如何设计不会设计?掌握以下设计原则就够了!

一、前言
1.什么是开关按钮?
(1)开关按钮定义:一个具有明确指示动作的交互元件(控件/装置)
在实体中,按钮是一种常用的控制电器元件,常用来接通或断开‘控制电路’(其中电流很小),从而达到控制电动机或其他电气设备运行目的的一种开关。图片
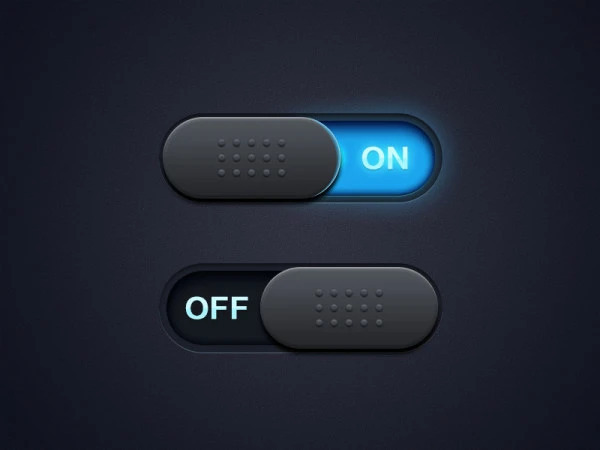
在软体(UI界面)中,开关按钮是一个控件,用户通过鼠标点击或者手指等动作操作作出反应触发相应的事件(可以是跳转页面/按钮变化等),并展示在界面中。

2.工作原理
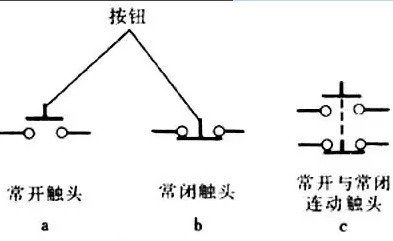
实体按钮是一种人工控制的主令电器。主要用来发布操作命令,接通或开断控制电路,控制机械与电气设备的运行。按钮的工作原理很简单(见图1)对于常开触头(图a),在按钮未被按下前,电路是断开的,按下按钮后,常开触头被连通,电路也被接通;对于常闭触头(图b),在按钮未被按下前,触头是闭合的,按下按钮后,触头被断开,电路也被分断。由于控制电路工作的需要,一只按钮还可带有多对同时动作的触头(图c)。

软体界面按钮,是一种软件的表现形式,通过用户的操作,产生人机交互,反馈事件的应答或状态回馈。
二、解刨开关按钮
1. 开关按钮状态
实体上,开关按钮状态,正常只有未操作、操作两种选择。而操作一般有两种反馈【按开/按关】。

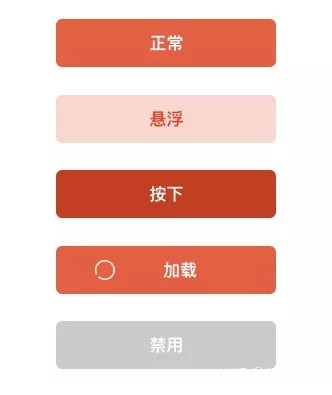
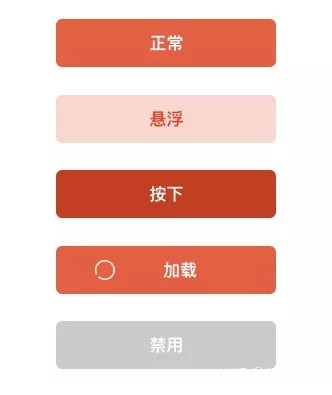
软体(UI界面)上,无论是pc端使用鼠标还是移动端使用触摸动作,按钮都始终要包括5个交互状态,以便给使用者提供视觉上及时的反馈。这样他们才能确认产品有按照他们的预期在工作。按钮需要提供为这五种状态提供视觉反馈:正常,悬浮(选中),按下,加载和禁用。

2. 定义特征
一个典型的开关按钮具备两种状态(开状态与关状态),而每个状态都有多个特征元素组成。
A:实体按钮的特征可从形态、颜色、材料、工艺四个维度特征来分析。
(1)形态上有滑块型、按钮型、旋转型等;
(2)颜色上普通家庭使用的白色居多,其他则是定制类或者根据智能家居的风格来搭配。这里也可以通过对比色代表当下的状态。
(3)材料选型基本为塑料件,其中以阻燃ABS塑料最为普及,成本低,光泽度高、易喷涂上色。
(4)工艺上表面处理主要采用晒纹、UV喷涂、抗油处理、烤漆、表面印刷采用丝印的处理方式。(5)除此之外还可以新增其他元素、譬如添加指示光环、文字等,一个美观且易读的按键也是好设计必备的。
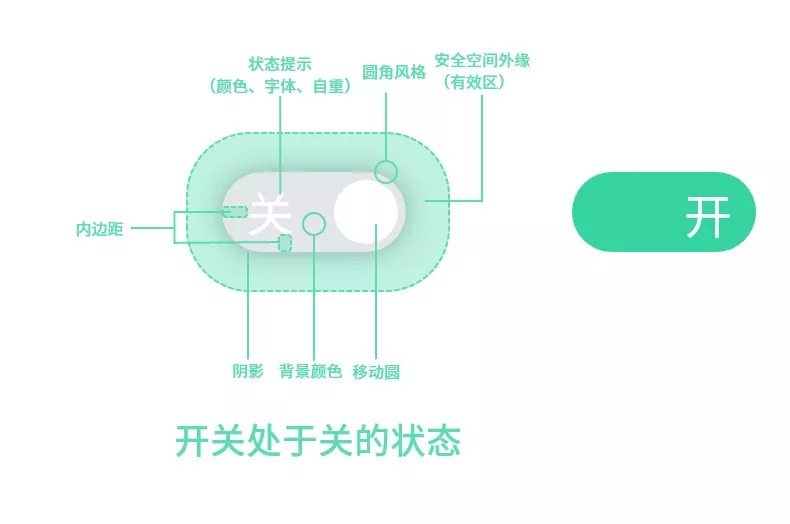
B:软体按钮(控件)的特征可从形状、填充(颜色)、边框、阴影、文本(提示词)、切换装置等维度特征来分析。

(1)形状上常采用简约的半圆角矩形、根据现实按钮取轮廓形成。
(2)填充上采用纯色或者梯度渐变色。关状态一般采取灰淡色反应按钮处于未被触发状态、开状态则基本采取鲜艳的颜色(一般为页面主色)和关状态颜色采取强烈对比,来区分两种状态。
(3)边框主要根据实际场景来,对于边框距离而言,它们有一个内边距和一个外边距,这是我们按钮的安全空间(有效区)。
通过改变圆角值,按钮的形状可以变成尖锐的或完全圆润的角。
(4)阴影一般都不采用,除非需要悬浮或与背景产生纵向视觉感则会增加阴影。
(5)按钮上的标签通常是文本,有时可能会带有图标。向按钮添加一个向右的V形图标,将增加页面转换率(>)。标签文本由颜色、自重、字体样式定义。
(6)切换装置一般使用扁圆体来代表按钮所处的状态,另外经常加上微动效的设计可与用户产生舒适的交互体验。
3. 开关按钮分类
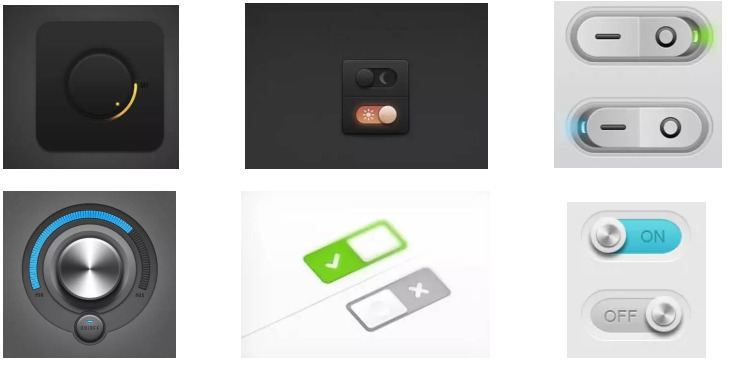
实体按钮从交互操作方式可分为转动/扭动操作、翘板式压按操作、往复拨动操作、直接压按操作等。

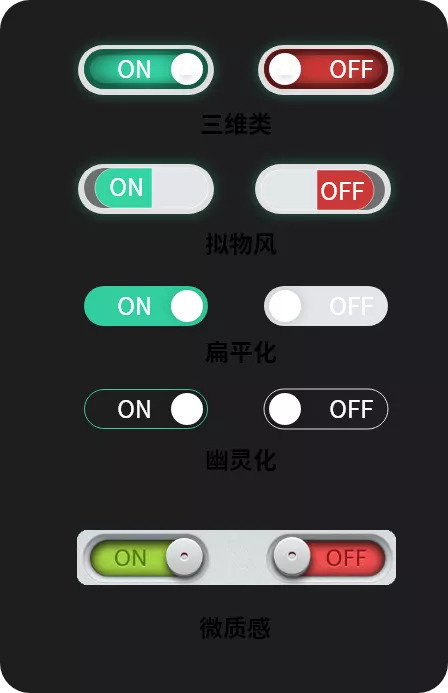
软体按钮从风格上可以分为三维、拟物风、扁平化、幽灵化、微质感等。

其实拟物化的应用,在这些年也是不断在发展,比如ui交互按键设计上的拟物化设计,就是一个例子。在UI设计的刚刚兴起之初,设计师们会将交互按键做成现实中的实体按键的质感,目的是给用户触按的引导和实体按键的触控质感,但随着扁平化设计风格兴起,这种实体按键的设计被忽略。

近年来ui设计师在寻找现实生活中的按键质感和扁平化设计的平衡点,所以新拟物化设计因此兴起。很多人将其定义为视觉风格上的转变,但小编更愿意将其理解为上视觉美感和可用性上平衡点。
三、设计原则
1.符合产品定位和场景
1. Consistent with product positioning and scenarios
(1)中青年智能家居简约风格使用如图(3.1.1)

(2)在高压状态下等恶劣环境下安全保护可使自锁自复位按钮,如图(3.1.2)

2. 符合品牌与调性
2.Accord with brand and tonality
成熟公司的硬件产品的设计与品牌调性关系较大,如小米。
(1)小米的智能开关定位于追求高性价比的青年用户

(2)华为的智能开关定位于追求安全耐用智能的中高端用户
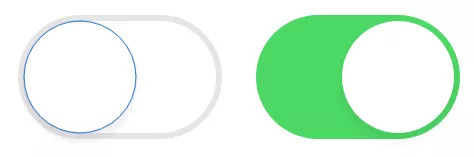
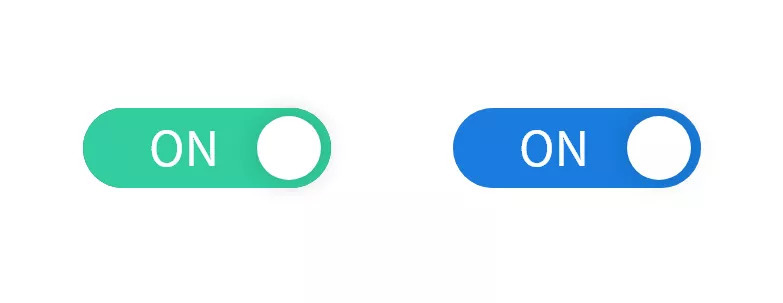
软体开关控件的设计与品牌一致性,加强了美感。如不同颜色的按钮,绿色适合于健康、安全的品牌形象,科技蓝色则代表了信任的品牌形象。

3. 形态贴近现实
3.Form is close to reality
我们将设计的控件遵循现实世界的惯例并符合用户期望的结果称为自然映射。自然映射下的交互体验是更加直观的。当自然映射得到满足时,用户就更容易了解和记住界面是如何工作的,更大程度地使用该产品完成使用任务目标,这是帮助用户建立良好的使用体验。
交互设计是对用户行为进行的设计,所以除了传达信息和引导交互的语言需要遵循现实世界的惯例,设计师为用户设定的行为活动,也是一定要遵循自然和逻辑的。能够利用用户在现实中已经掌握的知识和使用物品的习惯,用户就不需要额外学习新的行为方式,会以较快的速度理解、掌握如何使用你的设计。早期以模仿现实世界产品为准则的拟物化设计,就是利用这个原理而兴起。比如kindle类纸化界面和翻页行为,还有仿照现实中的指南针的手机里的指南针工具等等。


4. 符合人因工程学
4.The dimensions are ergonomic
人体工学,顾名思义就是使工具的使用方式尽量适合人体的自然形态,本质是按照人的特性来设计和优化「人—机—环境系统」的科学,主要目的是使人能安全、健康、舒适和高效的进行各项活动。
我们身边有哪些违背这一原理让人想“裂开”的设计?

事实上人在使用工具工作时, 人—机—环境系统是一个统一的整体。为了减少使用工具造成的疲劳,工具设备应以人为中心,创造最适合人操作的环境,让人的身体、精神不需要任何主动适应,创造最优的人机关系和工作效益。这种设计在生活中很常见,比如鼠标、耳机、座椅等。
那么,不符合人体工学会产生怎样的危害?

以上,的设计其实就违反了人体工学。
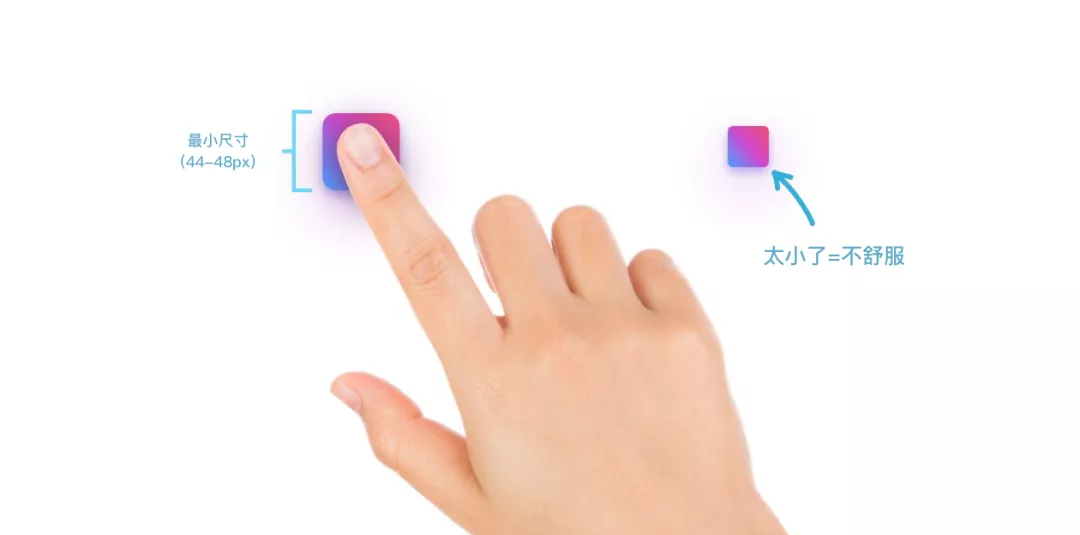
因此在设计按钮的时候,在现实生活中,你是否曾经需要先找到一根针来确保按下超小型复位按钮来重置电子设备?这样的设计是有目的的,因为这样就可以避免在不注意的情况下重置设备。但是假设在界面中所有按钮都这么小,这将让它们难以使用。按钮应足够大以便用户舒适地使用它们,但是需要有多大?在触屏时代,我们通常通过相对于 屏幕密度的典型指尖尺寸来进行测量 。按钮为44-48px 尺寸的正方形会让我们感到舒适。某些应用程序(例如 Tinder )尝试将其行动按钮放大 50px(高度),也取得了不错的效果。显然,按钮的尺寸不能超出这个范围太多,但是在 50-60px 的范围内还是值得一试的。在为 PC 端设计时,我们可以将按钮缩小一些,因为鼠标光标更精确,但一定不要太小。我们仍需要保证用户可以很容易地将鼠标指向按钮,因此最小的按钮应设为 32px 左右。(随着屏幕工艺的越来越高,像素密度越来越大,也将导致按钮的触控像素面积越来越大)

5. 对齐就是一切(视觉基准)
5.Alignment is everything (visual benchmark)
无论实体还是界面UI元素都基本遵循对齐原则。
(1)对于实体中的对齐不仅仅能够提高视觉美,而且能为生产制造节约成本,往往具备对称性、对齐的零件可采取一开2模具,大大节约了成本了,提升产能。
(2)而设备的UI界面中,所有UI中最大的视觉问题是按钮标签文本无法对齐。虽然大多数设计人员和开发人员设法将其水平居中,但很少将每个按钮都能都垂直居中 。大写标签显然更容易居中,但是在同时使用大小写字母时,最好坚持使用基线对齐(或仅将其与首个大写字母对齐,而忽略降序的 y,j 和 g 字母)。按钮大小和字体大小适配性也很重要 。如果你有一个 32px 的按钮和 17px 的文本,则无法将其完美地放在中间,需要调整其中一个使之互相适应。

