那么在新手引导体验设计上,有哪些方面是需要注意的?本文作者就此做了解读,一起来看一下。

精心制作的新手引导会激发用户使用 APP 的积极性。根据苹果人机界面指南,成功的新手引导体验一定是快速的、有趣的,并且具备教育意义。作为一家公司,你需要付出时间和资源,带给用户一个美妙的新手引导体验,从而使他们对你的产品感兴趣。
据统计,25% 的用户曾在初次体验后就卸载一款 APP。如果一款 APP 不好好地引导用户并迅速被用户理解,用户很快便会寻找更好的产品来替代它。获得用户之后,你就可以开始期待其他的好事了,例如提高用户粘性和留存率,创造出更棒的用户体验和有价值的产品。如果你搞砸了,你就必须忍受用户的抛弃、持续的客户流失、差劲的产品评价和减少的收益。
想想看吧,你的整个队伍在设计、开发、推广和销售上花费了多少努力。怎么能因为不好的第一印象,让一切都置于风险之中?你一定也希望通过正确方式,让用户知道他们可以用你的 APP 做什么,从而激发他们对 APP 的积极性。
从另一个角度来说,如果不好好做新手引导,APP 可能会呈现出这样一组统计数据:平均77%的用户会在下载该 APP 的三天内卸载它,且只有 20% 的用户会在卸载前再打开 APP 看一下。
最后,让我们来学习一些优秀的新手引导体验设计。
一、确保新用户有机会看到新手引导 Make sure the new users get a chance to see the onboarding
每一个新用户都必须有机会进入到新手引导页面,体验并发现你的 APP 中最重要的功能和优点。

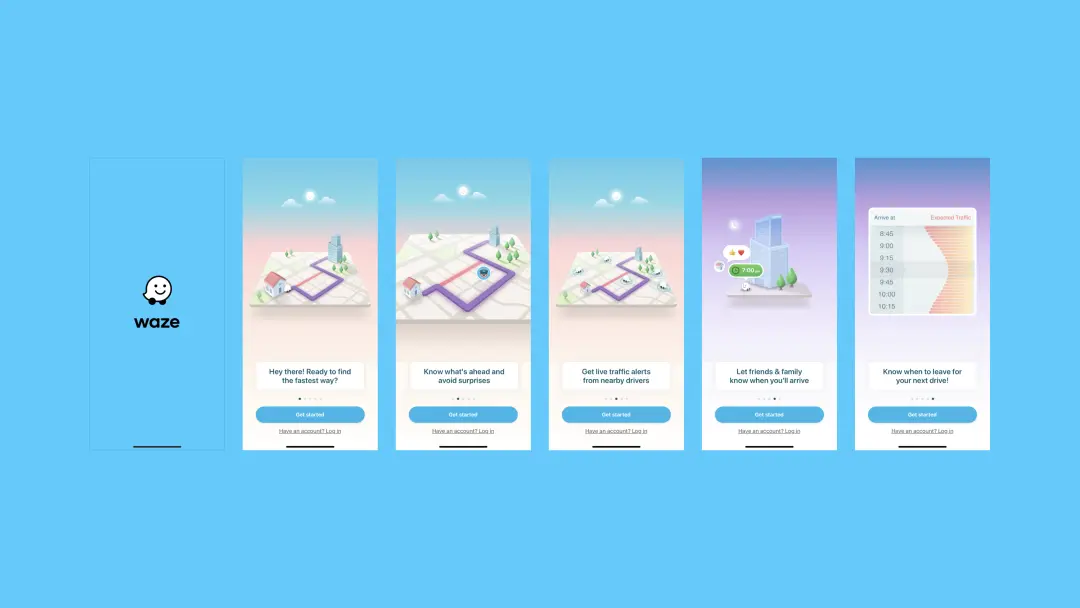
例如,Waze APP 在引导页介绍了该应用程序的主要功能。
二、控制新手引导的页数 Don’t show too many screens
考虑到新用户第一次使用你的 APP,你一定不想让他们被过多的内容困扰吧?3-4 页足够引导用户快速了解你的产品特点,别让用户觉得你的产品太复杂了。

