按钮是最常用的组件之一,有很多小伙伴并没有很全面的认识这个组件,今天我把关于按钮的一些知识和我的一些观点分享给大家。

一、按钮的作用
在使用按钮之前,你要了解什么是按钮,按钮的作用是什么,什么时候该用按钮。
1)什么是按钮
按钮用于触发一个及时操作。

2)有什么作用
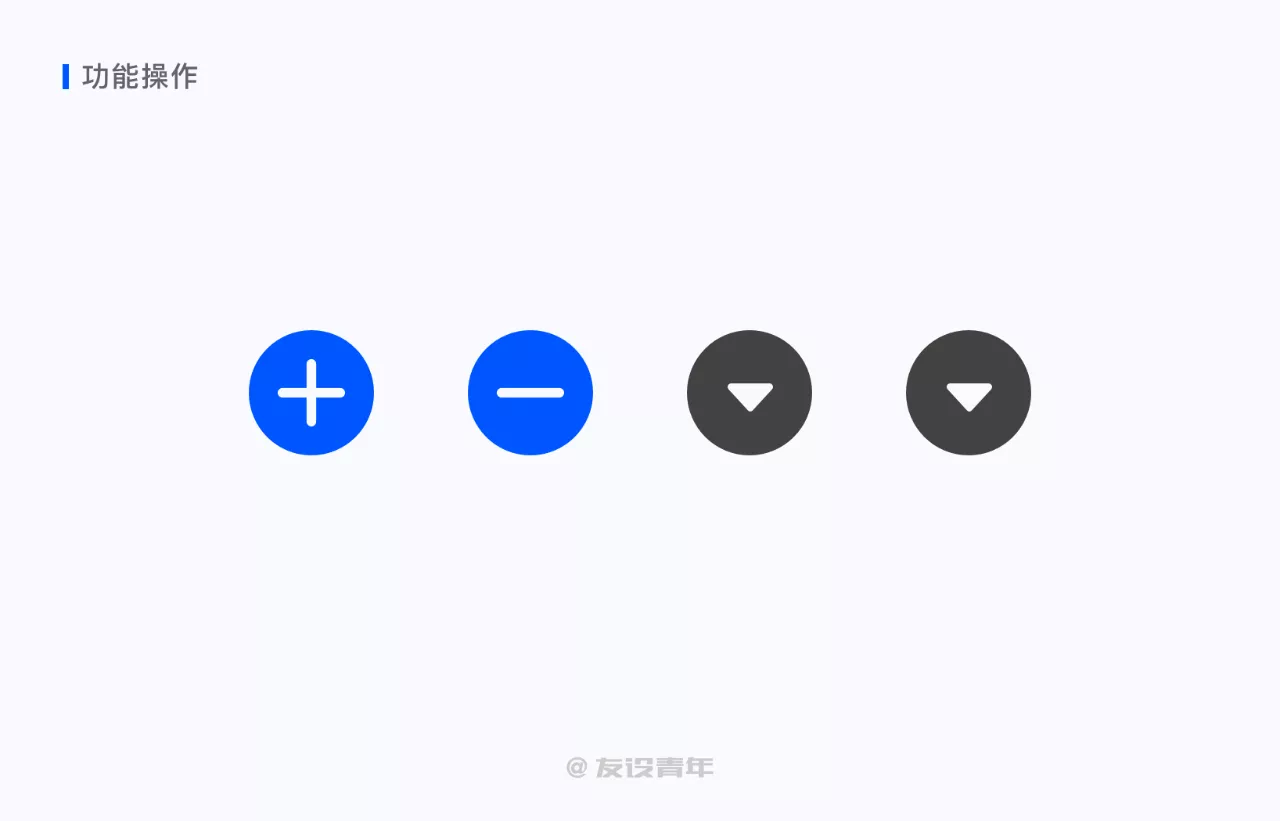
2.1 功能操作
比较常见的是:展开收起、加减、下拉等。这种情况下以功能性为主,按钮的形式适当弱化,重点强调功能,突出主体信息。

2.2 指引用户下一步操作
这个是最常见的使用场景,每个可交互页面上都有这类按钮的出现,用来指引用户下一步该怎么做。比如:创建、保存…

2.3 培养用户习惯
当用户知悉某个按钮能指向某个操作,或者获取某类信息后,长此以往用户就会形成使用习惯。如果某操作能够为用户持续带来价值,那就可以在按钮的位置让它更醒目,持续培养用户点击习惯。

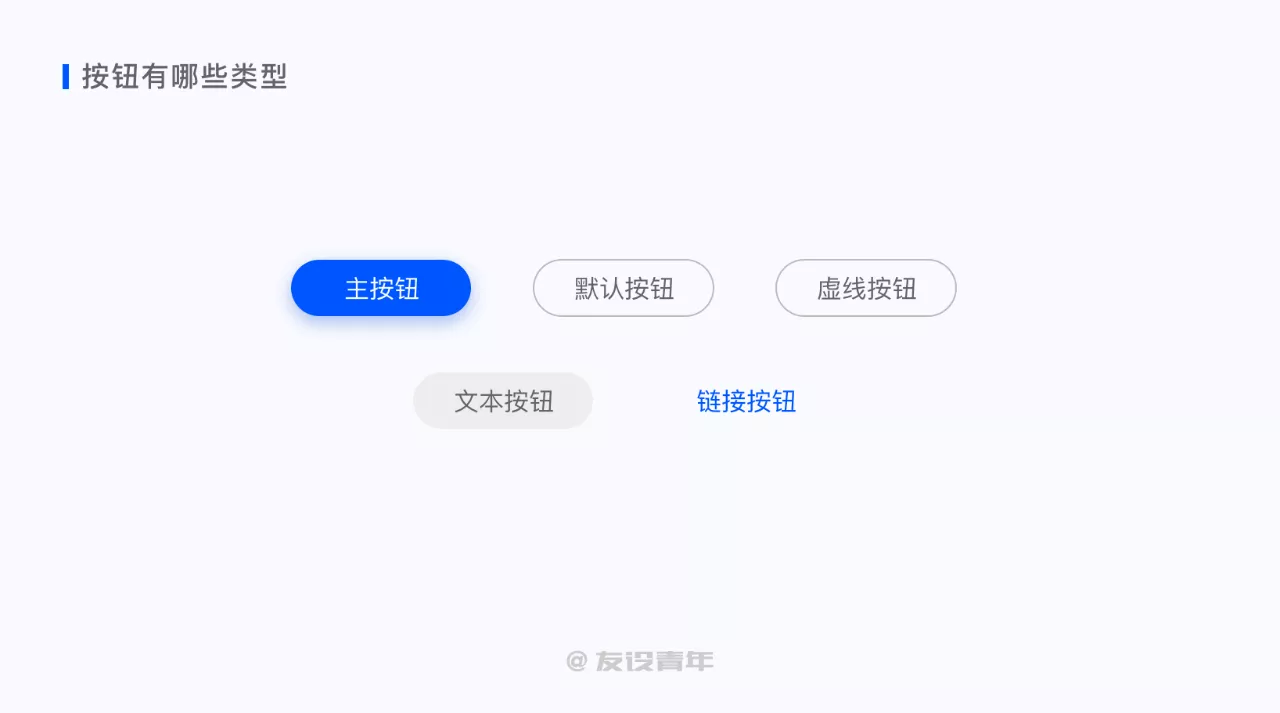
二、按钮有哪些类型
主按钮:用于主动行动点,一个操作区域内只有且只能有一个主按钮;
默认按钮:用户内有主次之分的一组行动点;
虚线按钮:常用于【添加】操作;
文本按钮:用于次级的行动点;
链接按钮:用于作为外链的行动点。

三、按钮的状态
1)交互状态
1.1 Normal 正常状态
此状态为按钮的正常显示状态,就是按钮在也页面中的常规状态。

1.2 Hover 悬浮状态
此状态为按钮的悬浮状态,当鼠标滑过时候的状态会给用户一个交互反馈,因为它只是一个视觉上的反馈并无实际作用,所以在移动端就把此状态去掉了。
此状态的效果并没有具体的规则,具体按产品风格来定。这里我给一个参考效果,但并不是唯一效果,如果不合适,可以酌情更改。

