当我们提到设计“交互”的时候,究竟是在指什么呢?

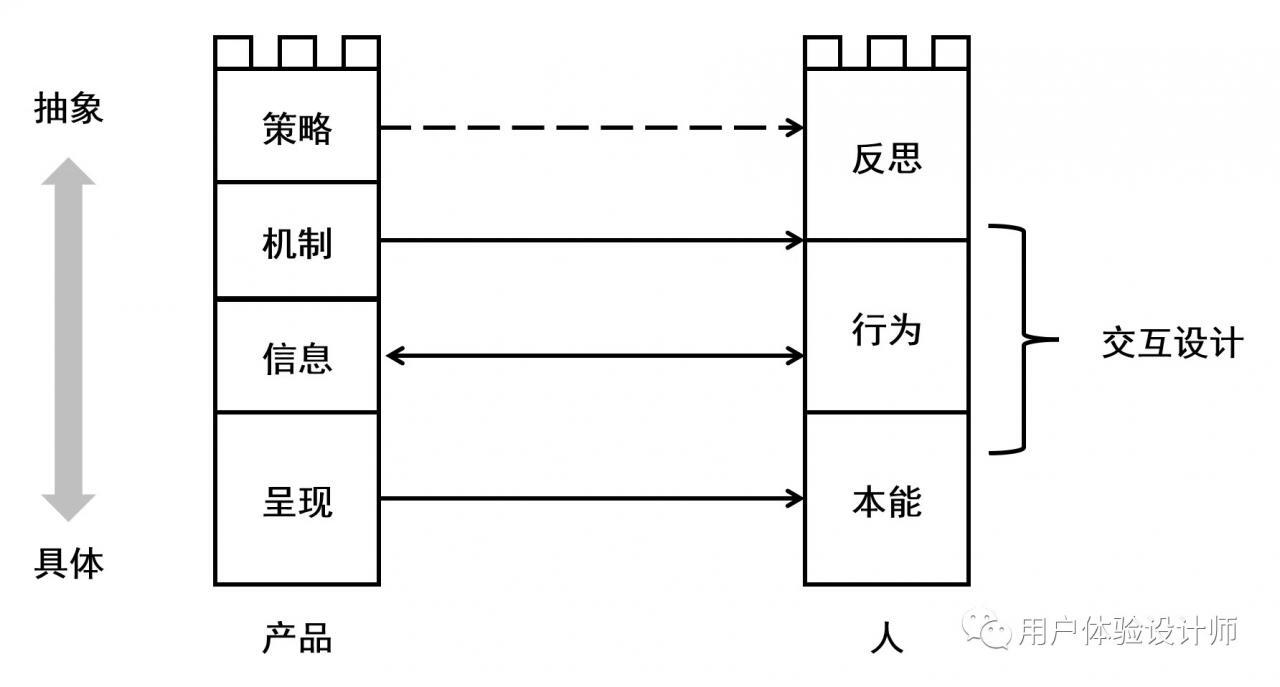
为了更好地理解交互的本质,我绘制了“双塔模型”,用以表现产品与人之间的互动过程:

在模型中,右塔表示人与世界互动的三个层次——本能、行为和反思。这部分我在《一幅图看懂造型、交互和体验三大设计的区别》一文中已做过讨论,现在重点来看左塔。
左塔表示产品从抽象到具体的设计过程,层级越高,设计的内容越抽象,其设计工作在产品流程中的位置也越靠前。下面让我们逐层来看:
策略层
策略层是产品的灵魂。
除了产品要满足的需求及基本功能取舍,这一层还负责品牌定位和产品所传递的情感、趣味、意义、审美观以及用户接受度等内容的设计。策略层主要是UX设计师的工作,关注反思层体验,决定了产品的情商、性格、品味和内涵。

策略层输出形式多样,对于游戏它可能是一个故事,对于互联网则可能是让功能更有趣的一套思路。常听有人说某个产品“没有灵魂”,就是这个层次出了问题。
当然,策略体现在机制(如贴心感)、信息(如有礼性)和呈现(如审美)之中,其对反思层次的影响最终是通过下三层完成的,因而UX设计师也会参与下三层的设计,并从整体上对产品进行把控。
机制层
机制层是产品的筋骨和行为模式。
“机制”指各要素间的结构关系和运行方式,也包括要素及详细功能的定义。交互设计师常画的“页面流”就包含了这些抽象内容——页面的不同状态及页面间的切换逻辑。

