对于设计师而言,情感化设计是一门大家比较熟悉的专业课题,很多同学或是通过读诺曼的《情感化设计》,或是通过学校的系统课程了解情感化设计。对于C端产品来说情感化设计已经大量被运用,给很多产品增加了亮点和附加价值,已经成为C端产品的设计基础体系。但在B端产品的运用还比较少,很多产品处在基本需求还没精力做的阶段。

这篇分析报告将尝试通过以下几个方面来分析如何对B端产品进行情感化设计。
什么是情感化设计?
关于情感化设计,业界是没有统一的学术定义的。有一种被多数人认可的说法概括出来是这样解释的:所谓情感化设计就是通过一定的设计手段,刺激用户反映,激发用户联想并产生共鸣,使其获得情绪上的愉悦和情感上的满足。情感化设计离不开诺曼的《情感化设计》这本书,很多对于情感化设计的思路都来源这里。建议大家可以阅读一下这本书,可以更深切理解情感化这个词。
由于行业特征导致,现在的B端产品普遍未达到情感化的设计标准。首先,B端产品多聚焦功能,因为它们更关心产品效率、功能和用户可以通过产品创造多少价值;其次是产品节奏问题,B端产品需求集中、迭代紧凑,因此缺乏资源进行情感化投入;最后,多数人对情感化设计仍存在一定程度上的专业误解,认为做个动效、加个彩蛋就是情感化了,大家普遍对情感化设计缺少系统的认知。
情感化这个词比较抽象,那么如何让这个词更具像化,有人做了一个有趣的实验,这里引用一下。

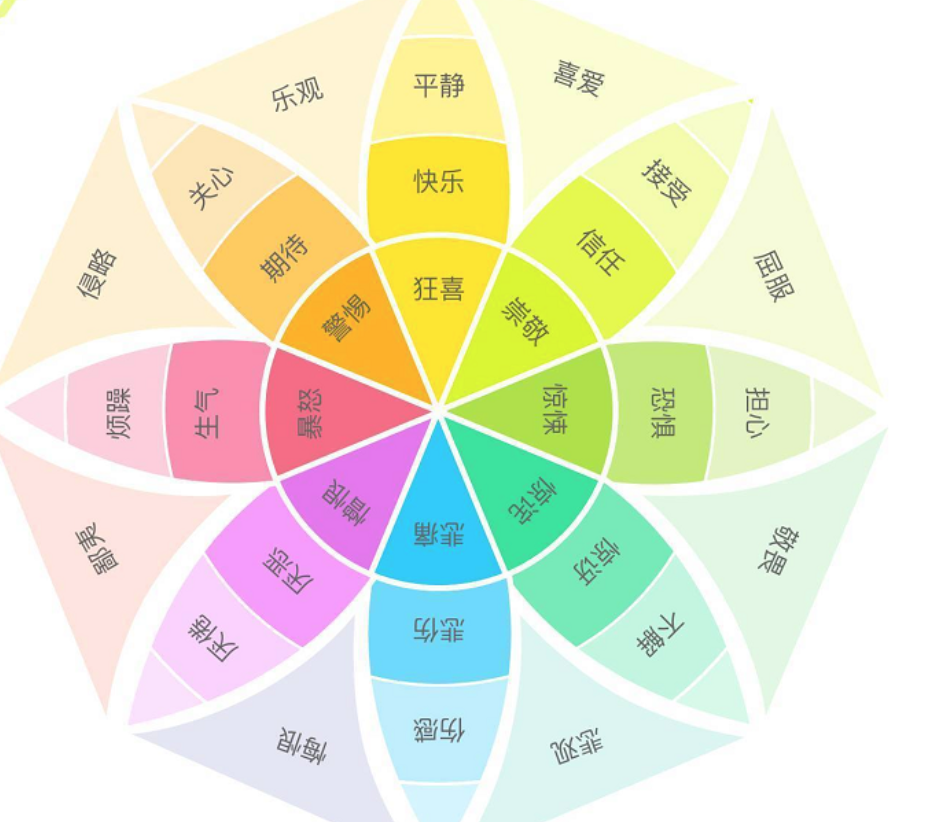
罗伯特·普拉切特的情绪罗盘
情绪盘花瓣的造型中,包含着正负两种情绪,也包含着3层逐渐递进的情绪波动,将它们摊平来看是这样的:

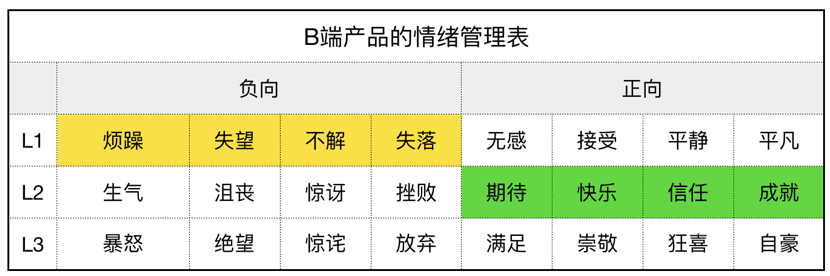
结合日常B端产品调研常见的情绪,去掉了“恐惧”这样比较明显不符B端产品情绪的词,对这个情绪表进行了一些调整,形成了现在的情绪管理表:

同时得出以下结论:
01、情绪是会转化的,正负情绪是有比较明显感知的
02、对产品来说,负面情绪在L1(黄色)就需要重视解决,L2是不可忍受的
03、正面情绪,L2(绿色)是达标的,L1的情绪要想办法去提升级别
有了这张表,开始分析在B端产品情感化设计中如何运用,就有了思路,关注情绪痛点的位置,制定体验改进的优先级。
B端产品为什么需要情感化设计
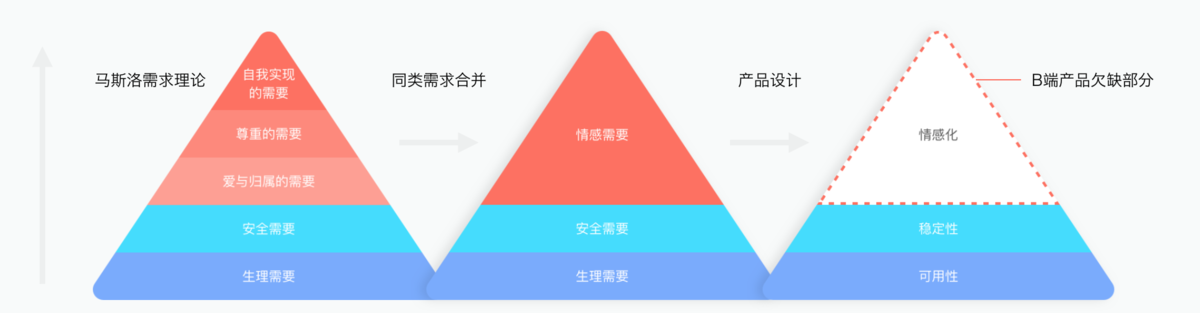
引用马斯洛需求理论将人类需求划分为了5个层次,顶部的三类需求均具备情感特征,合并后的简化版需求层次可以规划成三大类:生理需求、安全需求、情感需求。我们可以将这三种需求映射于产品设计中,分别对应了产品的可用性、稳定性及情感化的能力需要。B端产品经常因其自身特征集中于解决产品的可用性与稳定性问题,而忽略了情感化部分的设计。然而正是因为它的产品特征与工作环境,恰恰使B端产品更需要情感设计的补充与协调。

