用户界面中的图标是小巧而有意义的元素,它们能解决无数问题。它们成为可用性和直观导航的钥匙。而只有设计师才知道,要让它们变得简单、有用、有意义、有表现力,需要花费大量的时间和精力。

用户体验设计大师史蒂夫-乔布斯(Steve Jobs)说过。”细节很重要,为了把它做好,值得等待。” 很明显,图标是在建立在细节之上的,使界面的易用性和可导航性更强。那么,今天我们就来讨论一下图标有哪些类型以及如何在界面中使用。
定义
一般来说,图标可以被定义为具有较高的象征性价值并用于传递信息目的的图像。图标呈现出信息量大的符号,支持信息提供者和收件人之间的数据交流,与文字和句子并存:文字是用字母或字符来表达的,而图标则是通过与物理世界中的物体的象形相似的图像来交流。在计算和数字设计中,图标是指在网页或移动界面中使用的象形图或表意图,以支持其可用性,并提供成功的人机交互流程。
深究图标的好处,其中最重要的一个是能够取代文字的功能。研究过程显示,使用可识别和清晰的图标在加强导航方面有很大的潜力,因为大多数人对图像的感知速度比文字更快。然而,即使是最轻微的错误认知也会成为用户体验不佳的原因,因此在图标类型上的解决方案应该经过仔细的测试,以达到图标和文案的良好平衡。

历史
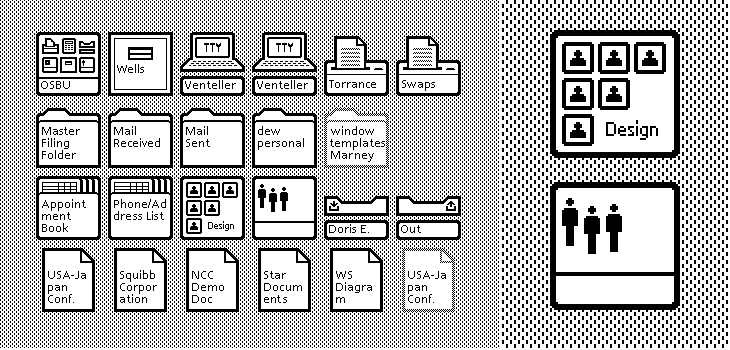
显然,图标不是由界面设计师发明的。作为一种交流的对象,它们有着悠久而多样的历史,根植于古代。它们出现在地图、标志、方案、手册和许多其他信息来源中。然而,随着新技术和图形化用户界面的出现,图标经历了新的转折进步。从历史上看,施乐公司在20世纪70年代初的时候,在功劳中提到了第一个图形化用户界面的图标:图标是在一台名为Xerox Alto的机器上实现的,这台机器非常昂贵,并没有真正普及到广大的用户。然而,这只是一个漫长的故事的开始:1981年,Xerox Star(施乐之星)发布了,它被称为第一台将图标作为界面的一部分的消费类计算机。特别是,它应用了至今为止的文件夹和垃圾箱的图标。

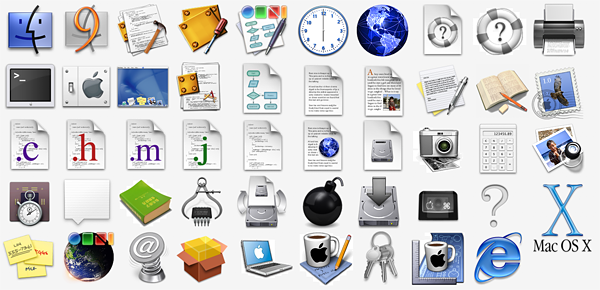
另一个容易被人记住的里程碑是苹果公司在1991年推出的彩色图标,后来又为Macintosh进一步更新。他们以另一种风格为特色,当图标将功能和信息能力与有吸引力和谐音的外观结合在一起的时候,他们的特色是另一种风格。

