企业内部的数据产品主要服务于内部的产品、运营同学,对内的B端的产品原则一般是功能先行,先能用、解决问题再说,好用、易用是更高层级的需求。因此,多数数据产品是不配备UI、UE等设计师资源的,作为追求极致、追求美感的数据产品经理人,掌握一些基本的设计原则,产品PRD的美感上升了,产品上线效果也会更好一些。毕竟数据产品的美观度不会超过产品经理的美感。

直接说提升个人的审美能力太过于抽象,难以执行落地,掌握一些设计理论则可以实际产品设计过程中,提供具体的方法指引。设计理论中,最经典的莫过于亲密性原则、对齐原则、重复性原则、对比原则,虽然老但历久弥新。
一、亲密性原则
亲密性:将相关的内容或元素组织在一起,让用户可以更加直观地发现元素之间的关系。

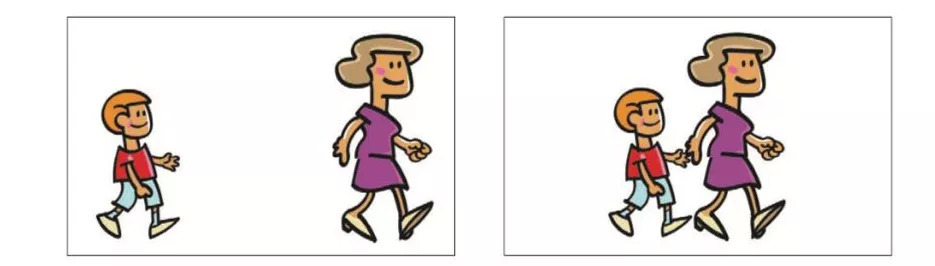
左边的图片中,这两个人走在大街上,我们是没法直接判断两人之间的关系的,可能就是擦肩而过、匆匆相逢的陌生人。但是右侧图片将两者的距离拉近了,我们就有更高的自信做出判断:这两个人可能是母子或者其他亲属关系。

例如在做数据可视化报表页面设计时,指标卡片作为每一个相对独立的区域,将一个指标的数值、同比、环比、均值、趋势缩略图等信息聚合到同一个卡片区域内,访问这个页面的用户就可以在这一个区域内,获取指标的相关信息,相反,如果所有指标全部全部在同一空间内,阅读者就需要自己做视觉上的拆分。

二、对齐原则
对齐:任何元素都不能在页面上随意摆放。每个元素应当与页面上的另外一个元素存在某种视觉联系,写PPT时要关注文字对齐、图片对齐等,对齐可以让页面的秩序感更强,而不是杂乱无章。

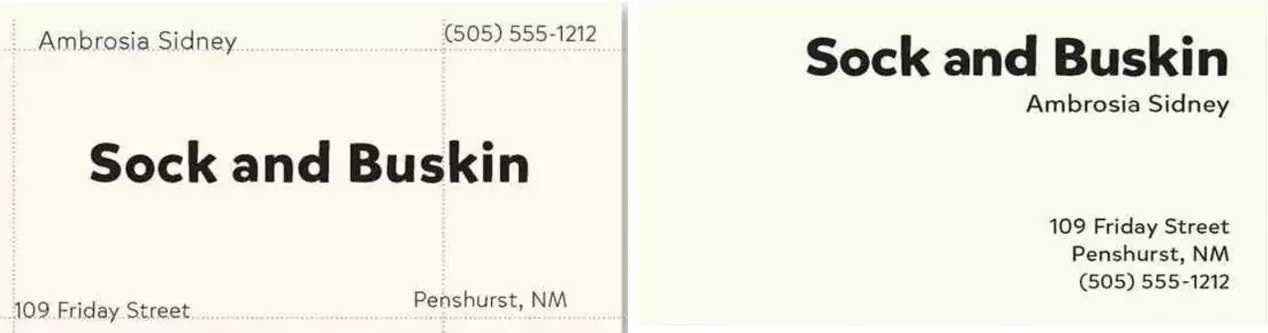
这个名片中,左侧的版本姓名、地址、电话、职位等信息被安放在名片的各个位置,阅读者看到这些内容的时候,要去自己理解、转化,而右侧的版本通过对齐的方式,页面更加简洁、信息的次序感也更明显。