由此可见,对于B端产品而言,情感具有十分重要的设计价值。当我们的设计满足了人类这种本能的情感需要以后,用户就会对我们的产品产生美好情绪,可以帮助用户在使用产品的过程中变得更富依赖性、积极性和对产品错误的容忍性。
“好的产品关注功能,优秀的产品关注情感”。
B端产品行业日益成熟,如今已有越来越多的品牌开始重视产品的情感化建设。很多行业领先B端产品不仅具备完整的的情感化设计系统,同时还各具产品行业亮点。
如何为B端产品设计情感化
1:确保流畅、解构思维、简化手法、投其所好。
确保流程,在设计情感化时我们首先必须遵循产品链条,确保产品操作流程流畅是首要。
解构思维,基于完整的产品脉络,需要细分场景,具有针对性的进行设计与方案策划。如:用户登录后需要的是问候与激励,而完成项目后需要的则是成就反馈。
简化手法,需要设计师协调全局一致性,避免夸张炫技的表现方式或爆发式的“宠爱”,为用户带来困扰。
投其所好,明确用户对于情感化的需求内容及程度,根据人群特征针对性进行方案定制。
2:根据自身产品特性,建设一套基础情感设计模型
01/视觉设计:对应到产品层面,设计美观性和统一性,对用户生理上有视觉感官刺激。
02/用户引导设计:对应产品的易学、易用性,其中易用性更多的通过交互与技术手段达成,而易学性则可以通过说明、引导、教学等方法完成。
03/运营设计:对应产品中的设计能力便是包容万象的产品情感温度,包括:情感、仪式、个人经历、文化背景等诸多人文关怀。
3:情感细节刻画
01/图形化思维,化抽象为具象:图形化思维对于B端产品而言尤为重要,大量的数据看板、表单、步骤等复杂的业务场景,通过图形化的表达可以帮助用户快速识别并读取信息,提高使用效率的同时也优化了工作环境。

02/善用文字,运用语言的魅力:明确简练的文字可以帮助用户顺畅的完成工作,富有人情味的文案则可以帮助产品增添温度,调剂氛围。


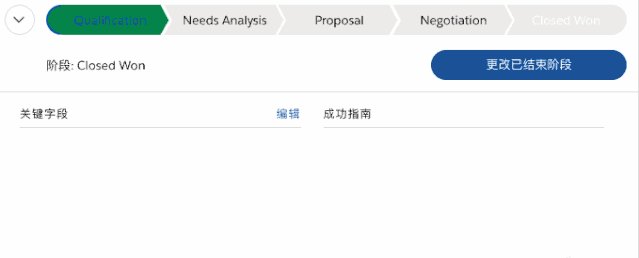
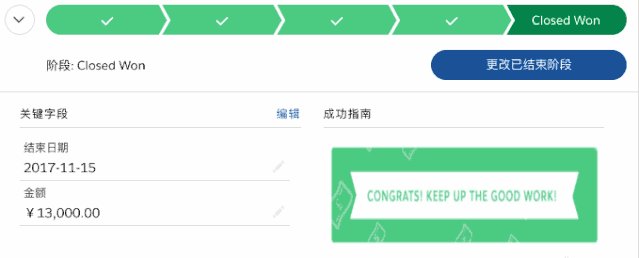
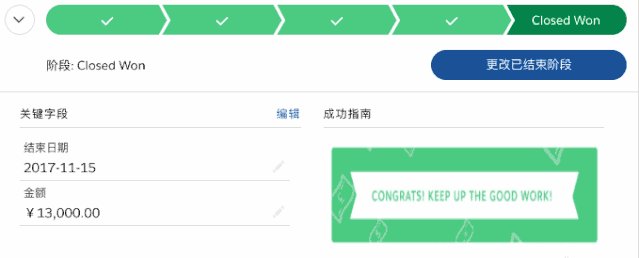
03/成就激励:一枚勋章、一个标签、一项特殊权益、一次展示自我的机会,适当的成就激励可以帮助用户挖掘自身对于成就感的潜在期望,在繁重的工作压力下创造良性的工作动力。

04/社交互动,拉近用户情感:B端产品为用户提供轻量的社交机会可以满足课题的归属感、尊重感,甚至自我实现。比如:优秀案例的点赞机制,为团队成员送上生日祝福。
05/创造适当的氛围与意境:通过色彩、图形、动效等感官元素为用户营造美丽舒心的工作氛围,缓解工作压力。比如节庆时的氛围背景图挂件,生日周年的祝福卡片。
简单分析Ant design中的情感化设计

