今天小编给大家带来的文章是如何选择正确的UI字体,了解如何为用户界面选择不仅美观的字体,还可以提高网站的可用性,一起来看看吧!

选择完美的字体绝非易事。当您的这个选择具有影响力时,它关系到您创造的是令人愉悦且易于使用的界面,还是会被众人讨厌的新app,做出选择只会变得更有挑战。下面我们会介绍如何为您的用户选择合适的界面:
为用户界面选择正确的字体有一些独特的挑战。毕竟,您要寻找的不仅仅是品牌化的字体,也不仅是一种扑面而来的效果。
您要寻找的是真正的主力字体。它需要在上下文之间和各种设备上表现良好。不管是放大到72px还是缩小为10px, 它看起来都一样清晰漂亮。而且它应具有易于区分的大小写字母(Is/Ls)。

为什么要这样?因为在花了那么多时间去制造清晰,易于使用的界面后,您不会希望文本让用户感到困惑,毕竟文本是为了帮助用户的。
考虑到这一点,下面会介绍您在查询合适的UI字体时要注意的方面。
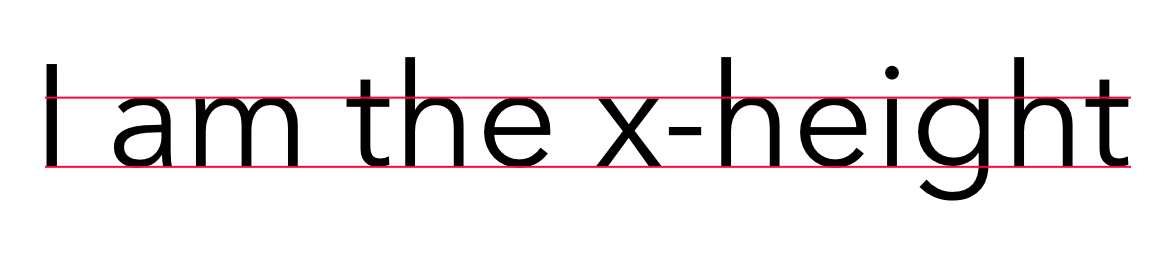
1.宽大的x字高 (x-height)
在排版印刷学中,除去H和T等小写字母顶部上升部分,会用x字高去度量基线和小写字母平均高度之间的距离(基线是指大多数字母“位于”其上的假想线),
为什么要看字体的X高度?因为设置为小尺寸时,较大的x高度往往会有助于字体转换得更易于识别。
在界面设计中,一般很难有空间去承载很多大字体文本,因此排版其实就是在文本大小和易读性之间寻求一种平衡。具有高x字高的字体可让您的文本缩小时不会变得难以辨认。
2.容易区分的字母形式
Helvetica 真的不是为小屏设计的。像「milliliter」这样的单词很难辨认。如果您曾经有用1,i,l或I读取或写入密码,您就知道问题所在。
–Erik Spiekerman 谈 用户界面中 Helvetica 字体的难用之处
字母表使用非常少的一组图形元素即可实现惊人的表达范围。这很神奇-但不幸的是,它的副作用是有些字母格式很容易混淆,特别是当它们尺寸较小时。
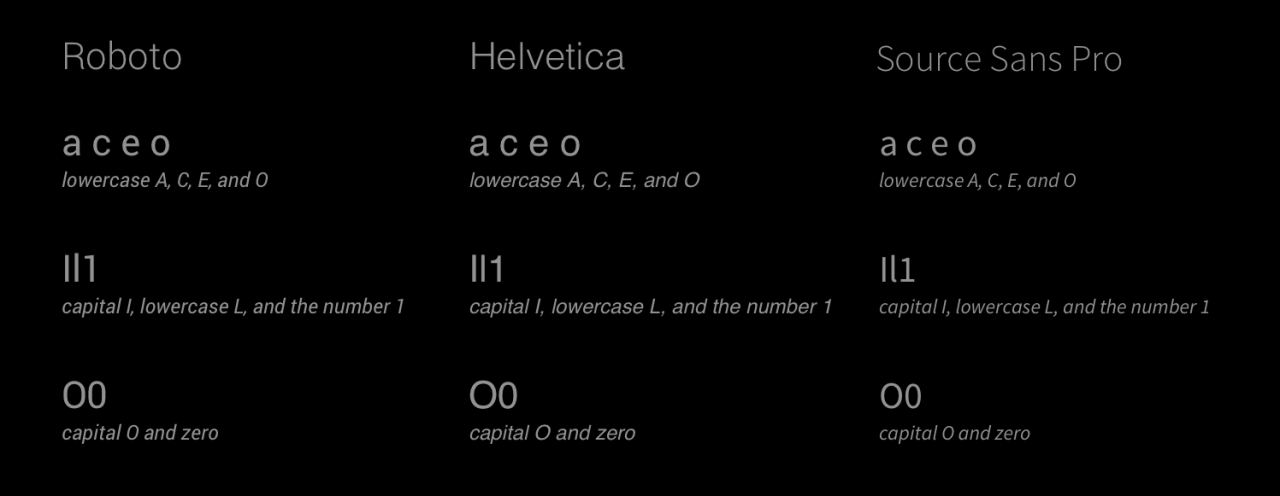
