我将在一系列文章中与您分享我的愿景和经验。这个专门致力于在电子商务时尚网站上设计更好的产品页面。

产品页面是电子商务网站的核心。大多数用户在此决定是否购买产品,因此应格外注意。希望我的见解能帮助您设计更好的体验。
介绍一种生活方式而不是一种产品
即使产品图像主要在客户端保存,但作为设计师,您仍然可以引入完整的概念并影响客户的产品展示策略。
如今的品牌不仅销售产品,还销售生活方式。 这就是Instagram销量不断增长的原因,每个大品牌都有一个帐户,可让客户购物。
人们会从服装和生活方式图片中获得启发。与穿着运动鞋的人联系起来要比与运动鞋本身联系起来容易。
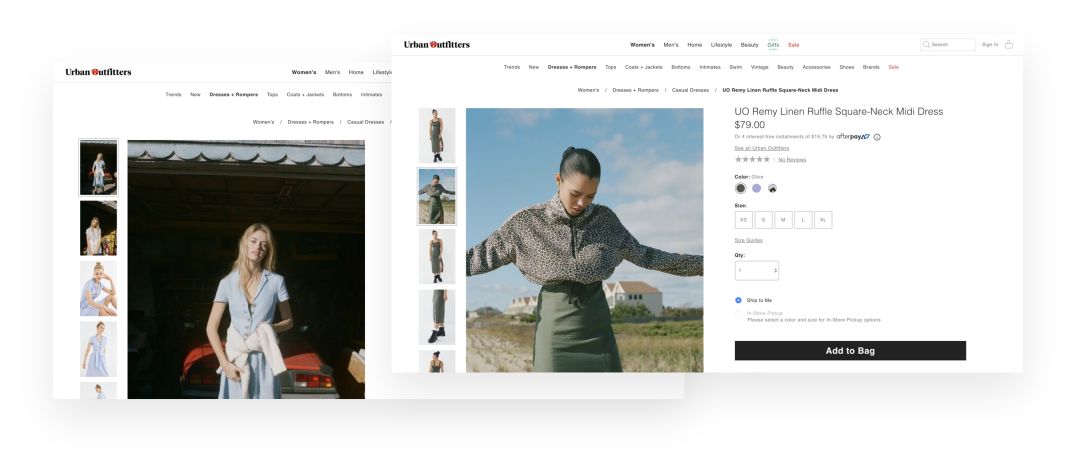
如果您设计的是单品牌商店,请考虑到上下文,现实生活中的动态因素和情感因素会在客户,品牌和整个社区之间建立更牢固的关系。请注意,Mango&Urban Outfitters如何用真实的服装照片(精选产品)来补充他们的正式镜头。

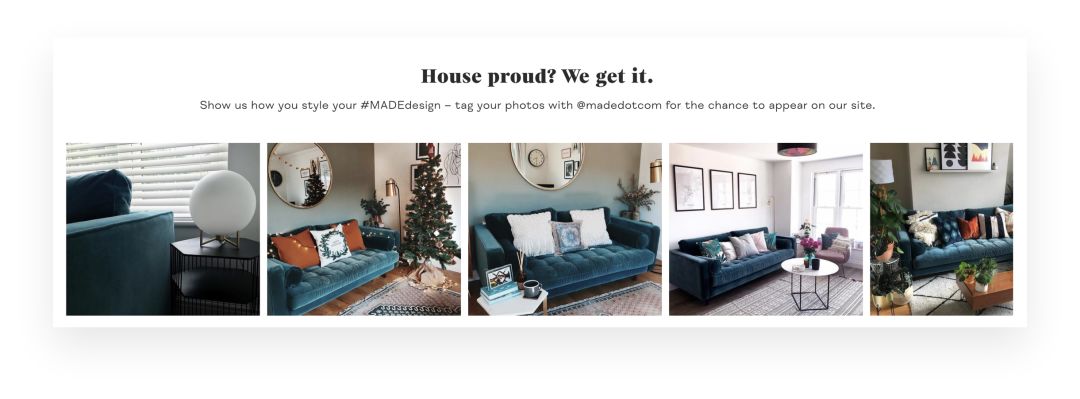
Smart Insights的研究表明,有77%的购物者在做出购买决定前希望看到其他顾客的照片,而不是专业照片。它们似乎更现实,更值得信赖,并且更易于识别。
Baymard Institute 建议允许用户将自己的图像上传到该网站。这可能导致与时尚博客,杂志和零售商建立互惠互利的伙伴关系。例如,MADE.com允许用户在Instagram帖子中标记自己的照片,以在其网站上进行推介。

