苹果公司的创始人兼前首席执行官史蒂夫·乔布斯(Steve Jobs)曾说道:“设计的主要目的是使事物变得显而易见。”我们赞成设计应该是直觉的,以及当我们可以无需思考地使用某物时,该物就可以称作直觉设计。

要让设计变得有直觉性比较困难, 解决此任务需要了解人类交互背后的心理,特别是人类如何理解物理环境和文化环境。在本文中,你将学习设计具有直觉性的用户界面背后的基本心理——并且将学习如何开始应用它。
直觉与经验之间的联系
设计并不是通过魔法而变得具有直觉性。 当我们体验到直觉设计时,是因为我们之前遇到过类似的事情。 在本文中,我们将用户过去的经验分为物理环境经验和文化环境经验,并阐述如何利用这两种类型的经验来创造具有直觉性的界面。
“在特定任务的情境中,技术系统可以被直觉地使用,同时特定用户能够有效地进行交互,而不是有意识地使用先前的知识。”——Intuitive Use of User Interfaces(IUUI)研究小组(一个跨学科的研究团队,研究如何定义直觉使用以及如何设计界面)。”
从我们的第一口呼吸开始,就在与物理环境互动,并学习物理对象是如何运动的基础知识。 我们每天都面对着物理世界并从中学习,与此同时,人类也在由语言,隐喻和符号组成的文化环境中成长,这种文化环境比物理环境更加地方化且不稳定——有些文化产物我们常常见到然而有些则只是偶尔会遇到。
物理环境和文化环境在我们对世界的期望和理解中都起着根本性的作用。 心理学家兼交互设计研究人员Klaus Bærentsen和Johan Trettvik在一篇被广泛引用的论文中指出:人们已知该怎么做的所有事情,都是在之前生活中的某一刻已经学过的。有些东西是我们在幼年时期学到的, 有些东西是成年后我们通过自身努力学习到的。 当我们第一次学习如何做某事时,是一种有意识的行为, 通过练习,这些行动变成了我们无需思考即可执行的操作, 换句话说,它们是直觉的。
所有的界面设计都基于用户在之前的物理环境和文化环境中的经验。 当我们设计能让用户移动对象或将对象分类到文件夹中的功能的界面时,用户可以依靠她在物理环境中的经验来了解界面中对象的属性。 当我们使用图标和文字时,用户依靠文化环境中的经验来理解它们。 用户常常利用自己在物理和文化环境中的经验来了解自己在界面上能做什么。
当我们设计能够让用户移动对象或将对象分类到文件夹中的界面时,用户可以根据她在物理环境中的经验来了解界面中对象的属性。 显而易见的是由于我们必须遵守物理规律,所以仍然存在着对我们能做什么和我们能够处理多少信息的限制。
Bærentsen和Trettvik的分析基于活动理论,活动理论是由Lev Vygotsky, Alexei Leont’ev和Sergei Rubinstein开创的一种心理学理论,自1990年代以来一直是理解人机交互的主要理论框架之一。 根据活动理论,我们对人类认知的理解不能脱离我们成长的物理环境和文化环境,因此从这种角度分析人类技术互动(HTI)是有意义的。
