关于什么是设计?有各种定义和解释。更有一些朋友会把艺术与设计混为一谈。今天我们从一个产品经理的视角,来谈谈应该懂得哪些基础的设计知识,如何提高基础的审美水平。

如何定义设计?
我在【哔哩哔哩】的《抽象:设计的艺术》插画篇听到一句对设计的概括:目光所及之处,除了自然之物,皆为设计。
第一次听到这句话,让我有很大触动:这句话一下子把我带入现实世界来看周围的一切设计之物。
我们再来看看百度对设计的定义:
设计是设计者个人或团体有目的进行有别于艺术的一种基于商业环境的、艺术性的创造活动。
设计就是一种工作或职业,是一种具有美感、使用与纪念功能的造型活动。
设计是建立在商业和大众基础之上的,是为它们而服务,从而产生商业价值和艺术价值,有别于艺术的个人或部分群体性欣赏范围。
通过这个定义,我试着说说这两者的区别和联系
区别:设计是带有使用等功能目的性,而艺术往往没有功能目的
联系:设计和艺术都要注重美感,满足它们的受众的审美需求。
设计和艺术都是很大的话题。单拿设计来说,设计可分为插画、平面设计、建筑设计、工业设计、舞台设计等。我们今天只讲其中和软件产品设计最密切相关的平面设计。