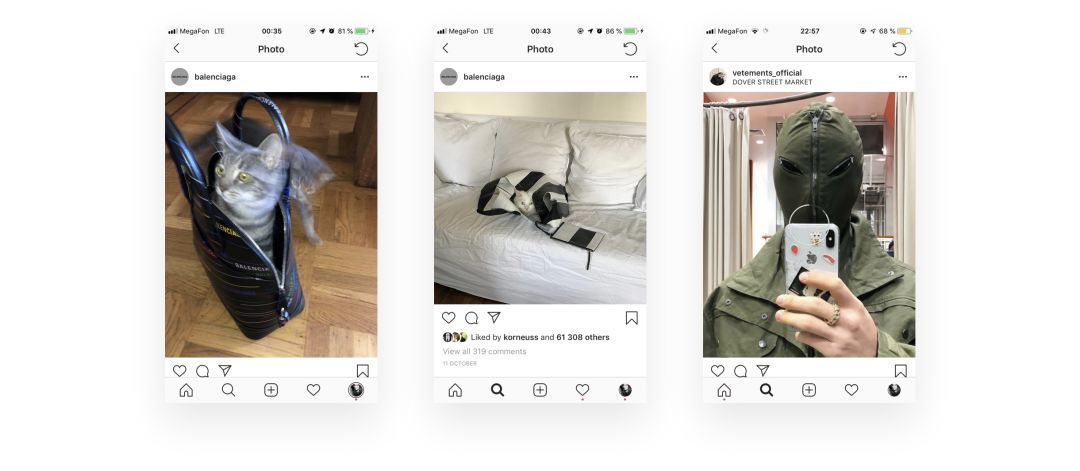
由于社会化,全球化,多元化庆祝,风格,讽刺,开放和透明的融合正在增加西方社会的价值,我相信,即使是奢侈品牌也将从过于严肃和疏远转变为与顾客进行更生动的对话。只需看看Balenciaga和Vetements❤的这些最新帖子即可。