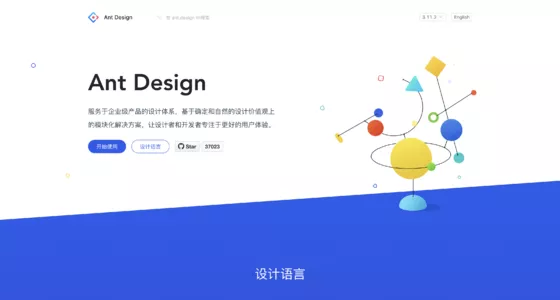
Ant design 新版官网
先来看一一下 Ant Design 的设计价值观:「确定性」、「意义感」、「生长性」、「自然」。
「确定性」指设计的边界,使设计者在保持克制的状态下做出更好的决策。
「意义感」指结果的意义:明确目标,即时反馈;过程的意义:挑战适中,全情投入。
「生长性」指产品的增长依赖于用户的群体扩大和深度使用,而用户的成长又依赖于产品功能的壮大。
「自然」指汲取自然界中的灵感,挖掘自然的美学表达和行为交互,创建更高效更有层次的产品体验。
在「确定」和「自然」的基础上,我们反思 Ant Design 情感化设计要为用户带来什么样的基调。通常提到企业级产品,给人的印象大多是「技术门槛高」、「操作太复杂」、「专业术语晦涩难懂」等一些冰冷的、缺乏人情味的关键词,所以Ant Design要给用户带来有温度的、有人情味的,也就是有情感的产品体验。

Ant design 旧版官网
新用户诉求在于希望能清晰了解 Ant Design 这个产品是什么:它是生产数据的工具吗?为降低用户理解成本,我们借助视觉隐喻来传递晦涩的产品概念。旧版的Ant Design 首页用简单的几何图形比喻原始数据来源云端,利用图形的旋转运作,互相配合完成平衡,使得装置中每个元素都各司其职完美生成一个组织,装置意像来比喻采集、加工和上架这个运作过程。
单纯静态隐喻对于传达抽象概念还是略困难,因此Ant Design借助了微互动。微微浮动的数据结构图形吸引用户目光,然后触发整个装置的运行,从而加强用户对生产这一动作的感知,有助于用户感受Ant Design产品的价值观念。
此外,用心呈现的美学与互动设计还能为Ant Design打造良好的第一印象,为用户带来些许愉悦和惊喜。