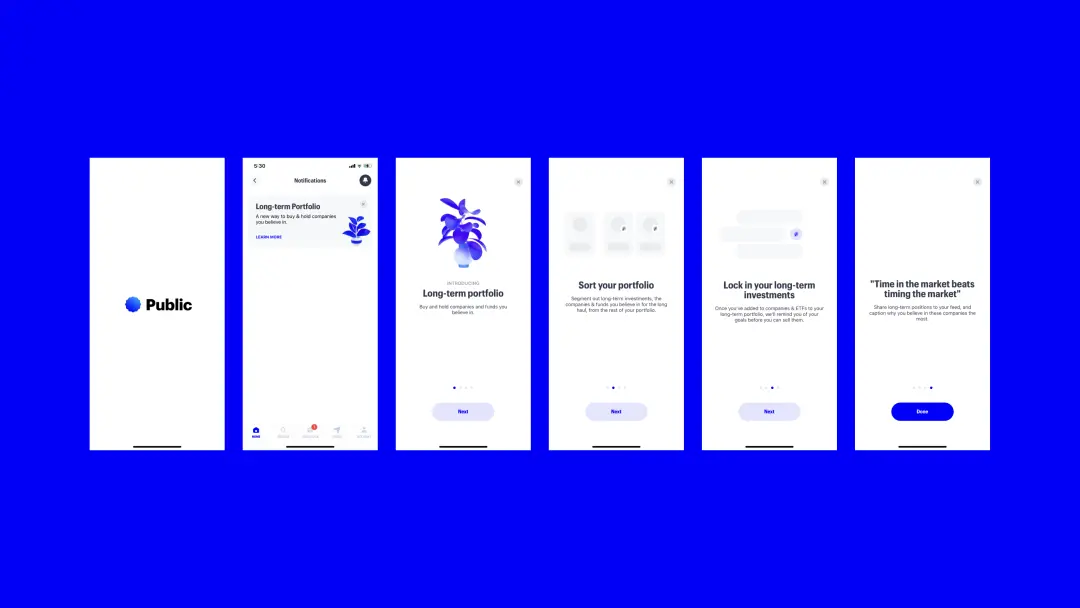
Public APP 在用户第二次登录时显示次级功能特征
新手引导并不仅限于新人用户,老用户也需要在新功能上线时得到引导。对于次级功能,你可以设计另外一套流程,在用户第二次登陆 app 时候展现给他看。这样一来,用户可以迅速获得关键的更新内容,不会因为过长的信息流而感到气馁。
三、合理使用插画和动效 Use illustrations and motion
视觉化的内容会比文字信息的传递效率更高。确保合理使用插画来说明新功能和它能做什么。


Strava APP 是一个很好的例子,教你如何通过动效来使信息的传递更有影响力

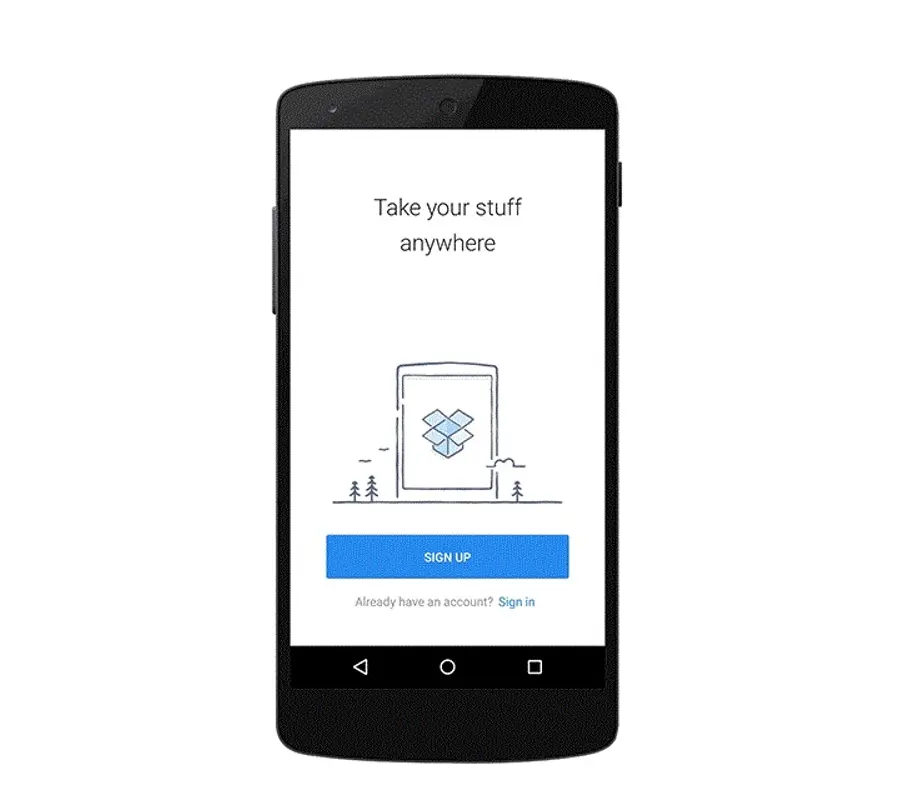
Dropbox APP 是另一个例子,表明动画在传递APP主要功能信息的同时还可以创建强大的情感联系
在新手引导中,利用你的品牌调性去创造插画风格。可以是 icon、抽象背景,甚至是人物角色或物体。重要的是,你的插画能够说明问题。
如果你有资源,我非常建议你使用动画。你可以使用 Lottie(一款移动应用动画效果框架)来创建动画,以非常简单的方式讲述一个故事。它不必是特别复杂的,一个简单的动画就可以总结并传达功能的作用。
四、简单的文字更有效 Concise copy goes a long way
引导页上的文案必须简短而直接,有效且易于理解是非常重要的。请记住,这是新用户第一次接触你的 APP,如果用户不能理解这些内容,他们会迅速离开并寻找更好的APP。因此,务必确保文案足够简洁!