遵守行业标准
在为现有市场设计新产品时,请确保考虑已建立的接口模式和机制。
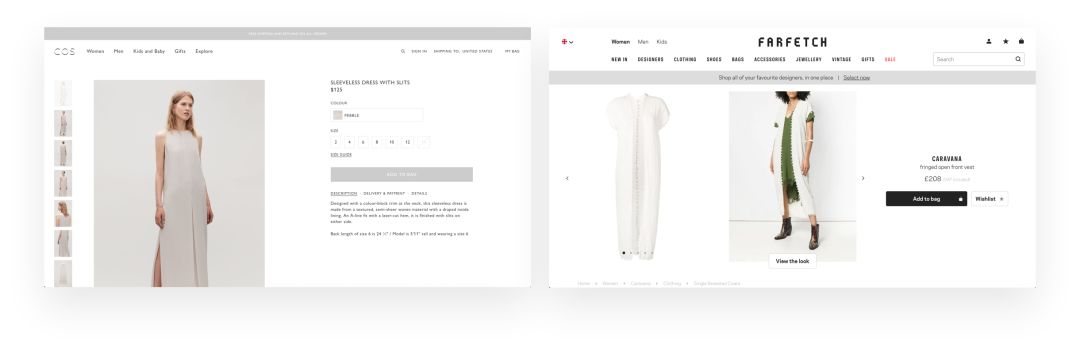
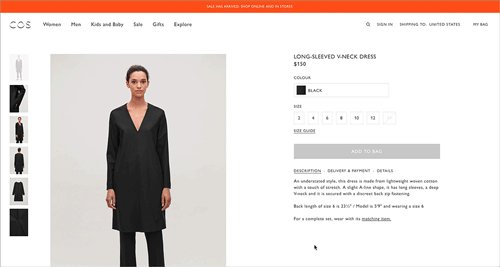
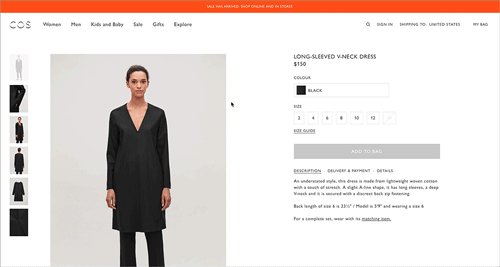
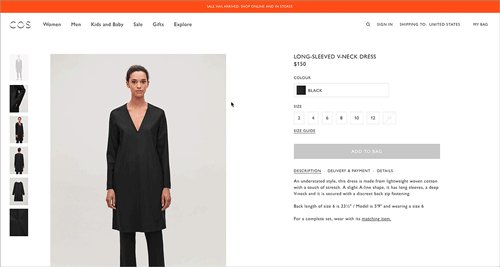
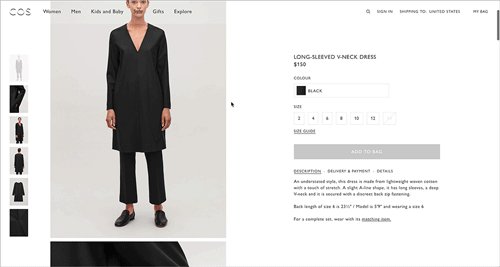
平均产品页面分为两列:左侧的照片,右侧的产品信息和操作。用户已经熟悉此布局,因此可以使用它,而不必学习新的UI,而直接进入产品。

COS&Farfetch产品页面
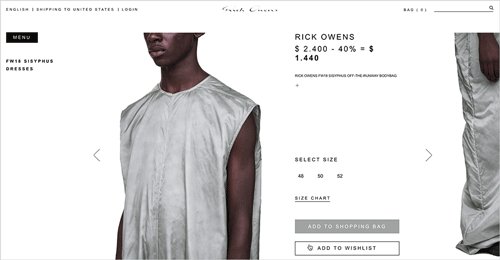
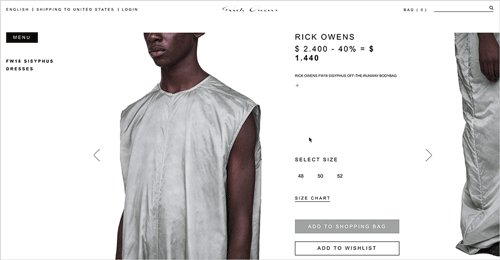
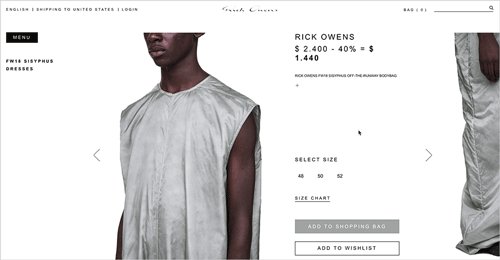
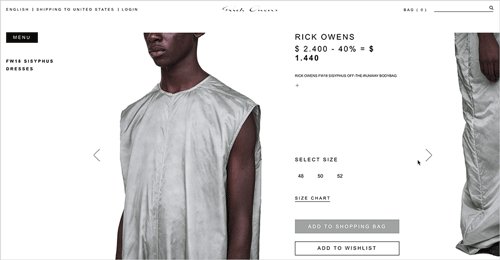
坚持双重布局并不意味着所有产品页面都应该看起来相同。在这些限制内,仍有创造力的空间。例如,Rick Owens网站利用整个浏览器窗口来展示产品,这为传统布局带来了风格和新鲜感。