这些天来,图标以数字设计的形式出现,有无数的主题和风格的图标包和套装。虽然有许多现成的图标包,但图标的数据库一直在不断地增加,寻找新的解决方案来吸引用户。
说到图标的分类,我们可以从几个方面对图标进行分类。
基于功能的类型
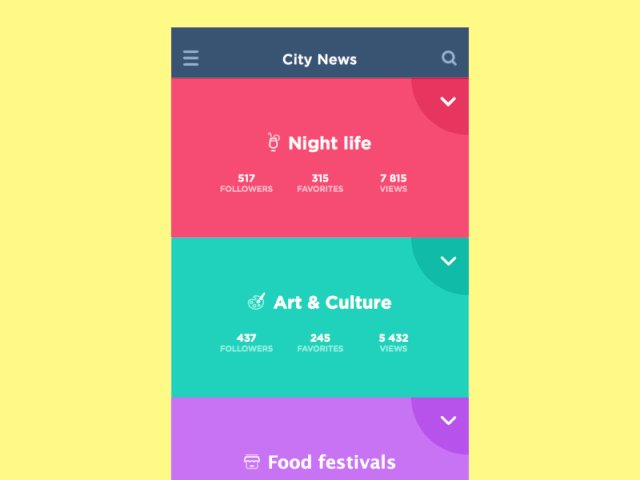
表意图标
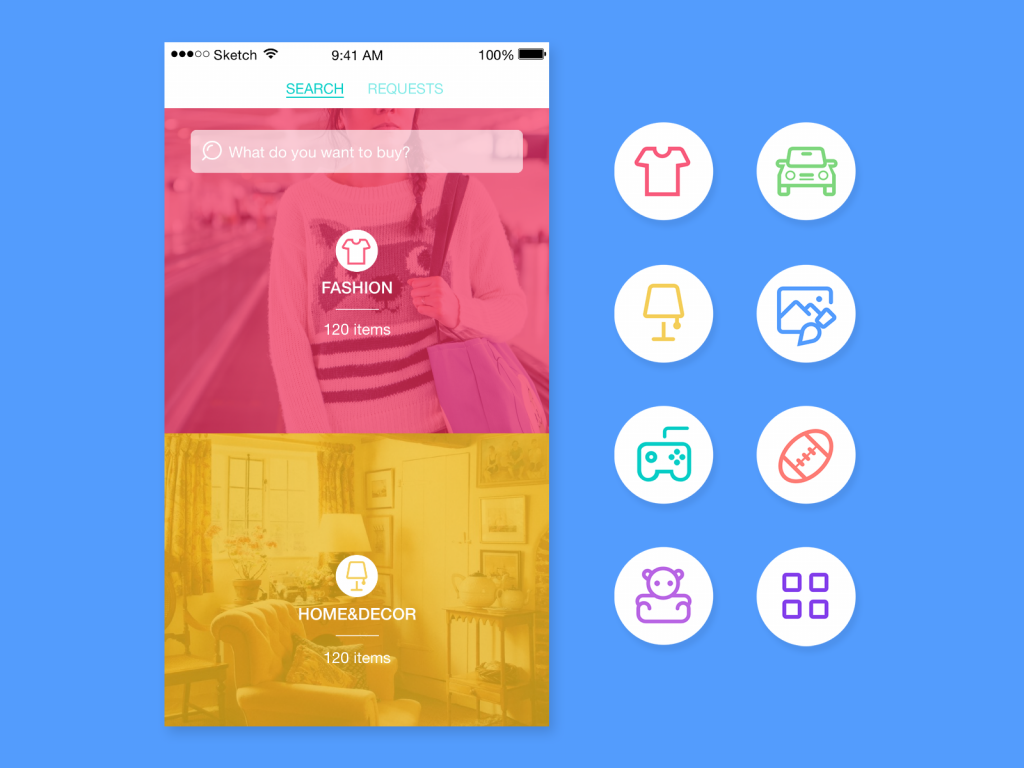
这些图标的目的是为了解释。它们是解释特定功能或标记出内容类别的视觉标记。在某些情况下,它们并不是直接交互的布局元素;而且,你经常可以发现它们与支持其意义的文案结合在一起。这一招在一个交互中激活了多个感知元素,为调用元素提供了更好的可识别性。人们,瞬间就能理解图标所传递的符号的人,不会对文案有那么大的关注度。同样的,那些对快速识别文案有问题的人也会出现同样的情况。但是,将文案与图标一起使用,可以降低人们可能误解或错误互动的风险,因为人们可能会误解图片的含义。