平面设计是以“视觉”作为沟通和表现的方式。透过多种方式创造和结合符号、图片、文字,借此作出用来传达想法或讯息的视觉表现。
我们看到的软件产品界面,就是由符号、图片、文字组合而成。产品通过界面的各种元素,向用户传递其所拥有的功能,并带领用户一步步完成产品设计者预期的设计目标。
产品经理应该懂得的设计知识
互联网行业有比较明确的岗位分工,一个产品从无到上线,理想的情况是由用研——产品经理——交互设计师——视觉设计师——架构师——前端开发——后端开发——测试——运维配合完成。
但中小厂的产品经理一般需要一人身兼前面3个岗位的工作岗位。所以产品经理的工作成果物的好坏,直接影响了产品的设计效果。
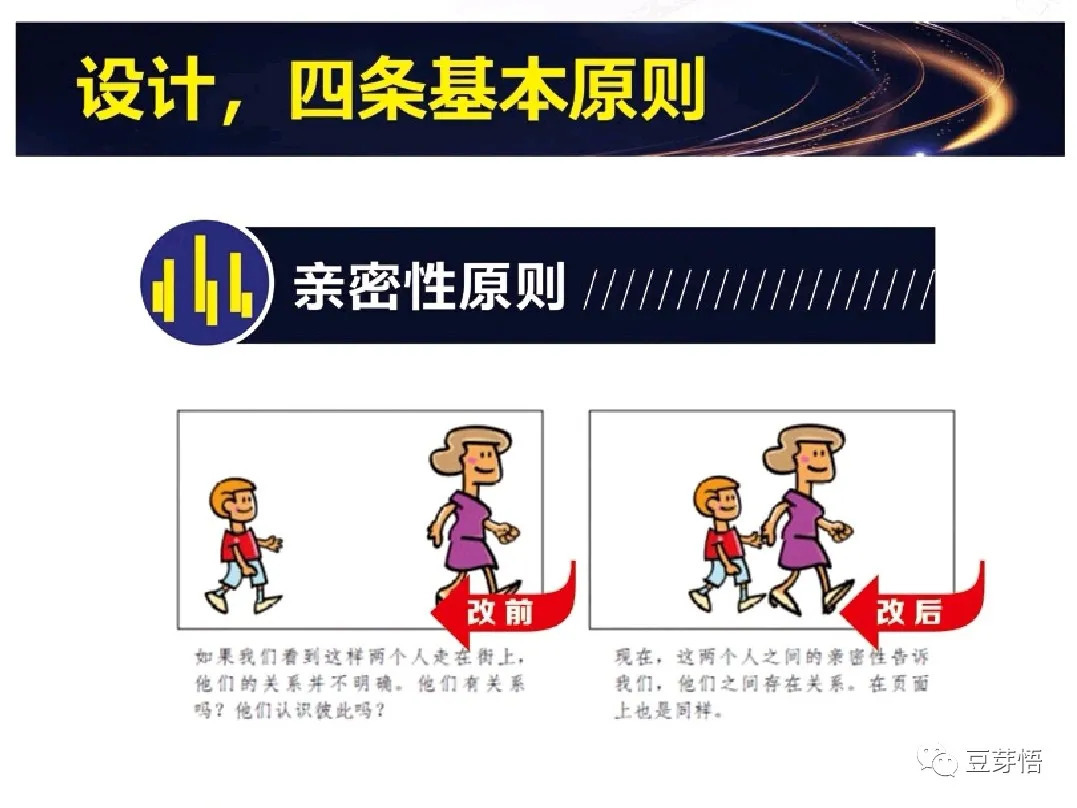
威廉姆斯在《写给大家看的设计书》,提出一个人人都能学会的基础设计四原则:亲齐复比。下面我们逐一来看下

亲密性原则,指把有相关性的内容放在一起,让受众能直观看出哪些信息是相关的,哪些信息是不相关的。
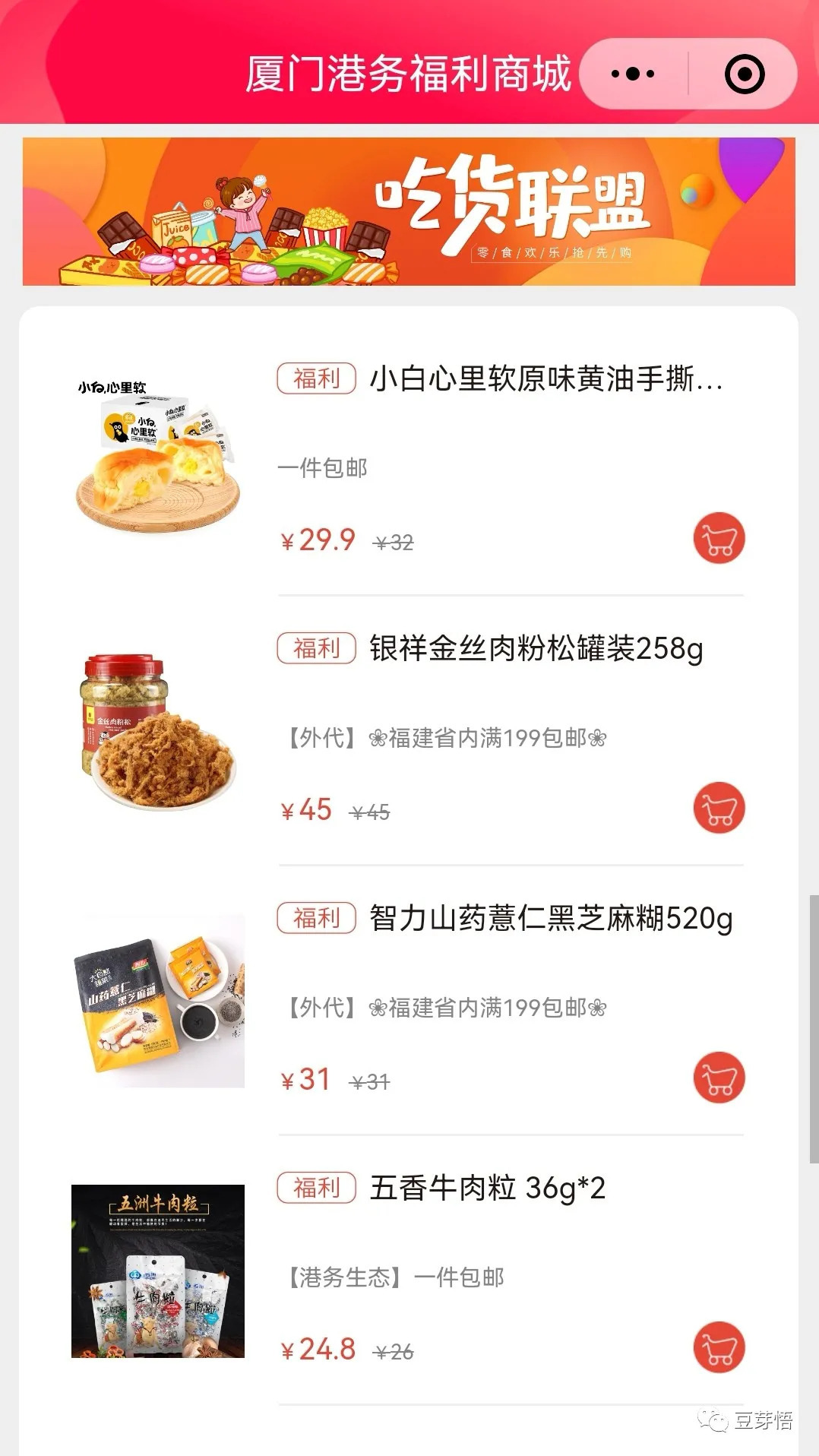
下面我会拿一个之前设计的工会商城,分别说说这四原则的具体应用场景。亲密性原则对应的产品设计图如下