以下是造成字形混淆的最常见原因:
- a c e o (这是 A, C, E, 和 O)
- Il1 (大写的 I, 小写的 L, 和数字1)
- O0 (大写的O 和数字0)
此类问题在geometric字体中(例如Futura,Avenir,Circular等)尤其明显,因此在为用户界面选择geometric类字体前,请仔细考虑。

大写字母I,小写字母L和数字1之间的视觉区别是判断任何好的UI字体的关键。因此,Helvetica在用户界面中的表现不那么出色。
下次您要评估UI字体时,请务必将这些字母进行比较,看看他们是否易于区分辨认。
3. 整体可读性
从单个字母级别形式退后一步,看到字体单词级别的整体可读性同样重要。使用好的UI字体,您应该能够轻松区分单词。
将Brush Script MT和Source Sans Pro两种字体进行比较,很容易看出,与Sans Serif这种相对简单的形式相比,脚本字体的复杂字母形式需要花费更多的时间和精力来进行识别。这种比较还突出了之前提到的更大的x字高的价值-信不信由你,这两种字体都设置为相同的大小,但Source Sans却显得大了许多。
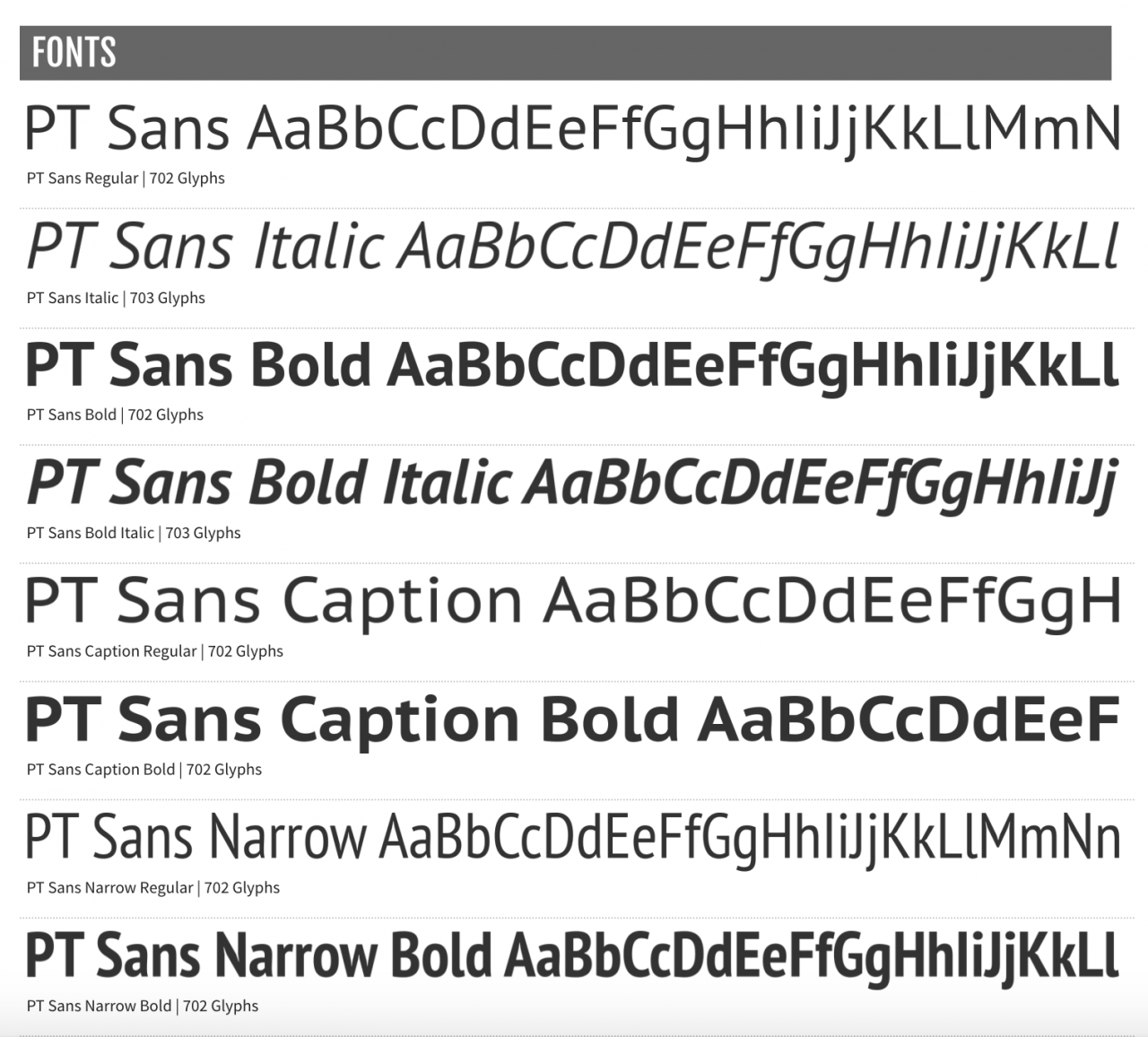
4. 字体系列的灵活度
这不一定是必须的-您可以仅使用一种字体样式设计整个界面-但是拥有各种粗细和样式的字体供选择会非常有用。字体设计师很早就意识到,某些设计变体在大尺寸下比小尺寸上效果更好,反之亦然,这就是为什么您会看到字体有显示,标题,压缩等各种变体样式的原因。

因此,如果您的用户界面将包含标签、帮助文本、说明和标题等各种内容类型,则字体能够支持这些多种类文本是很重要的。对于您团队中的其他设计师和您的客户来说,这也有额外的好处,因为它使您在设计中既能使用多种样式的表达,又不会对设计统一性造成风险。
您甚至可以更进一步,寻找超级字体系列,这是一种包含多种字体样式的字体,例如衬线,无衬线和等宽字体等。这使您在进行富有表现力的排版时有更多选择,同时仍能保持非常和谐的感觉。
