在上一篇文章《AR设计的要点:深度关系》,我们聊了AUI设计中对深度关系的运用,这篇文章,我们聊聊AUI设计中的色彩运用。

AUI虚实结合的基本特点注定了它在色彩显示上,也必然在与真实世界相结合的同时,会受到真实世界的色彩所影响。在AR主流的两种显示方案(具体的显示方案介绍参见前文《别只看虚实结合,聊聊AR及其设计》中相比较,即使稍微简单的视频流显示方案,也需要考虑视频摄入画面的实际情况对本身UI的影响。
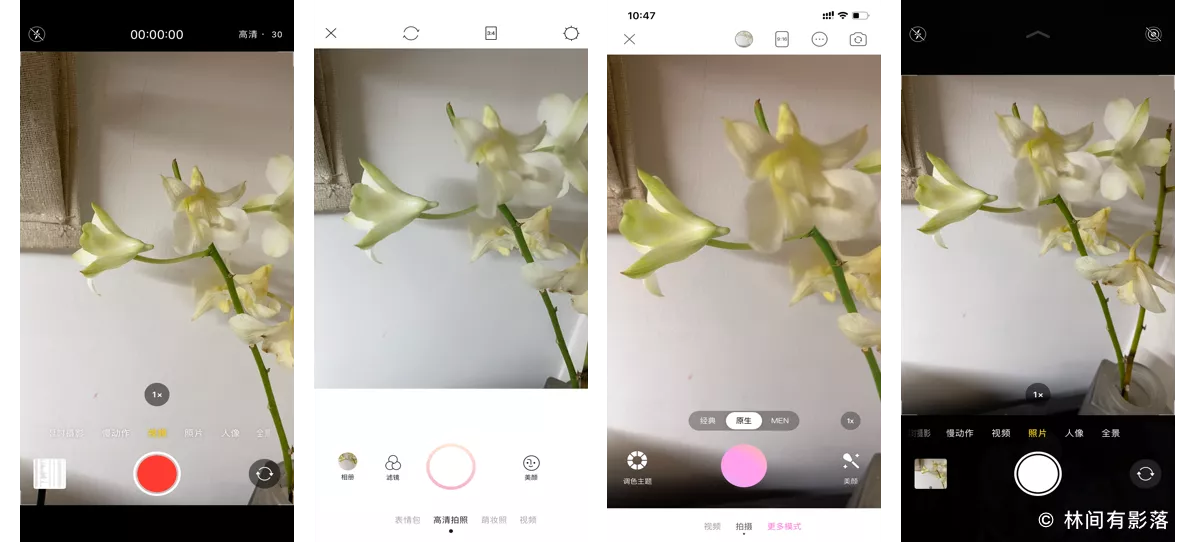
为了能够更直观的说明这种影响,我们以最常用的相机应用界面设计为例,我在手机上截了几张图。

可以看到,大部分相机应用,为了适应摄像头摄入的各种实时画面影像,在做UI的时候都会做一些背景色,投影等处理。
其实AUI的设计也类似。
相比较而言,AUI中视频流式的显示方案会更类似于上面提到的相机界面,而光学式显示方案,AUI最终呈现的“用户所见界面”不管从视觉和感觉上,差异性都会更大。
由于并非每个人都体验过Hololens,Magiclip等AR头戴设备,为了体会这种差异性,我们依旧用相机应用来:
✯做个小测试✯。
(1)打开你手机里的相机,对准一处景象。
(2)请比较:相机画面里的景色,和你用自己的眼睛实际看到的景色,色彩上是否有差异。
(3)继续比较:相机画面里的景色,和你用自己的眼睛实际看到景色时,所产生的感觉上,是否有差异。
本质上,我们人眼所看到的实景可以从某种解释上看作是光的作用成果,而光学式显示方案所形成的虚像,从某种角度上来说也是光的作用成果。
正如你刚才从相机里看景色和你直接看景色所体会到的差异一样,用视频式和光学式显示方案的AR,感受的差异也类似。一个是用摄像头的眼睛在看,一个是用你自己的眼睛在看。
下面所列的,主要是光学显示方案下AUI设计的色彩运用与一般屏幕UI设计上的一些不同。
黑色在AR眼镜中会显示为透明
光学机制问题,纯黑色在AR眼镜上显示为透明,但需要注意的是,如果直接截图或者传输此AR眼镜的实时视频流,在不做额外处理的情况下,这种黑色会被看见。

颜色会根据真实世界光线强弱显示出不同的透过率
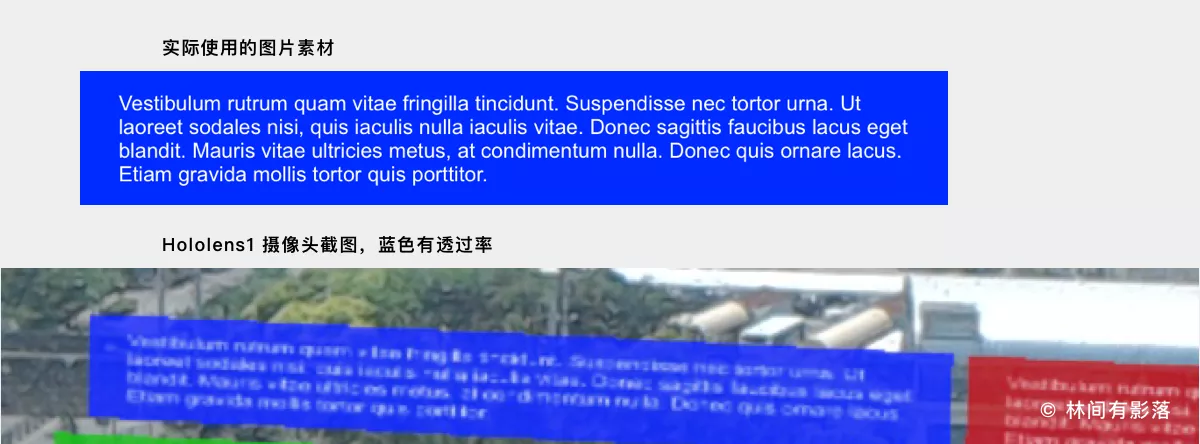
晴天和阴天,室内和室外,同一组UI素材所呈现的视觉表现可能完全不一样。