在这里,我们以Bærentsen和Trettvik为例,并以活动理论为框架来理解物理和文化环境中的直觉和经验。 首先,让我们仔细研究一下两种经验的特征以及如何在界面设计中利用这些经验。
文化环境和物理环境有不同的性质
当我们进行设计时,可以基于物理环境和文化环境经验。 IUUI研究小组是一个跨学科的研究团队,他们研究如何定义直觉使用以及如何设计界面。 在他们的直觉使用模型中同时包含文化和物理环境的经验,不过认为它们具有不同的属性。 全球用户具有或多或少相同的物理环境经验,但是他们在文化环境中的经验却各尽不同。 这意味着,仅当界面设计完全依赖于物理环境的经验时,才具有普遍直觉性。
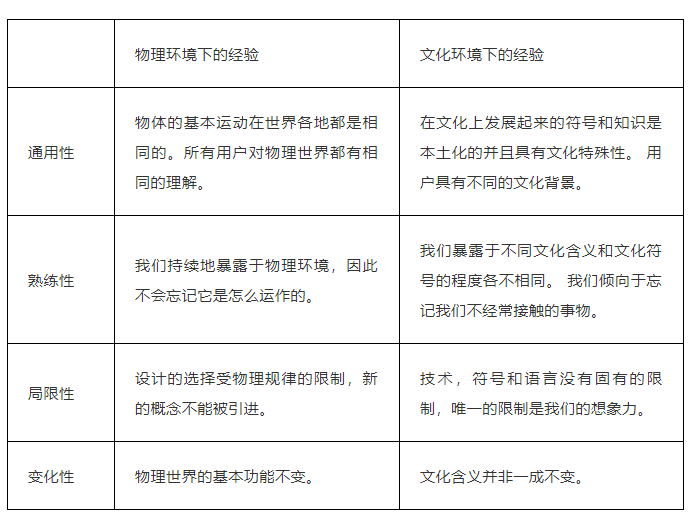
回顾活动理论,我们发现无法设计这样的界面,因为设计是文化产物,适用于特定的文化背景中。 同时,图标,文本等的优点是物理规律不会约束用户对它们的期望。只有想象力才会限制我们对文化产物的处理能力。 受到IUUI研究小组的启发,我们可以总结出这两种经验在通用性,熟练性,局限性和变化性方面的总体差异。

物理环境下的经验
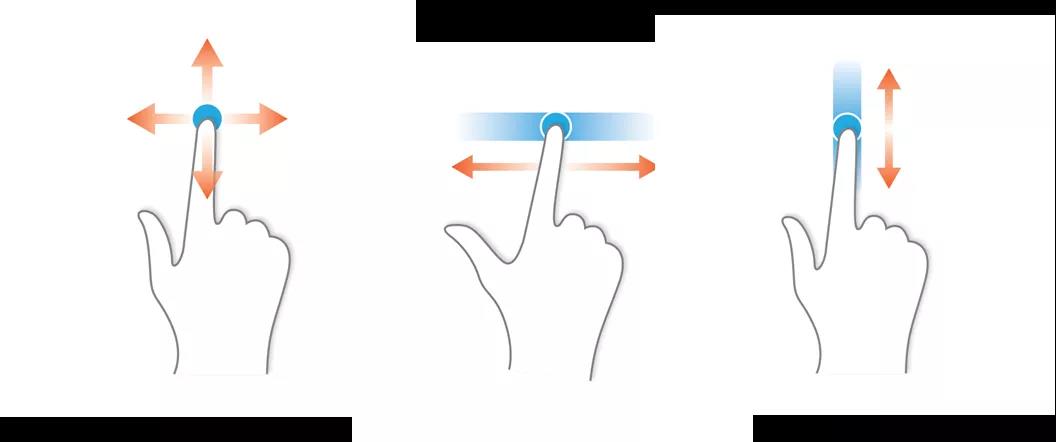
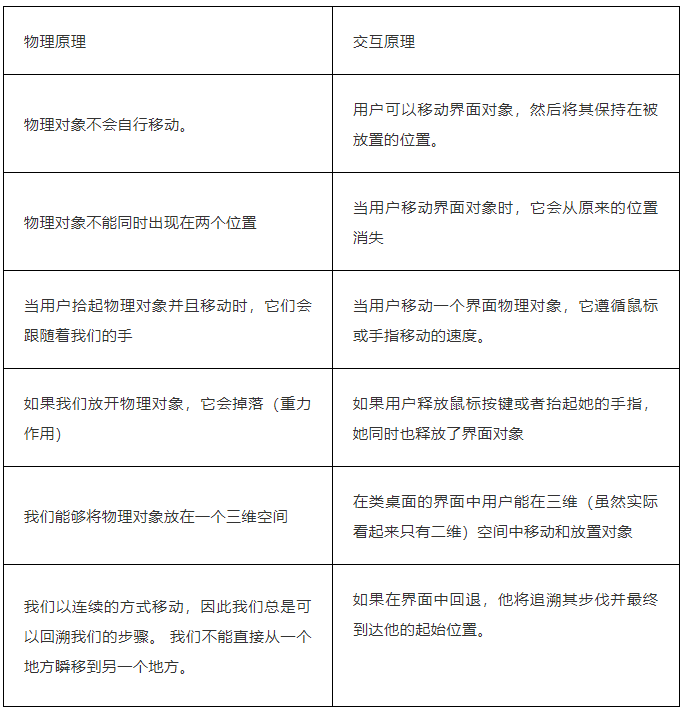
当我们用手指直接在触摸屏上操作界面对象时,我们利用基于物理环境经验的技能。 在婴儿期,我们学习在移动物体时预测物体的运动, 它们遵循我们运动的节奏——并且不会突然消失或自行移动。 当在界面上进行直接操作时,对象的行为也是如此。

当我们用手在界面上直接操纵对象时,依赖于对象在物理环境中怎样运动的经验。
我们对物理环境的基础认识已经成为发展心理学的一大研究领域。一些研究人员将这项基础理解称为“朴素物理学(naïve physics)”。人类从婴儿期就开始体验和试探物理环境,这些体验建立于我们第一次拿到物体,第一次将其放到地板上,第一次学会爬到自己喜欢的玩具等行为中获得的感觉运动技能的基础之上。 我们在现实世界中的经验已成为日常生活的一部分,所以长时间进入太空的宇航员可能是唯一不将重力视为理所当然的人——即期望物体掉落并依附于水平表面上。
我们对物理环境的理解基于早期与周遭世界的互动。
物理环境经验的优势
当我们谈论直觉或自然界面时,通常涉及到与我们在物理环境中的经验相似的交互,而且有充分的理由:
- 根据发展心理学,当我们与物理环境互动时,使用的是最基本的认知技能。 这意味着我们拥有大量的认知资源能让我们从物理环境中汲取经验从而用于与界面进行交互。
- 当我们在儿童时期学习了最基本的技能后,我们的学习曲线实际上就变得平坦了,因为界面对象和交互行为只是像婴儿期以来我们对世界期望的那样表现。
