每天上下班的时候,你是一直盯着手机,还是在听歌或者听书?现在快节奏的生活,让我们少了一些慢的思考,似乎时刻都是行色匆匆。今天咱们聊聊听歌与听书的这点事儿。

现在来说,我一般在路上主要是听书,常用的是微信听书和得到听书。之所以选择这两个,一个是因为微信听书,整个交互操作比较符合我的预期,主要是和听歌应用比较类似,学习成本很低(嗯,主要是可以免费看很多书);二、这两个的内容都是比较贴合一个上班族所需的,不管是开阔眼界,还是充电上班所需。但是,在得到我一般看的多,听的少,很多听书需要花钱的。还有一个原因就是,得到的听书,都是提取了整本书精华的,是讲述人的理解或提炼。而微信读书主要是书的本来内容。
一、先看一下得到

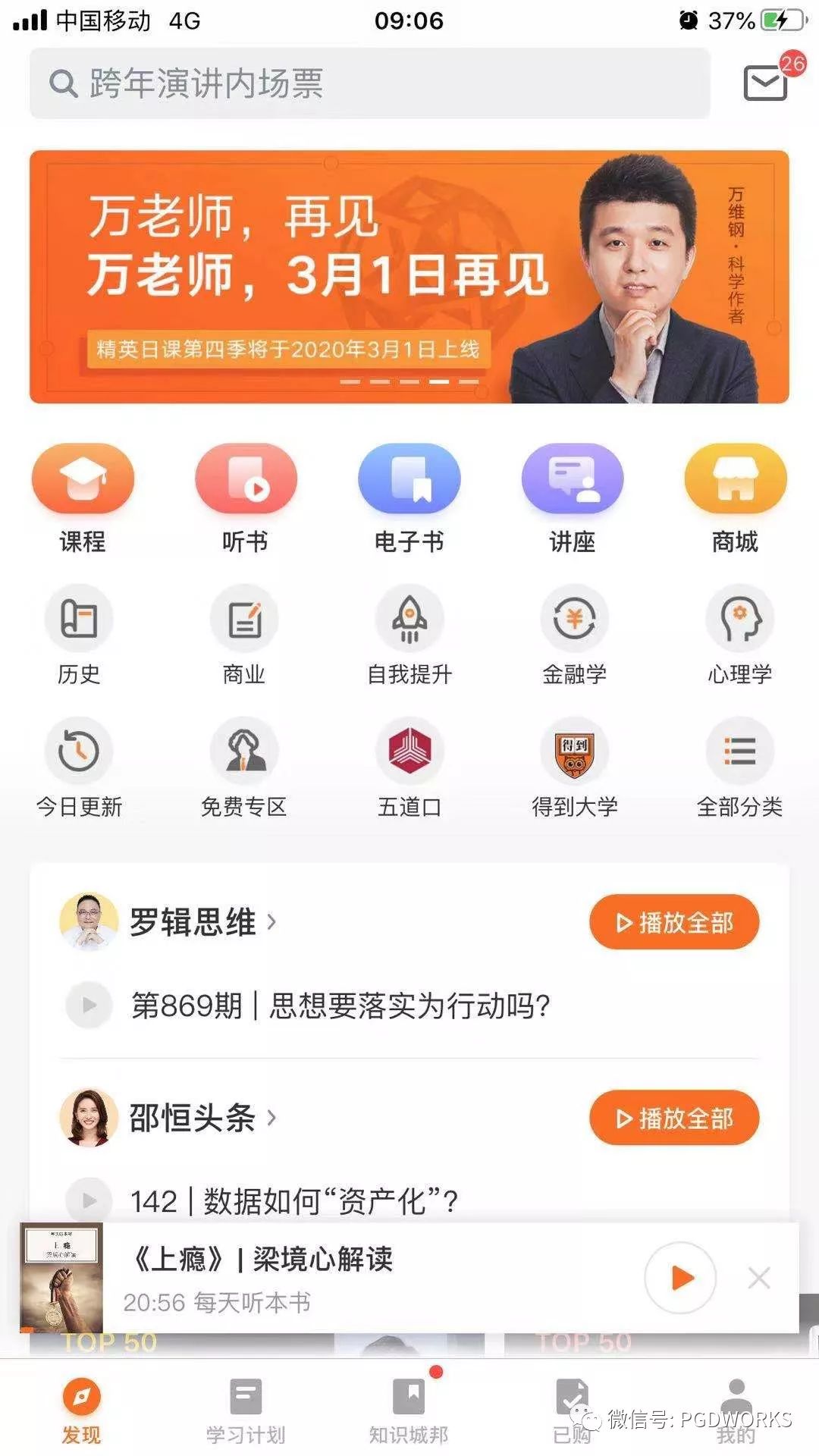
得到截图
如上图所示,在得到听书,虽然时间总长可知,但是具体进度,你无法感知,这种感觉是逃脱掌控。这种用户不可控感,对其他人我不太清楚,对我而言,具有一定的无边界感。比较难受。
当然,这点得到做了另外一种解决方案,如下图所示:

得到二
在你上次未听完一本书的时候,你再次进入,得到会在首页就提醒你上次未听完哪本书。这样的方式,自然是极好的。解决了上方所阐述的那个问题。
二、微信读书的交互
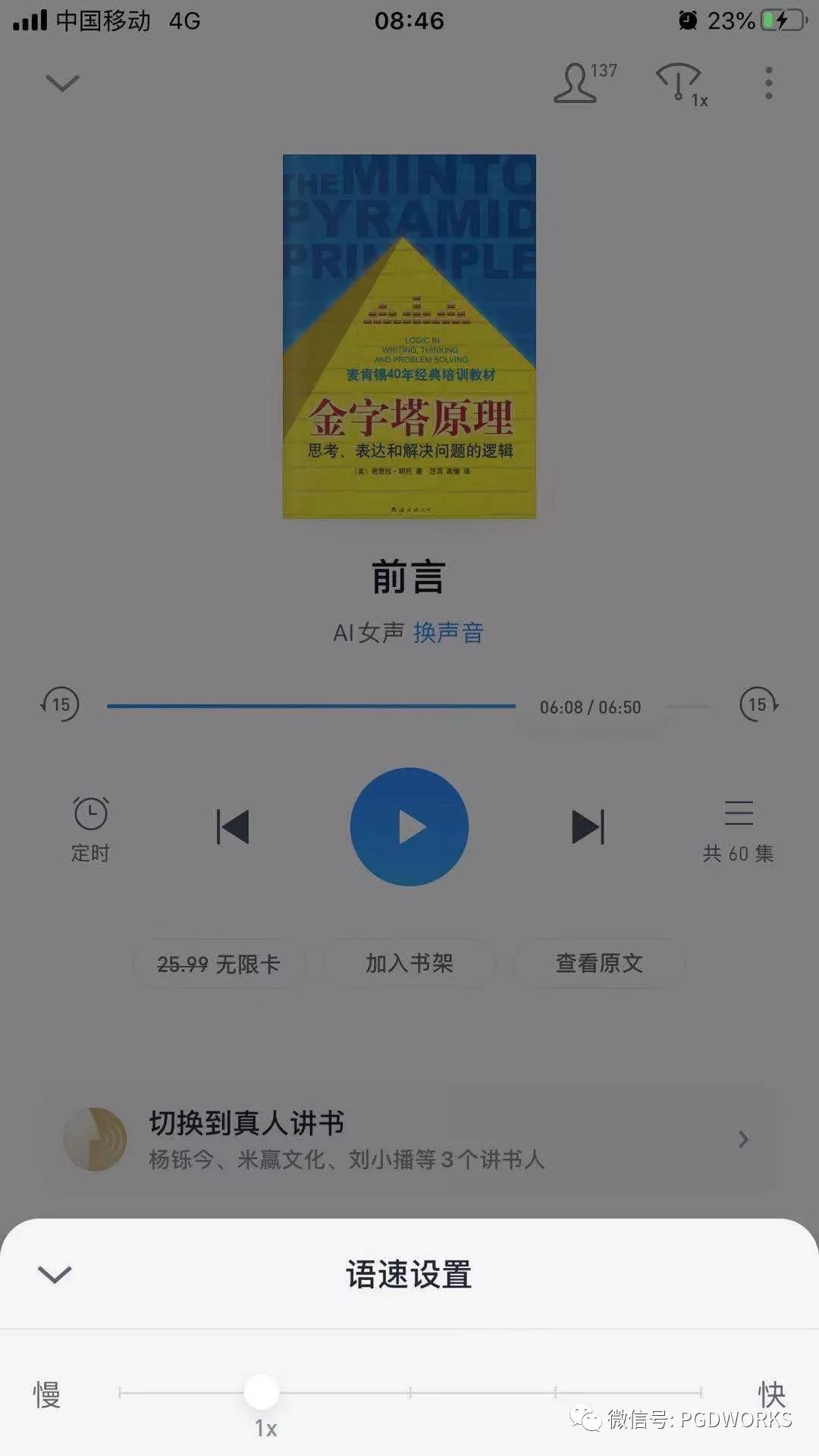
微信读书的听书交互整体来说,与你听音乐的操作近乎类似,所以,并不会有什么差异感。

微信读书一
在你看书的时候,听书的按钮是默认隐藏的,只有你点击页面,出现其他工具栏的时候,听书按钮才会显示,如上图。这个时候,你如果想要听书,可以直接点击,就可以进行听书的内容。只不过,它会调回首页。

微信读书二
这样的交互,我的考虑是一、让你明确本书的内容,不至于以为听书是调到另外一本,脱离用户的预期;二、切换听书,用户的一般预期都是从头开始的。当然,如果你想和内容相对比,可以直接点击图示的书本,会直接跳转内容部分。

微信读书三
如上图所示的,左下角浮窗是不是很像微信小程序或公众号的贴边设计?这种样式的延续性,对于用户感知也是比较熟知的。当你觉得语速有些慢的时候,可以直接点击右下角的听按钮,返回听书首页,调整右上角如图微信读书一中,调整语速倍率:

微信读书四
这个调整倍率的运用的是模态的actionsheet交互方式,我的想法是其实搞一个非模态,下拉气泡是不是也可以呢?
三、微信听书与听音乐是类似操作吗?

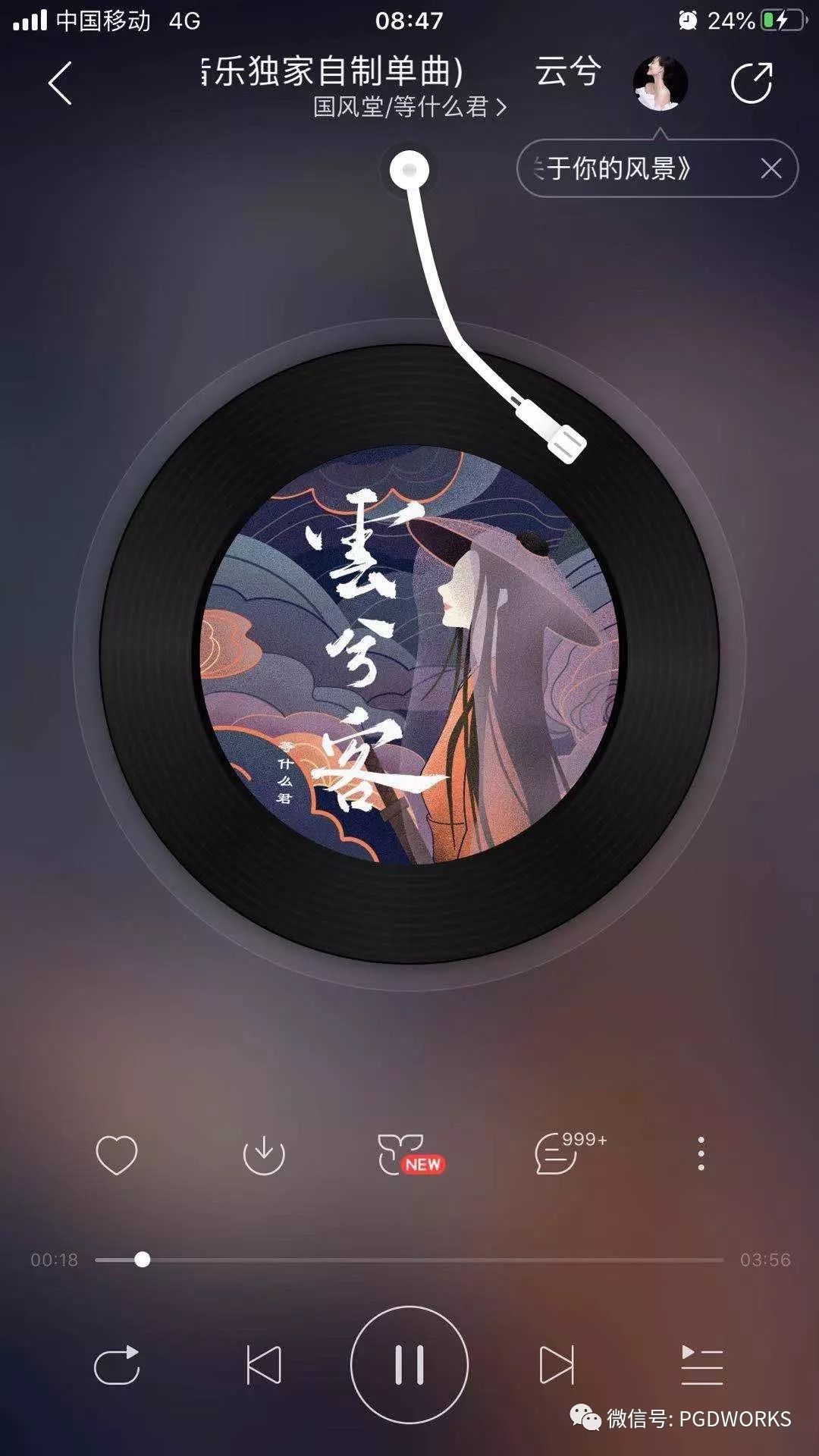
网易云音乐
没有截图QQ音乐的,个人比较喜欢云音乐。但是即便是网易云音乐,其和微信读书对比,依然有可比性。如上图所示,视觉展示上,微信读书与音乐播放学习成本比较低,虽然得到更符合作为听书的书的本体。在一定程度上来说,并不是符合物理现实的就是好的。用户的预期与接受度更加重要,个人浅见。
