一转眼,超人的电话亭团队的作业改版已经做了40期了,实际课程中我们也在不断检查学员的作业和作品。其实总结下来新人 UI 设计师在设计界面时,基础规范薄弱的问题普遍存在,导致界面是连及格分都达不到的。

在自己的正课课程中,是有专门的课程安排来解决这一问题,让 UI 新人最快理解,最易上手的方式来进行针对性的视觉训练。
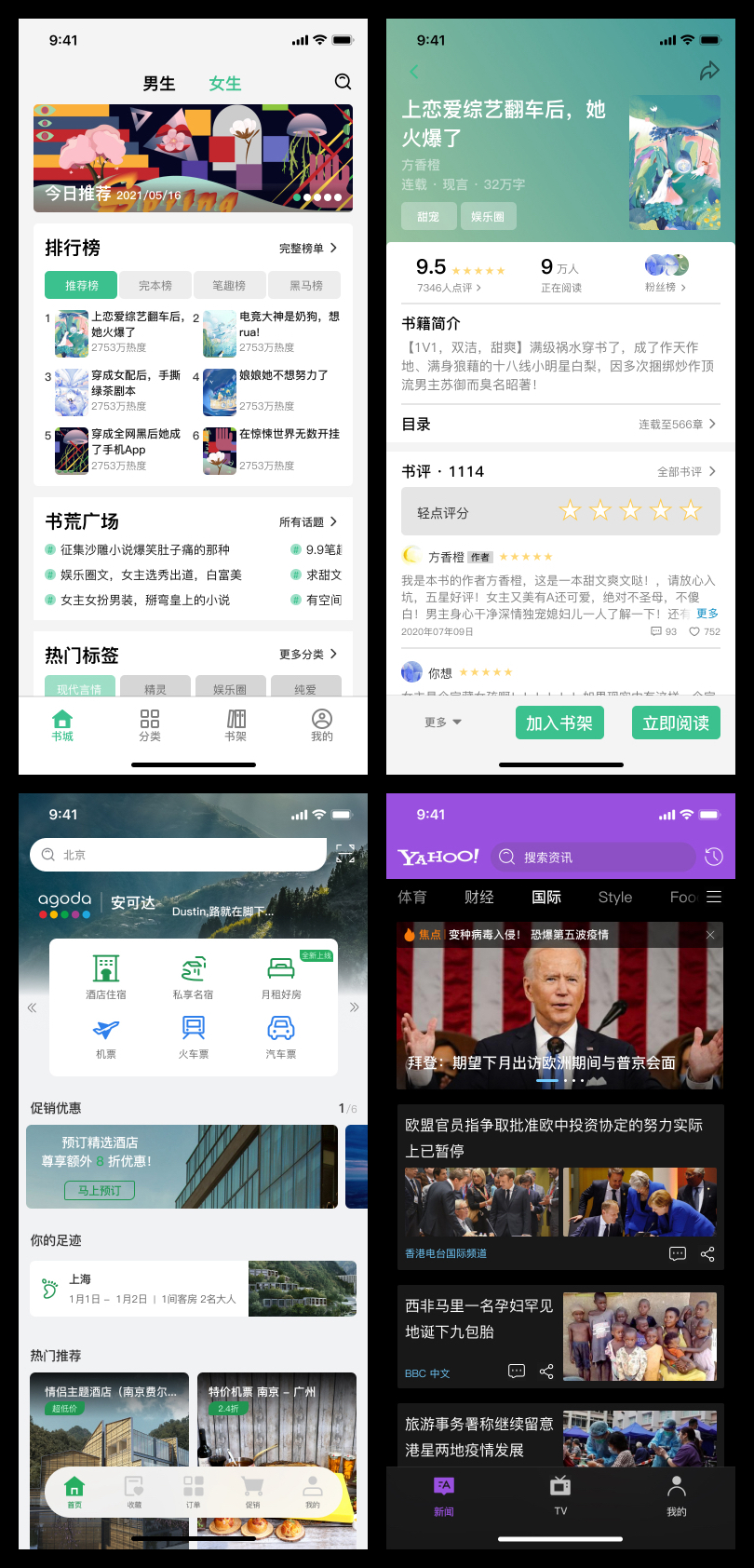
那么本次改版挑选的是实战班四期几位学员的 UI 设计作业,来对其进行修改与讲解,先来看一下本次修改的页面合集。