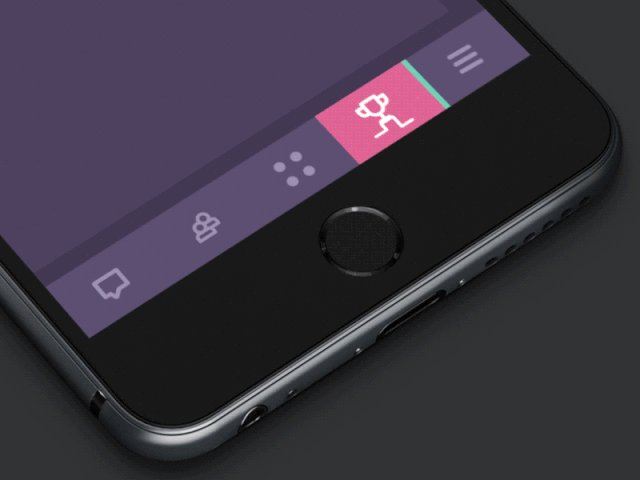
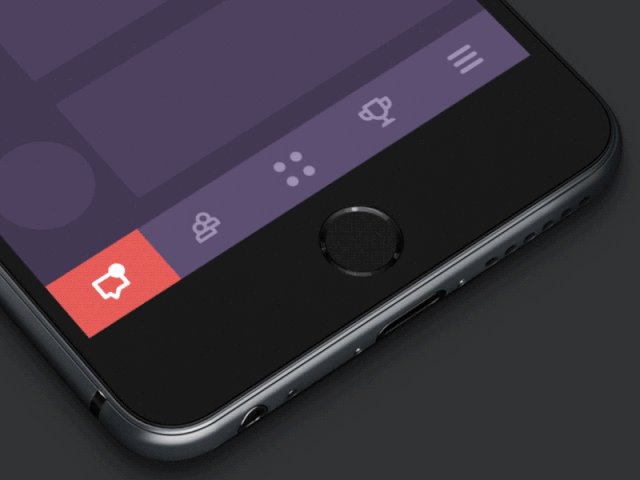
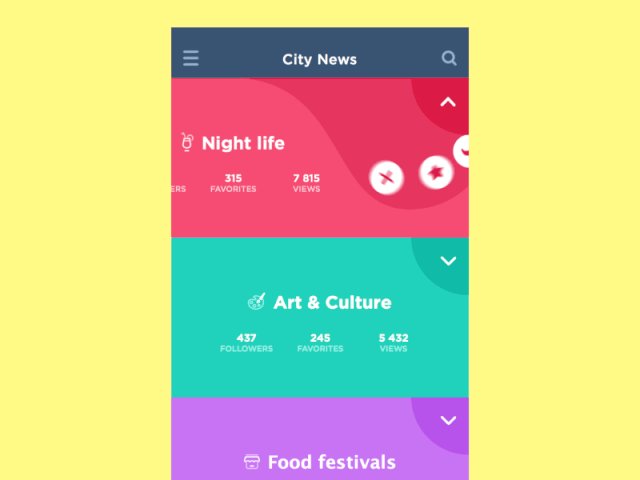
互动图标
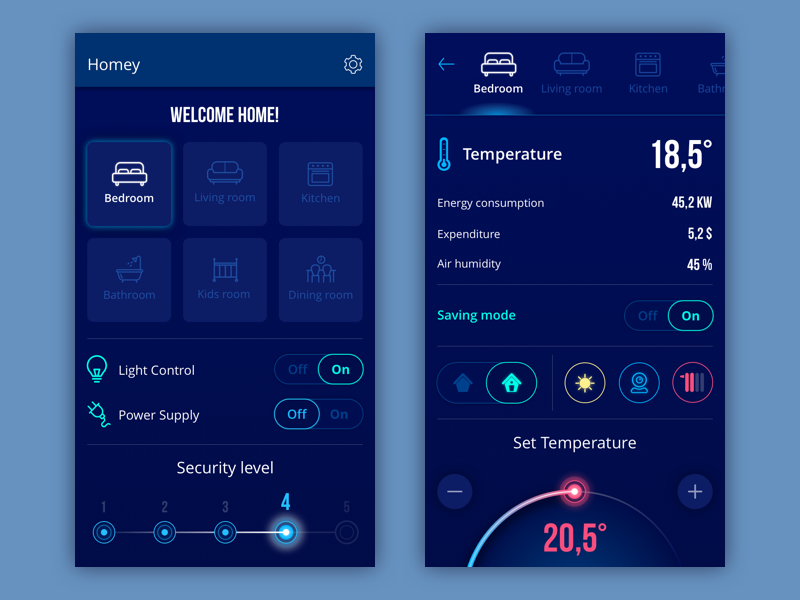
这种类型的图标直接参与到交互过程中,是导航的核心支撑者。它们是可点击或轻触的,并响应用户的要求,做着它们所象征的动作。它们的主要目标是告知用户关于按钮、控件和其他交互元素背后的功能或特性。