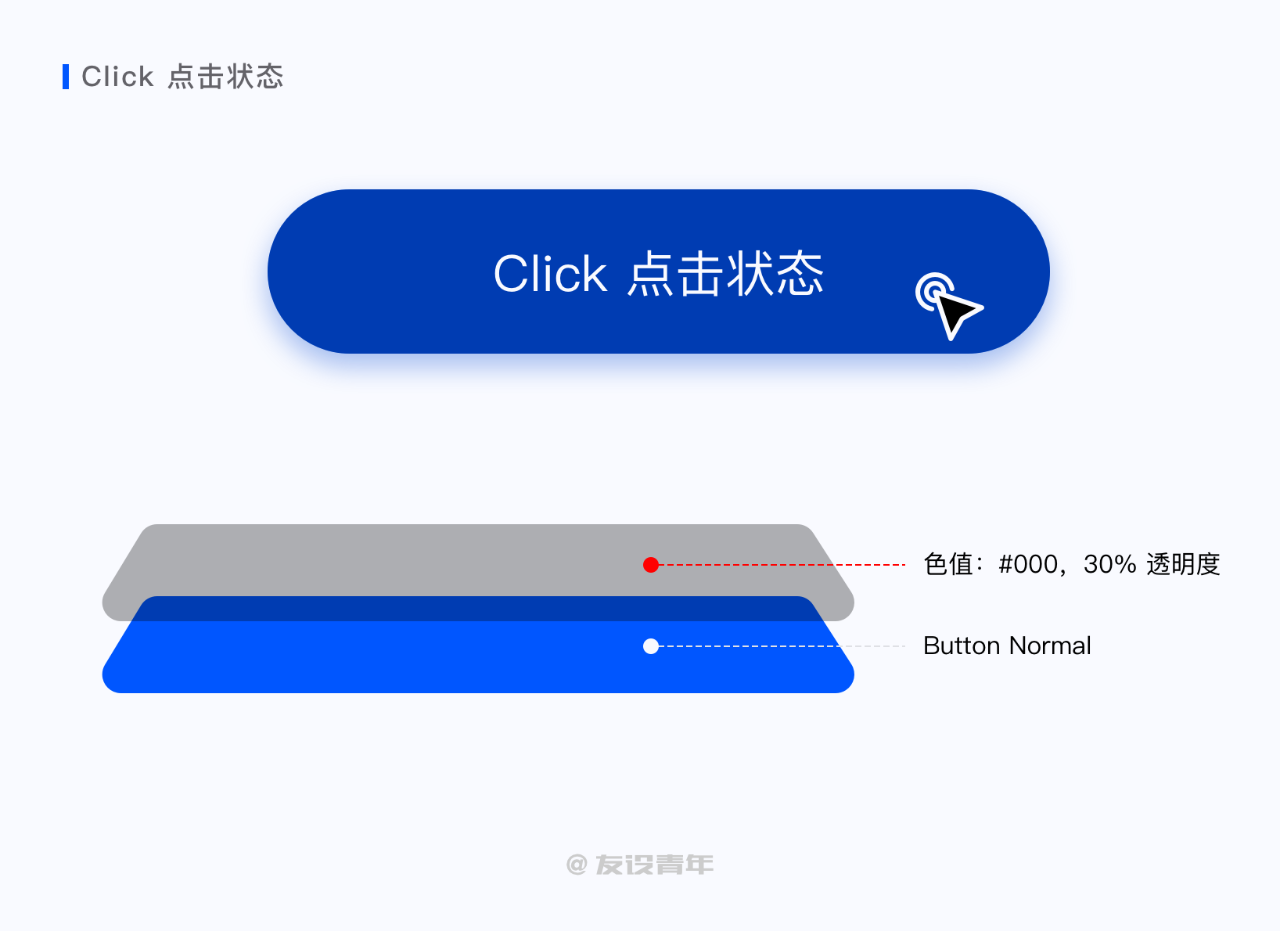
1.3 Click 点击状态
此状态为按钮的鼠标 / 手指按钮状态,操作完此状态后,就会引发此按钮的真实作用。
同时,此状态的效果也没有具体的规则,具体按产品风格来定。这里我给一个参考效果,但并不是唯一效果,如果不合适,可以酌情更改。

1.4 Disable 禁用状态
此状态为按钮的不可操作状态。
当页面中有未完成的任务或页面中有错误导致不可提交页面时,按钮会处于 Disable 状态。这个状态在产品中也是很常用的,而且这种情况下应该引导用户去做其他操作,所以此按钮在视觉上一定要弱于其他。所以要制定一个通用的展示方案。
一般方案有两种:
无论按钮本身颜色是什么,它的背景色均为纯灰色,常用的色值有:#CCC、#999等,此种方案为常用方案;
Disable 状态为 Normal 状态的 30% 透明度,如果你想让按钮都有颜色倾向的话,可以用这种方案。