一个经典的例子是Luc(as)de Groot Thesis超级字体系列,目前包括衬线,无衬线,混合衬线/无衬线,等宽线,细线和arabic字体。
5. 根据目的做选择
许多字体在设计时都考虑用于特定用途,因此您需要选择适合您网站目的的字体。
例如,无衬线字体sans-serifs实际上已成为任务型的用户界面首选。但是,如果您要构建一个专注于阅读的应用程序,则可能需要使用衬线字体,因为长期的关联已使该字体分类成为此类的使用标准。同样,如果您要建立一个新闻网站,则可能要选择带有标题,说明和正文变体的衬线字体,也可能是UI和元数据元素的无衬线字体系列成员。
值得一提的是,研究表明,serif衬线字体被认为更值得信赖-即人们倾向认为以衬线形式写的陈述比用无衬线印刷的更可信。
但除了这一发现之外,值得注意的是,衬线字体被普遍认为更适合长内容阅读的说法则并没有科学依据。衬线“品牌化”一般被认为更适合长篇阅读,更有可能因为它们仍然是(绝大多数)书籍的主导字体类型。
6. 品牌联盟
最后非常重要的一点是,您要确保界面字体与网站的整体品牌调性保持一致。
如果您要展示的都是古怪有趣的内容,那么怪诞的字体可能也是合适的-但仍要注意,古怪的字母格式在用户界面中的体验可能欠佳。但是,如果您要争取像《纽约时报》般受人尊敬的地位,那么坚持使用衬线字体吧。当然,若您要尝试重塑新闻的概念-大胆使用无衬线字体也无妨!
通常,您只需要看一下,就能对字体的“品牌”以及它与您网站品牌的关联有强烈的感知。但是,您不会希望基于自我感觉进行判断:因为对字体的反应是主观性的,您也会想了解其他人对您的潜在选择会有何种反馈。
您可能还想去了解字体的历史-它的创建背景,以及印刷者在创建字体时要达到的目的。如果您要建立一个女性主义的文学博客,Mrs. Eaves字体就将是一个非常合适的选择。若是记录旧金山生活的博客呢?Lost Type Co-op 字体平台上的Mission Gothic和Mission Script则可以完美搭配。
只是不要过于在意字体与内容的相关性:您的日本餐厅网站并不需要仿日本书法字体。您关于古埃及象形文字的客户站点也不需要使用某种难以命名的字体。
您最喜欢的UI字体是什么呢?
