按钮设计是用户界面中主要的交互基石,按钮作为引流,提升产品数据的重要节点,作为设计师必须对它的使用有一个很好的了解。如何把按钮设计做到最好?今天格格就为大家简单梳理分析,供大家一同参考学习。

01、按钮交互的由来
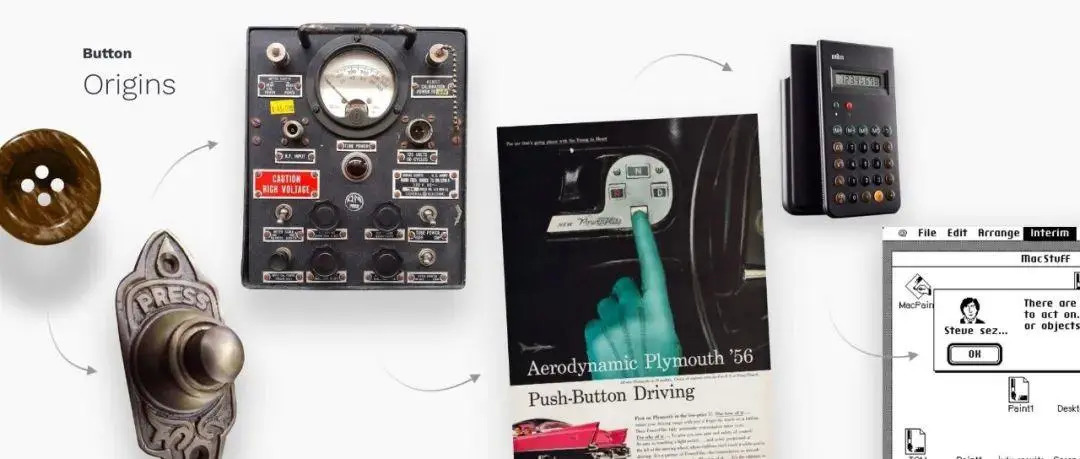
为了设计合适的交互方式,我们需要回顾实体按钮的发展历史,作为UI组件之一的按钮来源于实体按钮,现在广泛用于互联网产品中。按钮非常神奇,只需手指触摸,就可以打开一个APP、启动汽车或者一个系统,即使用户不懂背后的原理。
“你只需按快门,其余的我们来做。”
—柯达相机
这正是迄今为止,按钮吸引用户的地方,只需简单的触摸,就能获得处理事件的满足感。即使很多新家电和其他设备都进化为了触屏操作,实体按钮却并没有完全消失,其塑造的行为习惯仍然影响按钮设计的直观性和易用性。

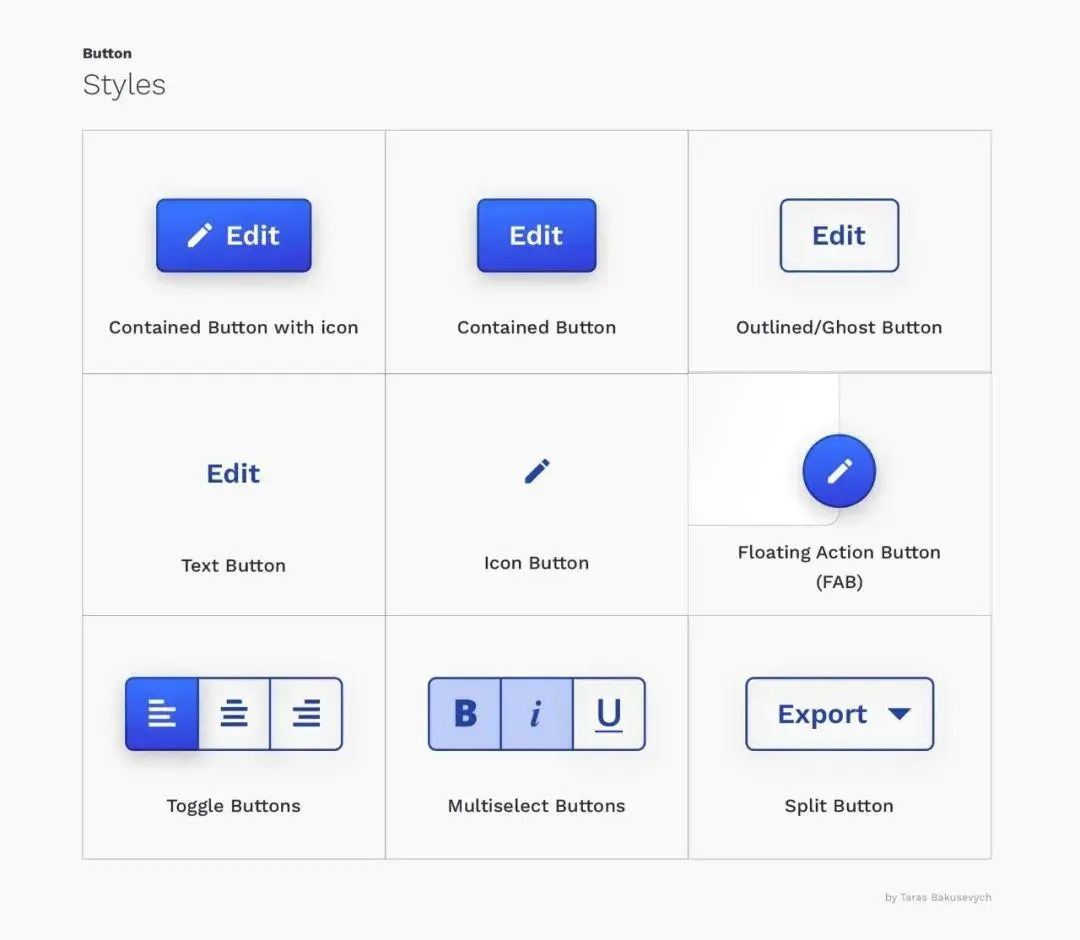
02、按钮的多样式
最常见的是圆角按钮,可以轻易识别,并且在输入字段旁边看起来不错。为按钮选择正确的样式,取决于目的、平台和规范。以下是一些最流行的样式

最常见的是圆角按钮,可以轻易识别。圆形按钮对用户来说有两个优点:
- 圆形在视觉上更讨人喜欢。人们会很自然地避开锋利的物体,例如削尖的铅笔,锋利的针等物体。
- 圆形按钮将用户的注意力指向了按钮中心,即文本标签所在的位置,因此用户更有可能阅读标签。
另外在设计时,要根据产品整体的视觉形式来选择合适的按钮形状。如果页面中使用了很多方形的设计,也应该使用方形按钮。

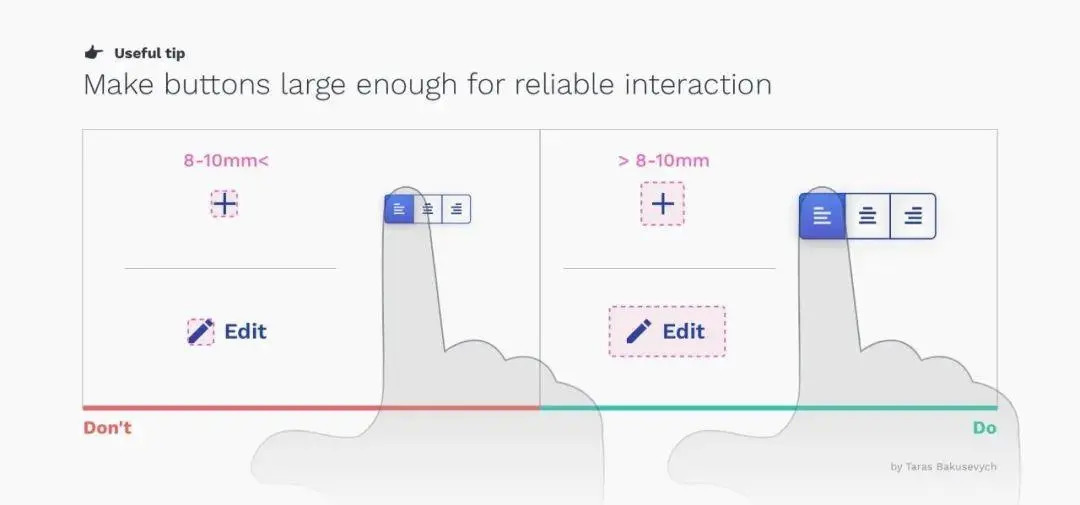
03、按钮的交互热区
按键应该是一个简单的任务,按钮的目的是让用户能最大程度地减少错误操作的风险,轻松地与界面交互。
对于大多数平台,触屏的区域至少为48x48dp。交互热区的尺寸应该是至少9mm,不论屏幕的大小。推荐的触屏元素的尺寸,至少为7-10mm。

