本篇文章里,作者就格式塔原则在产品设计中的应用做了解读,一起来看一下。

今天给大家分享格式塔心理学设计原理,它是由麦克斯·沃特海默(Max Wertheimer)于1923年发表的论文,成为最有影响力的早期建议。
格式塔原则是任何设计师都可以学习的重要思想集合,它们的实现不仅可以极大地改善设计的美观性,而且还可以极大地改善其设计美感,其功能和用户友好性。
分享大纲:
- 临近定律
- 相似原理
- 封闭原则
- 连续原则
- 对称原理
- 共同命运原则
- 图地原理
一、邻近定律
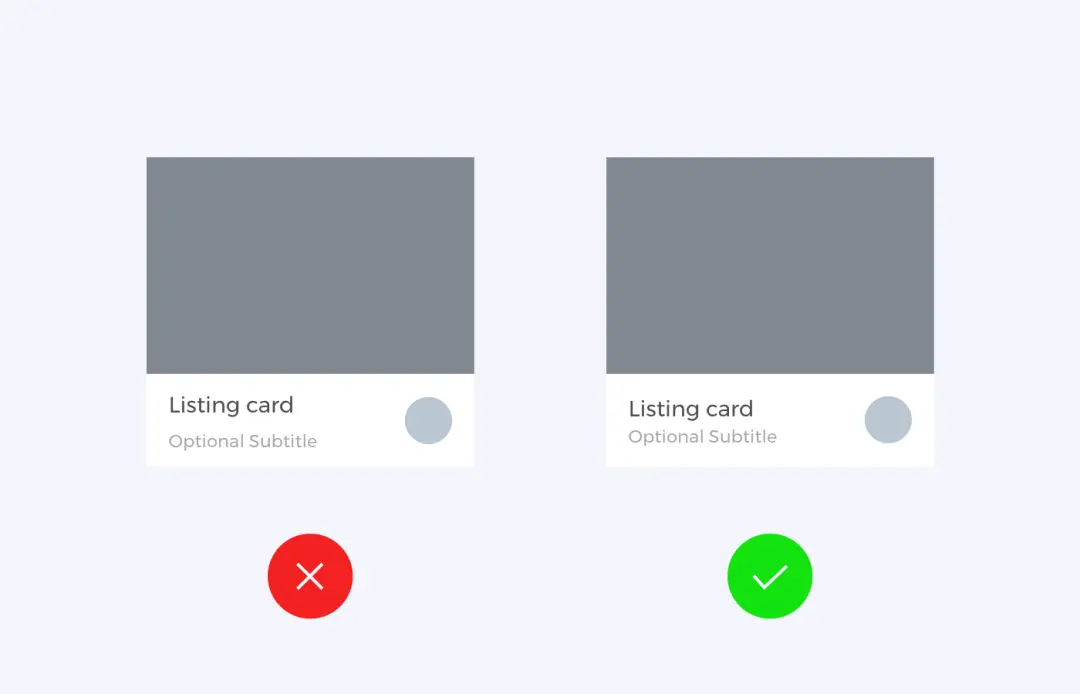
彼此靠近的事物比彼此隔开的事物关联性更强。我们的大脑将这些紧密放置的元素集合视为一组,临近定律可以更清晰知道元素之间关系,在UI这种运用比较广泛。

那么它在UI中如何应用?

左侧卡片中,文字排版有点分散,导致信息理解会误判。右侧卡片中文字排版信息集中,便于表达同一个主题。
二、相似原理
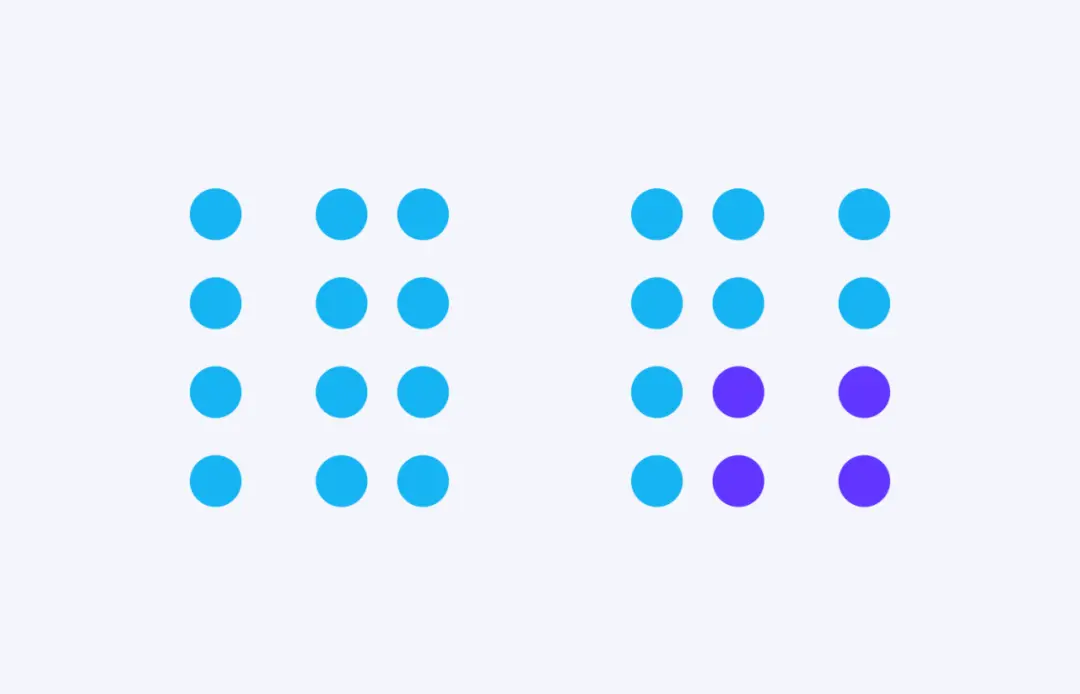
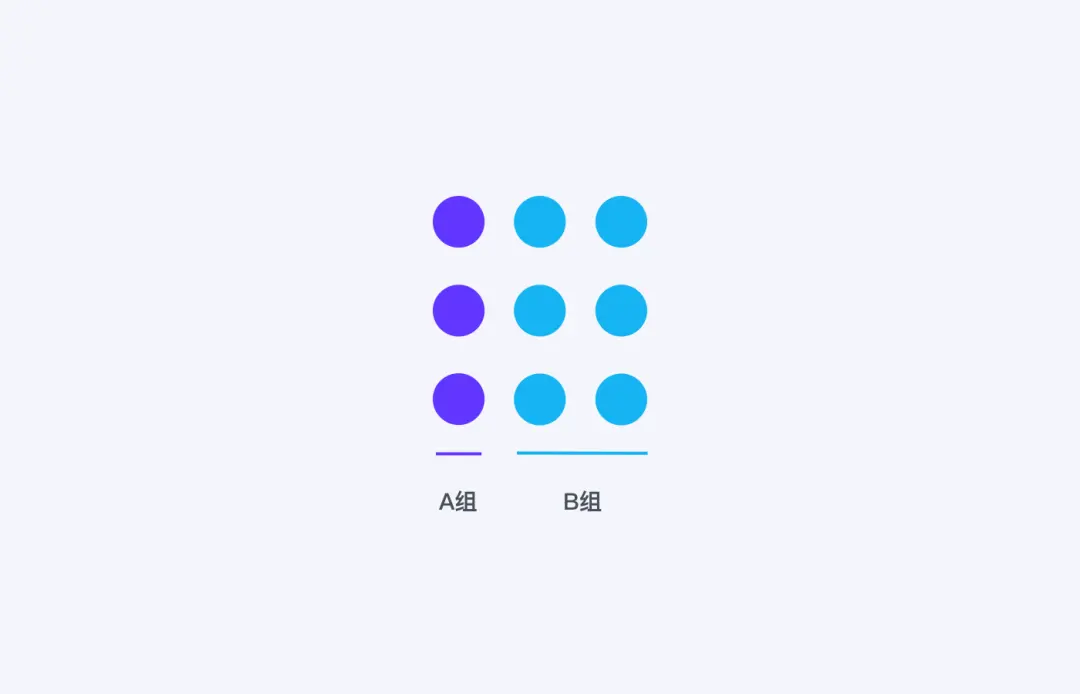
具有相似视觉外观的元素更容易被用户认为是同类物体。在格式塔理论中,对相似元素进行视觉分组,可通过颜色、形状、大小等将其安排在一起。

上图中左侧虽然间距大小一样,但是色彩不一样,我们视知觉会自动将两种颜色分别视为两组。
如何应用到UI设计中?

如上图 ,在UI设计中,两个按钮大小形状一样,颜色不一样,因此我们会将其视为两种重要程度的功能。

由于相似原理,我们知道,有颜色字体是可以进行点击操作的。相似性可以让整个UI系统更加一致性,体验更友好。
三、封闭原则
当对象不完整时,我们更喜欢完整的形状,因此我们自动填充元素之间的间隙以感知完整的图像,例如形状、字母、图片等。具体来说,当整个图片的某些部分丢失时,我们的感知将填补视觉上的空白。

网上很出名的一张图
如上动图中,即使小狗元素用不规则小点组成,但是我们也能识别出来。
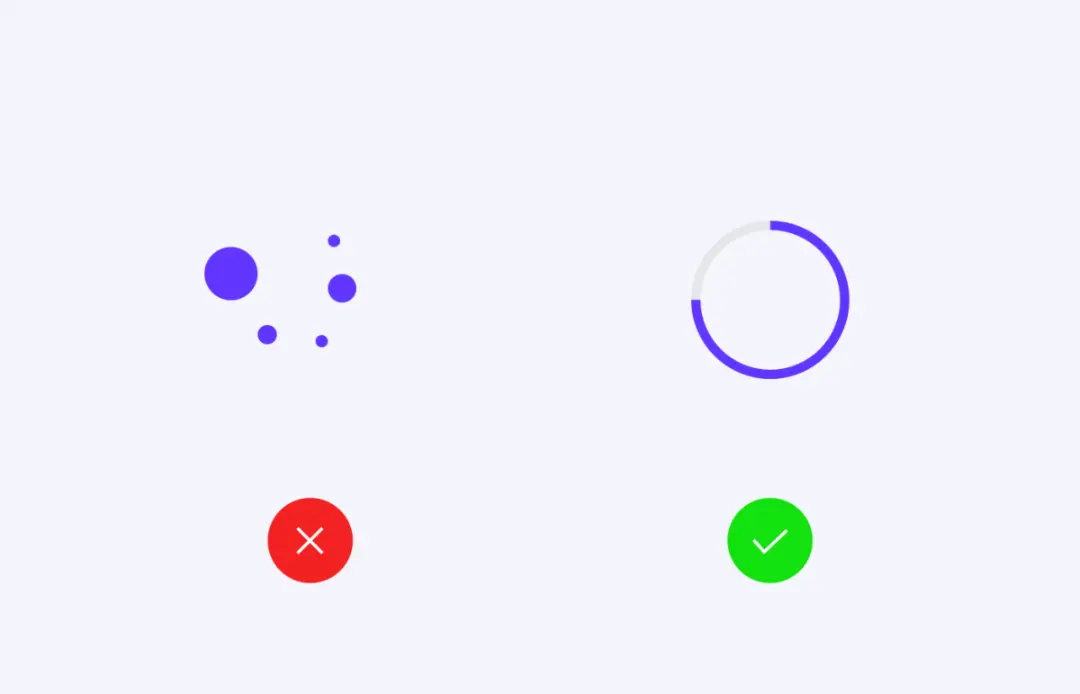
如何应用到UI设计中?

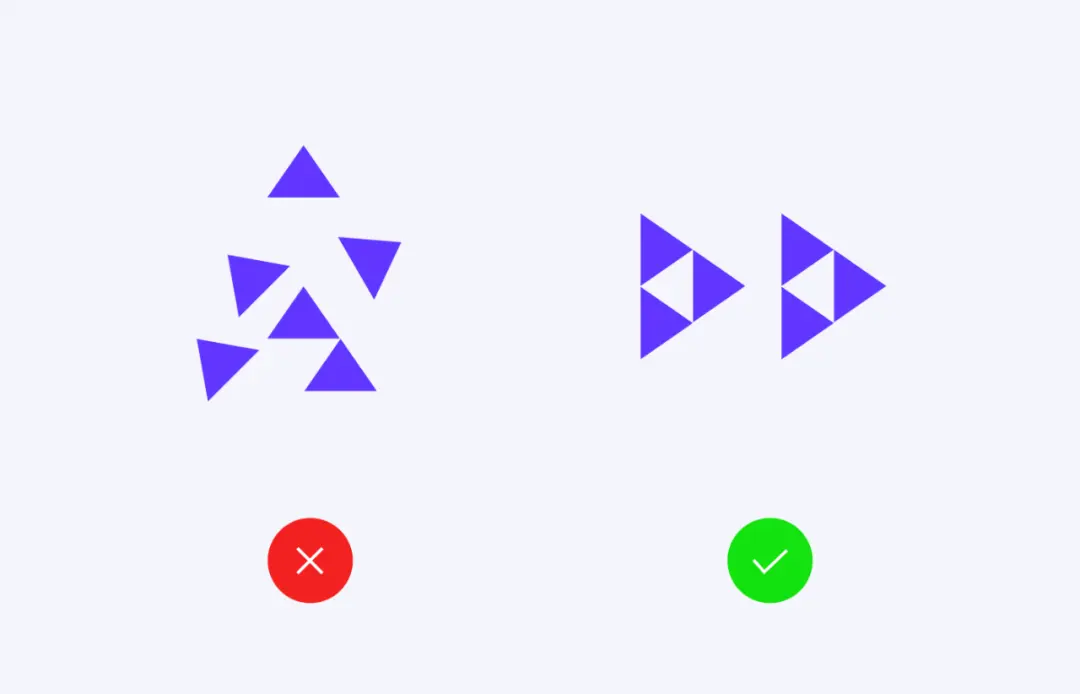
封闭原则在加载指示器中运用较多,这样便于用户理解。左侧加载过于分散,无法让用户联想到加载,因此右侧思路与封闭原则有着一致思路。

封闭原则在图形LOGO设计中也是屡见不鲜。
四、连续原则
连续定律一般由一条直线或者曲线的端点为起点,一直延续下去达到终点,我们感知倾向于对象是以直线或者曲线的形式排列起来更为相关性。

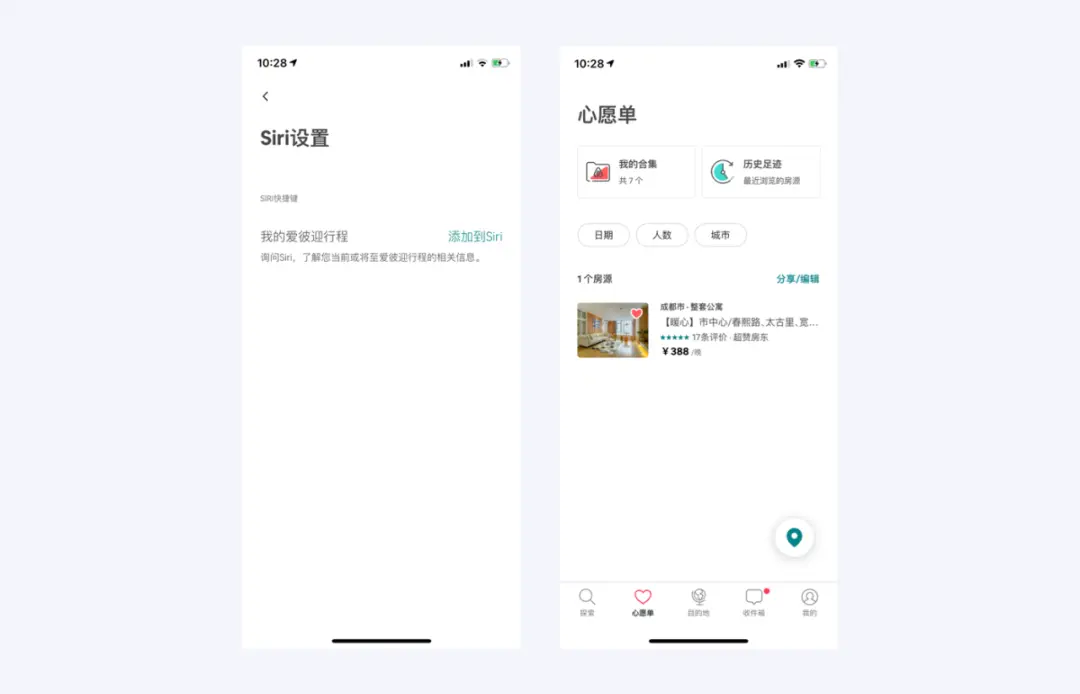
如何应用到UI设计中?

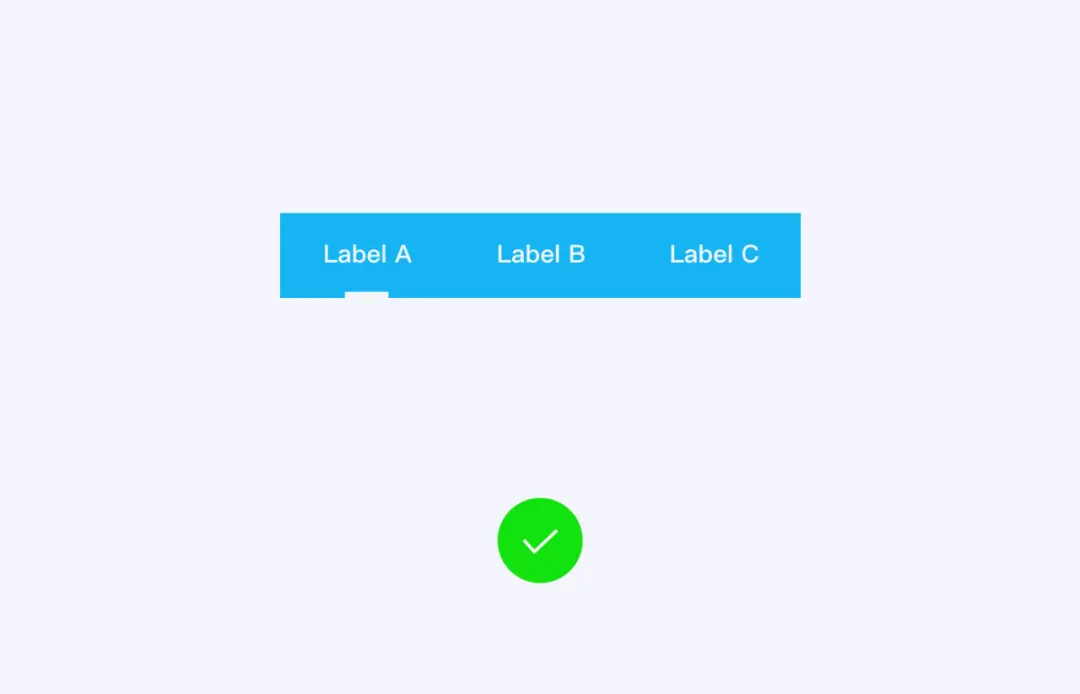
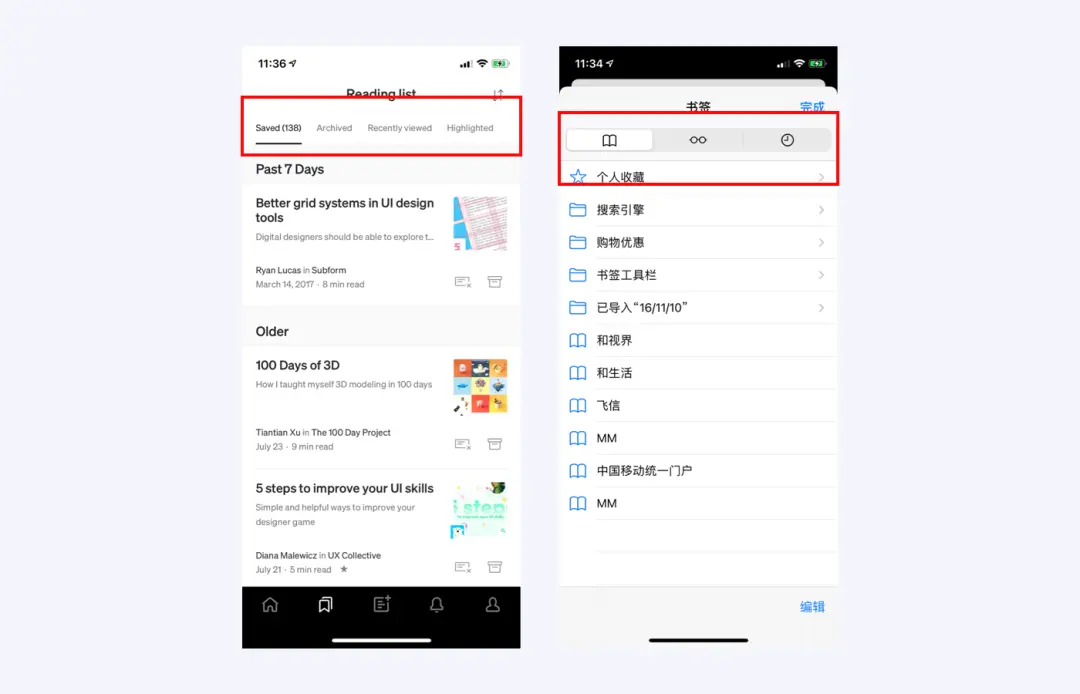
在标签栏设计中,我们把横向连接在一起的视为一组,表达一个功能含义。

上图Apple和Medium的设计中,将标签横向排列一组,便于用户横向滑动找到对应功能。
五、对称原理
我们的大脑将对称对象视为同一组的一部分。他们给人以稳定和秩序的印象,对称的UI元素有助于扫描内容和浏览信息。

如何应用到UI设计中?

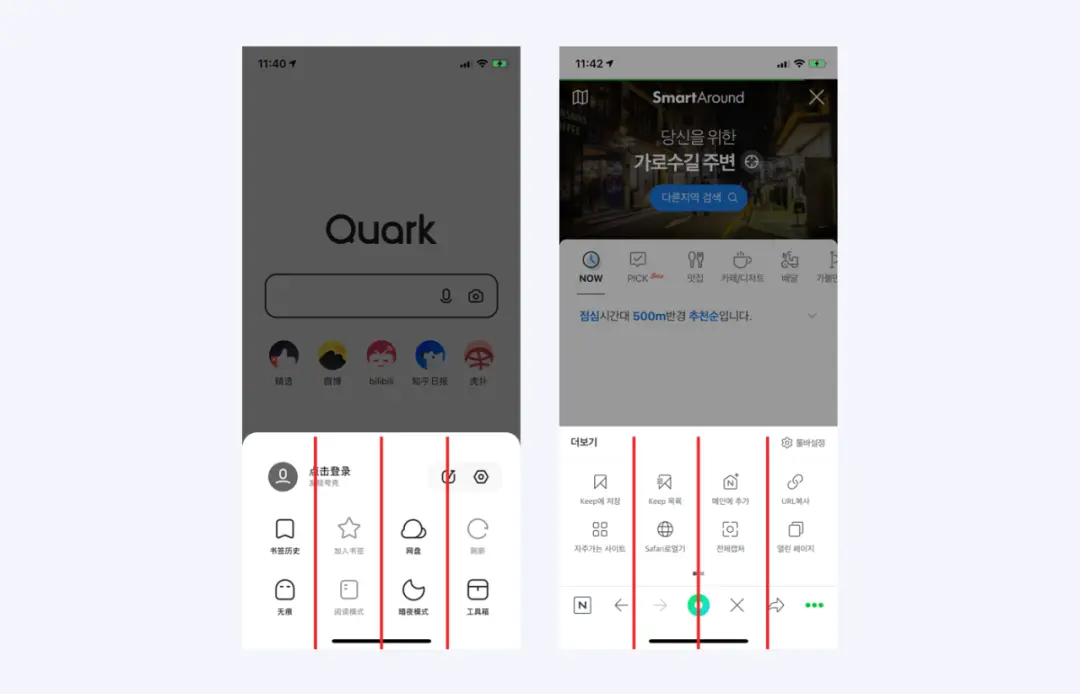
在夸克和Naver产品设计中,底部图标网格菜单,采用对称平衡手法,将功能排布在宫格列表上。
六、共同命运原则
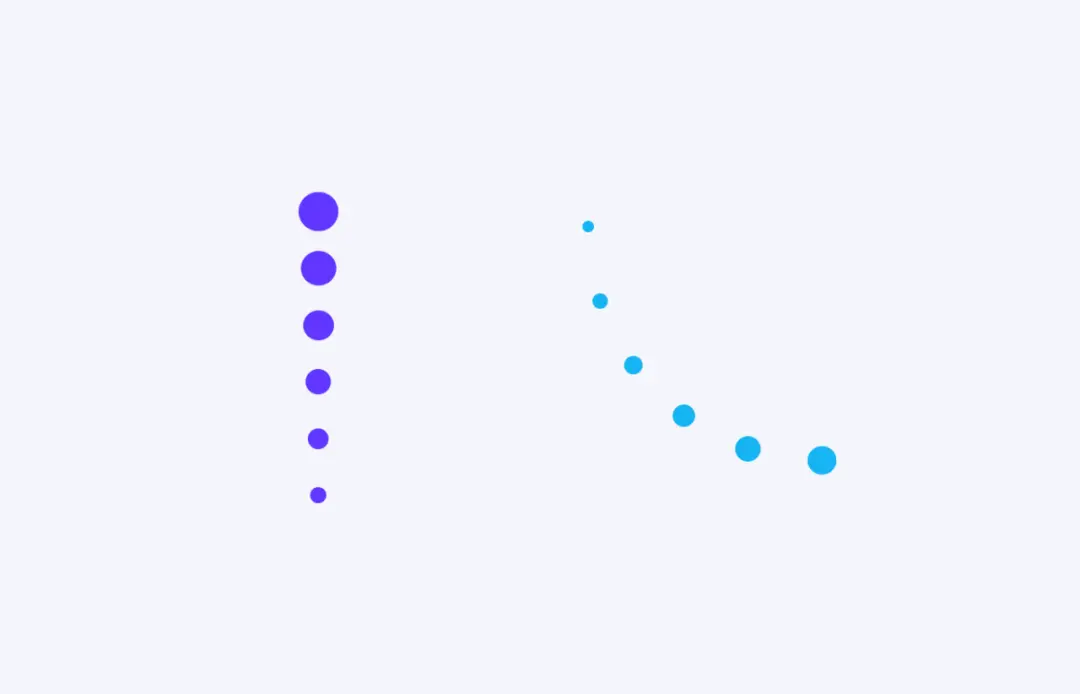
共同命运原则(law of common fate)是指在其他条件相同时,朝同一方运动和具有相同速度的元素会被组织在一起。

该原理是运动设计的基础。每个有意义的动画都会使用共同的命运来以正确的方式引导用户的视线。这有助于将内容与触发的动作联系起来。
如何应用到UI设计中?

如上图,向左滑动可以显示更多的内容,因此在设计时候就需要保证在统一方向上,让它们有着共同属性。
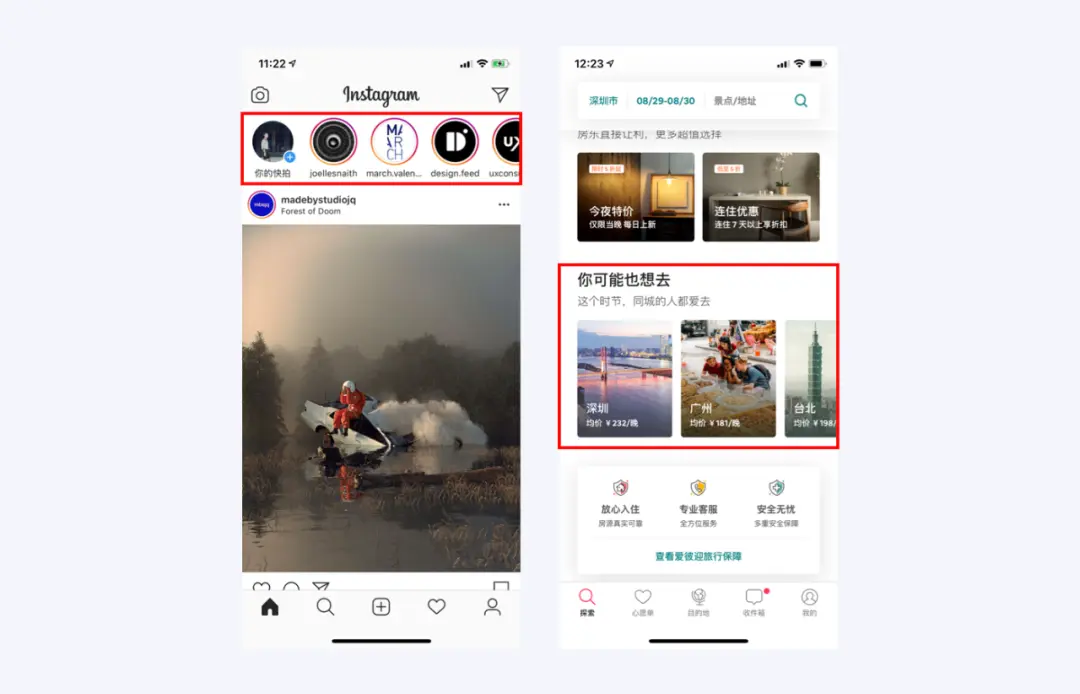
七、图地原理
人眼能够根据不同的聚焦计划分离对象。我们直观地知道哪些元素放置在前景中,哪些元素放置在背景中。

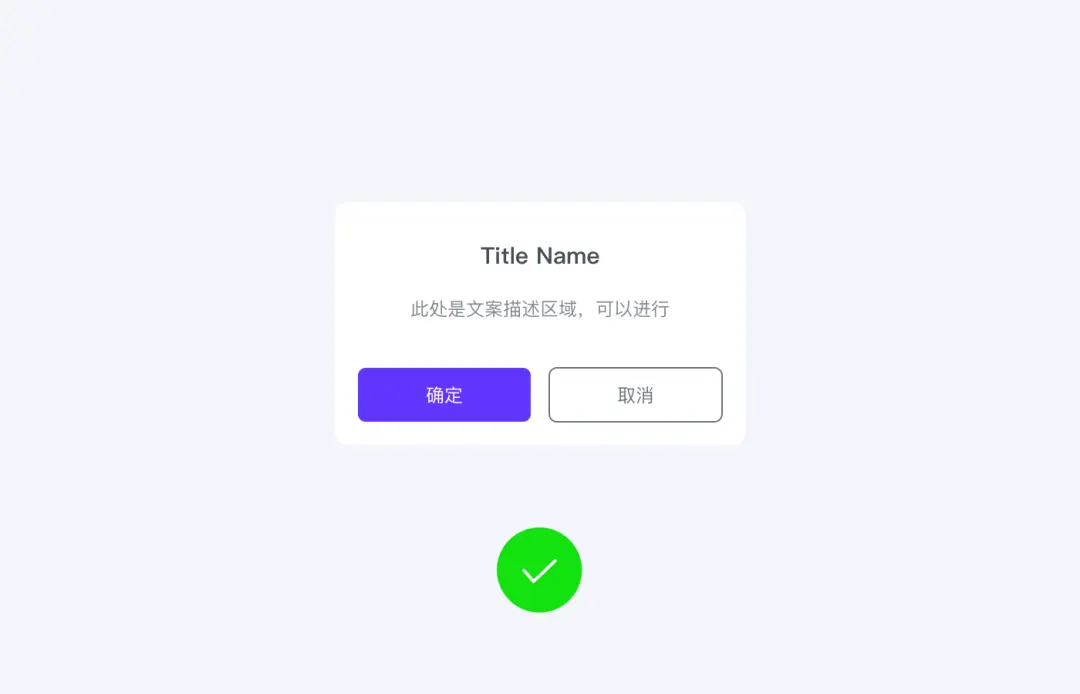
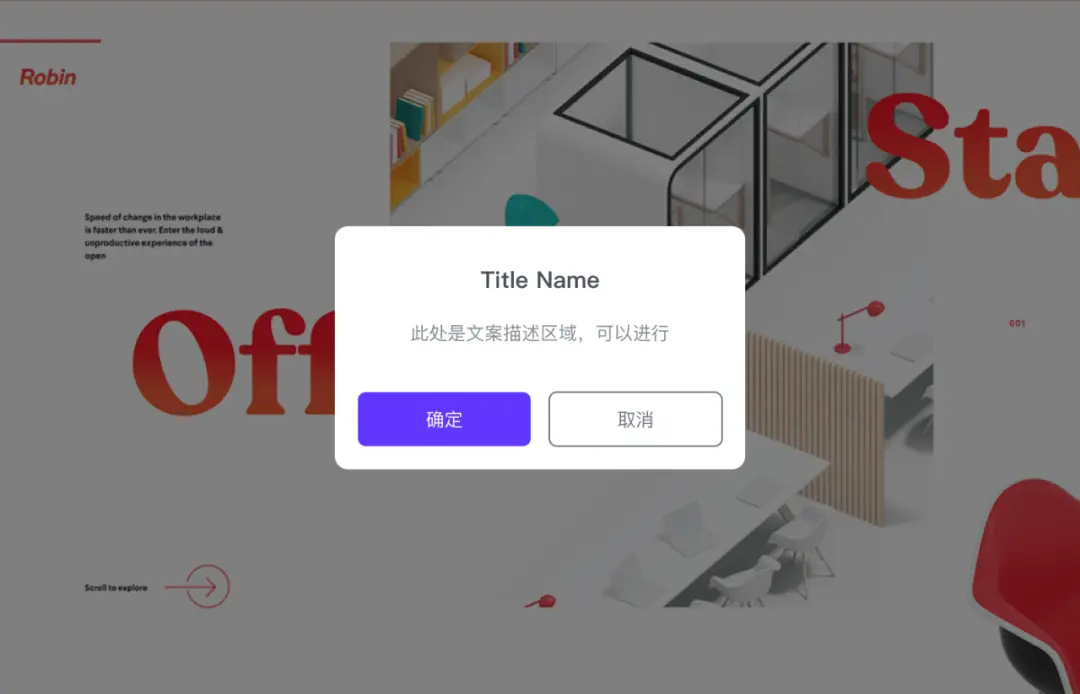
在模态弹出窗口时,就可以见证“图形地面原则”的实际使用。

如上在弹窗设计中,我们经常会将背景叠加黑色便于突出前景弹窗内容。

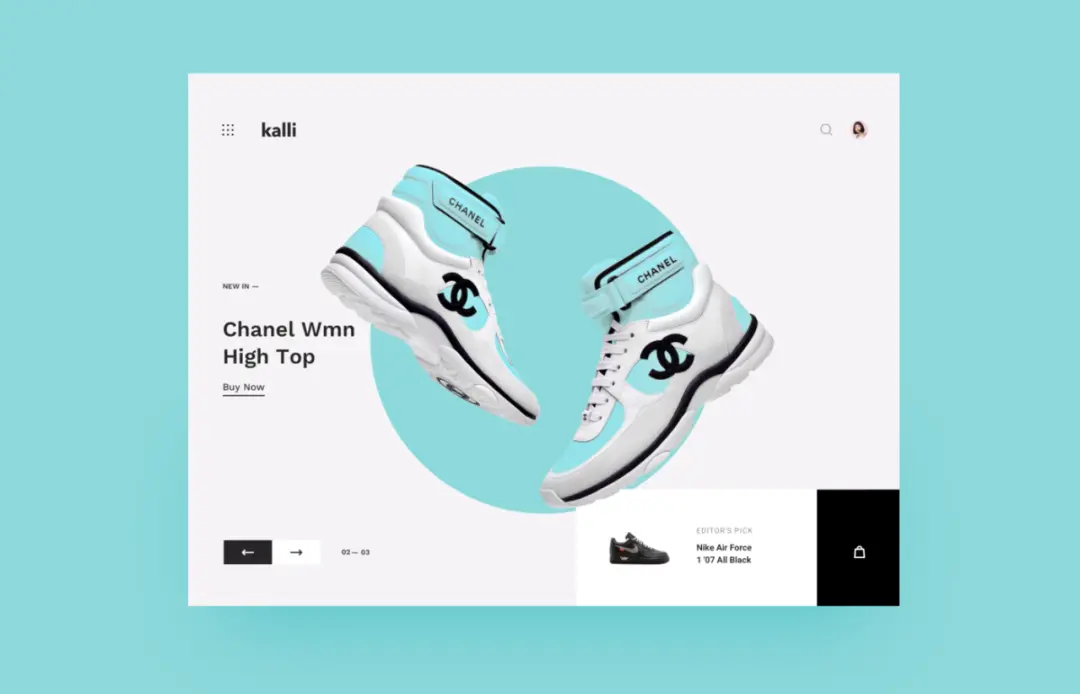
上图中在版式上使用图地原则,清晰区分信息层级,通过圆形和鞋子前后关系,营造视觉焦点。
八、总结一下
格式塔心理学知识在UI设计中的运用远远要比我今天说得要多,大家可以在项目实践中去慢慢理解运用。这是个比较重要的设计理论学术,希望大家可以掌握后学以致用。