【为您推荐】和【商品详情】这两个内容版块,通过不同的卡片,卡片起到了分割的作用,把不同版块分开,同时把同个版块的内容聚合。
我们一眼就会感觉【为您推荐】的3个商品之间有某种潜意识的亲密关系。

对齐原则,是为了让信息更加工整。我们人有个特点,看到周围环境杂乱无章,就很容易心生烦躁,想走开或动手收拾。
上图通过把长方形的图片移动到左边,可以让右边的文字与图片更好地对齐。一下子就提升了信息的工整程度。
我们再来看看工会商城的对齐原则应用

左侧是固定尺寸的商品缩略图,右侧是固定高度的商品摘要信息。右侧每个商品的摘都有3类信息,这3类信息与左侧的图片高度保持一定的对齐关系。
由于手机的屏幕尺寸设计,我们浏览信息的习惯都是从上往下划。这时每一行信息是否工整,就会给用户体验带来明显的影响。当信息工整时,会让用户感觉符合其预期,就愿意继续往下看。

重复原则,是为了让受众更好地明白哪些信息虽然在不同地方出现,但是它们其实是相似的,一方面可以强化受众的记忆,另一方面可以降低受众的学习成本。
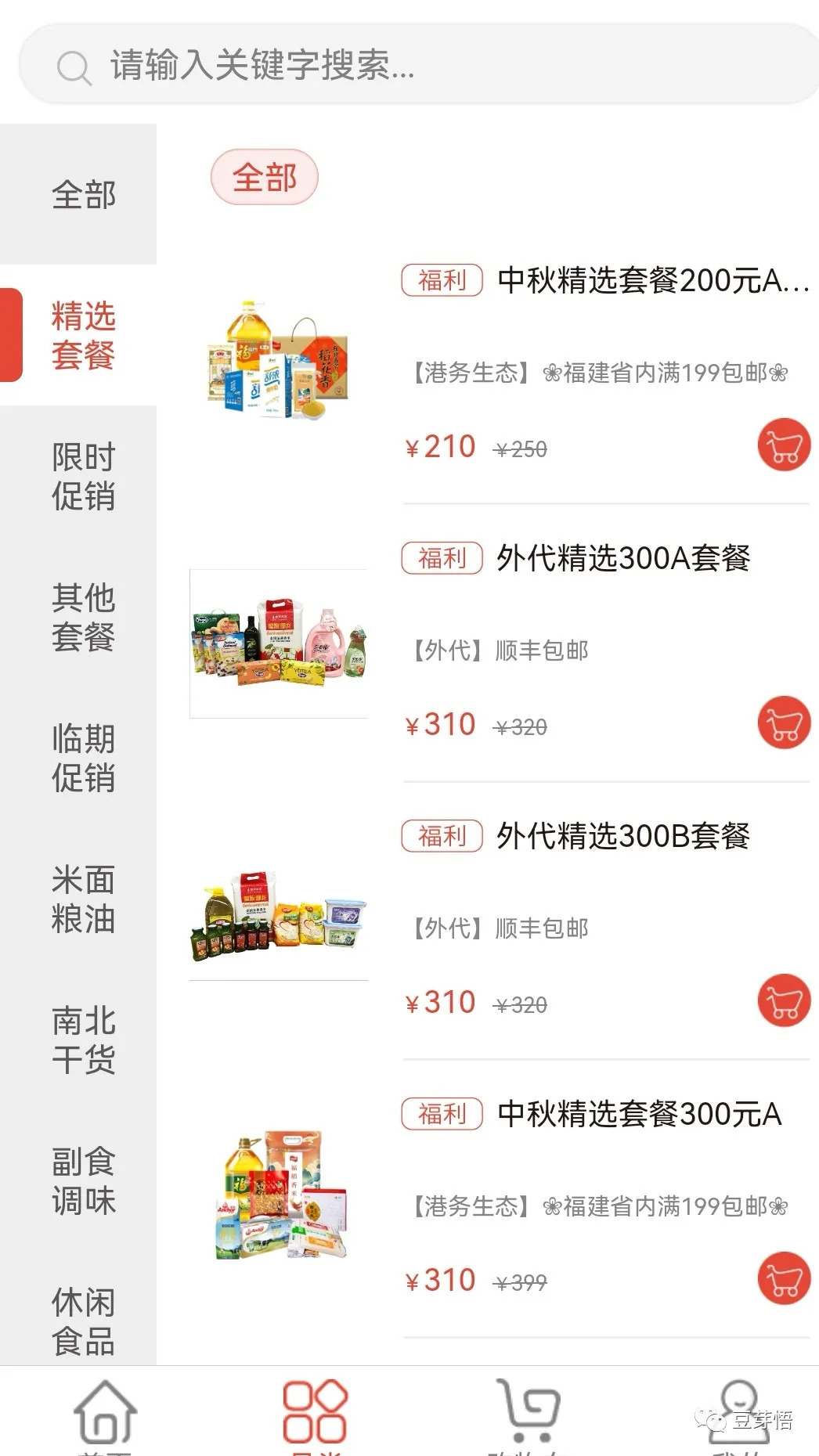
我们继续看看商城的重复性原则的运用场景

在分类导航页,用户点击左侧的任何一个分类,看到的右侧信息都是效果相似的(只是具体商品不同)。
这降低了用户使用分类导航的学习成本,只需要点击感兴趣的分类,右侧出现的效果都相同,我只需要把想要的商品加入购物车。

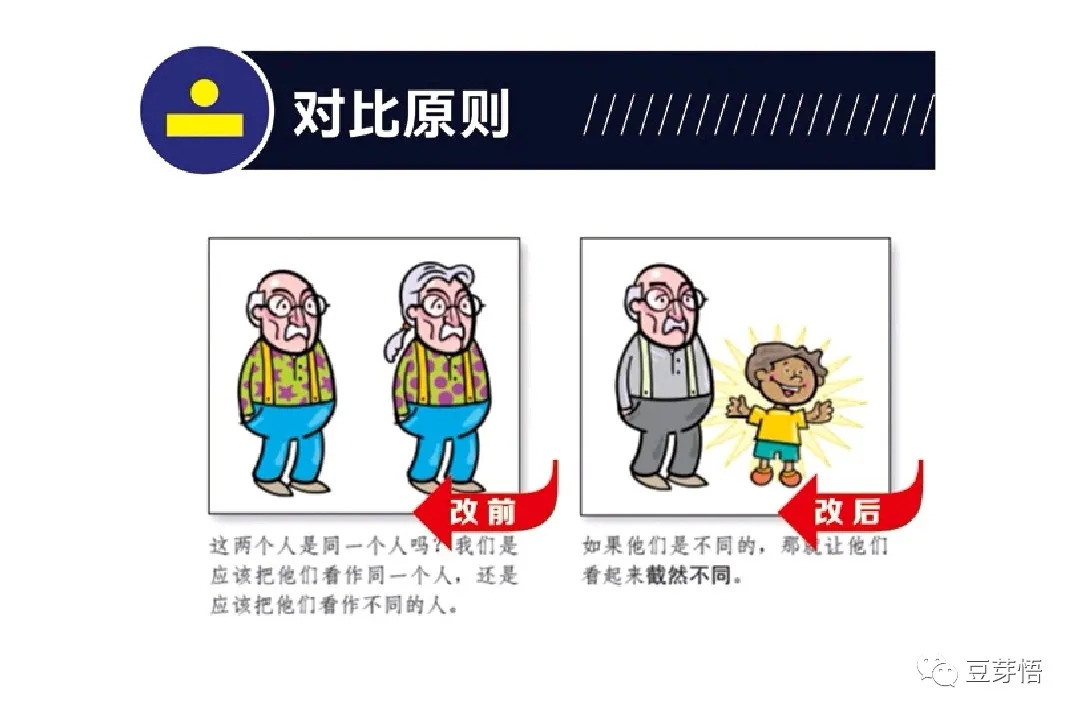
对比原则,指当我们要突出某个信息时,刻意制造出它与另一个信息的差异,从而更好地引起受众的注意力。
如上图两个高矮、长幼差别很大的人,就更容易引起受众的注意力。
我们最后看看商城上对比原则的运用场景

提货券左侧的数字颜色和背景色形成强烈的对比,通过深红色背景色+白色数字,能让用户一眼就注意到提货券还剩多少余额。
常见的对比有大和小、长和短、高和矮、胖和瘦、年老和年轻、浅色和深色等。
上面我们介绍了平面设计的四个基础原则。这些原因除了用于软件产品界面设计,还可以广泛适用于PPT演示、文本写作、海报设计等诸多场景。
一套好的原则,可以以不变应万变。
最后我们稍微做些进阶提升,上面提到不论是设计还是艺术,都要求作品有美感。这就需要设计者提高自己的审美水平。
注意:这里我们依然定位在提高平面设计的审美水平。
有哪些方法提高审美水平?
多看
平面设计是以【视觉】作为沟通和表现的方式,我们在工作、生活中就需要多去看一些优秀的作品。