允许购买服装
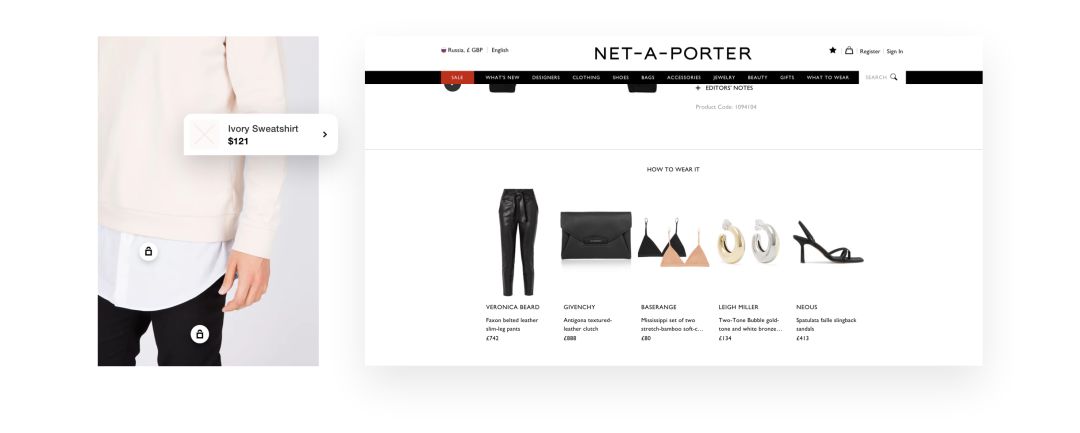
允许客户购物的整体外观并购买相似或互补的产品。人们通常会从整体服装中获得灵感,例如形象,购买其他外观部件可能是他们购物体验的关键部分。

