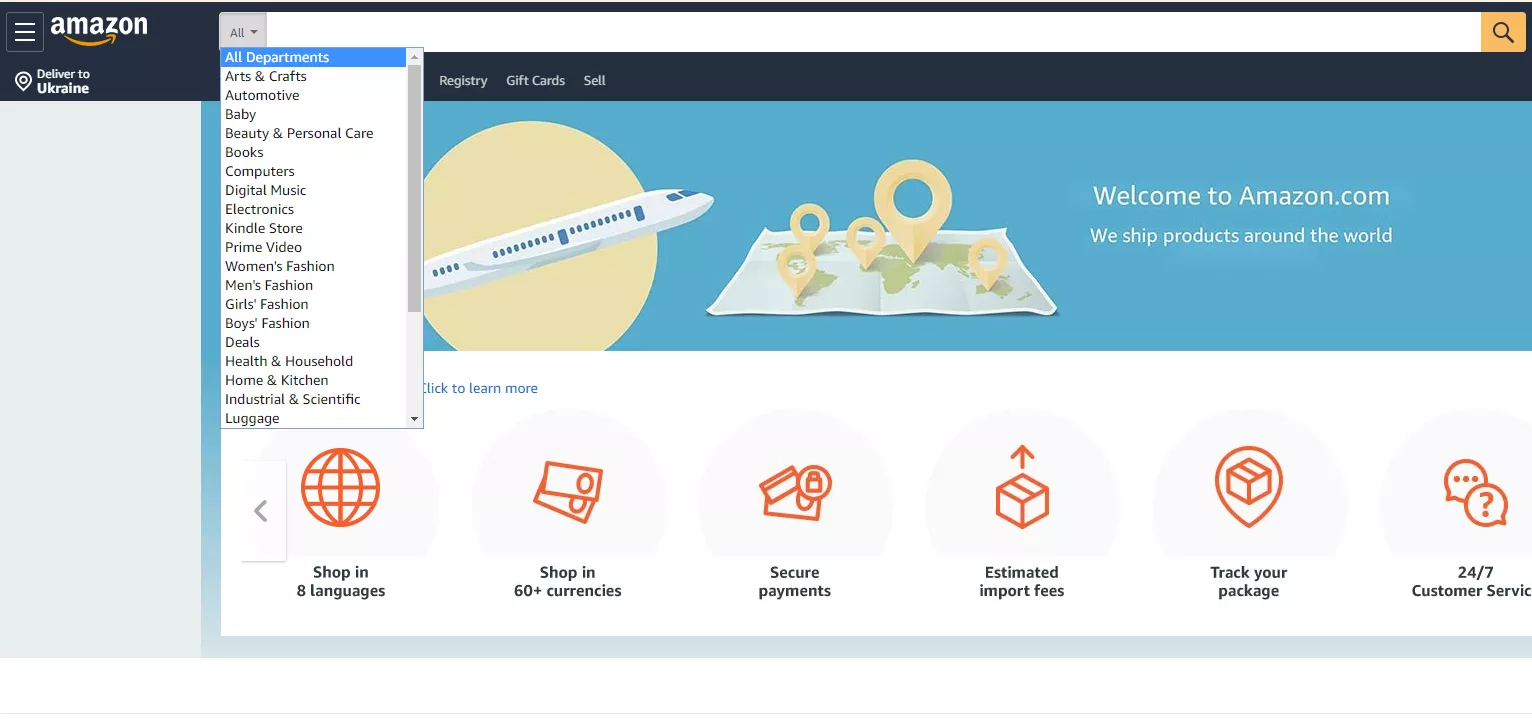
另一种选择是在搜索字段中集成额外的调整。例如,亚马逊上的搜索字段使用内置的核心商品类别下拉菜单,因此你可以直接从搜索中开始在特定部分内搜索。

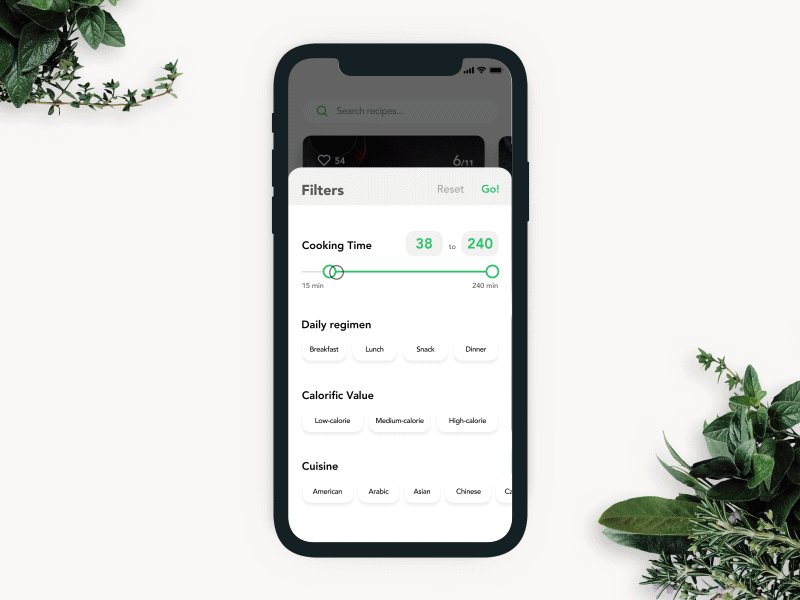
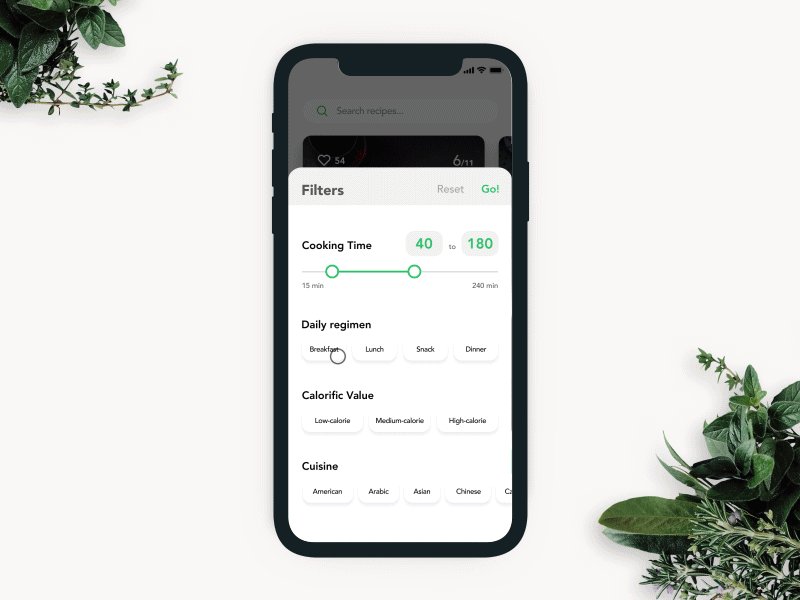