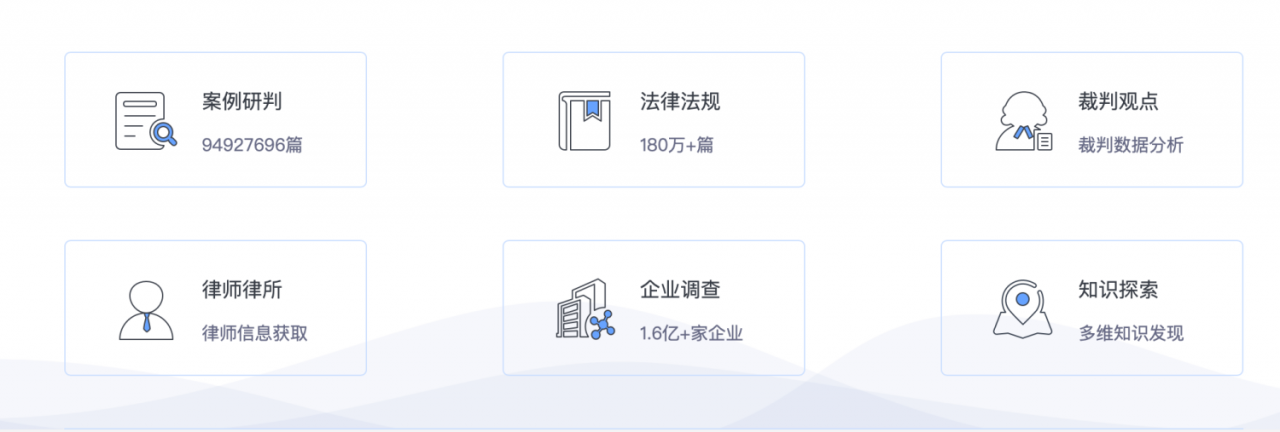
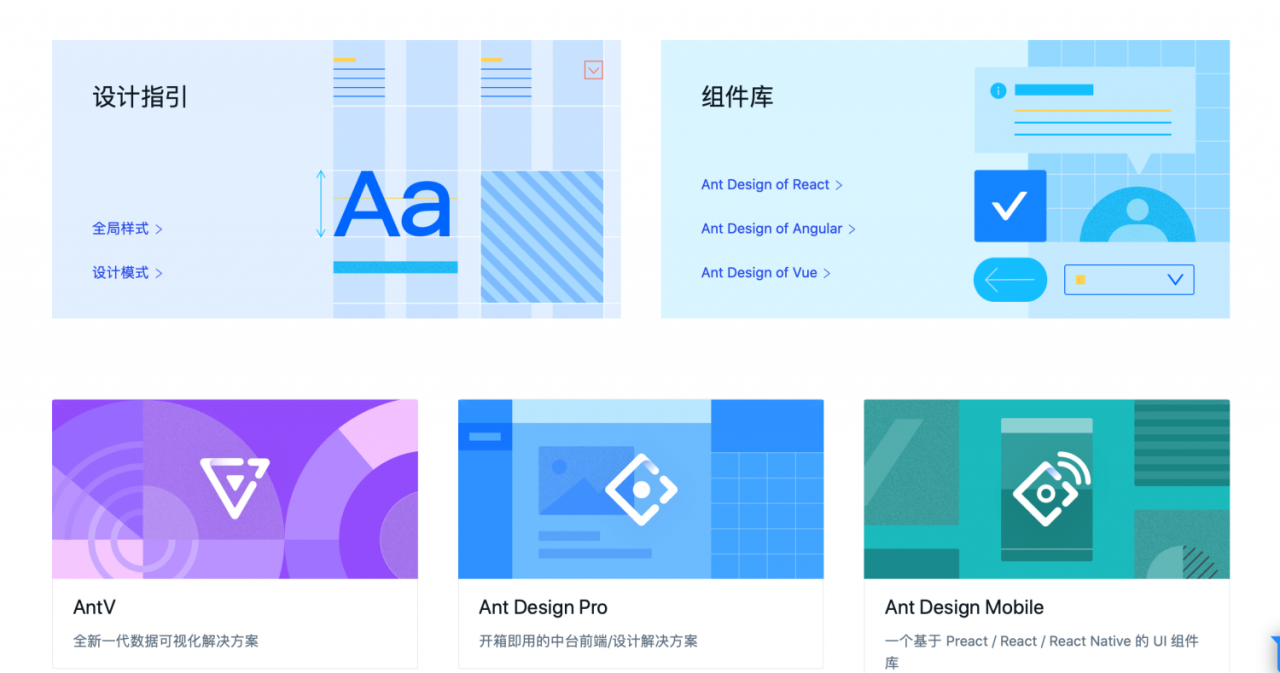
Ant design 新版官网
新版的Ant Design首页我们可以看到,一些主要功能的入口选用的图形化阐述,上面我们提到过图形化思维对于B端产品而言尤为重要,Ant Design把大量的业务场景、功能入口,通过图形化与文字结合起来,帮助用户快速识别并读取信息,提高用户使用效率的同时也优化了工作环境,增加对产品的信任感。此时用户已经通过这些图形描述明确了自己的使用目标并全情投入进工作中。
对于企业级产品而言,情感化的设计是至关重要的,从没有人反对过可用性、易用性。在此基础上,Ant Design综合去考虑了人的情感中的一些本能情感,并希望这些情感化设计能给大家带来启发,其中有两点,特别值得和大家分享:
以人为本:让用户从自身出发,优先关注自己多样的情感,而不是优先关注产品,这样反而能洞察到不少用户的真实诉求,以此改进我们的产品体验。
标本兼治:避免情感化设计由于忽略情感本源导致的 「治标不治本」的问题,平衡本能、行为和反思三个层面,整体去思考情感化设计,让设计视角更加开阔、更加贴近用户和产品,带着对 「人」 的关怀,去打造温暖人心的企业级产品。