展示产品
除了使用生活方式的照片之外,您还应该介绍最好的产品,这意味着可以准确,全面地演示其属性,并帮助客户想象产品。
以下是一些技巧,可帮助您制作出精美的正式镜头:
- 在隐形模特和模特上展示产品。
- 尽可能提供模型尺寸和产品尺寸。
- 捕获特写细节:衬里,针脚,织物,标签,拉链,纽扣。
- 拍摄视频:观看运动中的产品有助于更好地想象它。
- 始终如一地对待所有产品图像。确保您的产品尺寸均相同,并且在每个图像中居中放置。图像应具有相同的缩放比例,y位置,清晰度,白平衡设置等。
- 如果产品(例如大衣)有拉链或纽扣,则说明产品处于打开和关闭状态。
- 按比例显示产品。如果产品的尺寸和比例最初不明显,请在已知尺寸的参考物体(例如包,鞋和珠宝)附近放置照片,并在模型上至少贴一张照片。
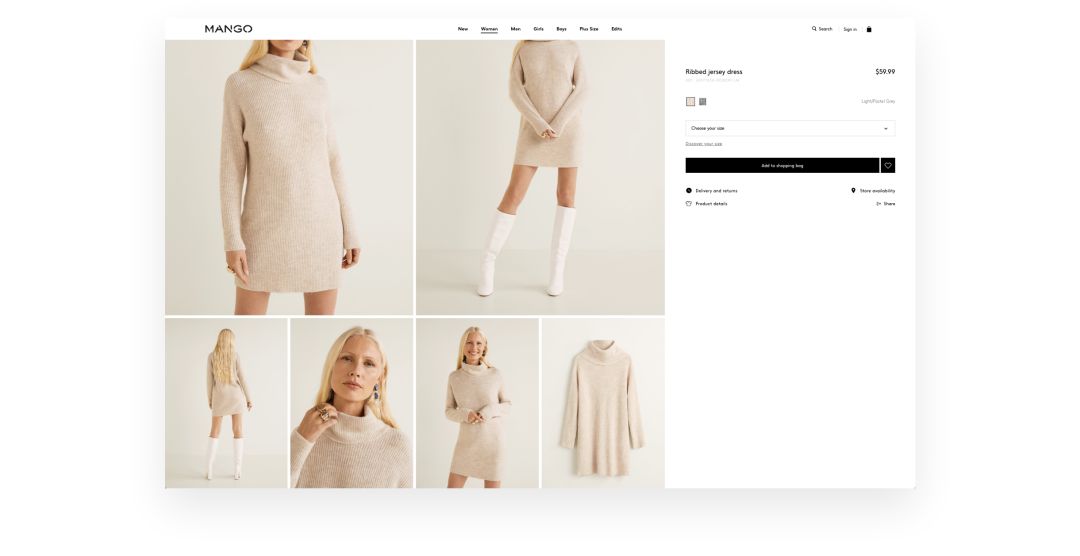
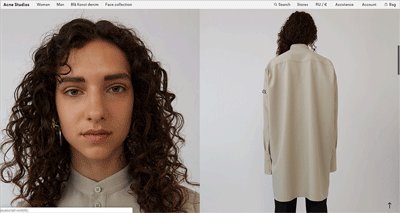
- 同时显示来自不同角度的更多照片。在类似ASOS的网站上,用户必须记住当从背面查看产品时从正面看的样子,反之亦然。这使得评估和想象力过程对客户而言更加困难,漫长且繁琐。
Farfetch同时显示两个图像。芒果做得更好,摆脱了图像轮播并将其显示为网格。
提供轻松的照片缩放。缩放照片是一种交互操作,在网络上缺乏一致性,因为所有网站的行为都不同。无论选择哪种缩放机制,请确保界面指示其行为。利用它的自定义光标形状。

请勿使用轮播
大量研究表明,轮播无法正常运行,因为实际上没有人点击它们。尽管它们意味着促销旋转木马,但其中一些缺点对于产品照片旋转木马也适用:
- 轮播一次只能显示1-2张照片。
- 他们要求瞄准带有光标的微小控件。
- 单击“自动驾驶”无法完成操作,并且每次单击都会使产品从注意力转移到导航上。
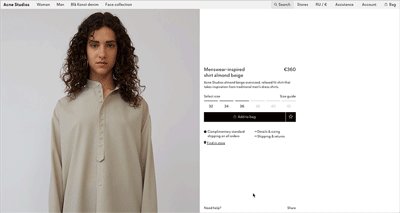
越来越多的进步品牌的网站正朝着宽敞的布局转移,并在页面的整个左侧拍摄大照片。用户通过滚动可以在它们之间进行导航,这几乎可以自动执行,并且不需要关注导航过程本身。
当轮播消失时,两列布局保持不变。有时,右列固定在屏幕上,而包含照片的左列则以通常的方式滚动。

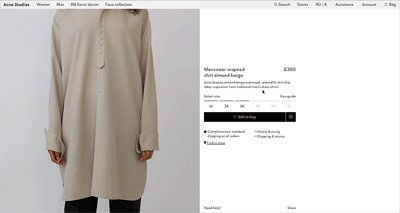
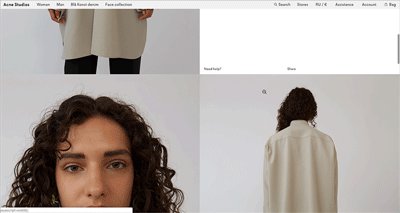
Acne Studios,Ambush和其他一些品牌在页面上放置了大图像,从而使客户可以密切查看产品而无需额外点击。全尺寸图片通常不适合浏览器高度,用户必须向下滚动才能查看其余图片。我觉得这种方法会将口音推向错误的方向,因为理解产品,对其进行想象并对其进行决定,而不是查看特写细节,这更重要,这通常是用户之后进行评估的第二步已经决定他对该产品感兴趣。