装饰性和娱乐性图标
这种类型的图标给人的感觉更多的是审美吸引力,而不是功能性。然而,这一方面也是非常重要的,需要考虑到的是,与目标受众的喜好和期望相对应的风格和外观,为高可取性奠定了坚实的基础。明智地应用,它不仅能吸引用户,还能留住用户,为用户的正面体验增加了很多的功能之一。装饰性的图标经常被用来呈现季节性的特色和优惠活动。

应用图标
应用图标是指在不同平台上展示应用的交互式品牌标志,支持数字产品的原始身份。在大多数情况下,它的特点是根据这类图标的要求设计的应用程序的标志。然而,它也可以应用其他的东西,例如,吉祥物或企业颜色的抽象组合。有效的解决方案通常是在充分的市场和竞争研究的基础上,以创造一个原创的图标,不会在满屏的其他APP图标中消失。
Favicon
Favicon,又称URL图标或书签图标,是一种特殊的符号类型,它在浏览器的URL行和书签选项卡中代表产品或品牌。它可以让用户在浏览时快速地与它建立起视觉上的联系。这种界面元素被证明是有效的网站推广方式,并具有良好的视觉识别性。
基于视觉效果的类型
字母图标
“字形”[glif]这个词来自于字体设计领域。这个词来源于希腊语,意思是 “雕刻”。最初,这个词呈现的是一种元素符号或象形图,它被包含在许多用户(读者、作家等)同意的符号集中:它呈现出一种可读性的字符,使人们能够书写它。
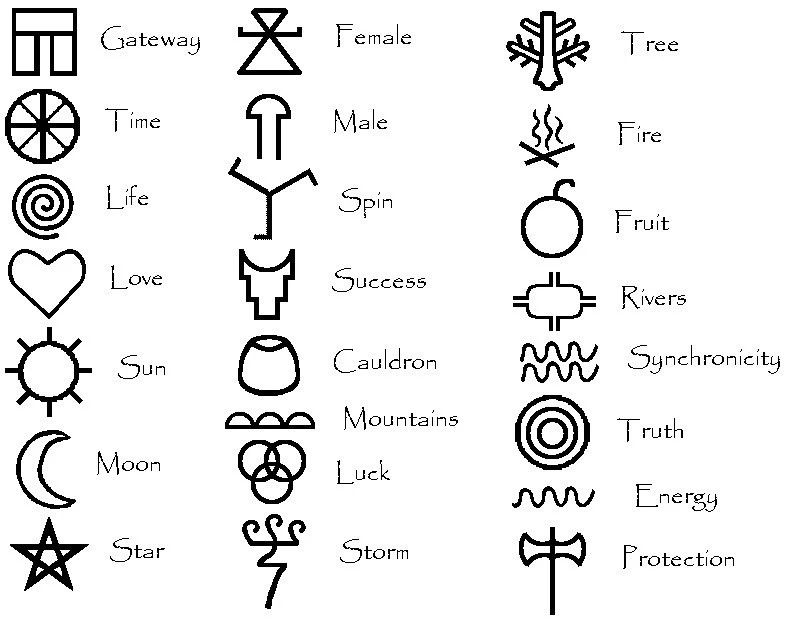
在字体设计领域,它是在特定的书写系统或特定的字体中,书面语言的某一元素的某种图形表示:它可以是一个字母,也可以是一个字母的一部分,有时也可以是几个字母的组合(一个组成的字形)。下面是一组古代凯尔特人的字形,比如说:

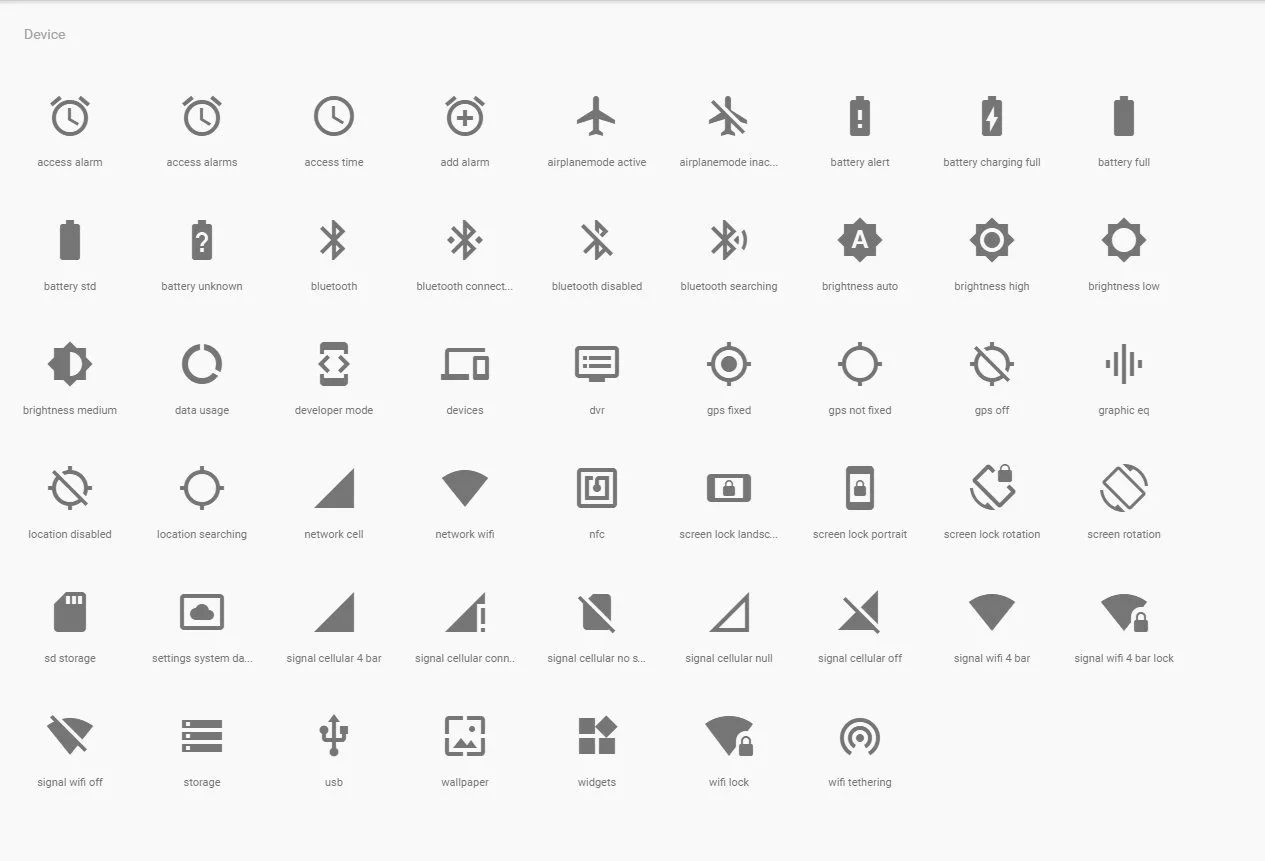
在现代数字设计中,”字形 “这个词重塑了它的意义,但并没有成为一种革命。它被用来定义一个图形符号,为一个字符提供了外观或形式:它可以是一个字母或数字字体,也可以是一个编码字符的符号。说到图标,字形图标首先被描述为代表其他东西的文字符号,而不是字母或数字。在流行的例子中,你还可以找到代表介词 “在 “的”@”符号。例如,这里是Google的材料设计的一组图标。