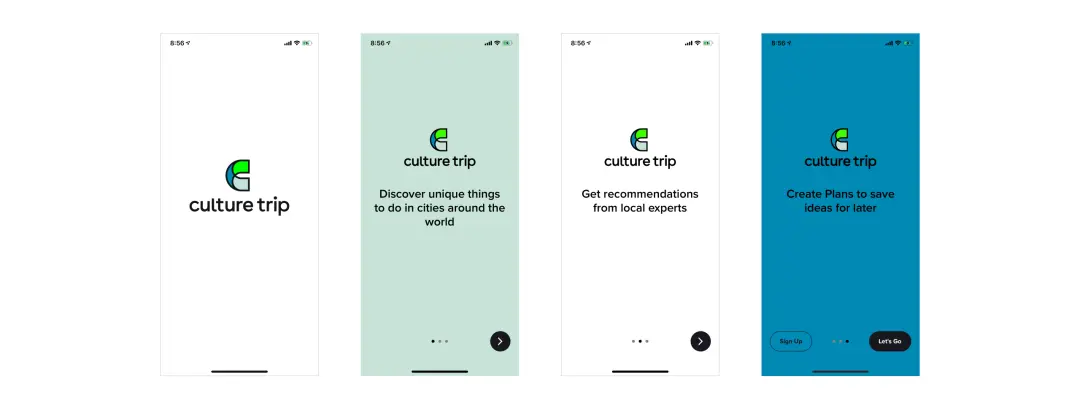
Culture Trip APP 是一个很好的示例,以简洁的文案解释了该应用程序的主要优点
五、向用户展示进度 Show the user’s progress
用户必须清楚地知道他们当前处于哪一个步骤,更重要的是,他们还需要多久可以完成这个引导过程。

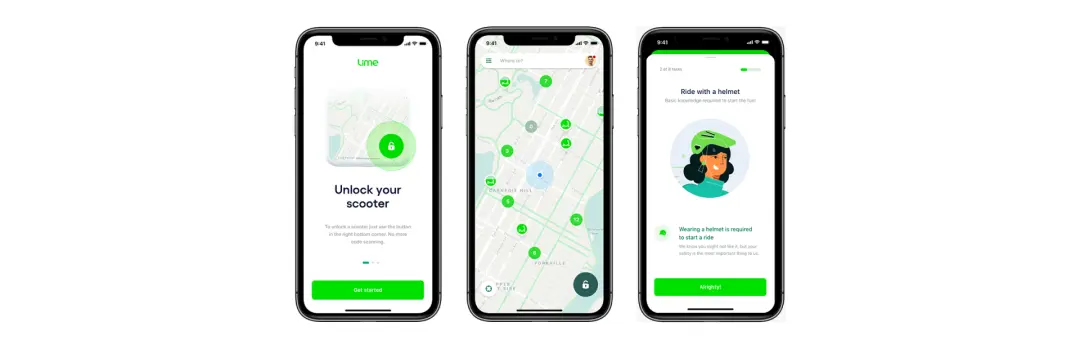
在 NetGuru 的 Lime APP 概念设计中,有两个相关例子。图1是用户登录前的引导页面,下方有表示进度的指示符号。图3是一个右上角标有进度条的任务流程引导。
想象一下这样一个使用场景:用户在理解你的 app 内容的同时,可能还在忙其他事情,因此没有足够的时间。显示用户目前的进度,可以让他们知道新手引导正接近尾声,使他们愿意完成引导流程。
六、允许用户跳过步骤或关闭流程 Allow the user to skip steps or dismiss the flow
你已经向用户展示了他们所处的流程阶段,所以有必要允许用户跳过步骤,甚至是返回前一步或关闭引导流程,跳过流程的权利就是必不可少的了。新手引导的作用是为了向用户展现 APP 的亮点,但同时你必须允许用户遵循自己的意愿。