对于icon按钮,确认交互热区大于元素的视觉边缘。这点不仅适用于手机或平板,同样的推荐尺寸也适用于对于网页的点击设备,比如鼠标。
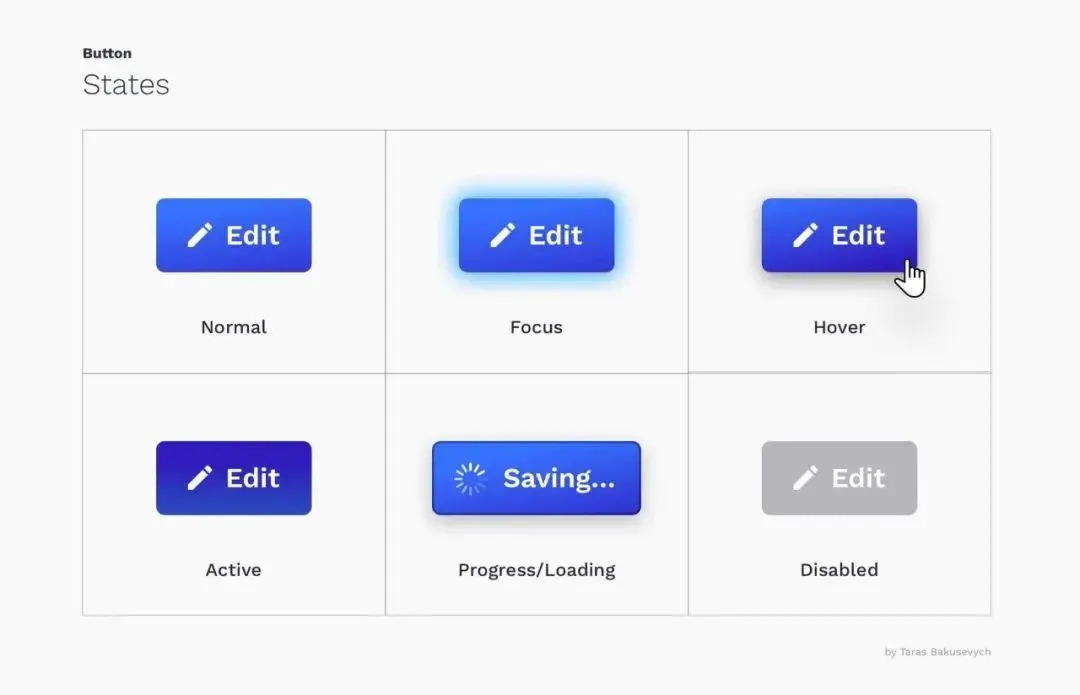
04、按钮状态识别
设计正确的交互和样式,对按钮设计十分重要。按钮每个状态必须可识别,要显著区别于其他状态和周围的布局,但是也不能完全改变组件或者制造视觉混乱。
定义按钮的状态:
正常(活动):活动状态是按钮可点击时的状态。
悬停(仅限桌面):这个额外的状态可以让用户明白某个元素是可交互的。
按下:按钮改变视觉形式来反馈点击。
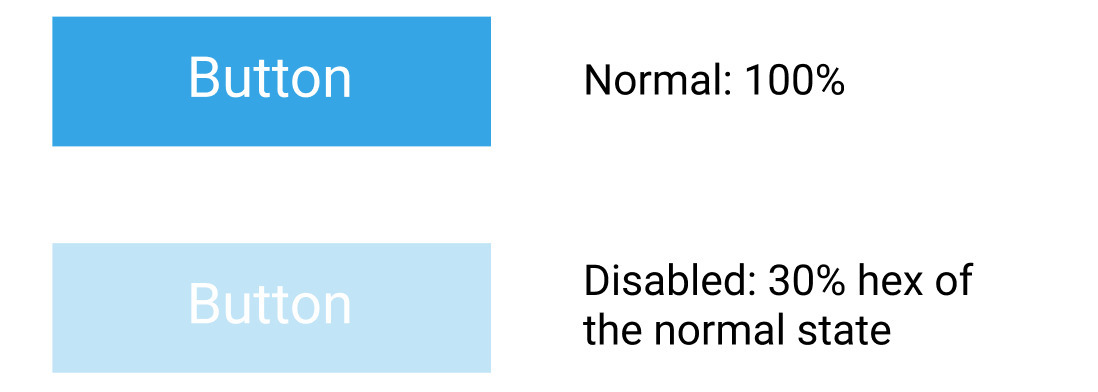
已禁用:当用户没有完成必要的操作时,可以禁用该按钮。

另外颜色和不透明度也可用于传达状态。

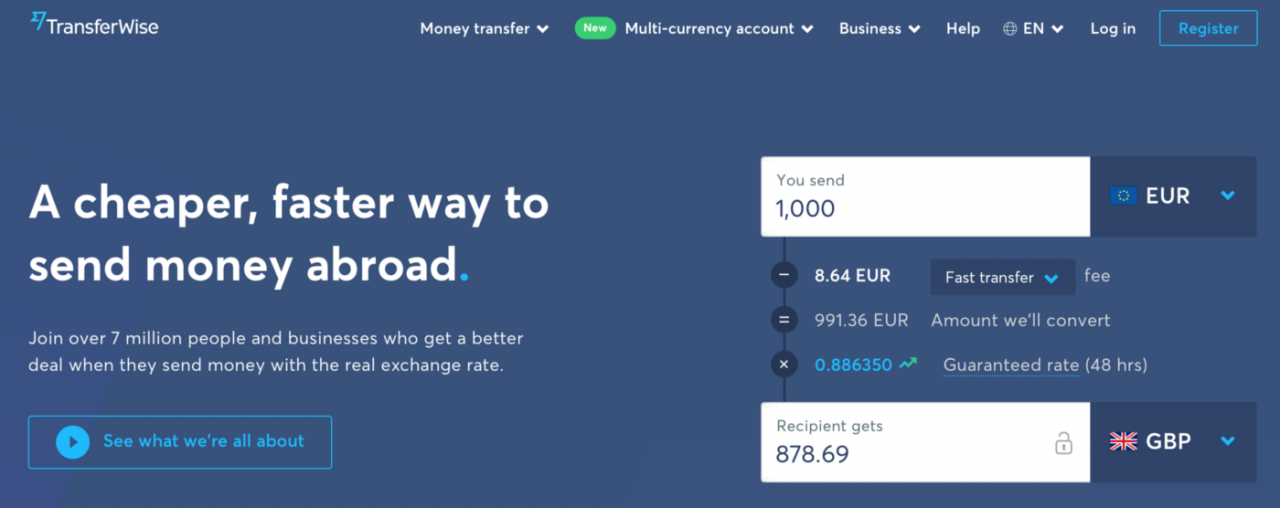
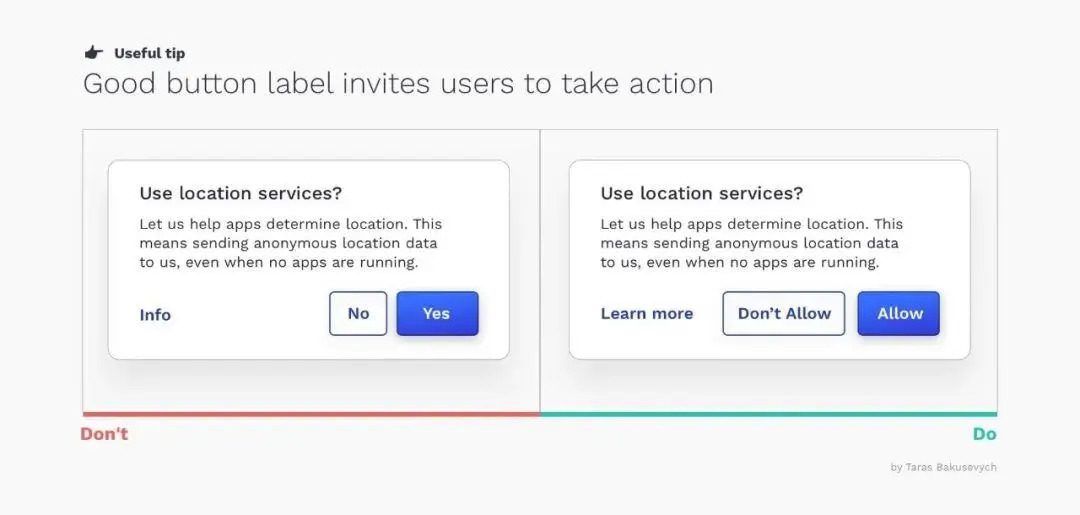
05、恰当的文本标签
文本标签描述了当用户点击按钮时将发生的操作。一个好的按钮文案,可以引导用户操作,告诉用户在做什么。就像这个按钮在询问用户,“你想收藏吗?”或者“你想确认命令吗?”