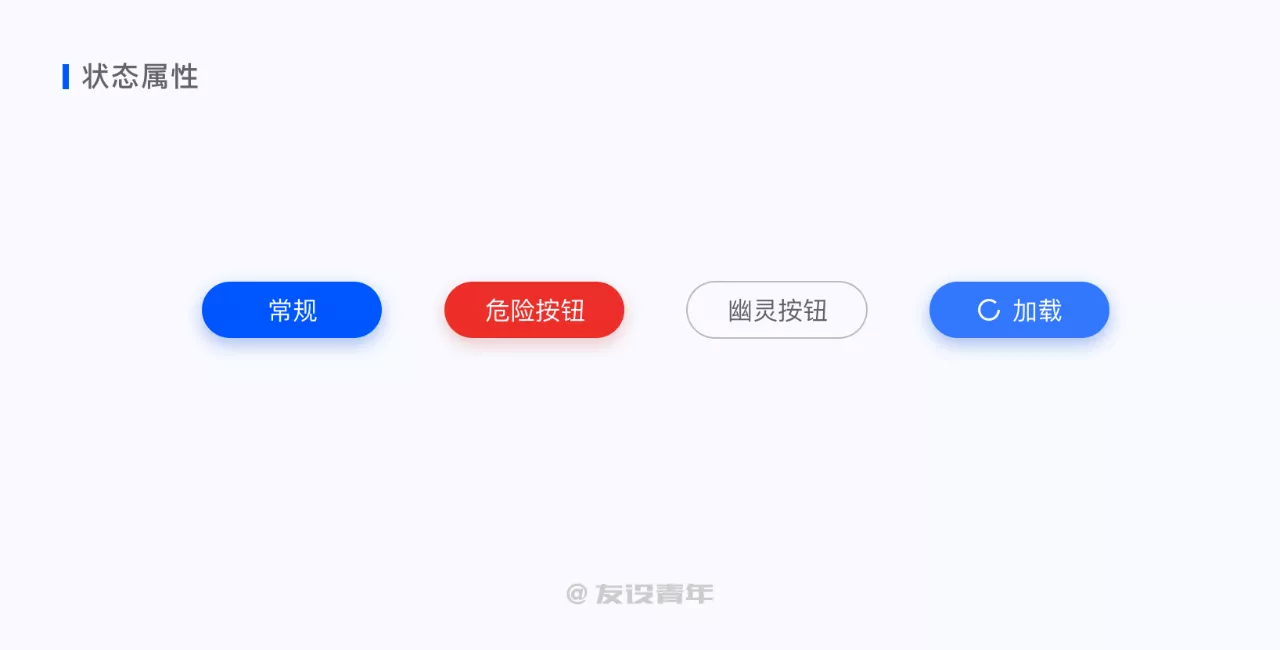
2)状态属性
常规:常规样式的按钮,主操作按钮;
危险按钮:删除/移动/修改权限等危险操作,一般需要二次确认;
幽灵按钮:用于背景色比较复杂的地方,常用在首页/产品页等展示场景;
加载:用于异步操作等待反馈的时候,可以避免多次提交。

四、按钮的使用方法 / 禁忌
1)一个操作区有且只有一个主按钮
一个操作区有且只有一个主按钮去引导用户操作,如有有多个或没有则会影响用户的判断。尽可能少的让用户去做选择,产品的终极目标应该是“傻瓜式”产品,不要让用户有学习成本。