最直接的是看我们同行的产品,聪明的人还会懂得借鉴其他行业的产品,通过融合,找到适合自己的设计风格。
举个例子,电商行业已经非常成熟,但这些年又时不时会冒出新的电商产品。为什么我们仔细做竞品分析,又总能找出不少差异点?
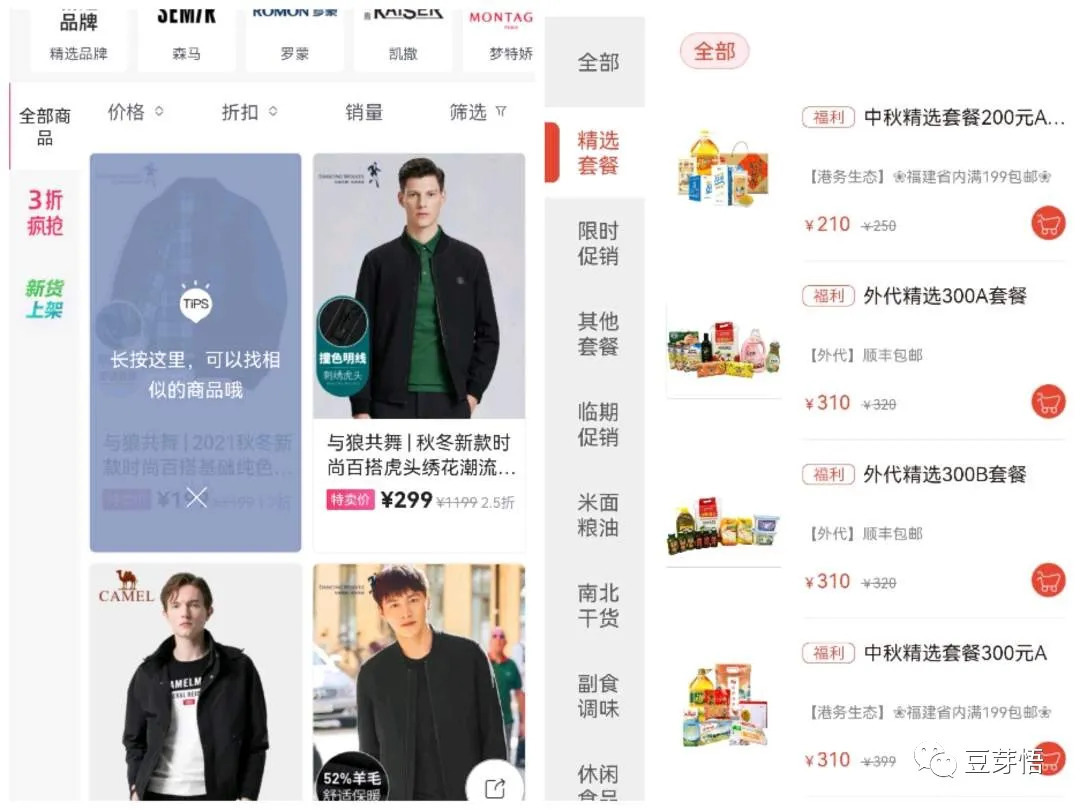
我们回到一开始对设计的定义:设计是要服务于设计者的商业价值的目的。我们再来看看唯品会商城和上面的工会商城的区别

(左侧是唯品会,右侧是工会商城)
同样进入分类导航页,两者的排版、布局却有很大的差异。
你可以试着思考一分钟,它们有什么区别,为什么设计会不同?
好了,我来说说这两者区别的背后原因——商城定位不同。
唯品会:让用户优惠折扣购买鞋服品牌过季商品。
工会商城:让会员自助选购生活必需品。
我们对两者的定位有共识后,再从页面的上到下看设计的区别。
唯品会:顶部首先突出品牌,让用户先关注自己喜欢的品牌,再通过左侧的分类、中间的常用价格相关筛选条件帮助用户进一步找到自己想要的商品,同时通过更大的商品缩略图展示商品的概貌,并引导用户点击进去看商品详情页。