不要截断拇指
Baymard研究表明,由于节省空间的原因,如果缩略图中的缩略图被截断,则50-80%的用户根本看不到该照片。

设计一个布局,在该布局中所有照片拇指最初都可见,它们不仅可以帮助用户快速查看所需的角度或特写,而且还可以提供快速直观的所需照片导航。
首先设计边缘盒
因为它们在电子商务中并不罕见。
总是有使您的产品信息超简约和简洁的诱惑,使产品成为国王。但事实是,用户确实需要许多细节来决定,并且商店通常希望激起购物者的兴趣。
因此,在此之前,请想象该产品正在销售或有特价。您可以有一个销售计时器,“已售完”或“库存不足”标签,或仅显示尺寸为M的产品库存不足。必须提供长商品名称,品牌名称,ID,含增值税和商店内可用性信息最初在页面上。为了清洁起见,我们不能仅在“ More Info▾”链接下折叠它们。
在您已经与客户端批准时尚简洁的模型之后,尝试将所有这些元素组合在一起可能会很痛苦,因为它们很可能会造成混乱。删除内容比添加内容要容易得多,因此可以像“同时启用”一样进行设计,以确保所有内容看起来均可读且协调。然后设计最小和平均元素数。最好是内容不改变位置,使它们在页面之间“跳转”,这将帮助用户养成空间习惯。

描述产品及其获取方式
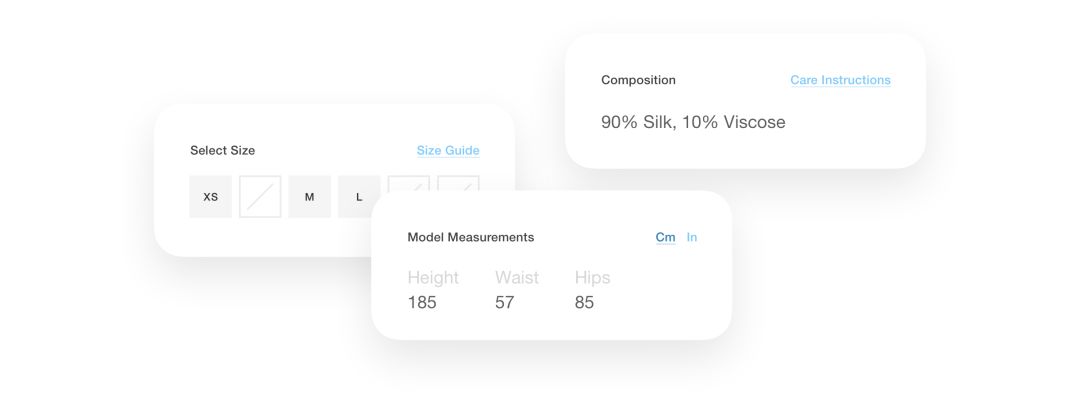
将产品信息正确分组,并考虑哪些附加信息可能会有所帮助:
- 在尺寸选择器附近显示尺寸指南链接。
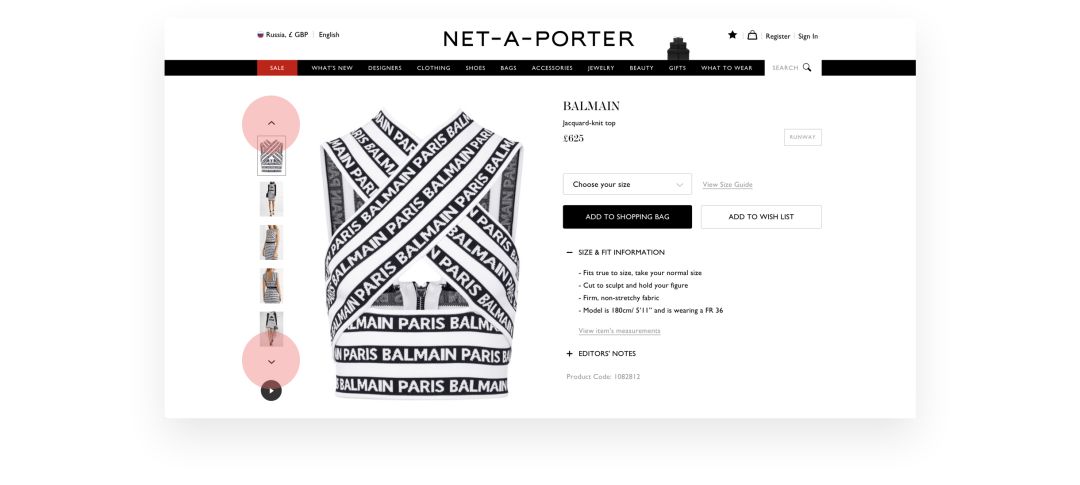
- 在模型照片附近显示模型尺寸。
- 将单位转换器放置在模型/产品测量值附近。
- 在组合物附近显示保养说明。
- 允许通知缺少的尺寸。
- 立即显示运输费用。Baymard的研究表明,有64%的用户立即在产品页面上查找运费,而其中有24%的用户声称由于找不到货而跳过了购买。这对于国际订单而言尤其重要,因为有时运输成本是商品本身价格的两倍(我的生活故事)。