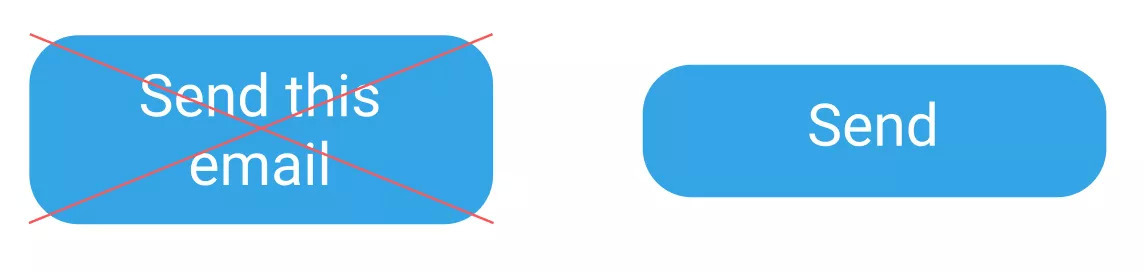
建议使用常用动词来清楚地描述操作,例如当用户发送电子邮件时,应该使用的标签为“Send(发送)”而不是“Submit(提交)”。

有时设计师会过分关注文本标签中的字数。虽然更多文字可能意味着更清晰,但也可能造成视觉混乱。
这里注意两点:
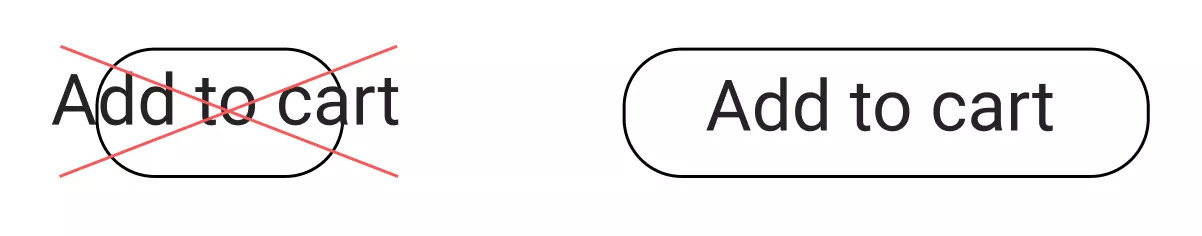
避免换行。为了保持文本的可读性,文本标签应该保持在一行上。