(3)对齐往往并非采取物理对齐,在特殊受限要求下中,高级设计师会根据不同环境下采取某种形式进行纠正视觉。就如我在为腾讯做的智能胸牌设计时就采用了颜色纠正物理结构上的受限,使其视觉达到对称平衡。

6. 质感和柔和美
6.Texture and beauty
(1)质感可以在材质和表面处理下功夫。
(2)柔和美可以采取舒适的阴影与渐变进行处理。
就如在UI界面中阴影可以帮助一个对象在背景上突出显示出来 ,并帮助用户将其识别为可单击或需点击的对象 。因为阴影会让按钮看起来比背景距离远 ,用户自然就会明白,可以将其按下。 为了使按钮看起来更友好,可以在阴影颜色中添加背景色。在上面的示例中,阴影是蓝色的一种混和色。应避免使用深色和对比鲜明的阴影,因为即便这种阴影吸引到了用户的注意力,但看起来过于尖锐令人不快,就很容易丢失掉用户的注意力。
(3)圆润的处理可以增加整体舒适度,这里常用Lamé曲线来处理曲线美和圆角。

7. 呼吸空间
7.Easy to read label text
无论是长宽比还是呼吸空间最佳比与人眼的视野宽度相关,最佳比为16:9,人眼对物体的高度比宽度敏感(后期会专门写系列专题关于视觉与眼睛的关系,这里不多赘述)。
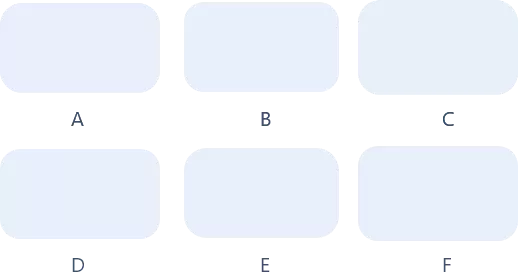
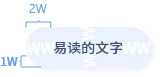
这里做一个小测试,如下图有六个圆角矩形图[160*95,160*90,155*90;圆角有两个尺寸R20和R22.5),哪个是160:90(R22.5)呢?请在后台回复“答案+0624”,猜中有自动回复礼包喔!

在UI设计中,按钮标签文字需要居中,但它们还需要足够的呼吸空间以使其易读。避免按钮周围的文字没有空格。规则是在标签上方和下方空出标签字体中的 “大写字母 W 的间距”。侧面空出 “两个大写字母 W 的距离”。当然,按钮可以在上述间距的基础上更宽,因为那个标准只是让它是看起来既美观又易读的最小尺寸。

8. 状态反馈
8.state feedback
状态反馈是系统的状态变量通过比例环节传送到输入端去的反馈方式。状态反馈是体现现代控制理论特色的一种控制方式。状态变量能够全面地反映系统的内部特性,因此状态反馈比传统的输出反馈能更有效地改善系统的性能。但是状态变量往往不能从系统外部直接测量得到,这就使得状态反馈的技术实现往往比输出反馈复杂。这里就需要通过视觉变化(文字、形变、颜色、时间等方式)的反应来表现不同的状态。

9. 易用性
9.Accessibility
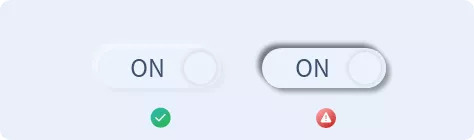
没有太多的设计表现,越极致简洁越好。产品不可能满足所有用户的所有需求,而是追求需求最简化,满足大部分的人的公共需求优先。特殊需求或者极少客户的非必要需求尽量不做!如下图右侧就是过渡设计(这里可以看小编之前写的设计自查手册系列)

10. ROI(成本与收益)分析
10.ROI (cost and benefit) analysis
产品设计成本是指企业设计一种产品,从开始到完成整个过程所需要投入的成本。
企业在进行产品设计时,根据设计方案中规定使用的材料、经过生产工艺过程等条件计算出来的产品成本,它是一种事前成本,并不是实际成本,也可以说是一种预计成本。
因此在设计开关按钮的时候,需要了解实现的成本和价值,从而平衡两者以达到收益最大化。

对于实体产品一般采用简单的产品的结构、低成本的材料和采取成熟的工艺等方式来选择设计方案。
对于UI界面一般使用成熟的UI框架进行直接复用,可以大大加快开发速度和降低开发成本。