2)圆角值
根据产品风格,三种圆角值的设定:
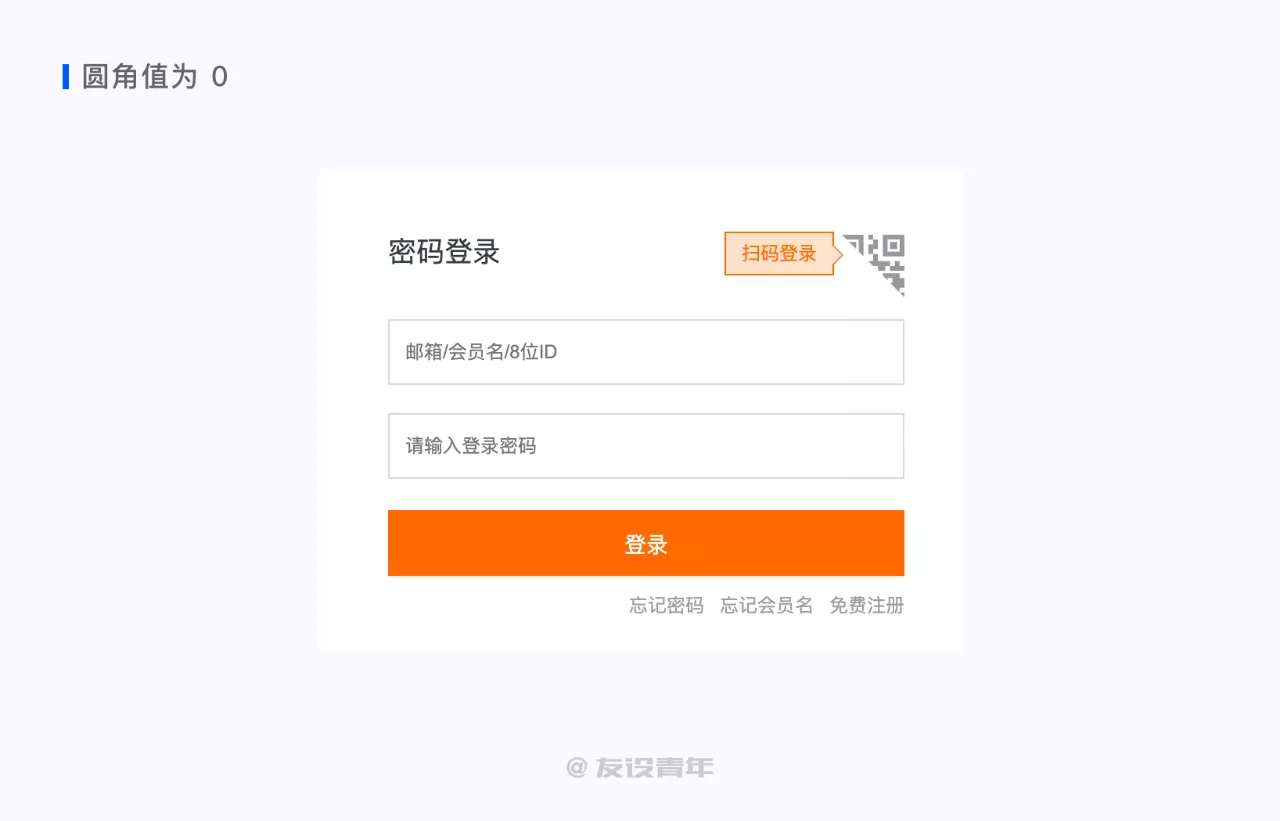
2.1 圆角值为 0
这种适合用在比较严谨 / 企业级产品中,比如:阿里云;

2.2 小圆角值
这种是最常用的形式,在不失严谨的同时还有一些细节,如果可以的话,尽量选这种的;