按钮容器的宽度不能小于文本。

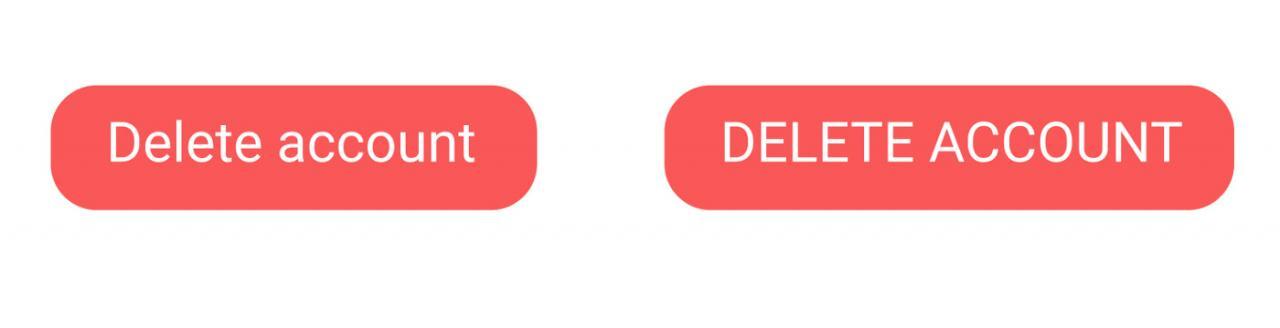
同时研究发现,全部大写的标题阅读时间要延长13%到20%。所有字母都大写会造成文本难以阅读和理解,会让用户觉得被动。

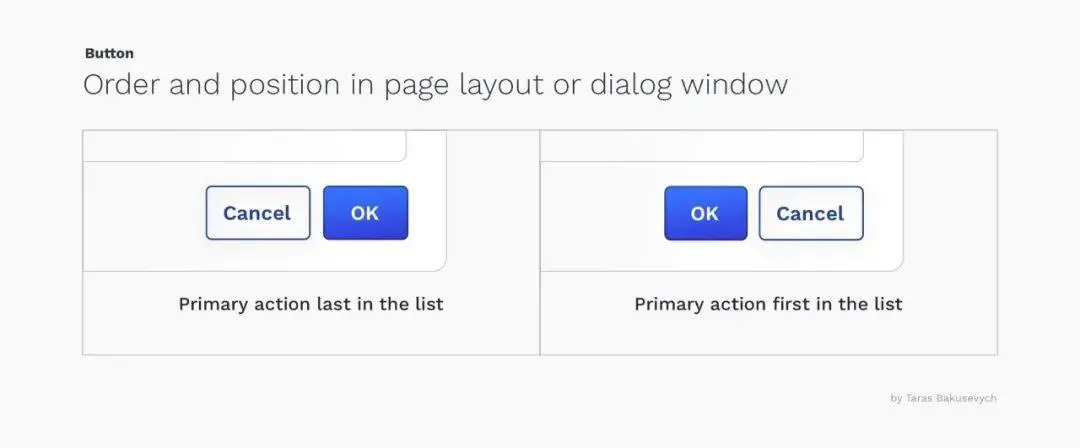
06、按钮位置
引导用户作出选择的按钮应该放在左边还是右边,根据操作系统的不同也引起了设计师们的争议。比如 Windows 系统习惯将确认按钮放在左边,而苹果系统却选择了放在右边,用户运用系统的习惯会影响其行为的适应度。不过要是在移动端个人倾向于将引导用户作出选择的按钮放在右边,更有利于用户点击(特殊人群这里需要除外)。
有时候为了防止用户误操作,我们会将确认操作的按钮放在左边,通过助力设计让用户再次确认。所以,一方面我们要结合操作系统的习惯,另一方面也要结合用户习惯,将按钮放在最合适的位置,便于用户操作。

作为设计师来说,对每一个细小的元素进行深入思考和总结,才能让我们设计出更好的解决方案。一枚小小的按钮设计,相信其背后好有更多需要探索的东西,期待更多设计伙伴去挖掘。