工会商城:左侧的分类直接根据生活必需品的常见分类进行排序,右侧的商品缩略图基本是标准效果图,而且每个商品旁都直接加上了购物车按钮,方便用户快速买买买(对于生活必需品,很多用户不一定需要进入详情页再决定是否购买,在列表页就可以直接决策)。
行内人对每一处设计,都能读懂设计者的用心。
多动手
欣赏完别人的作品,就要自己动手去试试。通过参与作品的设计,能提高自己的动手能力。
一开始,你面对一张白纸,或者一个空白的作业区,你往往无所适从。这时通过添加其他大厂对外公开的部件库,就相当于你“直接学会了”上面说的基础设计四原则,你只需要把部件里的内容替换成你自己的内容,就省掉了排版、布局的工作。
做到这一步,可以说作为一名产品经理,你的设计能力基本算及格了。
如何合理地组合运用别人的部件,而为我所用,就是下一步要不断提升的设计能力。
多复盘
设计者往往会对自己的作品自卖自夸,软件产品相比其他平面设计作品的有个明显的优势是:通过对用户的行为分析,更容易辨别产品设计的好与坏。
很多C端产品喜欢改版,通过改版前后的用户使用数据,从而不断迭代产品的设计。这是目前一种科学的做法。好的产品应该是用户帮你自发推荐,而不是设计者自吹自擂。
好了,今天关于产品设计的分享就到这。关于产品设计,是一个无止境的工作。未来有更好的心得,还会持续分享