- 纵使我们很少使用界面,一旦我们使用从物理环境中获得的技能也就不会忘记如何进行交互,因为物理环境中所有与物体,空间等有关的活动都在不断提醒我们这个世界如何工作。
- 需要使用来自物理环境经验中技能的界面具有跨文化可访问性,因为来自物理环境的经验在世界各地都是相同的。 世界的基本物理特性在国家之间没有差异。
我们如何在界面中使用来自物理环境的经验
在设计界面时,您可以通过多种不同方式利用朴素物理学(naïve physics)的原理:

这样做就很简单, 那么,为什么在设计界面时我们还要依靠其他类型的经验?最主要的实际理由是如果仅依靠物理环境中的经验,我们将无法从容地执行界面交互的所有方面。 例如,如果您拥有3000万首歌曲的数字音乐收藏,那么您大可不必像对实体物体进行分类那样去分类。 即使我们不得不花费时间和精力学习如何进行交互,我们大多数人还是希望采用另一种交互方式。
幸运的是,活动理论认为文化环境中的经验也深深地嵌入了人类的认知中,尽管在认知限制上来说与来自物理环境中的经验有所不同,但文化环境中的经验会随着时间的累积而变得直觉。
文化环境中的经验
可以将文化环境中的经验转变为基本的认知技能吗? 如果我们使用IUUI研究小组对直觉交互的定义,答案是肯定的,但它更多地取决于单个用户的经验。
所有人都是在特定的文化背景下成长的。 从很小的时候开始,我们就学习语言,隐喻和符号的含义。 播放图标“►”很好地举例了众多文化下的人们年轻时学习的符号。从iPhone和计算机到DVD播放器和磁带机,在任何可以访问媒体播放器的文化中,人们都知道 ► 图标的含义, 他们经常遇到图标,所以希望当点击带有 ► 图标的按钮就可以在任何媒体播放的情境中开始播放。
如果我们回顾活动理论,按下 ► 按钮是一项注意性的活动,需要在生命的早期阶段进行有意识的思考,但是大多数人甚至不记得它在什么时候变成了自动化操作。这种直觉性与对物理对象运动的直觉性几乎相同。 但是,如果您生活在无法访问媒体控件的文化中,那么这些图标就没有实质的含义。
播放图标是一种广泛使用的符号——对于生活在使用该图标文化中的人们来说已经变成一种直觉。
文化环境经验的局限性
即使不是我们通常所说的物理直觉,来自文化环境的知识也可以让设计变得直觉,但有一定的局限性:
- 我们没有来自物理世界的不断提醒,这使得文化经验比与物理环境相关的经验更容易被忘记 。
- 我们无法确定,当某一互动基于某种文化环境中的特定经验时,所有文化背景下的用户都知道该如何互动。
- 如果我们对被使用的某一符号不熟悉,则可能需要花费一些时间来学习新的文化知识。
文化产物来源于一个由广泛分布并且广为人知的事物(例如播放图标)构成到只有少数人享有的专业知识构成的连续体。 连续体两端的主要差异在于我们多早学到这些事物以及我们多常遇到它们。 虽然这两者都不具有固定含义,但是相比诸如“#”这样在社交媒体上代表不同话题的标签符号,播放图标——这个我们在生命早期习得并且经常接触的图标对更广泛的人群来说是直觉的。 这意味着我们不能仅仅分析文化产物的固有属性以理解其直觉性——还必须关注谁是我们的用户。