上图是2年前我使用Hololens 1 测试的截图,完全不透明的图片在摄像头截图中呈现轻微透过率,而佩戴时实际看到的颜色透过率会更高
由于有透过率,在AR眼镜里直接观看微渐变和纯色并没有太多区别,但大面积的纯色依然会显得画面较为呆板。
过于细节的边缘处理会显示锯齿
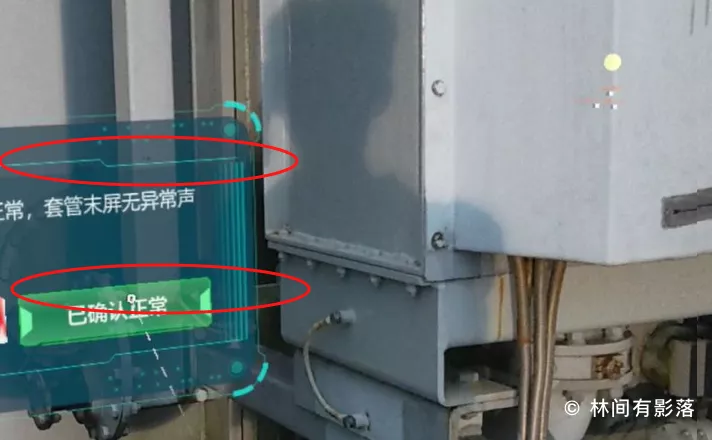
如果虚拟图像与屏幕视角的夹脚过小,或者真实世界和虚拟图像的相交处,都会容易产生锯齿现象,过于细节的视觉处理会加剧这种现象。

上图为某项目应用在Hololens 2上的截图 ,在用户所处的某些站位里,其中一些视觉细节会呈现较明显的锯齿。
适当调高颜色饱和度
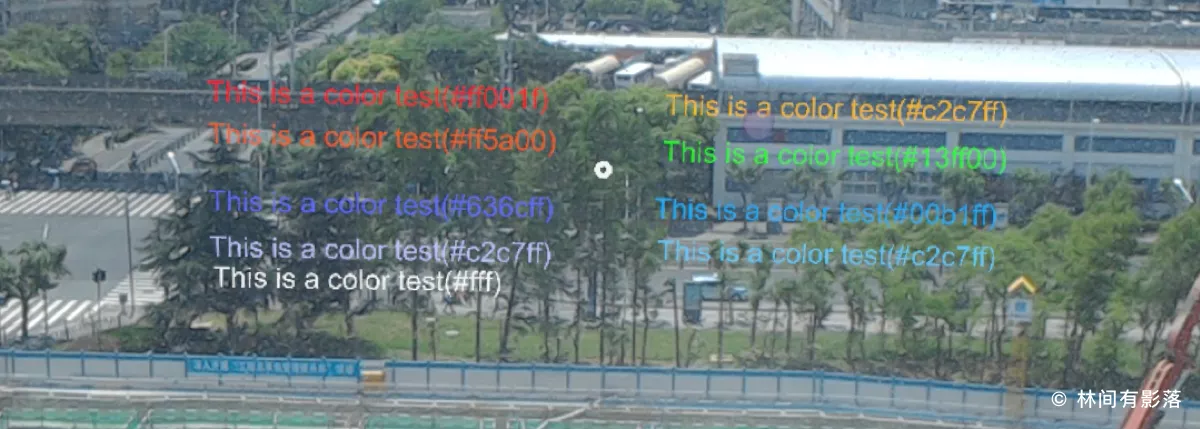
和黑色在实际佩戴时会看不见的原理一致,过暗的色彩由于反射光线太弱,在实际佩戴时会非常不清楚,建议可以适当调高颜色饱和度。但过高的颜色饱和度如果大面积运用,在室内较暗光线下会比较刺眼。
所以,区分所设计应用使用的环境非常重要。现有技术下,一般会建议AR眼镜不适合在室外或光线过强的室内使用,但有时候遇到不得不在室外使用的场景定义,可以通过高饱和度的运用来调节实际观看时的清晰度。

不同屏幕参数及设备性能和设置造成的色彩不同依然存在
和之前在屏幕UI设计时一样,不同的显示屏幕本身参数和相关设置造成的色彩不同在AUI设计这里也同样存在。这一点,无论是视频式和光学式显示方案都同样适用。
由于AUI色彩运用会根据场景和设备的实际情况变化而非常不同,甚至在同一个场景,同一个设备下,由于时间不同而造成的光线不同都会影响最终界面颜色的观感,所以最朴素的办法就是做了多去看看,通用的UI走查流程依然非常适用于AUI的设计流程。
在行业和技术还未得到充分发展的现在,开发成果的实际效果验证会成为设计里非常重要且必不可少的一环,如果有条件,设计师最好能够在场景发生的实地进行多次验证,保证最终的观感色彩和你想要的一致。