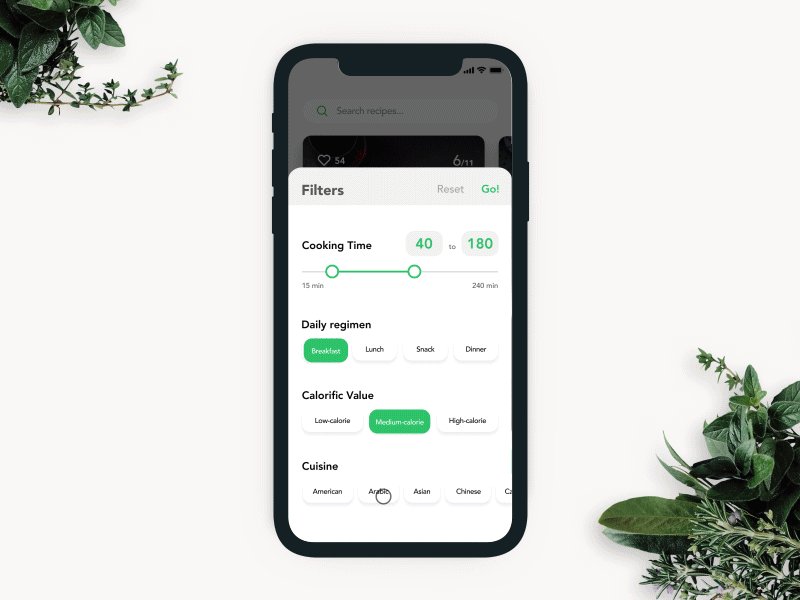
以下过滤器旨在调整移动应用程序中数百个食谱选项中的搜索。

食谱应用过滤器交互
因此,内部搜索是为网站访问者或应用程序用户提供良好用户体验的重要元素。让它直观,利用习惯的力量,考虑以上几点来改善用户界面的搜索体验,并努力在搜索和所有其他导航之间取得良好的平衡。并且不要忘记分析内部搜索结果:他们会告诉你用户需要什么以及在你的资源中寻找什么。
