在互联网中,栅格栏应用于网页和移动端中。马蜂窝和腾讯动漫为什么会突然作出改变,其原因是什么?我们一起来看看吧。

先讲一下为什么要写这个方向(坑),最近在研究马蜂窝改版以及腾讯动漫的改版发现了现在栅格栏逐步向24格(原先是12格子)。
栅格栏原先是平面设计中为了更有规律的展现设计(参考报纸或者书籍),后来随着互联网的兴起逐步延伸到网页以及移动端之中。
网页的栅格栏是大家一直在谈的话题,反而移动端则是很少谈到的话题。今天主要来讨论移动端栅格栏选择的问题。
先展示一下马蜂窝的改版以及腾讯动漫的改版,分别栅格栏的参数。

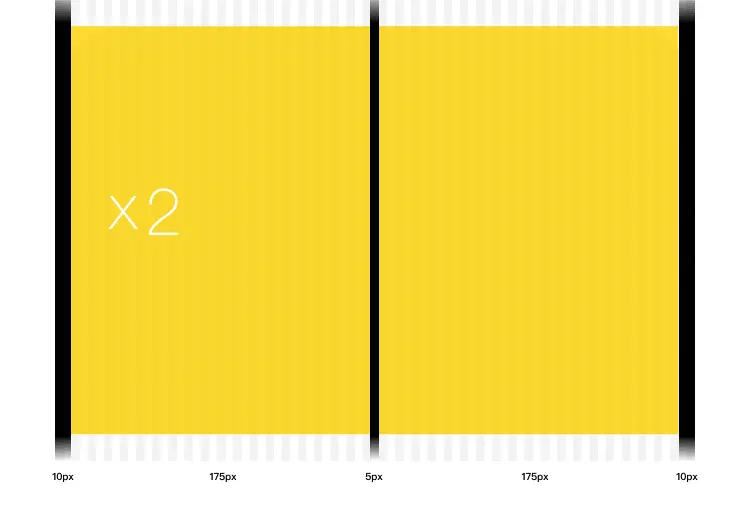
马蜂窝(左右10px,宽度11px.水槽5px)

腾讯动漫(左右16,宽度12px,水槽4)
一、变化的原因
1. 互联网的发展
互联网从1993年进入到中国开始,到现在有28年的历史。互联网也是在这28年里逐步向多元化发展。随之而来的是用户的需求也随着互联网本身的变化而变得多样化,从原来的只是打电话和收发短信,后来逐步参与一些小游戏等等。
到现在手机可以说是成了人们不可分割的一部分,但是对于产品而言也同时意味着同一个页面要承载更多的内容。而且对于交互的挑战等等难度也在提升。
2. 手机硬件的发展
手机屏幕从一开始3.5到现在5.5甚至于更大的屏幕方向发展,在屏幕越来越大的基础上能够承受的视觉,以及功能板块也在不断的增加以及优化。这也是为了后面的变化做好了铺垫。
二、栅格栏和24栅格栏的2个实验比较
首先要先明确栅格栏的计算公式:(m+a)*n-a=414(x的尺寸)-2b(m 栅格宽;a 槽宽;b 留白宽;n栅格个数),设置一个固定值b=16(常用数值)。屏幕固定在xr(414)。
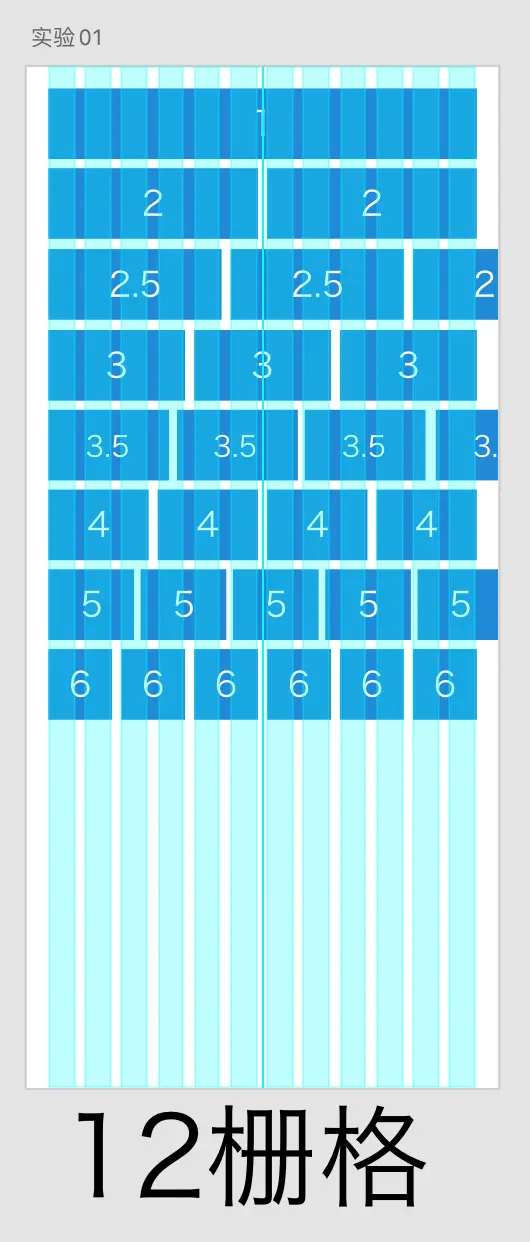
1. 实验01-12删栏格
m=24,n=12,b=16,a=8,针对1/2/2.5/3/3.5/4/6。