2.3 超大圆角值
这种一般需要有独特的产品风格才可使用。样式不好把控全局效果,所以使用频率较低,慎重使用。

较大圆角值,此类千万不要用,不要问,问就是太丑。

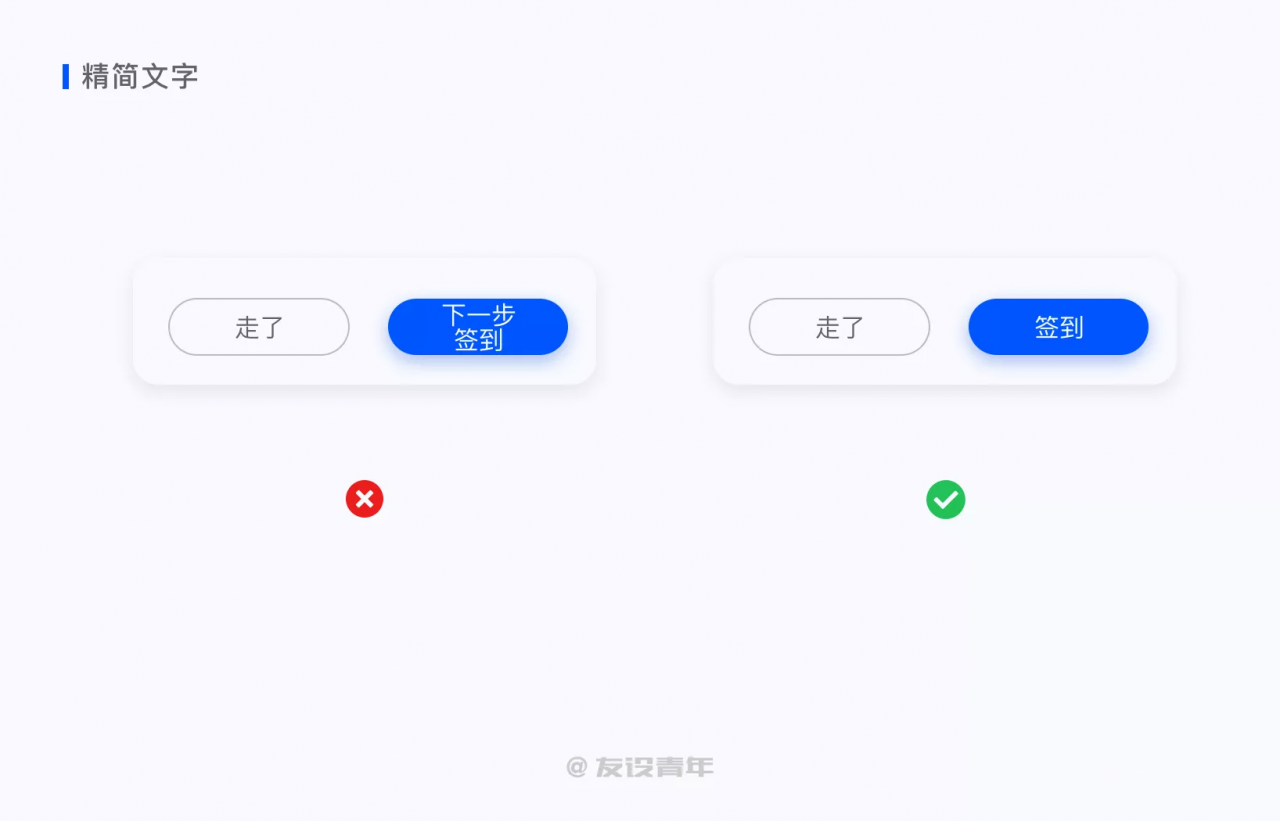
3)精简文字
按钮里面的文字一定是精简的,不要展示过多文字,更不要折行。

4)文字与按钮比例要适中
文字与按钮的比例要适中,文字不要太大或太小,都会影响视觉展示。

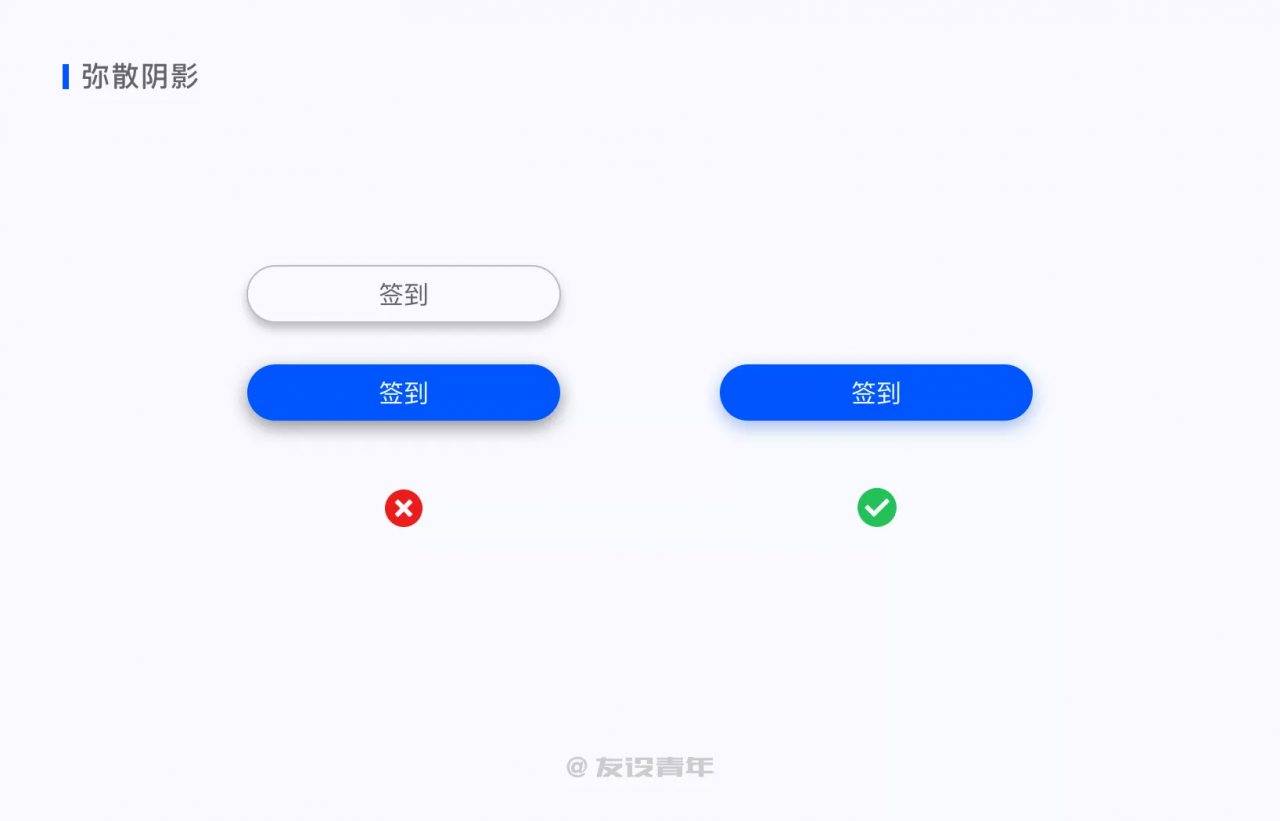
5)弥散阴影
如果你想要用弥散阴影,阴影的颜色尽量用带按钮本身颜色倾向的,这样会让按钮更有呼吸感。需要注意的是:只有主按钮才能用阴影,其他级别的不要用,不然识别度会变差,并且会让按钮的体验变得很差。