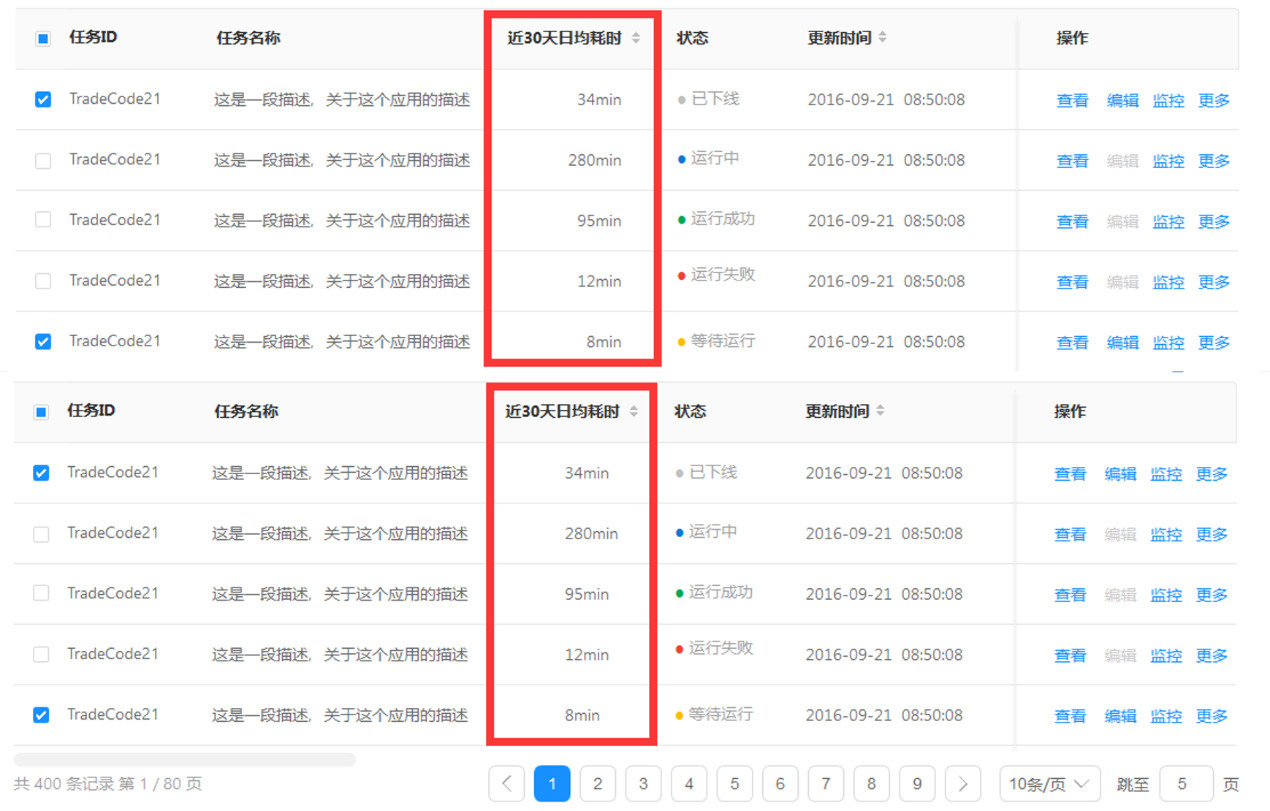
数据产品会有非常多的条件筛选或者表格的字段内容,以表格为例,不同的对齐方式效果也有较大差异。例如名称类的文字描述,字段长度会各不相同,居中对齐或右对齐看起来会杂乱,而左对齐则更整洁。对于指标数值类,用右对齐的方式则可以更加清楚的对比数值直接的差异,比如是三位还是两位数值一目了然。
三、重复性原则
重复原则:页面颜色、字体、图形、形状、材质、空间关系等重复出现,从而增强条理性,加强统一性,使页面更富有层次感、逻辑性,有规律的重复可以产生节奏感和韵律美,加深印象。