(1)优点
- 继承来自PC端一脉相承,
- 设计师使用方便,前端可以用Bootstrap实现。
- 可以去到最小44*44的最小基础尺寸
(2)缺点
- 整体页面分布比较死板,延展性差
- 凹槽略窄
- PC转化移动端的时候视觉很难保持一致
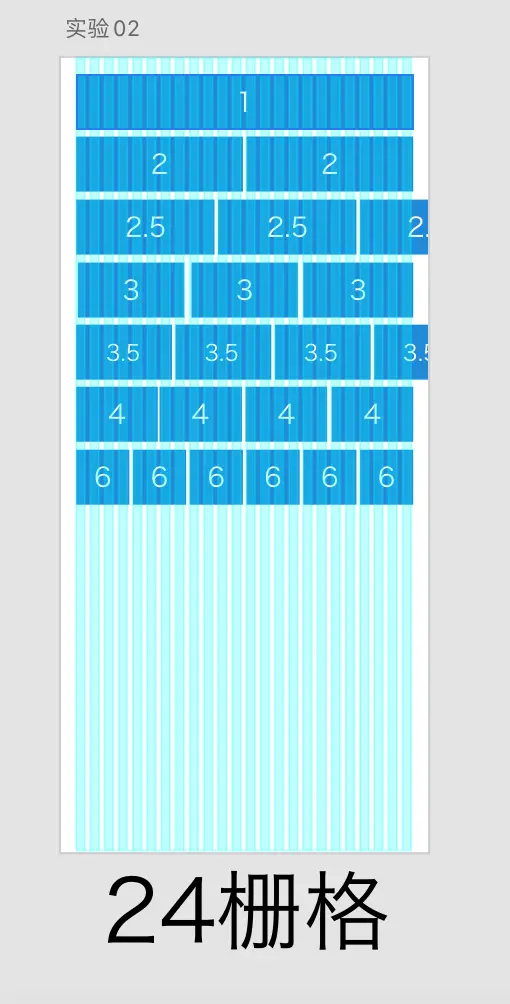
2. 实验02-24删栏格
m=12,n=24,b=16,a=4,针对1/2/2.5/3/3.5/4/6。

(1)优点
- 无论是设计师用于设计还是前端开发时可以通用Bootstrap实现。
- 具有更多的兼容性以及灵活性
(2)缺点
- 槽宽更窄
- PC转化移动端的时候视觉很难保持一致(pc是12栏)
综上所述,如果产品板块相对而言比较规整的话(没有2.5/3.5这种非常规)且不考虑未来延展的话可以使用12删格栏。如果产品内容模块有非常规的模块,且要考虑到未来的延展性可以考虑到24栅格栏。
这里还有一个问题就是,为什么马蜂窝改版的时候左右边距是10px?是为了相同屏幕内承载更多的内容吗?有没有马蜂窝的设计师或者懂得这一块为什么这么做的,可以交流一下想法。