4份学生设计作业
话不多说,直接开改。
案例一

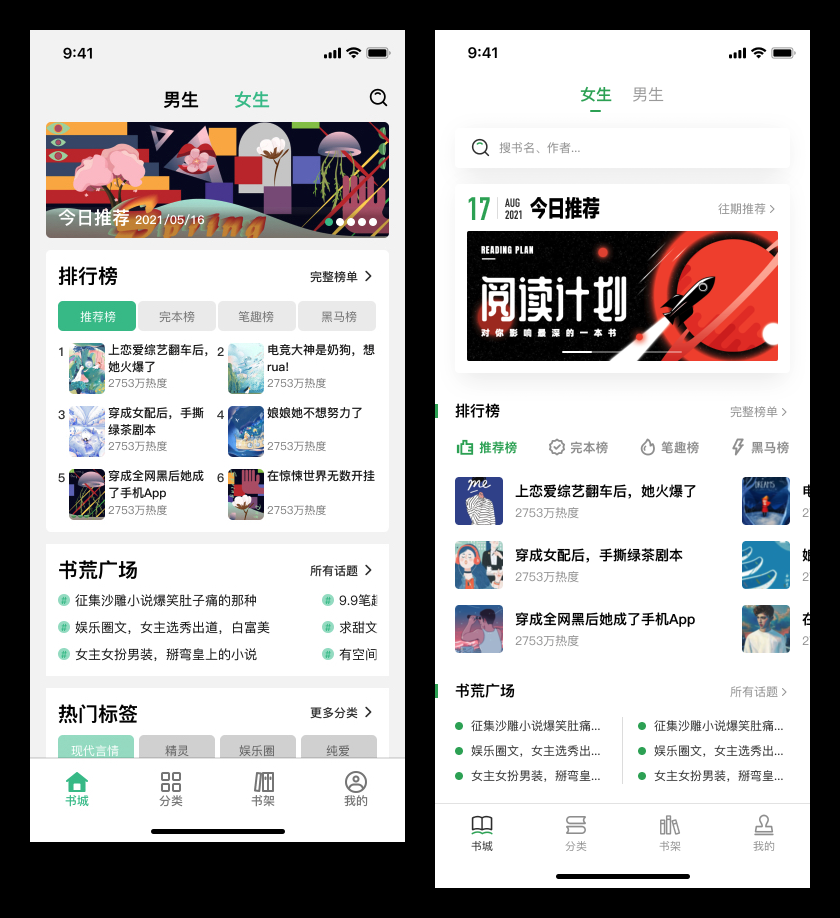
来看一下改版后的前后对比:

改版前(左) 改版后(右)
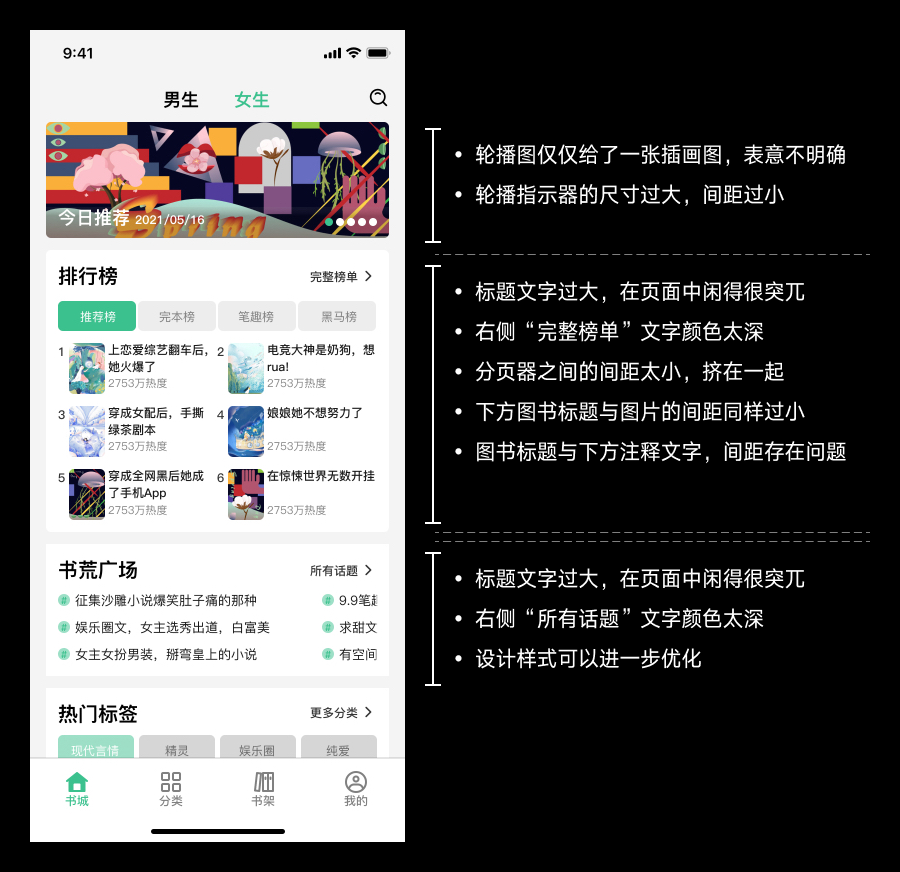
改版思路:
- 图书类应用搜索功能使用频率较多,可以直接使用展开搜索框的样式来设计;
- 优化顶部轮播图的样式,每日推荐显示当天日期,并提供往日推荐入口;