Glyph图标使用简化和通用的形状和图像,在响应式设计方面具有可识别性和灵活性。它们在数字产品的导航问题上发挥了很大的作用。

扁平和半扁平图标
扁平图标通常比字形要复杂一些:它们可以应用颜色组合、元素填充,并呈现出更复杂的图像。然而,它们也注重于简单而可识别的视觉隐喻,快速传递所需的意义。这个方向最突出的特点,其实就是将平面的二维视觉细节应用于高度写实和细致的镂空图像,与之相反,这也是这个方向名称的灵感来源。扁平化的风格让设计师可以更灵活地运用色彩和形状的表现力,同时又不失可读性。

拟形图标
Skeuomorphism是以某种方式与平面相反的设计方向。它是基于在3D中反映图像的想法,使其看起来非常接近于物理物体的原始自然外观。几年前,它曾在不同类型和功能的GUI中流行。但后来它逐渐被UI中的平面设计所取代,因为它更简单,因此更灵活,更符合数字界面的需求。尽管如此,但在游戏设计和游戏领域的APP图标中,镂空图标仍然被广泛应用。
SVG图标
SVG图标,解码为Scalable Vector Graphics,是建立在基于XML的二维矢量图像的响应式图标。它们是根据万维网联盟(W3C)自1999年以来开发的开放标准设计和集成的,并得到所有主流浏览器的支持。SVG图标的受欢迎程度越来越高,因为现在的网站在不同的平台和设备上使用,并且需要响应式的图标来提供积极的用户体验。
基于应用图像隐喻的类型
这个图标类型学的方向是基于著名的可用性专家Jackob Nielsen提供的研究,并在他为Nielsen Norman Group撰写的文章中揭示了这一方向。从这个角度来看,图标根据所反映的隐喻类型可以分为三种核心类型。
隐喻型图标是指直接描绘出图标所代表的物理对象的符号。例如:搜索用的放大镜、购物车、邮件用的信封等。
参照图标是指在类比的基础上描绘物体的符号。例如,代表文件压缩工具的夹子的图片(因为它的挤压作用)就属于这一类。
任意图标是指目前与对象没有设置直接联系的符号,其可识别性是基于习惯和习惯的力量。这时我们应该记住代表 “保存 “功能的软盘:虽然最初它是一个参考图标,但对于现在的很多用户来说,它的作用并不是这样的–他们只是知道这个图标的意义与这个形象牢固地连接了很多年。

有效图标的主要特点
在我们之前的一篇专门介绍图标在用户界面中的作用的文章中,我们已经介绍了所有使图标高效的基本特征,今天我们就来快速回顾一下。
明确—-图标的含义是可以理解的,并且目标受众可以理解的。
可识别—-图标中应用的视觉符号以用户能够正确识别和解码的形式呈现出来
简单—-图标没有过多的非必要的图形元素,使其不需要太多努力就能快速被人感知和理解。
原始和显著 – 图标在其他类似的界面元素中脱颖而出,这对于应用程序图标来说是特别实际的。
可扩展性和灵活性—-在不同的尺寸和分辨率下,图标可以保存其统一性、完整性和可读性。
吸引人—-图标满足了人们的审美期望,树立了和谐的视觉吸引力。
无攻击性—-图标没有隐藏的含义或误解,不会让目标受众的任何一部分人感觉到攻击性或不礼貌。
一致—-图标对应于所应用布局的一般样式概念。