为了使您的页面保持流畅和简约,请遵循渐进式披露方法:一开始时,不要让大量信息淹没您的客户。允许用户根据需要深入研究细节。如果使用可折叠/可扩展列表或选项卡,则可以容纳很多信息。但是请记住,要使其易于发现和使用描述性名称:“组成和保养”比“更多信息”具有更多的信息意义。
有礼貌和乐于助人
UX的礼貌和对用户的关心意味着您可以预见用户可能面临的任何困难和问题,并设法避免或避免它们。您应该想象可能出现的问题,并提前提供全面的信息。
该界面应响应用户的行为,并向他们提供明确的视觉反馈,尤其是那些对所显示内容没有明显影响的视觉反馈,例如将产品添加到愿望清单或提包中。
UI的语调被许多设计师所低估,他们大多专注于代表品牌形象或使用各种装饰设计方法来展示产品。大胆的设计和精美的图片激起了人们的兴趣,欲望和其他情感,而贴心的UI将与您的网站建立一种充满爱心和信任的关系,并提示用户返回。
以下是一些有关如何使UI成为好朋友的提示:
- 确保可以轻松发现联系和帮助链接。
- 不要犹豫,重复有用的信息。您可以在每个产品页面上以及整个结帐流程中放置有关运输和退货的信息,因此,只要用户需要,他就不必遍历FAQ。
- 产品ID应该在那里以提供支持需求。
- 当用户从未真正犯过任何错误时,请不要责怪他。例如,如果用户尝试在不选择尺寸的情况下将产品添加到箱包中,请通过动画或工具提示将注意力吸引到缺少的选择上,但要避免红色,所有大写字母,警告标志,声音或与错误相关的动画。
- 添加视觉反馈以添加购物袋/愿望清单并登录。根据NNGroup的研究,这比乍一看更为关键。
允许跨设备同步
根据Appsee的说法,有37%的用户在移动设备上进行研究,但切换到台式机来完成购买,因此请确保您:
- 建议他们登录以同步他们的包和愿望清单。重要的是告诉用户他将从注册中受益。同步是注册的强烈动机,因为它提供了更加无缝的购物体验。
- 确保易于找到共享选项,并允许共享物品以及整个包。