6)主次操作按钮样式统一
主次操作按钮样式要统一,不要滥用样式。

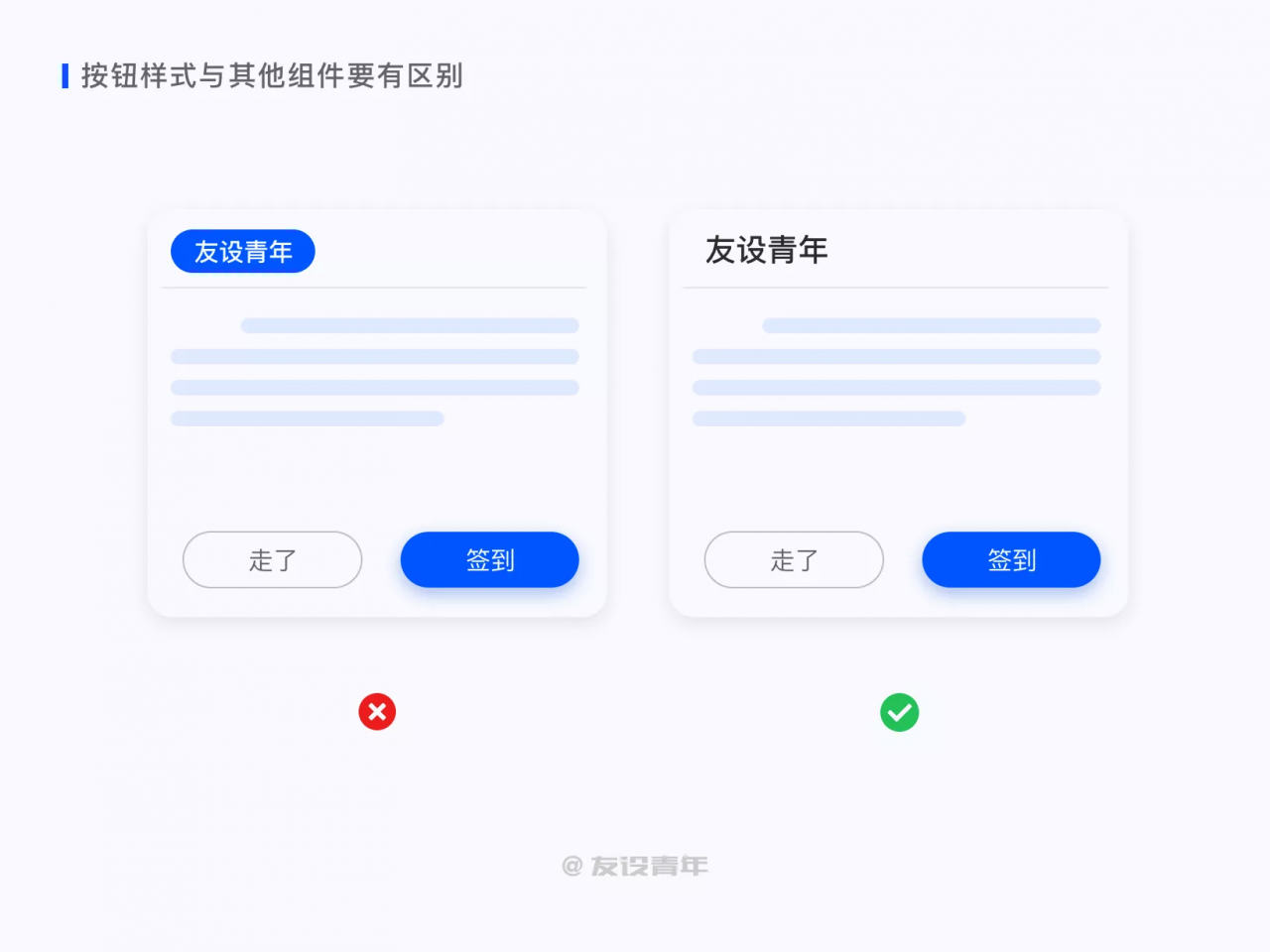
7)按钮样式与其他组件要有区别
实际使用中,按钮样式不要与其他组件样式混用,避免让用户产生误解,做一些不必要的操作和思考。

