在一般的屏幕UI设计中,我们会关注界面的排版,大小,色彩,亮度,彼此之间的层级关系等等,在AR界面的设计中,我们又多了一项可以关注的内容:距离和朝向。

尤其是在AR眼镜为设备终端的AUI(Augmented User Interface)设计中,虚拟界面与用户的距离和朝向是需要特别注意的,它不像手机,可以方便的由用户自己调整界面距离和朝向,如果在设计的时候疏忽了这一点,就会非常影响用户的体验,尤其是需要阅读文字信息的时候。
01 距离
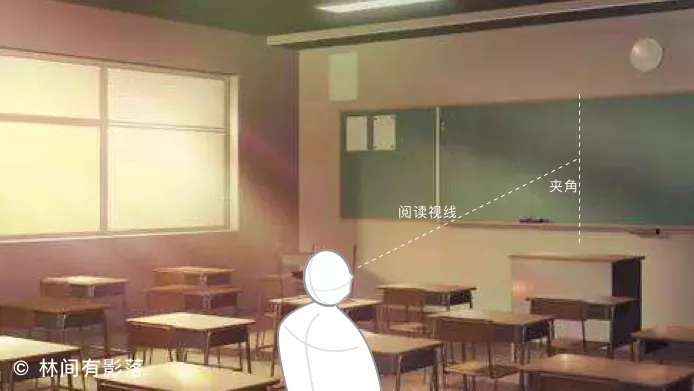
上学的时候,我们坐在教室里,会与老师书写的黑板有一段距离。一般来说,老师在黑板上书写粉笔字的大小,以及教室本身的设计,都会尽量保证所有同学都能看得清楚。但这只是在一般情况下得出的结论,比如视力不好的同学坐在后排就可能看不清楚。又比如坐在离老师最近的第一排,除了离老师太近造成的紧张和压力之外,可能在阅读上也不是一个最舒适的距离。

图片来源:百度搜索
如果我们让一名学生仅依照观看黑板的最佳距离来选择座位,大多数情况下,这个教室的中间位置才是这位学生的最优选择。
现在,我们把这面黑板想象成我们设计的虚拟的界面,这位学生是我们的用户。
那设计这块虚拟黑板界面,我们就必然要多考虑一个距离的属性,也就是虚拟界面和用户的距离。在这个场景下,我们可以将上述大多数情况下的最优选择设定为虚拟黑板与用户的默认距离,那么不管使用前面AUI四种分类模式《AUI中的四种分类模式》中的哪一种,在大多数情况下,用户和这面虚拟黑板的距离都是最佳的阅读距离。
再进一步,如果这名学生恰好不是那个大多数情况下的统计值,而是一位会选择第一排位置的学生呢?
那我们就可以基于默认的情况下,允许这名具体的学生自己去做调整。
当然,具体的方式可以更聪明一点,比如,当这块虚拟黑板出现后,这名学生向前移动了一步才去观看,那么在这个场景下,可以认为他期望的最佳距离是比默认距离还要近一些的距离。如果有做用户数据存储,就可以把这一特定的偏好记录在这名具体用户的名下,经由用户确认后作为他与这块虚拟黑板的默认距离,而不需要他去做手动调整。
而最远和最近的两个极限值,还需要受到设备的性能和人的生物性限制。
比如拥有正常调节能力的人眼能观察到的范围是鼻前7.6厘米和他能看到的最远的地方,而且随着年龄的增长,晶状体的浑浊会导致最近的这个距离逐渐变大。所以一般来说,虚拟影像的显示应设计于大于10厘米的地方。而显示的最远距离也不可能无限延伸,即使没有遮挡,也会受当前AUI所依托的设备本身的性能和技术限制。
02 朝向
还是以教室黑板作为例子。即使是坐在中间的位置,那块垂直挂在前面的黑板可能也不是我们阅读时最舒适的模样,抬头的次数多了,总觉得脖子累。
当这块黑板变成虚拟黑板后,就是可以设计的一个点了。
在教室的场景中,由于学生是坐着的,相对于黑板来说偏低,他的阅读视线相对于黑板是有夹角的,如果能使虚拟黑板这块平面相对于学生的视线垂直,那么他阅读起来就会更容易一些。

这就是朝向的问题。
由于生理和习惯,在朝上看和朝下看两者之间选择,会让我们更舒适的阅读姿势是以微微俯视的角度朝下看。比如我现在打字,我的屏幕和电脑键盘的角度是大于90度的,这让我阅读起来更加舒适,我们平时拿手机和PAD看电影的时候也一样。