如何在界面中利用文化环境的经验
我们在界面设计中依赖文化环境经验的原因之一是,如果仅依靠物理环境的经验会产生太多限制。 当我们必须在3000万首歌曲中导航,在Internet上查找信息或使用复杂系统的软件解决方案时就是这样的情况。 这些类型的界面为用户提供了机会和便利,因此值得花费一些精力来学习如何使用它们。
遇到以下内容时,我们会在界面中使用来自文化环境中的经验:
- 隐喻(例如,您计算机中的桌面,它利用了我们在工作中和在家中使用办公桌的文化经验以及在办公桌旁工作的物理环境经验)
- 图标(例如 ► 或 #)
- 搜索(例如google)
- 语言(每当遇到文本时)
- 拟物化(模仿来自另一个领域的知名对象,例如垃圾桶)
正如你看到的,有许多示例与我们从物理环境中获得的经验重叠。
您计算机中的桌面既利用了您在工作和在家中使用办公桌的文化经验,也利用在办公桌旁工作的物理环境经验。
进行直觉设计时的关键问题
“在我看来,没有哪一种设计可以称得上是适合每个人的最佳选择。”——用户体验资深人士 Donald Norman
在这我们虽然对物理和文化环境的经验进行了清晰的划分,但在交互设计的实际中是比较混合的。 界面中的垃圾桶就是一个例子, 理解垃圾桶符号需要有“能够容纳其他物体的物理对象”的物理环境经验,也需要有“设计被指定用来容纳垃圾的对象”的文化实践经验。
清楚两个实际问题将对您在复杂的情况下进行直觉设计有帮助:
谁是我们的用户?他/她在相关产品方面的先前经验是什么? 如果您的特定用户习惯于以某种方式进行交互,那么在打破其期望的方式之前,您应该再三思考。 有时候即使一个设计看起来没那么有直觉性,有经验的用户也能很快理解。 如果您的不同用户群体对产品的工作方式有不同的期望,那么利用用户对物理世界经验进行的设计将是最容易学习和记住的。
目前的技术水平如何? 如果您要设计的最先进的交互方式已经存在,那么应考虑这种交互方式的普及程度。 如果它是被广泛使用(而不是广泛排斥),请考虑遵循与它相同的交互原理。 如果存在几种各不相同的解决方案,请尝试选择最依赖于物理经验的解决方案。
如果您正在做一些新的或者具有开创性的工作,请考虑在具有直觉性和使用方便之间取得平衡。 尽可能包含一些可以借鉴用户在物理环境中的经验,但又不会对给用户提供更多选择和便捷方式造成限制的元素。
帮助您充分利用知识的灵感
我们希望帮助您创造直觉设计。 为了帮助您应用知识,我们收集了一些有关不同设计如何利用上述两种不同类型经验在设计上的分析,以便您将其作为自己设计的灵感。
几乎没有什么比这更直观的了, 从它的形状上看,我们知道即使钢琴使用(柔软得多的)琴槌敲打,也不要企图用它拉小提琴。
1,锤子