8)不同场景适配
现在暗黑模式也是常用的场景了,所以黑/白场景下都要考虑到识别度的问题。

9)主次按钮的位置
主次按钮左右的问题,也常常出现在设计讨论会中,这次我直接放个结论吧,以后不要再为这件事吵架了。
在提交页面、弹窗中,主按钮在右;在其他常规页面上,酌情考虑。

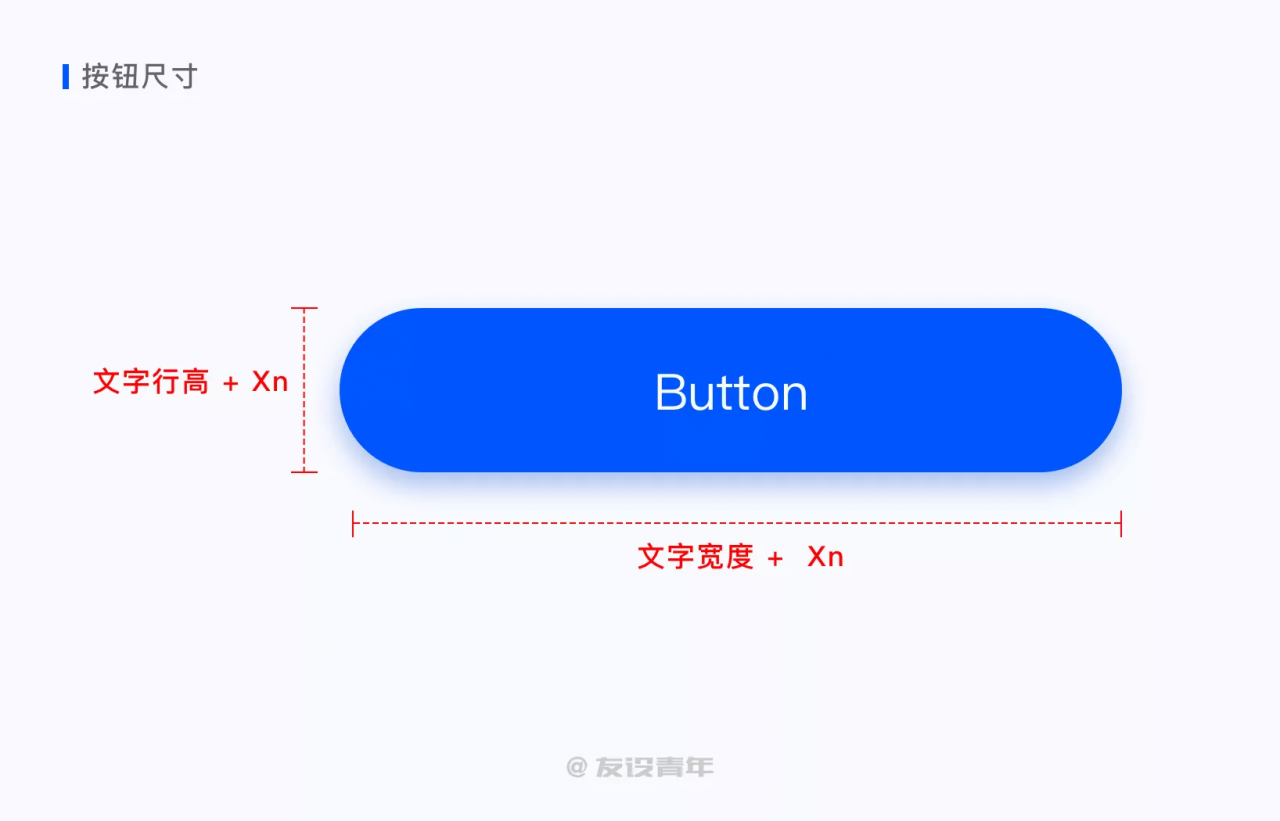
五、按钮尺寸
按钮尺寸具体用多大的,这里我总结了一个规范(仅代表个人意见)。
高 = 文字行高 + Xn,X=自然数,n=4
宽 = 文字宽度 + Xn,X=自然数,n=4

在其他地方也可以用类似的公式去做规范,比如卡片的间距,你可以设置 n 为基础值,在此基础上用 Xn 去选取合适的值。
注意:常用的字号为 12px、14px,尽量不要用太大的字号在按钮上。
总结
按钮只是众多组件中的其中一个,也是最常用的组件之一。对于设计师来说,无论大小组件,我们都要精益求精的去思考,只有把每一个细节做好了,才能做好产品。日积月累的把每一个知识点掌握了,我们也就成长了。