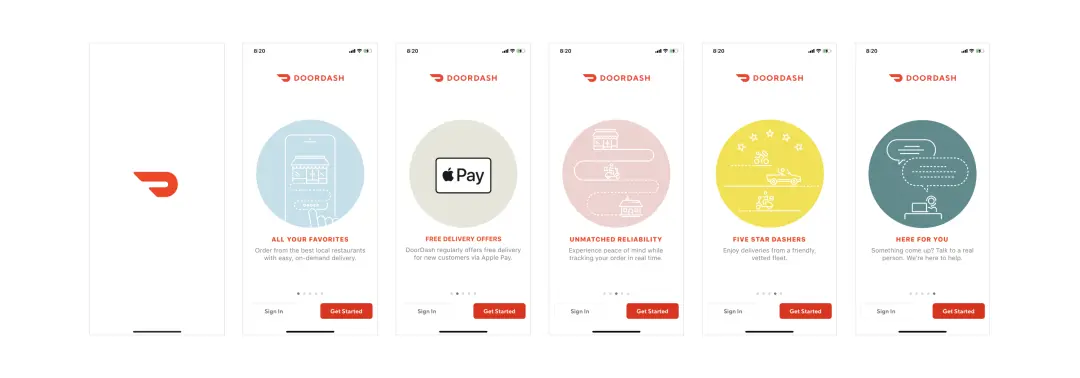
例如,Doordash APP 通过指示符号提示用户新手引导有几步。虽然它包含五个界面,但下方有醒目的 CTA 按钮,允许用户继续查看新手引导或立即开始 APP 体验。
现实就是,并不是所有的新老用户都想完整地看完新手指引。设计师最不应该做的事情就是强迫用户做某事,毕竟新手引导是与用户的第一次互动。
七、保持一致性 Keep it consistent
如果你正在设计你的第一个新手引导流程,要记住今后每当有新功能推出,你都要将其介绍给老用户。因此,你要通过用户已经熟悉的 UI、设计元素、文案和品牌调性,来保持视觉的一致性。你需要扩展正在使用的视觉语言,而不是重新设计一套。

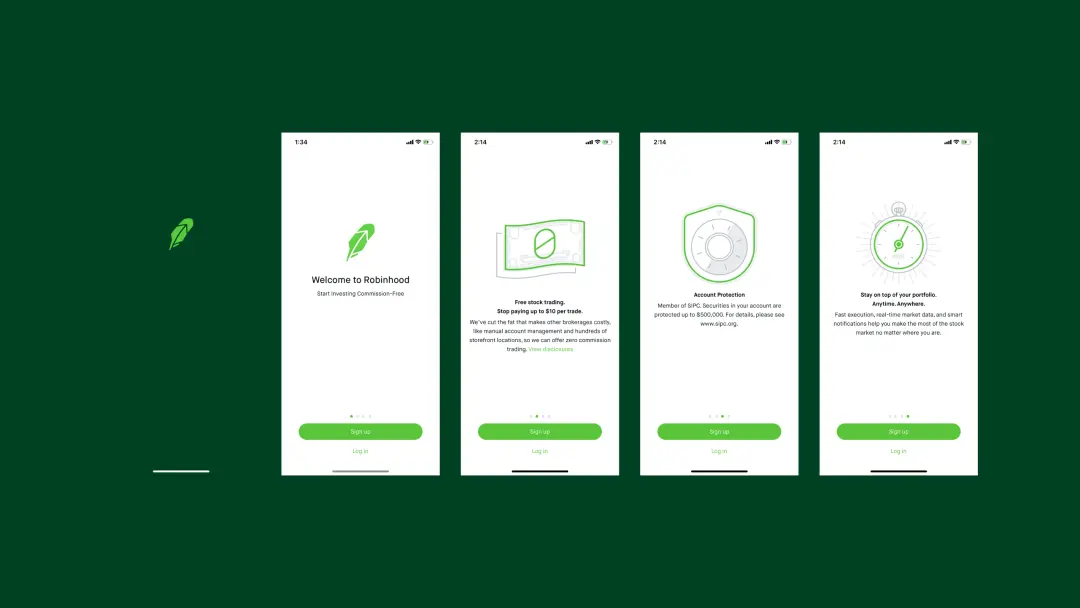
Robinhood APP 是一个很好的例子,它在新手引导流程中体现了品牌一致性。
Robinhood APP 带来了一套非常棒的体验,相同的插画风格、清晰的颜色层级和干净且时尚的交互界面,使新手引导延续了品牌一致性。
八、看,这就是你的目标!There you have it !
尝试着考虑所有因素,为新用户呈上高质量的新手引导体验,确保他们能够理解你的 APP 功能并使用它。这样做能够提高用户接受度、参与度和忠诚度。有效的新手引导流程能够提升 50% 的留存率。
我希望这篇文章能够帮助你创造一些优质的新手引导体验来吸引用户,之后,你的团队就可以准备扬帆出航啦!
本文翻译已获得作者的正式授权(授权截图如下)

作者:André Augusto
原文:https://andreaugustobr.medium.com/how-to-design-onboarding-flows-5d544a13231a