锤子是直觉设计的经典示例。它的重量和形状能让我们通过利用在物理环境中的经验,从而非常容易地认知锤子的可抓握性和功能。 同时,锤子也是一种在文化上发展起来的人工制品——意味着如果生活在使用锤子和钉子的文化背景中,就能够更容易理解锤子的使用方式。
QWERTY键盘的历史可以追溯到1872年,现在已经成为一种默认的界面组件。 尽管其布局从效率角度而言不是最佳的,但纯粹地对它熟悉就可以实现触摸输入。
2. QWERTY键盘
QWERTY是拉丁文的键盘布局,该名称来自这种键盘左上角字母行上从左至右出现的前六个键。 虚拟键盘充分利用了用户在物理环境中使用键盘的体验从而在界面上模仿物理按键,而按键的布局则利用了用户使用QWERTY键盘的经验。
QWERTY键盘来源于手动打字机的物理限制和电报操作员的工作,它的布局方式并不是现代打字最高效的方式, 设计师试图引入更高效的布局,但难以成功。 我们大多数人可能都记得学习高效使用这种键盘需要花费多长时间,但是一旦学会了,我们就可以无需考虑按键的位置进行打字,因此,这已经成为一种直觉操作,在设计中使用其他的键盘布局反而会破坏用户的期望。
iPad很好地结合了物理和文化环境中的用户经验。
3.iPad
我们以触控界面上的直接操纵为例,这种界面利用了用户在物理环境中的使用经验。iPad是一个很好的示例,它出色地做到这一点,而它也是用户必须在使用时调动物理和文化环境经验的产品示例——举个例子,在iPad中的图标比如闹钟和地图是我们在物理环境中已知的对象, 我们能够通过类似于移动物理对象的方式在界面中移动它们, 但也需要有关闹钟和地图的性质以及如何使用它们的知识储备去理解符号本身。
reactable看起来像是2100年以后的流行乐器。
4.reactable
Reactable是一种数字乐器——新领域设计中的优秀例子,它可以利用用户的物理环境经验,同时仍提供物理经验之外的选择。
它是一个由实际物理对象直接操控的数字界面,由于用户在现实中已经具备操纵物理对象的经验,所以各种类型的用户都能够通过在界面上操纵物理对象进行探索。 虚拟界面和符号允许用户通过与之交互来学习更多高级选项,随着时间的积累,它们也会变得具有直觉性。
总结
直觉设计并不容易实现,您必须始终在充分理解用户的先前经验以及这些经验造成的期望的基础上进行设计。 您可以使用活动理论框架以及针对直觉使用的研究,从而确定如何利用不同类型的先验经验设计更具直觉性的用户体验。 在这,我们将用户的经验分为物理和文化环境的经验,您应该利用这两种类型的经验来创建具有直觉性的界面。
如果您要创造新颖的、有突破性的作品,就可以利用用户在物理环境中的经验,从而让您的设计得到普遍的理解; 如果是在已知的领域中进行创作,则应将目光转向用户可能体验过的其他设计。 大多数情况下,您最终可能会同时采用这两种方法,因为人们使用的所有技术都同时处于物理环境和文化环境之中。