除了垂直方向的朝向,水平方向也有朝向的问题。
相比起从侧面进行阅读,当然从正面阅读更轻松习惯。如果我们让一名学生仅依照观看黑板的最佳距离来选择座位,大多数情况下他选择的位置可不止指中间那一排,同时也指中间那一列。
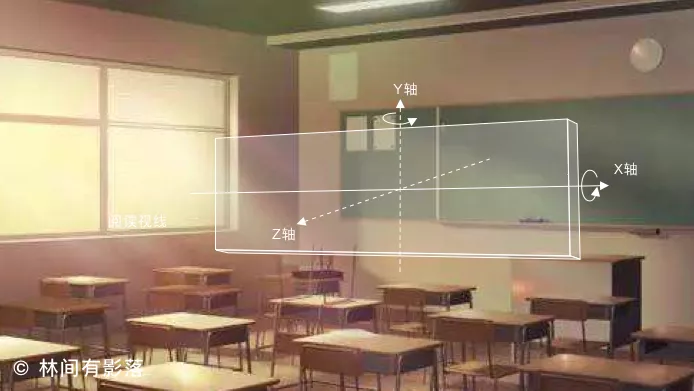
朝向的设计,也可以理解为根据用户的位置和姿态,让这块虚拟黑板的以X轴和Y轴来进行旋转,使这块黑板相对于用户的视线始终保持垂直。

为什么不提Z轴的旋转呢?
因为即使我们喜欢歪着头看老师的黑板,可不代表我们就习惯这块黑板也跟着我们歪掉,这可不会对我们的阅读体验带来什么美好的印象。

另外,在朝向这里要注意的是,如果是比较仿真的实体模型,X轴的旋转朝向不建议跟随用户的位置和姿态变化,因为很容易给用户带来这个这个虚拟模型在朝前朝后倾斜,没有摆好的感觉。
当我们把AR界面当做这世界中的一部分,设计的时候做这些考虑就会比较顺其自然。
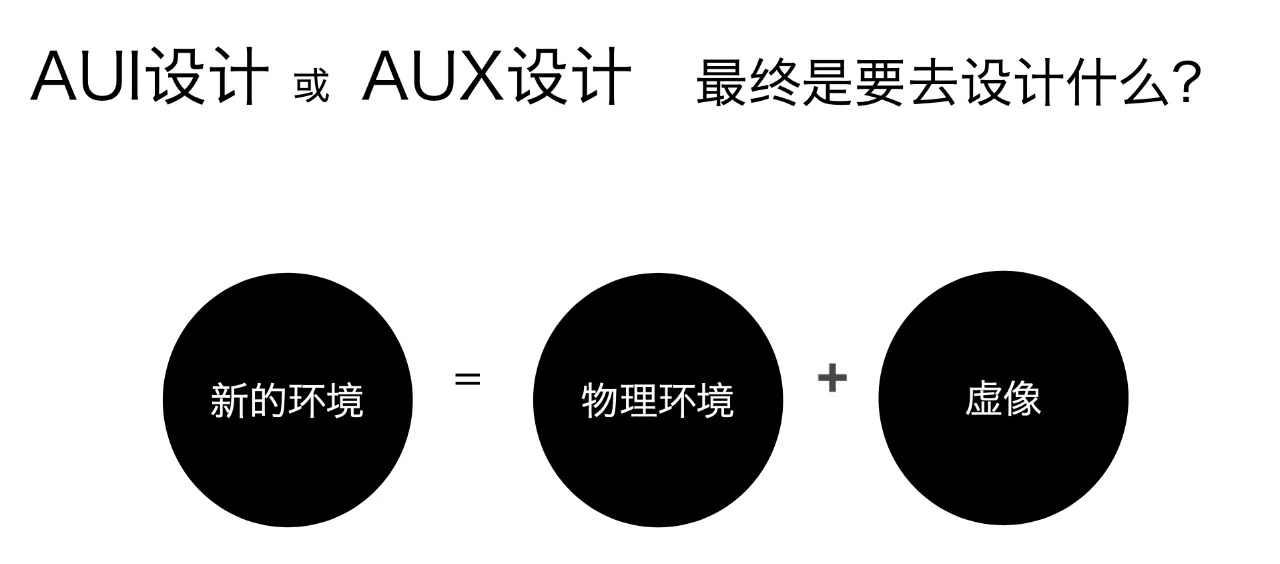
我们研究AUI带来的深度观感,探讨它的色彩运用,再到考量它与用户的距离和朝向,无外乎是因为在AR界面的设计中,我们设计的落脚点“虚拟界面”也是属于这虚实结合世界中的一员,和一张桌子,一面墙,没有任何本质的区别,会被其他物体遮挡也会遮挡其他物体,会随外界光线变化而有深浅不一的时候,会因观看的位置姿态有距离和朝向……正如我最开始所说,AUI设计师最终要去设计的是一个新的环境。是用户所见界面,而不是用户界面;是一个真实世界的升级,而不是替换掉真实的VR环境。