- 对排行榜的样式进行了优化,做成左右滑动的切换方式;
- 书荒广场没有做太多变动,把原来左右滑动的样式做成中间等分,多余文字隐藏。
案例二

来看一下改版后的前后对比:

改版前(左) 改版后(右)
改版思路:
- 顶部 Status Bar 颜色更正,数据封面替换,背景使用封面图片模糊的方式来处理;
- 数据模块使用卡片叠加在封面背景图上,体现出设计感;
- 对用户评论整体进行调整,使其亲密性和文字对比更加明显。
- 底部更多按钮删除,弱化“加入书架”功能。
案例三

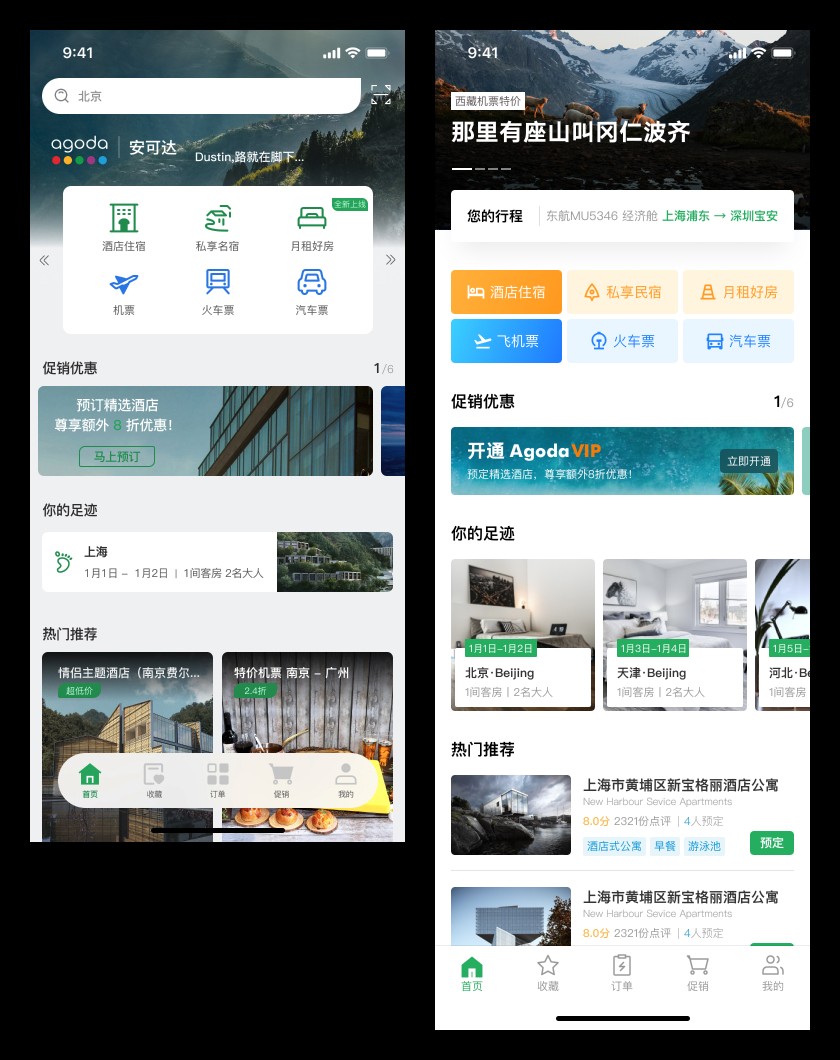
来看一下改版后的前后对比:

改版前(左) 改版后(右)
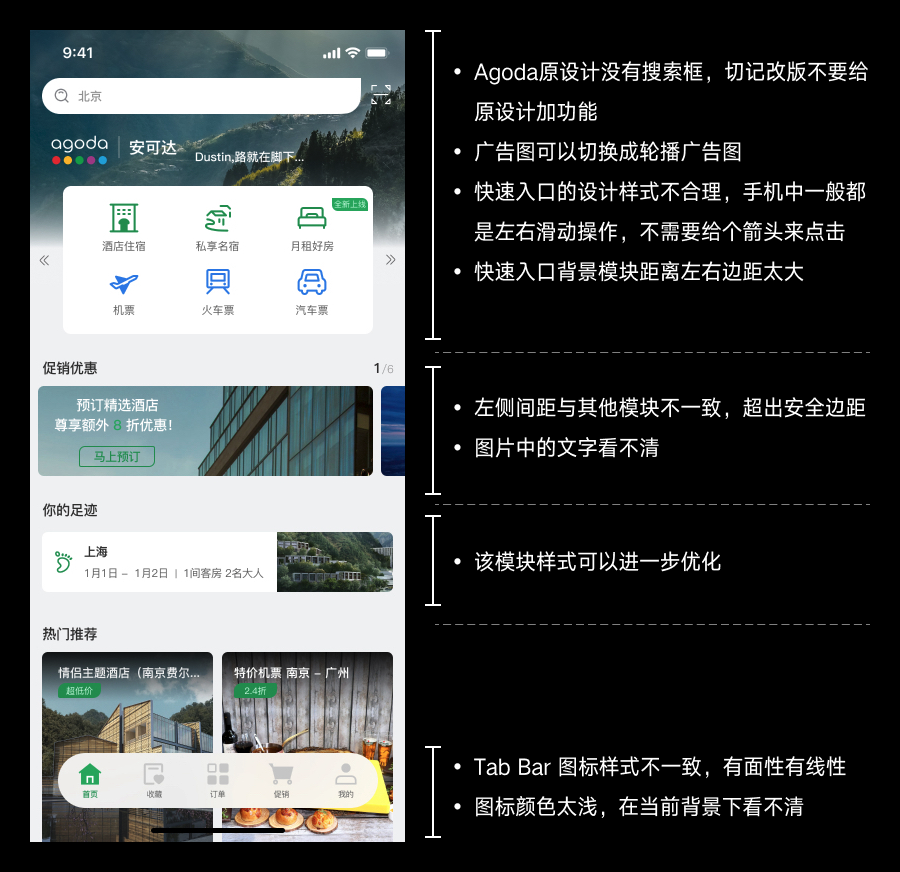
改版思路:
- 删除原设计中不存在的搜索功能;
- 顶部广告图更改为轮播的的样式来呈现;
- 新增最近行程,放在轮播图下方;
- 对快速入口的样式进行了调整,重要的使用渐变色来做背景,次要的使用浅色背景;
- 对促销优惠内部的文字和图片进行了调整;
- 足迹模块,使用左右滑动的卡片式来设计,使其看起来更直观
- 热门推荐模块为瀑布流,将其改成列表的样式,使页面中不会看起来都是图。
案例四

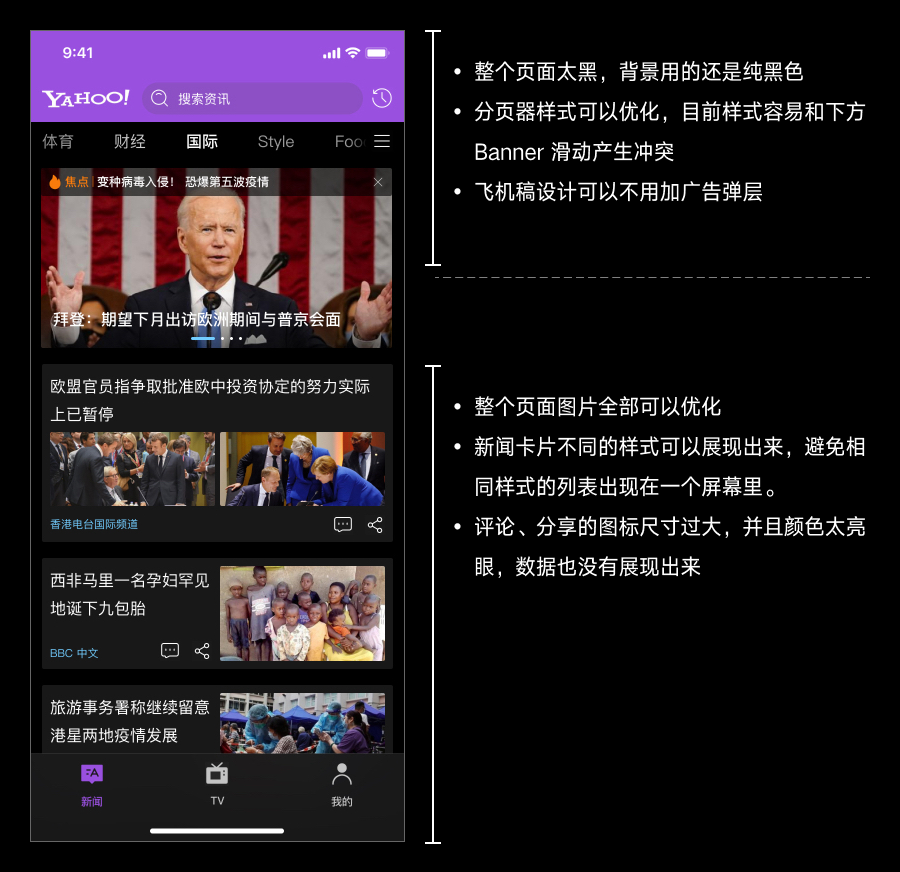
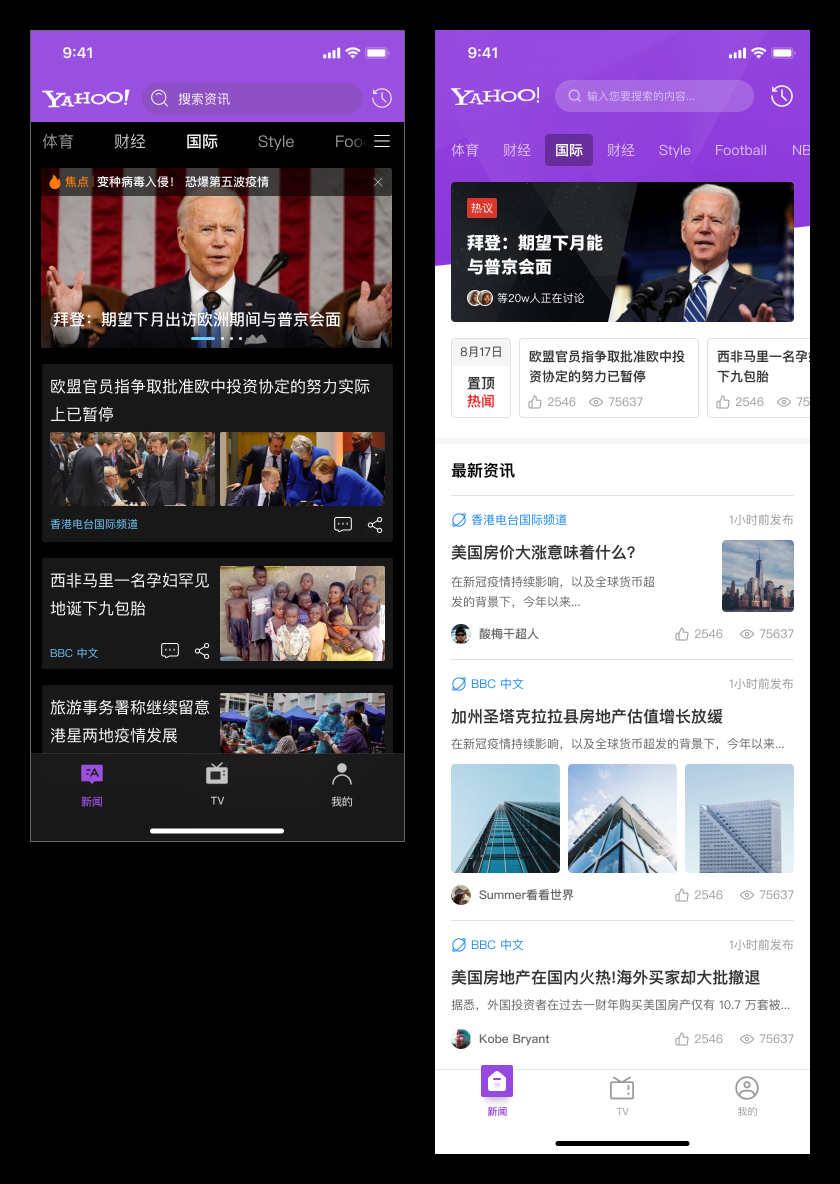
来看一下改版后的前后对比:

改版前(左) 改版后(右)
改版思路:
- 将整个页面全部改成浅色模式;
- 对分页器的样式进行了调整;
- 对顶部轮播区域进行了优化,Banner 图只展示一张最重要的,其余的新闻在下方左右滚动查看;
- 下方新闻资讯列表新增了不同状态的卡片样式。
- 底部 Tab Bar 样式进行优化,体现出设计感。
按照惯例,放出本次作业修改的源文件地址,往期的修改页面也在里面,将下面的文字全部复制进浏览器即可打开查看。
Figma链接:
https://www.figma.com/file/hL4RDHou8B90Z4BgX3JtoG/作业修改?node-id=0%3A1
本次的作业调整就到这边,后续我们会持续进行分享的!欢迎讨论~~