机制是趣味的一个主要来源,例如五子棋就依靠了“让连续五个同色棋子相连者胜”的机制。我们可以将身体结构和行为模式相似的生物归为同类,同理,机制不变,产品就不会出现本质的区别。很多卖化妆品和卖服装的电商平台用起来差不多,就是机制相同的原因。
机制层通常由UX设计师进行大体设计(偏重于反思体验),再由交互设计师进行详细设计(偏重于行为体验)。
信息层
信息层是产品的信息交换系统。
产品显示的文字和图像、发出的声音和振动,人通过按键、语音等对产品的操作,本质上都是在传递信息,区别只在于信息的内容和表达方式。信息交换系统通过传递信号来激发产品和人的决策和行为,设计产品与人之间的信息流动,也就是在设计两者的“触发因子”。
需要注意的是,信息的流动是双向的,对于每个状态,既要考虑产品需要给人传递的信息,也要考虑人需要给产品传递的信息及传递后产品的反馈。此外,还要考虑双向信息的传递方式——对于“产品→人”要考虑注意力、易懂性等,对于“人→产品”则要考虑可用性和易用性等问题。

此处有一个概念叫信息架构。信息架构源于计算机的数据库设计,指设计信息的组织方式,以便用户寻找与管理,比如将图书分类存放并做好分区和标记,使用户能通过类似“教育→课本→数学”的导航找到数学书。
对UX 来说,信息架构不只是简单的导航和地图,而是以符合用户需要和认知的方式合理组织信息的过程,是人类需求和认知在信息空间的映射。因而页面的结构、信息呈现的大致位置和信息间的关系等也都属于信息架构的范畴。
这里要注意与注重效率的后端信息架构区别开,相同的前端信息架构在后端可能是完全不同的组织形式,只要在产品内部有效关联即可——用户并不关心信息实际是如何组织的。
页面结构会影响产品的信息表达,而导航是帮用户检索或传递需求的工具,用户不知道产品能满足什么需求、如何表达需求或觉得表达很麻烦,所以才需要产品提供一些类别让用户选。导航的本质不是产品在表达,而是用户在表达——是产品在帮用户表达。因此,在这个意义上,信息架构本质上也是在设计信息的表达方式,以确保信息的有效流动。
总的来看,信息层的大部分工作是设计行为体验,因而主要是交互设计师的范畴。
呈现层
呈现层是产品的皮肤和血肉,是策略、机制和信息的外在表现,比如造型、色彩、质感、声音等。
这一层关注本能体验,在UX设计师定义的策略(如品牌和审美)和交互设计师定义的信息架构、信息内容及表达方式的基础上,由工业设计师、UI设计师和艺术家等进行具象设计。
另外,有一种承载“机制”的行为呈现,如汽车空间对双腿的限制,或按摩仪对肌肉的作用等,则属于工业设计和人体工程学的范畴。
那,什么是“交互”呢?
综上所述,当我们使用“交互”时,通常指对产品的运行机制和信息流的设计。
当然,交互设计的过程也是设计体验的过程,因而有些企业也会将交互设计师称为UX设计师,但交互和UX还是有区别的,毕竟交互很少考虑品牌、技术、长期服务、前后端环境、造型等内容,更不用说如何将这些内容有机地整合起来了。
正如《About Face4 :交互设计精髓》指出的,“交互设计的重点是行为设计”,当设计师通过设计人与产品的交互方式来影响体验时,叫“交互设计”更加合适,而“一个设计项目往往需要精心安排许多设计学科,才能实现恰当的用户体验……在这种情况下,我们认为用户体验设计更加适用”。
完整的设计应该由上至下,到交互设计完成时,尽管没有呈现层的具象设计,但已经可以正常地运行了,就像我经常画的“火柴人”。不过策略、机制、信息和呈现的重要性并无轻重之分,四个层次都应该考虑,而精细程度应以满足目标体验的要求为准——如果能获得目标体验,用“火柴人”也是可以的。
从本质上说,交互是对“流”的设计——操作流、状态流、信息流,并与UX一起实现优质的体验流。这种“流思维”关注状态和信息在时间维度上的流动,以及历史和未来的影响,与UI偏静态的思维方式有很大差别。
此外,UX也包括对流的设计,但更加宏观,偏重策略和大体机制。具体而言,苹果公司从广告、门店、包装到设备、周边、售后打造的优质体验流,就是流思维的经典呈现。
 为了更好地理解交互的本质,我绘制了“双塔模型”,用以表现产品与人之间的互动过程:
为了更好地理解交互的本质,我绘制了“双塔模型”,用以表现产品与人之间的互动过程: