本文结合折叠屏相关设计规范以及遵守用户体验ps://www.fangan66.com/tag/%e8%ae%be%e8%ae%a1%e5%8e%9f%e5%88%99″ target=”_blank”>设计原则的基础上,总结了10条折叠屏适配建议,值得阅读学习。

背景:
随着折叠屏手机的普及,各大应用厂商为了让用户能有更好的使用体验,开始逐步适配折叠屏。同时华为谷歌等头部企业相应的推出了折叠屏设计规范,本文结合折叠屏的设计规范以及用户体验设计原则,总结了10条折叠屏适配建议。
折叠屏手机展开后的屏幕尺寸跟平板的尺寸类似,两者之间的适配有一定的关联性。不同点在于,折叠屏手机是一个硬件有两种展现形态,大小屏之间可以来回切换,因此需要更多的考虑交互和使用体验。
原则:
- 连续性:从折叠状态到展开状态,体验应该是连续的,无缝的连接。
- 可读性:充分利用屏幕空间以保障可读性,内容展现合理、易读。
- 操作性:尊重用户心智模型,在不同的场景下合理安排重要内容和操作选项。
热区:
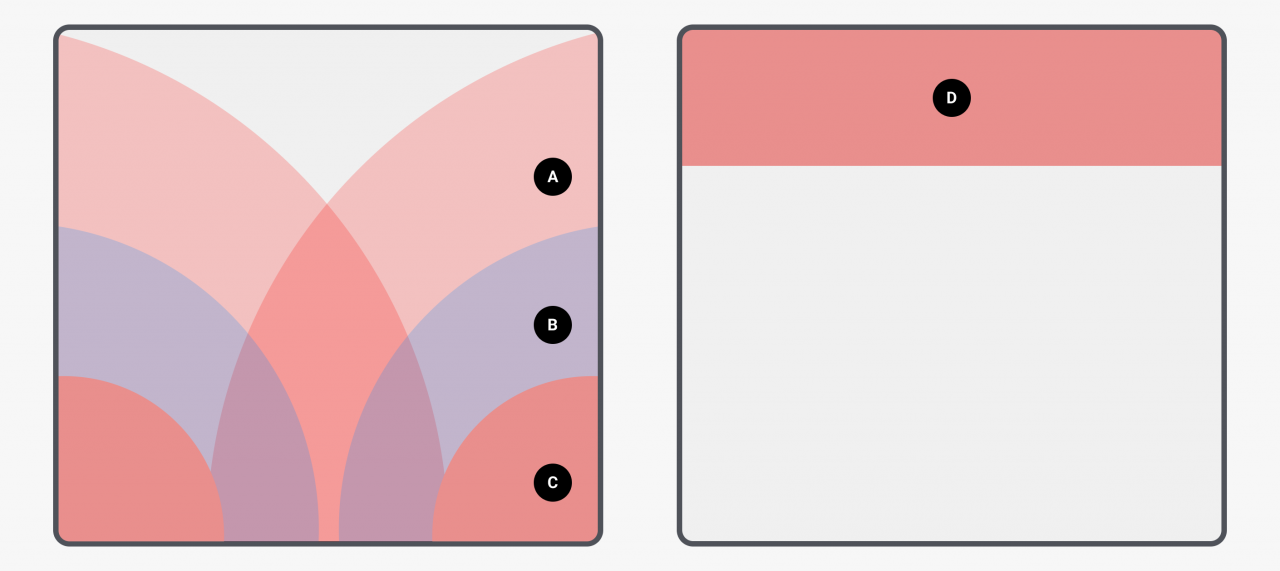
当屏幕展开之后,更适合双手握持,因此按双手可触达屏幕的程度区分,可分为ABCD四个区域:
- 可以通过伸出手指来触达该区域,对于大多数人来说并不方便。
- 手指自然状态即可以很舒适的触达到该区域。
- 触达到该区域具有一定的挑战性,需要手指尽可能的弯曲。
- 双手握持设备时,这个区域难以触达。
在屏幕展开的适配中,应该尽量考虑双手操作时的便捷性,避免把需要频繁操作的功能放置在双手难以触达的区域,从而造成不好的用户体验。

形态:
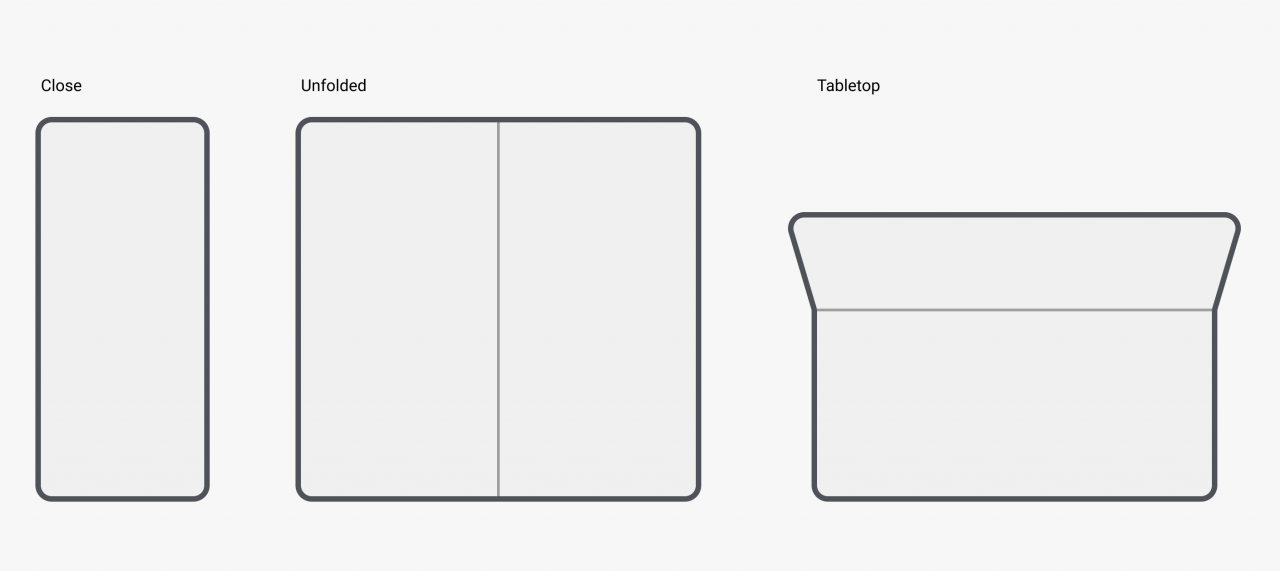
折叠屏有三种形态,分别是Close、Unfolded和Tabletop,这三种形态分别对应不同的使用场景。
- Close:合起来的形态,正常手机的大小,以手机的交互和展示方式为主。
- Unfolded:展开的形态,接近于平板电脑,但由于尺寸和比例的区别,需要进行适配。
- Tabletop:笔记本形态,类似于笔记本电脑打开的形态,需要单独适配。

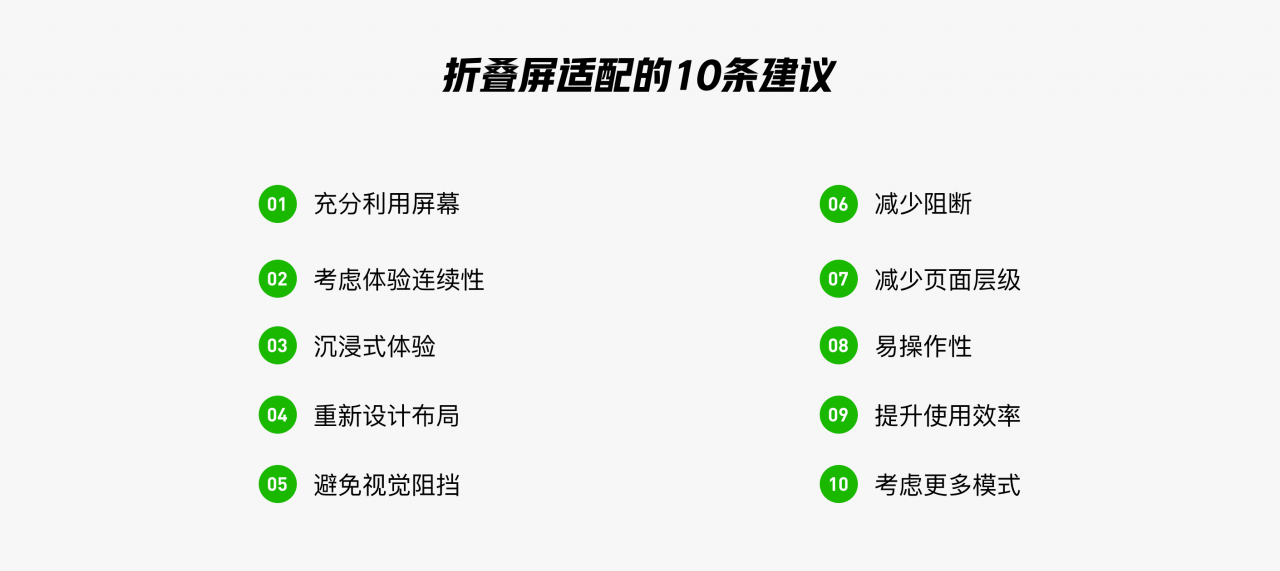
适配建议:

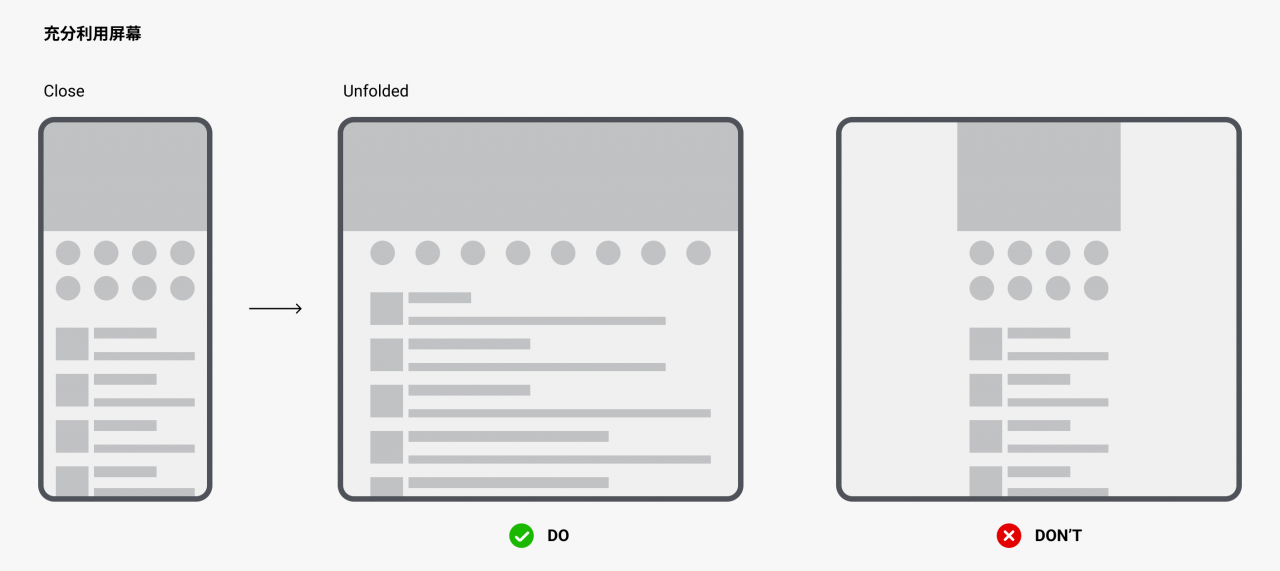
一、充分利用屏幕
自适应和响应式都是多屏适配常用的方式,区别在于自适应需要针对不同的屏幕大小进行单独设计。优势在于可以更好地利用展开后的屏幕空间,根据屏幕分辨率展示不同的内容和布局,充分利用屏幕。

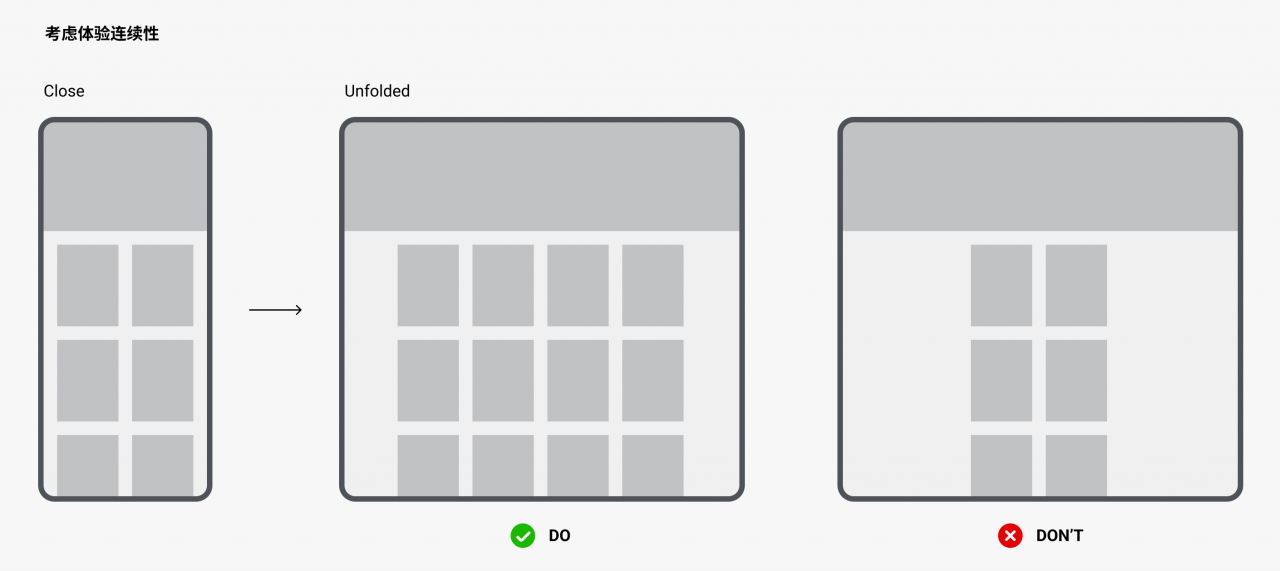
二、考虑体验连续性
相比自适应布局,响应式布局优势在于能够很好地适配不同宽度分辨率,不会出现因屏幕太小而内容过于拥挤,很好的解决了使用体验连续性的问题。适用于重复布局、瀑布布局等应用。

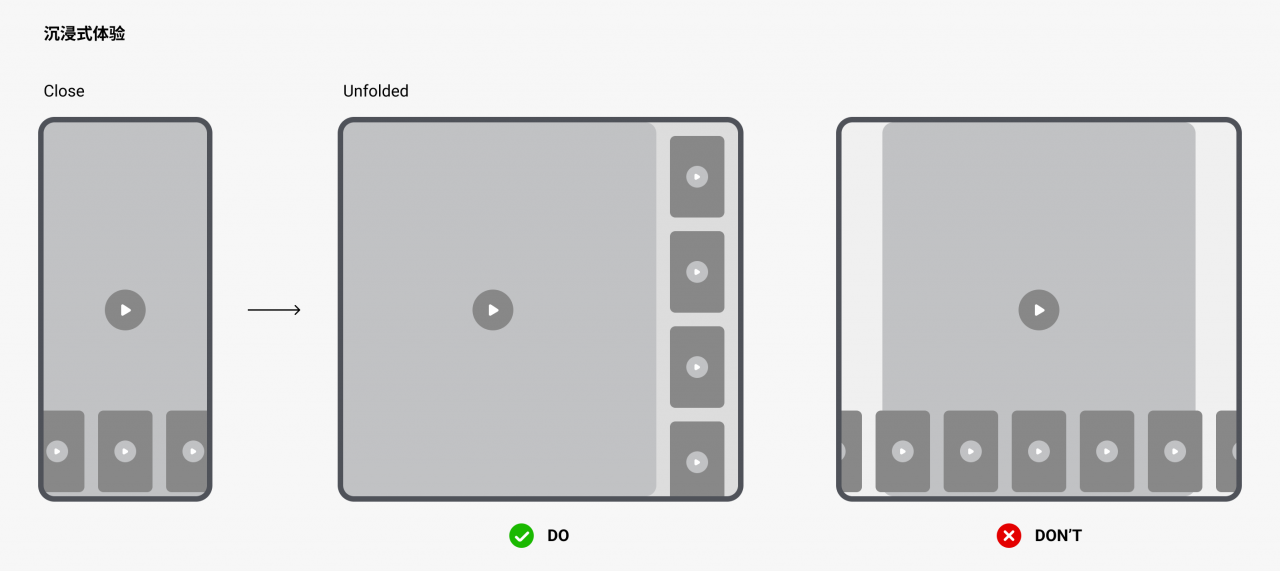
三、沉浸式体验
当用户专注于一件事情时,不要因为屏幕的变化而过多地去打扰用户。即便是用户主动触发的操作,也要保证体验不受阻断的前提下,给用户提供最轻量的选择。适用于音频和视频等应用。

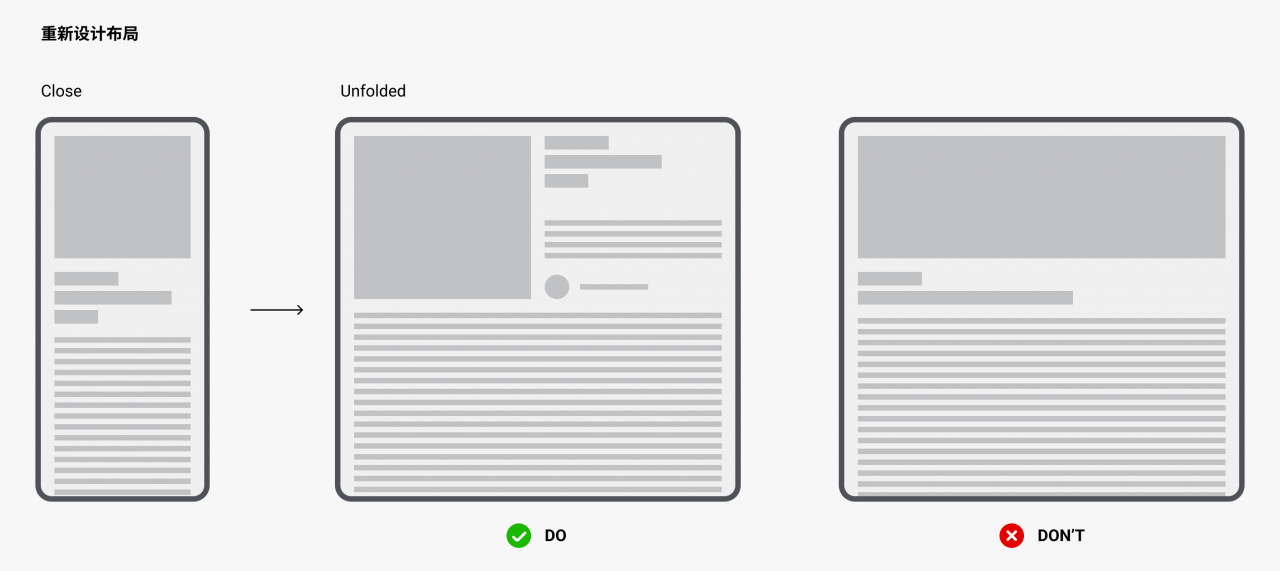
四、重新设计布局
详情页的排版由于物理空间的限制,屏幕不能像书本一样左右延伸,而屏幕展开之后,可以打破原有的排版方式,让用户获得更接近自然真实的阅读体验。适用于文章内容、杂志、书籍等应用。

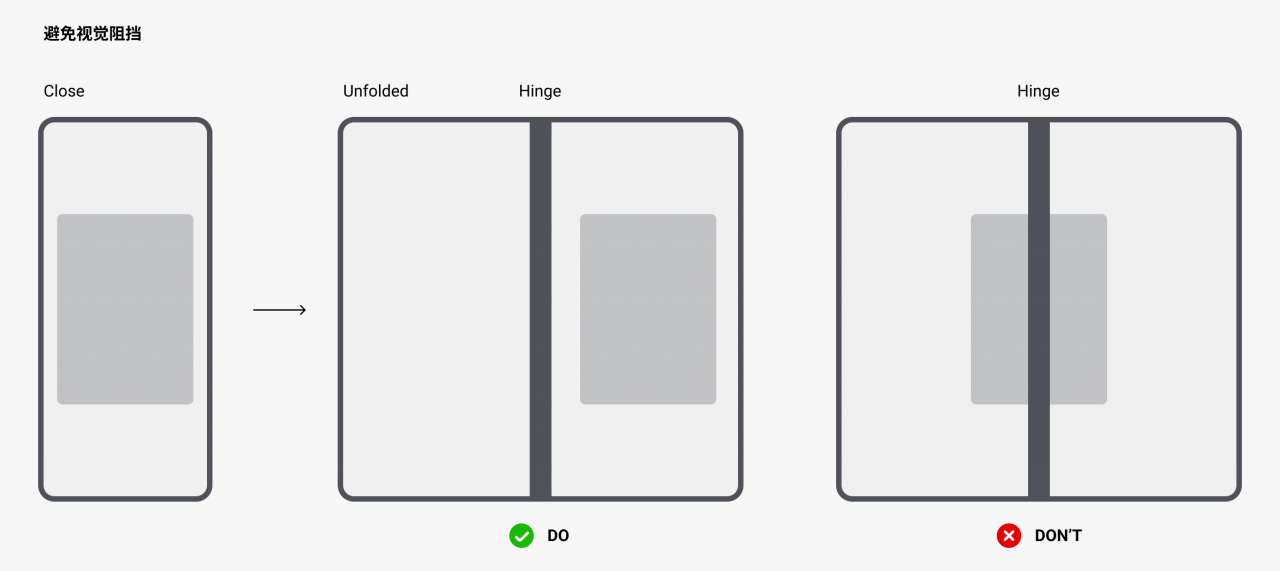
五、避免视觉阻挡
折叠屏展开之后,不可忽视的一点是铰链的区域,可能会因为折痕反光等问题导致显示不清晰,因此弹窗尽量避免居中显示,应置于屏幕的左侧或者右侧。同理Toast的显示位置也该如此。

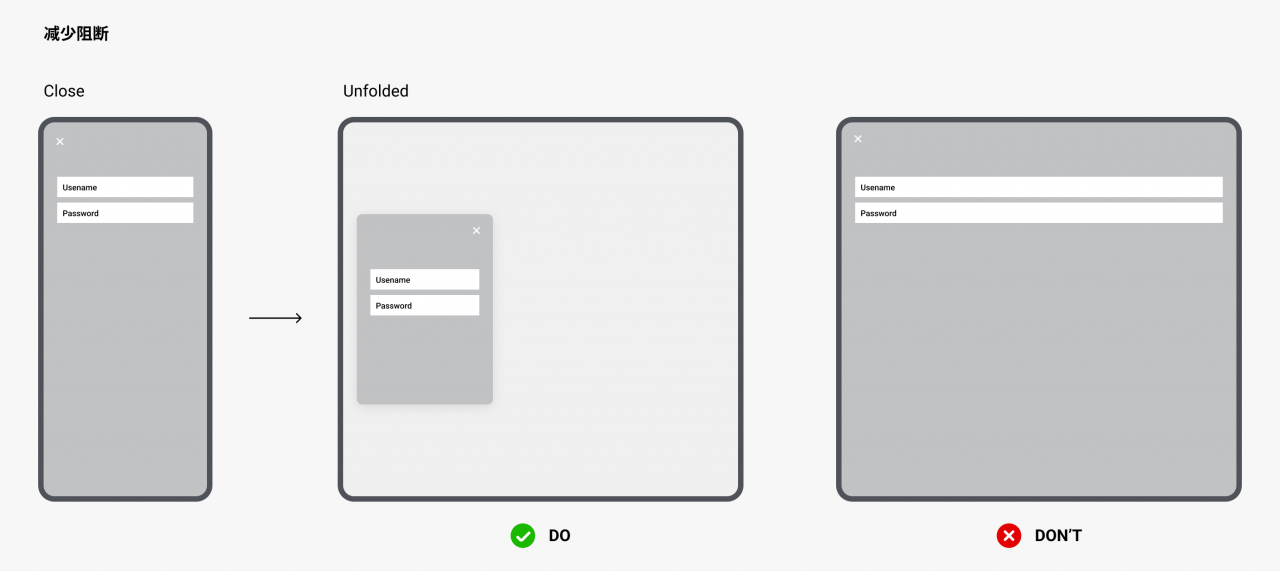
六、减少阻断
在手机上填写表单时,通常会全屏显示。而像这种临时触发的对话框,可以使用悬浮设计,填写完自动关闭即可,因此并不会遮挡主要信息内容,也并不需要占用过多的屏幕空间。适用于表单填写、登录注册等场景。

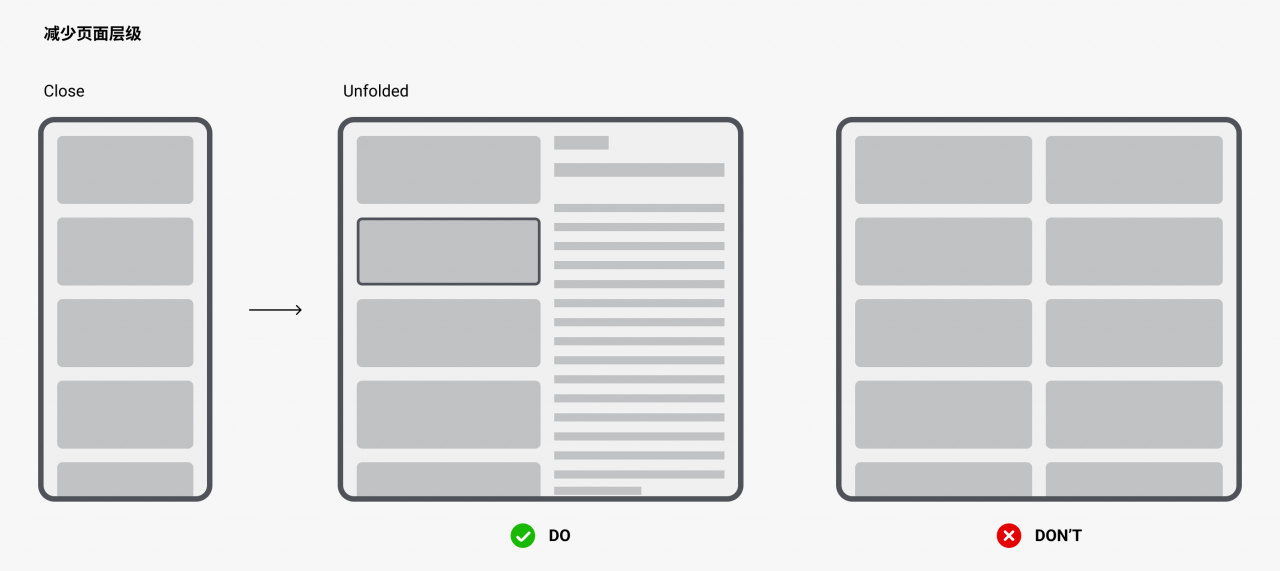
七、减少页面层级
折叠屏的优势在于屏幕较大,因此手机上需要跳转的页面在折叠屏上可以同时存在,例如新闻APP中,左边是内容列表,右边是点击该条内容之后的正文详情。不但减少了反复跳转的层级问题,还可以让内容展现更加清晰直观。适用于新闻类、聊天工具等应用。

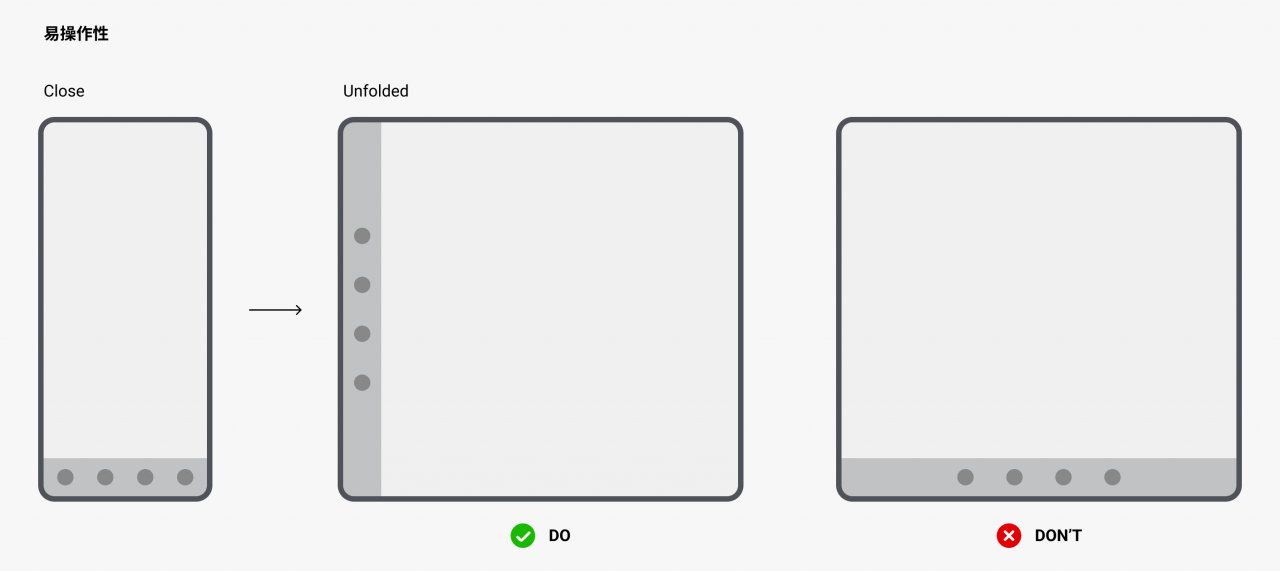
八、易操作性
手机屏幕为了握持感,在宽度上做了一些牺牲,只能在高度上做延展,因此导航栏通常置于屏幕底部,既好操作也不影响阅读。当屏幕展开之后,宽度变宽,导航栏可以置于屏幕的左侧或者右侧,同样是为了双手握持的时候更加方便地操作。

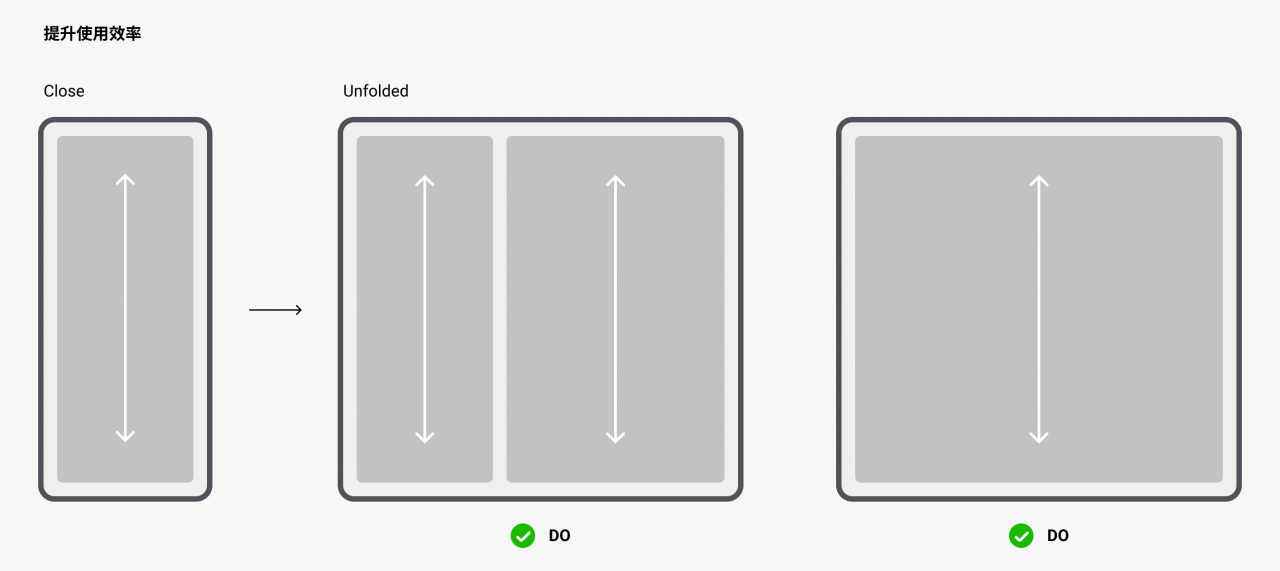
九、提升使用效率
为了提升使用效率,可以根据应用的实际情况,选择分屏滑动或者全屏滑动。

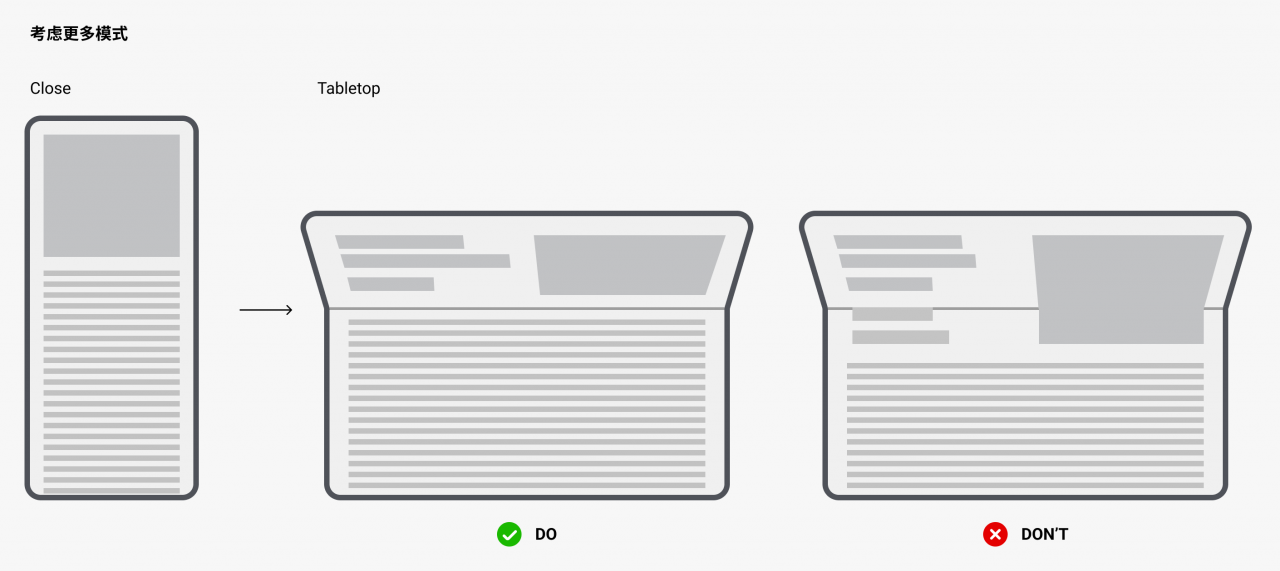
十、考虑更多模式
应用的场景虽然不多,但也需要考虑到桌面模式下内容的展现,如果图片和标题分布于上下两个屏幕,阅读起来会比较费劲,体验也不友好,因此要避免图片被折叠的问题。

十一、最后
不管是手机平板还是折叠屏,都有相同的适配原则和其独特之处,在适配的过程中需要充分的考虑用户地使用场景,尽可能地为用户解决问题而不是制造麻烦。提前想到使用中的痛点,就能做出越来越多让用户喜爱的产品。
参考:
华为折叠屏设计规范:
https://developer.huawei.com/consumer/cn/doc/90101
谷歌折叠屏设计规范:
https://m3.material-io.cn/foundations/adaptive-design/foldables/overview