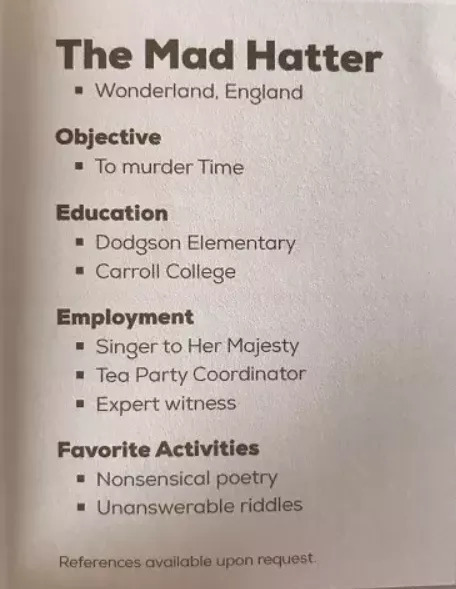
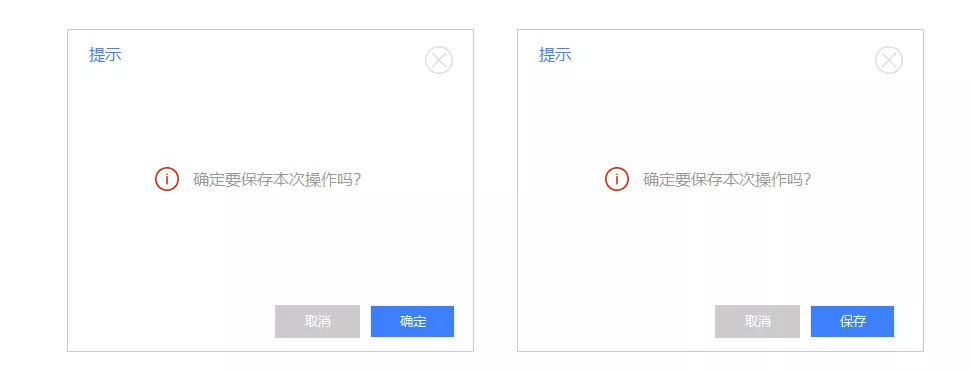
上图中,一级标题采用相同的字体和颜色,每个段落采用一致的项目符号,阅读者看到后会更加直观的了解哪些是段落标题,哪些是具体的内容项目。数据产品设计过程,要重点关注一致性原则,比如相同的组件的文案描述,比如对于操作弹窗,前面页面叫确定,后面页面叫保存,新的概念引出增加额外的理解成本。

四、对比原则
对比:页面上的不同元素之间通过对比来突出差异,吸引用户。对比不仅可以用来吸引眼球,还可以用来组织信息、清晰层级、在页面上指引读者,并且制造焦点。

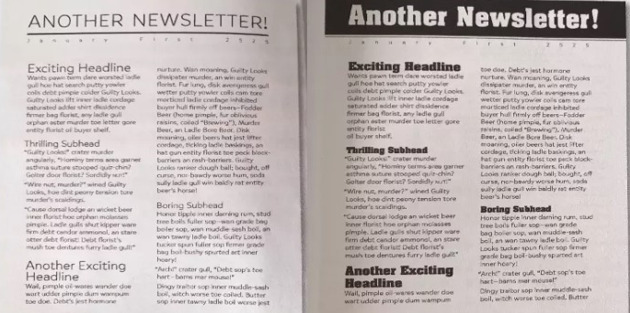
上图左侧所有文字颜色、大小都非常相近,很难区分出标题、段落及正文之间的关系,而右侧方案中,文字大标题通过字体颜色以及背景、段落采用加黑加粗的方式,突出不同内容之间的差异,可以起到更加直观、清晰的层级关系。。
数据产品设计中,针对用户交互说明的异常提醒、必填字段与非必填字段的差异,不同操作按钮之间的对比等等,都可以利用对比原则来进行凸显差异。例如,取消和确定是两种不同的操作,采用相同或相近的颜色时,用户需要反应时间,而采用明显的对比色,则可以非常快速的确定两者之间的差异。

总结
这四个原则看似非常简单,甚至有些同学会感觉“这些道理我也都懂呀”。但如果能够融会贯通,在数据产品设计中时刻遵守这些原则,量变引起质变,从而带来产品PRD设计美感的整体提升,不仅如此,工作总结汇报、项目复盘PPT也可以应用起来。
